使用雷达图比较多个指标的维度
雷达图很适合用于比较多指标函数中某一维度的成员。例如,如果您想购买智能手机,可以使用雷达图比较多个设备的多个指标,例如电池寿命、相机质量和内存容量。
注:下面是 Jonathan Trajkovic 以嘉宾的身份发布的文章。
雷达图很适合用于比较多指标函数中某一维度的成员。例如,如果您想购买智能手机,可以使用雷达图比较多个设备的多个指标,例如电池寿命、相机质量和内存容量。
下面介绍如何在 Tableau 中创建雷达图。
三角函数是我最好的朋友!
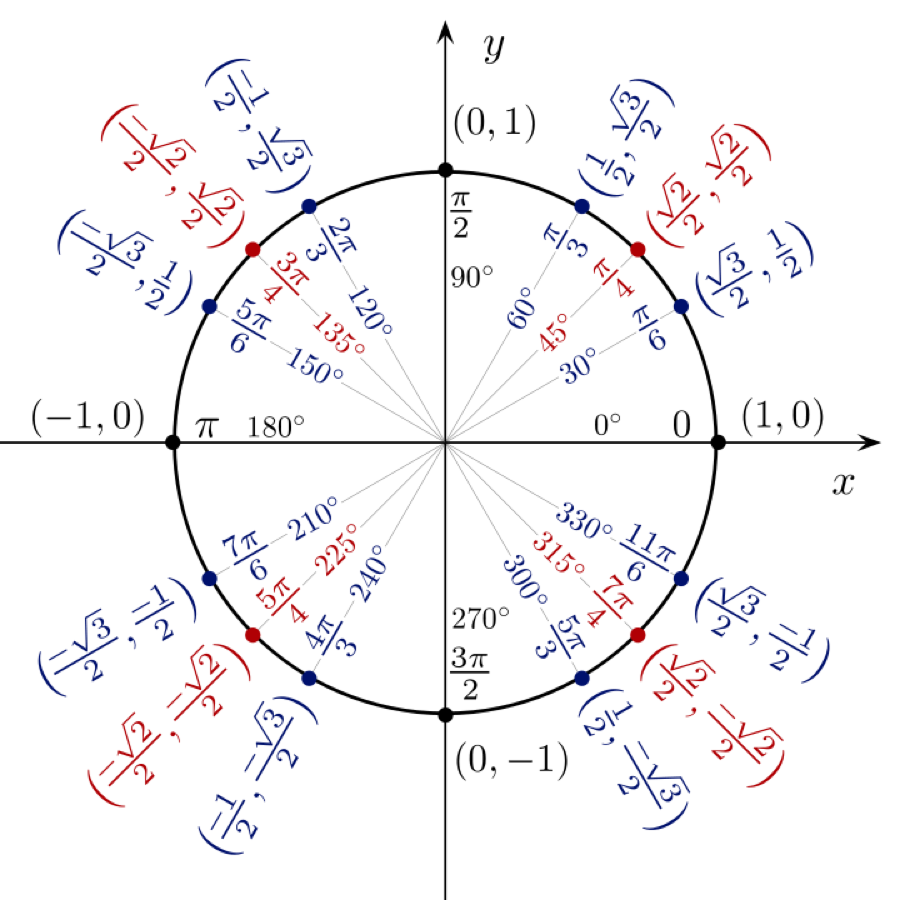
要创建雷达图,必须使用三角函数公式 - 还记得圆周率 Pi、那些数字和其他知识吗?

需要的确切公式取决于要显示的指标数量。例如,如果要显示五个轴(即五个指标),其公式将与用于六轴图的公式不同。在此示例中,我使用的是 12 轴图表,因此必须使用上图所示的几个公式。
多亏了互联网,让我找到了不同的公式,在 Tableau 中创建 X 轴和 Y 轴的计算。计算过程如下所示:
[Xaxis] 的计算
case [Dimension]
when "Member 1" then 0
when "Member 2" then [Value] *(1/2)
when "Member 3" then [Value] *(sqrt(3)/2)
when "Member 4" then [Value]
when "Member 4" then [Value] *(sqrt(3)/2)
when "Member 5" then [Value] *(1/2)
when "Member 6" then 0
when "Member 7" then [Value] *(-1/2)
when "Member 8" then [Value] *(-sqrt(3)/2)
when "Member 9" then [Value] *(-1)
when "Member 10" then [Value] *(-sqrt(3)/2)
when "Member 11" then [Value] *(-1/2)
end
[Yaxis] 的计算
case [Dimension]
when "Member 1" then [Value]
when "Member 2" then [Value]*(sqrt(3)/2)
when "Member 3" then [Value]*(1/2)
when "Member 4" then 0
when "Member 5" then ([Value])*(-1/2)
when "Member 6" then [Value]*(-sqrt(3)/2)
when "Member 7" then [Value]*(-1)
when "Member 8" then [Value]*(-sqrt(3)/2)
when "Member 9" then [Value]*(-1/2)
when "Member 10" then 0
when "Member 11" then [Value]*(1/2)
when "Member 12" then [Value]*(sqrt(3)/2)
end
每个 [Dimension] 成员必须具有相同的 [Value] 范围,这一点非常重要。实际上,这 12 个轴必须是相同的。在此示例中,范围是 0 到 100。
构建雷达来检测所有内容
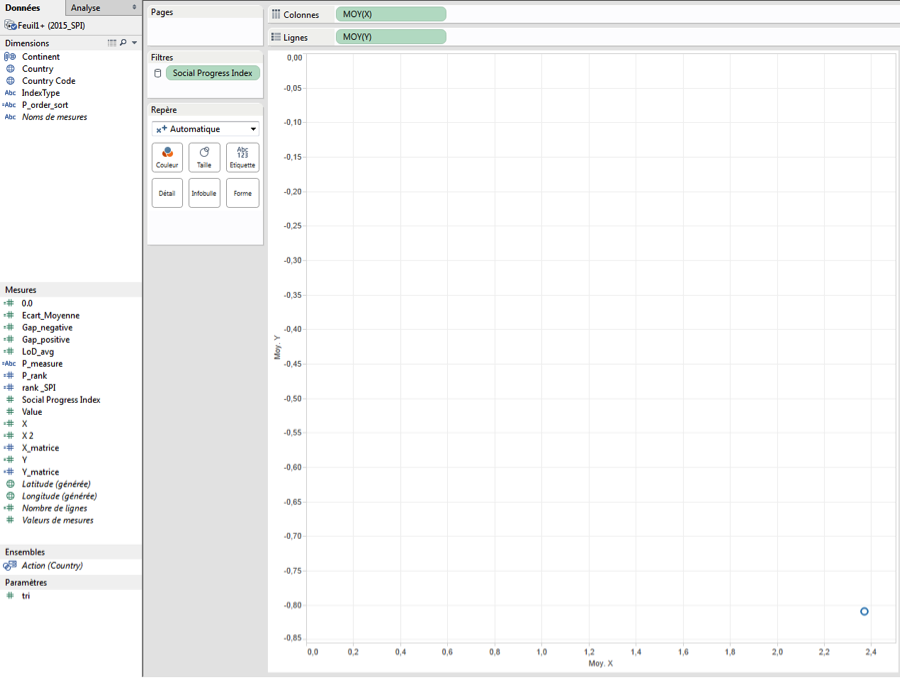
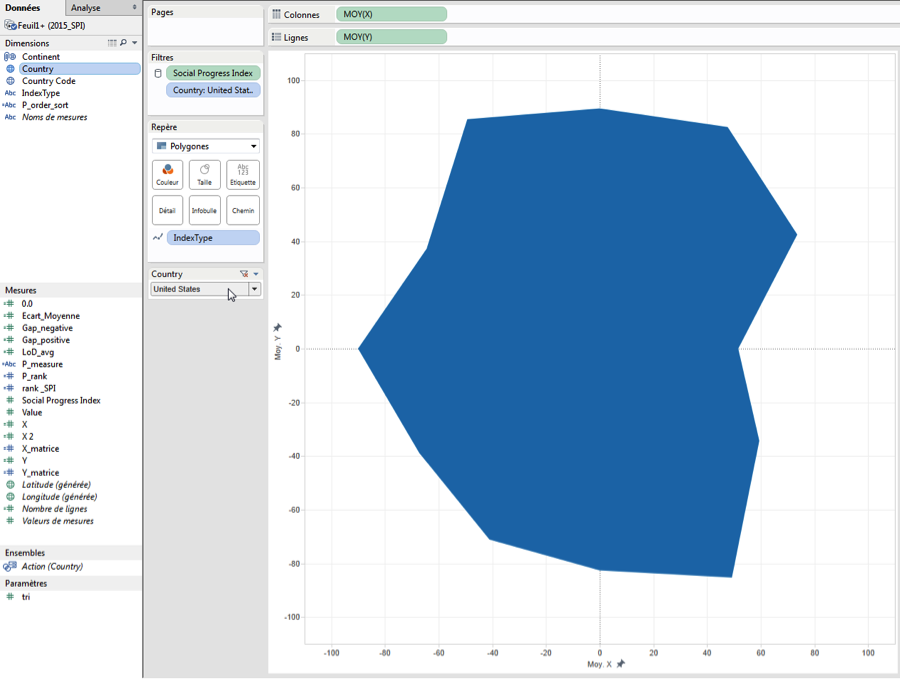
计算完成之后,就可以构建图表了。为此,我必须将 [Yaxis] 拖放到行功能区,将 [Xaxis] 拖放到列功能区。

请注意,我使用的是聚合平均值(因为总和将返回错误的结果)。这里只有一个点。
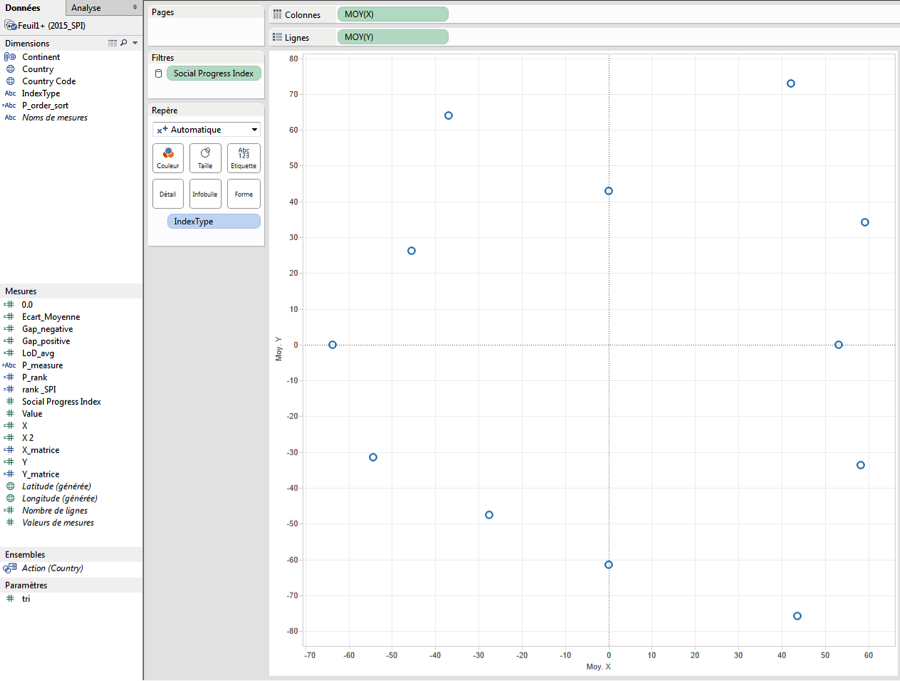
要创建雷达,我必须使用多个维度,在这里就是 [Country] 和 [IndexType]。[IndexType] 维度允许绘制 12 个轴,因为这个维度包含 12 个成员。[Country] 维度允许按国家/地区绘制一个雷达。
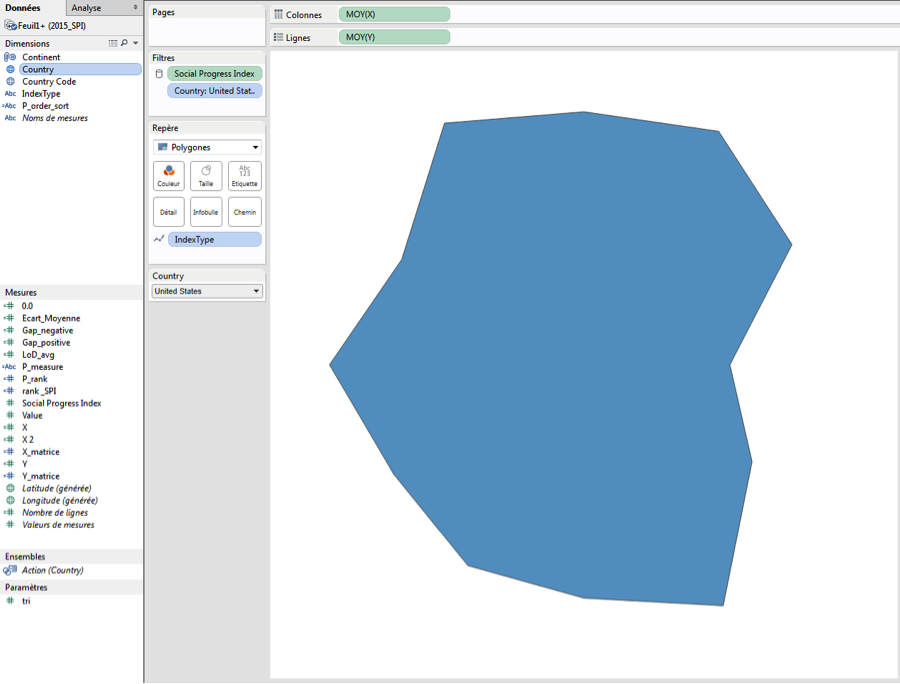
如果要绘制平均值雷达图,可以移除 [Country] 字段。为了获得多个点,我在标记功能区上添加了 [IndexType] 作为详细级别。

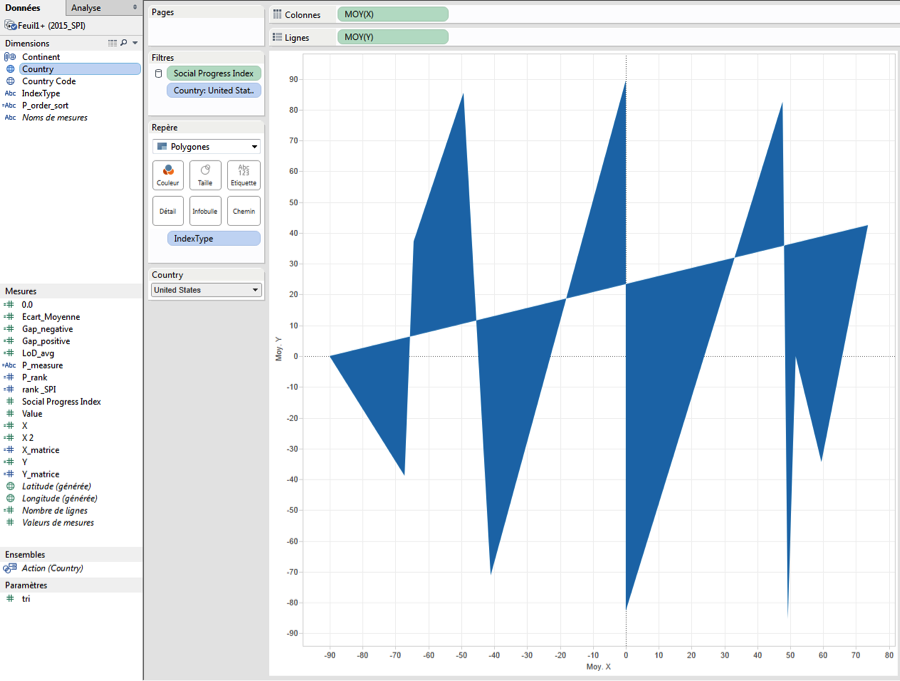
然后我可以更改标记来绘制一个多边形,并添加 [Country] 作为快速筛选器。

最后的步骤包括将 [IndexType] 指定为要采用的路径,并将轴固定在 -110 到 110 之间(或者固定在您想要设置的任意范围,以便在边框和图表之间提供足够的空间)。

再设置一些格式,就大功告成了!
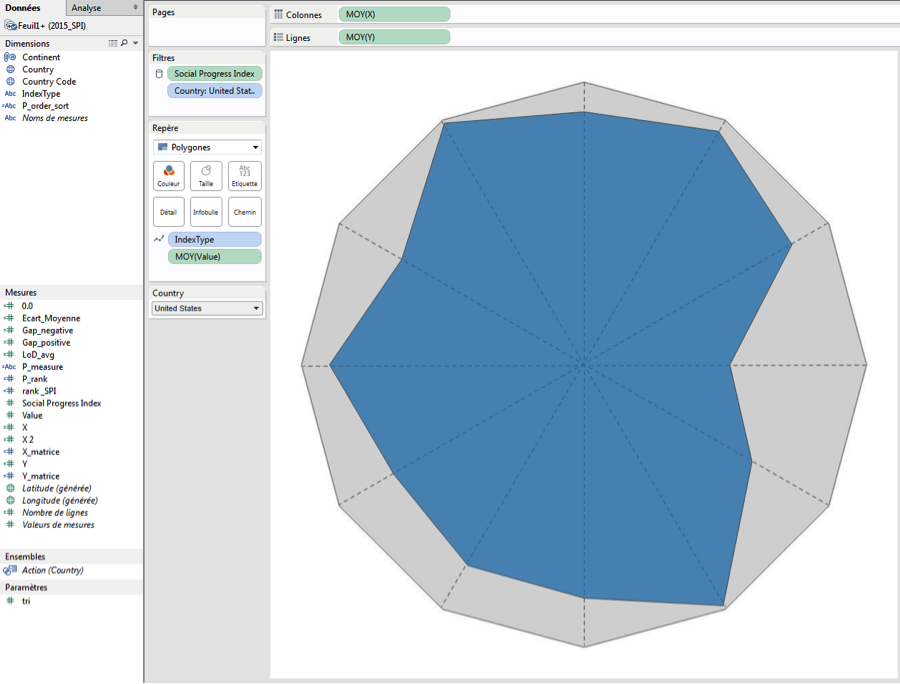
在这里,我做了一些设计调整。我选择移除网格线、零值线和边界。我隐藏了标题。同时,我为多边形添加了边框,并使颜色更加透明。

最后,我绘制了一个背景图像来作为参考轴。我认为最好知道最大值的位置。

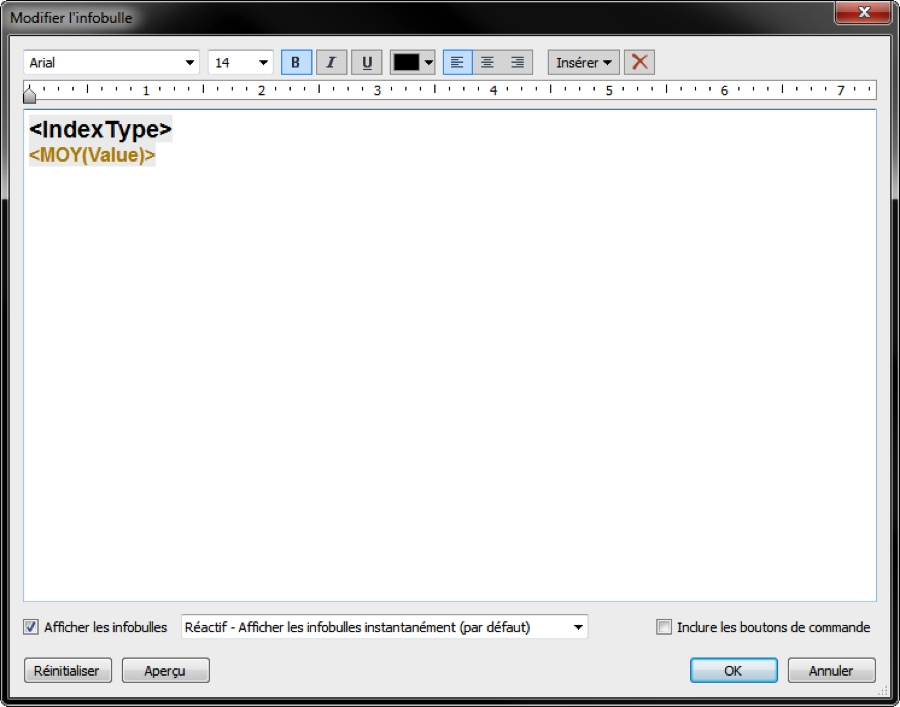
要设置工具提示的样式,重要的是把 AVG([Value]) 放置在标记功能区上,并像这样配置工具提示:

然后就大功告成了!雷达图已完成!
相关故事
Subscribe to our blog
在您的收件箱中获取最新的 Tableau 更新。








