레이더 차트를 사용하여 다양한 메트릭으로 차원 비교
레이더 차트는 다양한 메트릭 함수로 한 차원의 멤버를 비교하는 멋진 방법입니다. 예를 들어 스마트폰을 사고자 할 때 레이더 차트를 사용하여 배터리 수명, 카메라 품질, 메모리 용량과 같은 몇몇 메트릭을 기준으로 여러 기기를 비교할 수 있습니다.
참고: 다음은 Jonathan Trajkovic의 객원 게시물입니다.
레이더 차트는 다양한 메트릭 함수로 한 차원의 멤버를 비교하는 멋진 방법입니다. 예를 들어 스마트폰을 사고자 할 때 레이더 차트를 사용하여 배터리 수명, 카메라 품질, 메모리 용량과 같은 몇몇 메트릭을 기준으로 여러 기기를 비교할 수 있습니다.
다음은 Tableau에서 레이더 차트를 만드는 방법입니다.
나의 가장 좋은 친구, 삼각법!
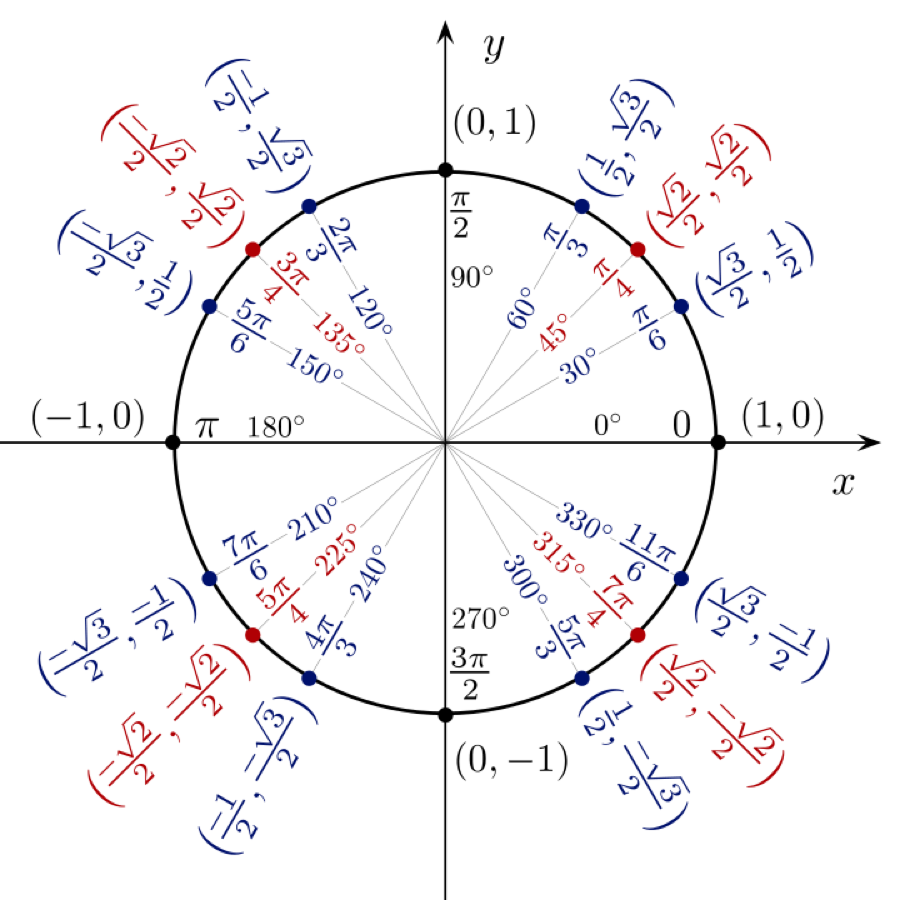
레이더 차트를 만들려면 삼각법 공식을 사용해야 합니다. 파이(Pi)와 숫자로 가득한 원이 기억나시나요?

필요한 정확한 공식은 표시하려는 메트릭 수에 따라 다릅니다. 예를 들어, 축 5개(즉, 메트릭 5개)를 표시하고자 할 때 사용하는 공식은 축이 6개인 차트에 사용하는 공식과 다릅니다. 저는 축이 12개인 차트를 사용했기 때문에 위 그림에 표시된 것처럼 여러 공식을 사용해야 했습니다.
인터넷 덕분에 Tableau에서 X축과 Y축에 대한 계산을 만드는 여러 가지 공식을 찾을 수 있었습니다. 예를 들면 다음과 같습니다.
[X축]에 대한 계산
case [차원]
when "멤버 1" then 0
when "멤버 2" then [값] *(1/2)
when "멤버 3" then [값] *(sqrt(3)/2)
when "멤버 4" then [값]
when "멤버 4" then [값] *(sqrt(3)/2)
when "멤버 5" then [값] *(1/2)
when "멤버 6" then 0
when "멤버 7" then [값] *(-1/2)
when "멤버 8" then [값] *(-sqrt(3)/2)
when "멤버 9" then [값] *(-1)
when "멤버 10" then [값] *(-sqrt(3)/2)
when "멤버 11" then [값] *(-1/2)
end
[Y축]에 대한 계산
case [차원]
when "멤버 1" then [값]
when "멤버 2" then [값]*(sqrt(3)/2)
when "멤버 3" then [값]*(1/2)
when "멤버 4" then 0
when "멤버 5" then ([값])*(-1/2)
when "멤버 6" then [값]*(-sqrt(3)/2)
when "멤버 7" then [값]*(-1)
when "멤버 8" then [값]*(-sqrt(3)/2)
when "멤버 9" then [값]*(-1/2)
when "멤버 10" then 0
when "멤버 11" then [값]*(1/2)
when "멤버 12" then [값]*(sqrt(3)/2)
end
이때 중요한 점은 각 [차원] 멤버에 같은 [값] 스케일이 있어야 한다는 사실입니다. 실제로 12개 축은 동일해야 합니다. 제 경우 스케일이 0에서 100 사이였습니다.
모든 것을 감지하는 레이더 차트 구축
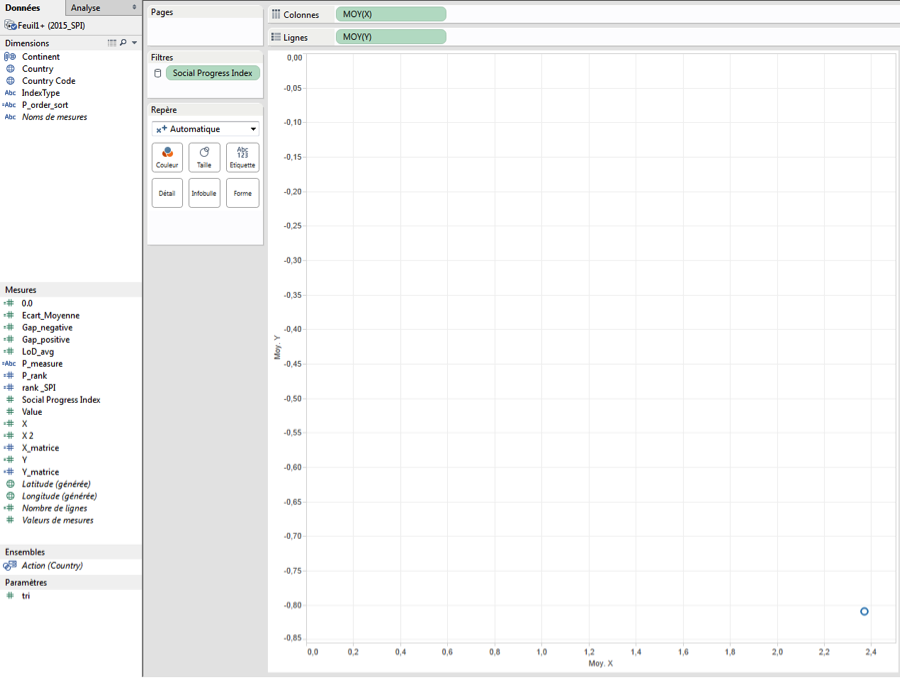
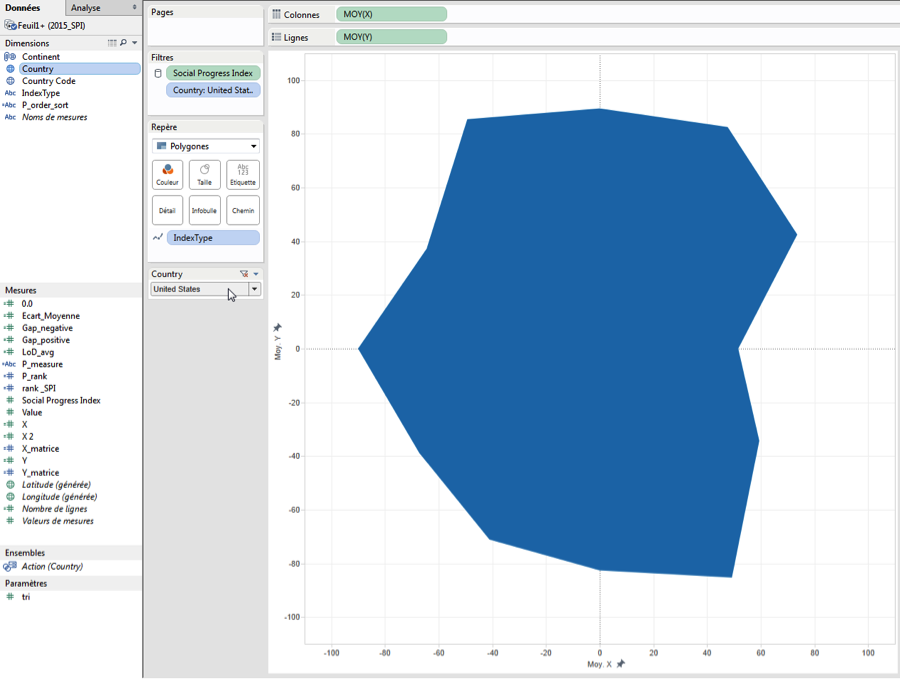
계산을 마쳤으니 이제 차트를 구축할 시간입니다. 이를 위해서는 [Y축]을 행 선반에, [X축]을 열 선반에 끌어 놓기만 하면 됩니다.

합계는 잘못된 결과를 반환하므로 집계 평균을 사용합니다. 여기에 점이 한 개만 생겼습니다.
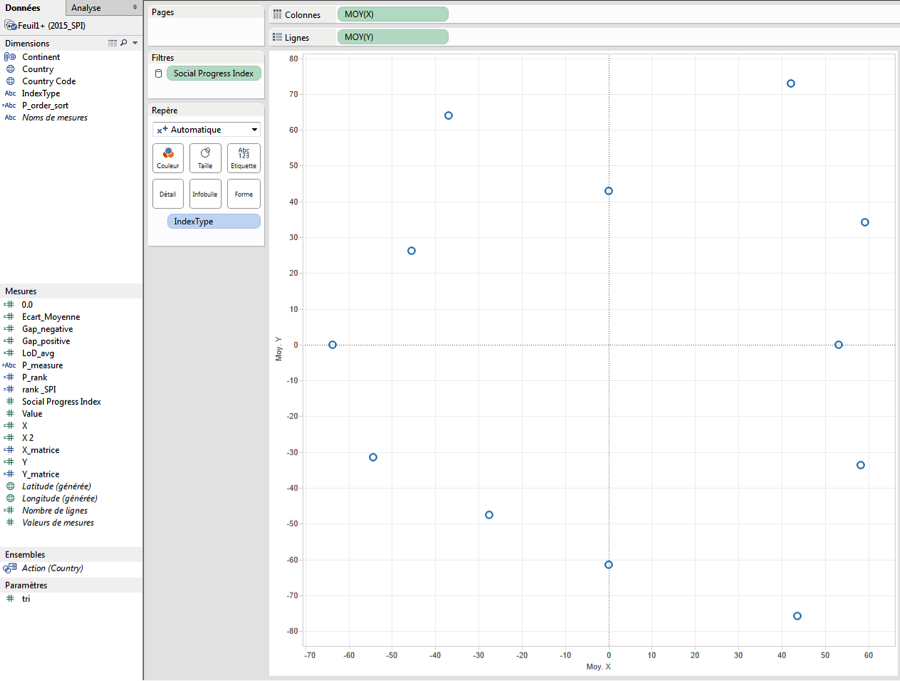
레이더 차트를 만들려면 여러 차원을 사용해야 하는데 여기서는 [Country(국가)]와 [IndexType(인덱스 유형)]을 사용하겠습니다. [IndexType] 차원을 사용하면 12개 멤버로 구성된 차원이므로 축을 12개 그릴 수 있습니다. [Country] 차원을 사용하면 국가별로 레이더를 하나씩 그릴 수 있습니다.
평균 레이더 차트를 그리고자 한다면 [Country] 필드를 제거하면 됩니다. 점을 여러 개 표시하기 위해 마크 선반에 [IndexType]을 세부 수준으로 추가합니다.

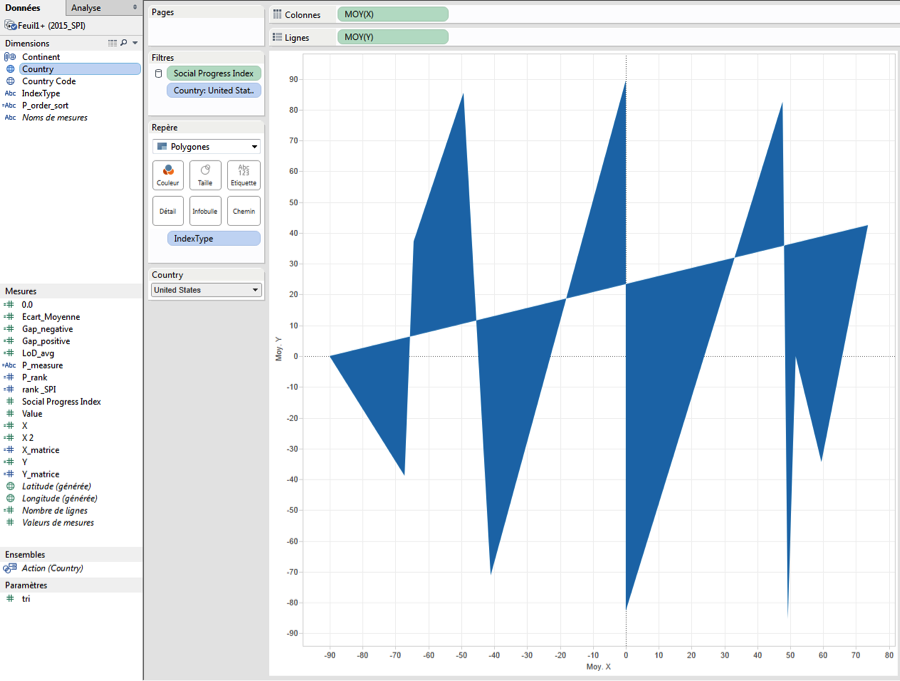
그런 다음 마크를 변경하여 다각형을 그리고 [Country]를 퀵 필터로 추가할 수 있습니다.

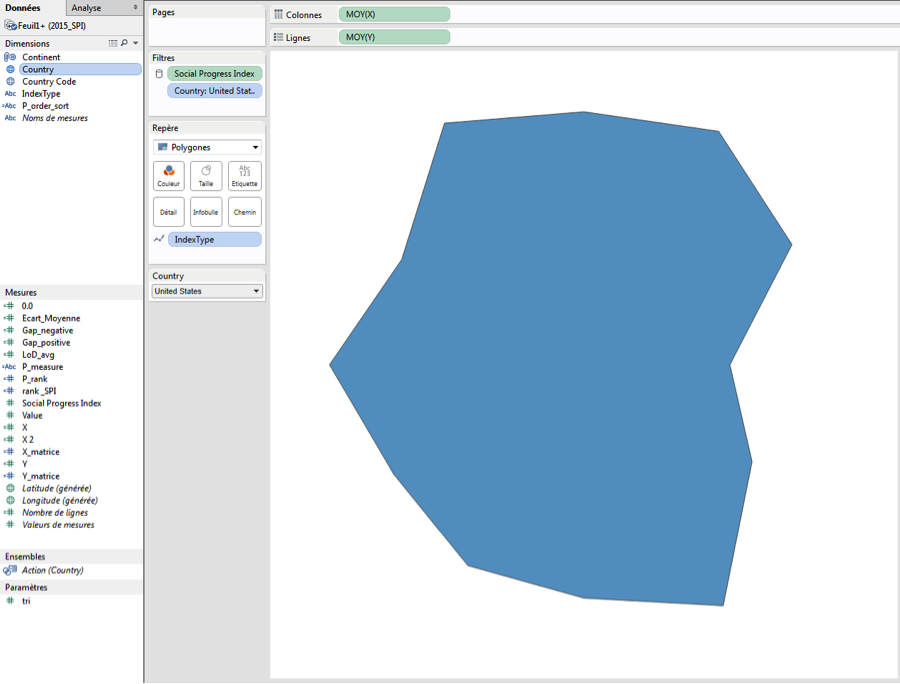
마지막 단계에서는 [IndexType]을 따라야 할 경로로 할당하고 축을 -110과 110 사이로 고정합니다. 이때 테두리와 차트 사이에 충분한 공간을 줄 수 있도록 원하는 범위로 설정하면 됩니다.

약간의 서식 지정
보기 좋은 디자인을 위해 몇몇 부분을 조정했습니다. 그리드 선과 영(0) 기준선, 테두리를 제거하고 머리글도 숨겼습니다. 동시에 다각형에 테두리를 추가하고 색상을 좀 더 투명하게 만들었습니다.

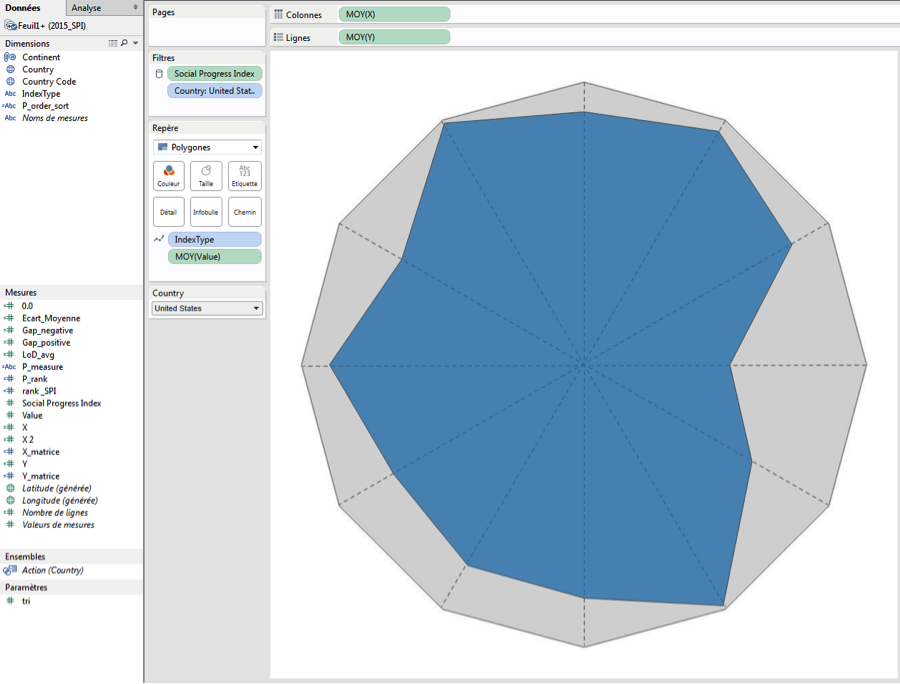
마지막으로 참조 축을 배경 이미지로 그렸습니다. 최대치가 어디인지 알 수 있다면 더 좋을 거라고 생각합니다.

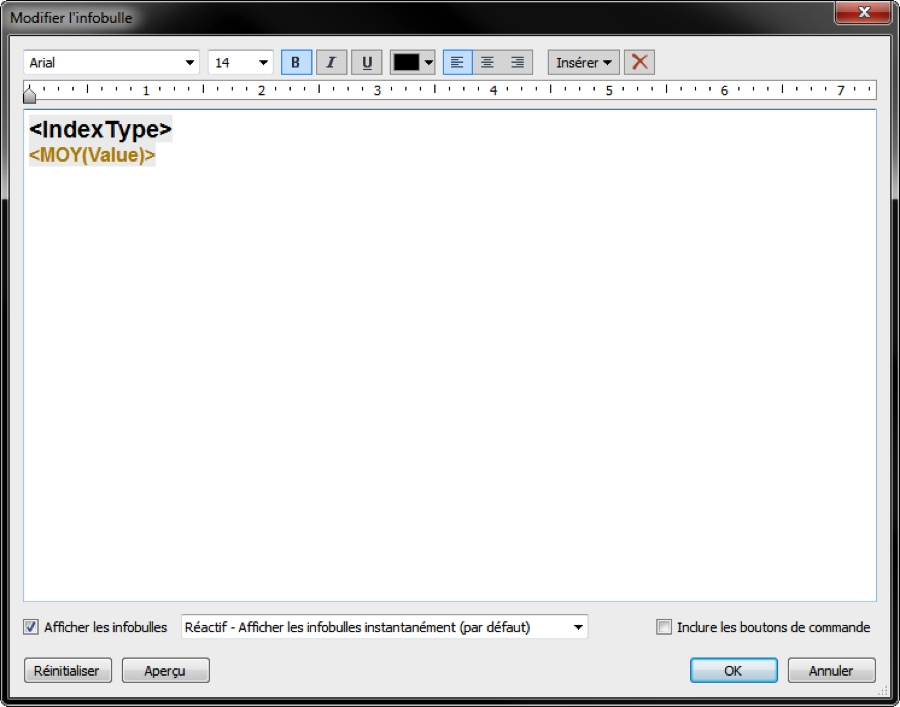
도구 설명을 지정하려면 AVG([값])를 마크 선반에 놓고 도구 설명을 다음과 같이 구성해야 합니다.

자, 보십시오. 레이더 차트가 완성되었습니다.
관련 스토리
Subscribe to our blog
받은 편지함에서 최신 Tableau 업데이트를 받으십시오.








