レーダーチャートを使って複数の指標でディメンションを比較する
注: これは Jonathan Trajkovic 氏のゲストブログです。
レーダーチャートは、複数の指標でディメンションメンバーを比較するのに良い手法です。たとえばスマートフォンを購入する場合、レーダーチャートを利用して、バッテリー駆動時間、カメラの画質、メモリ容量などの複数の指標でスマートフォンを比較することができます。
ここでは、Tableau でレーダーチャートを作成する方法をご紹介します。
とても役に立つ三角法
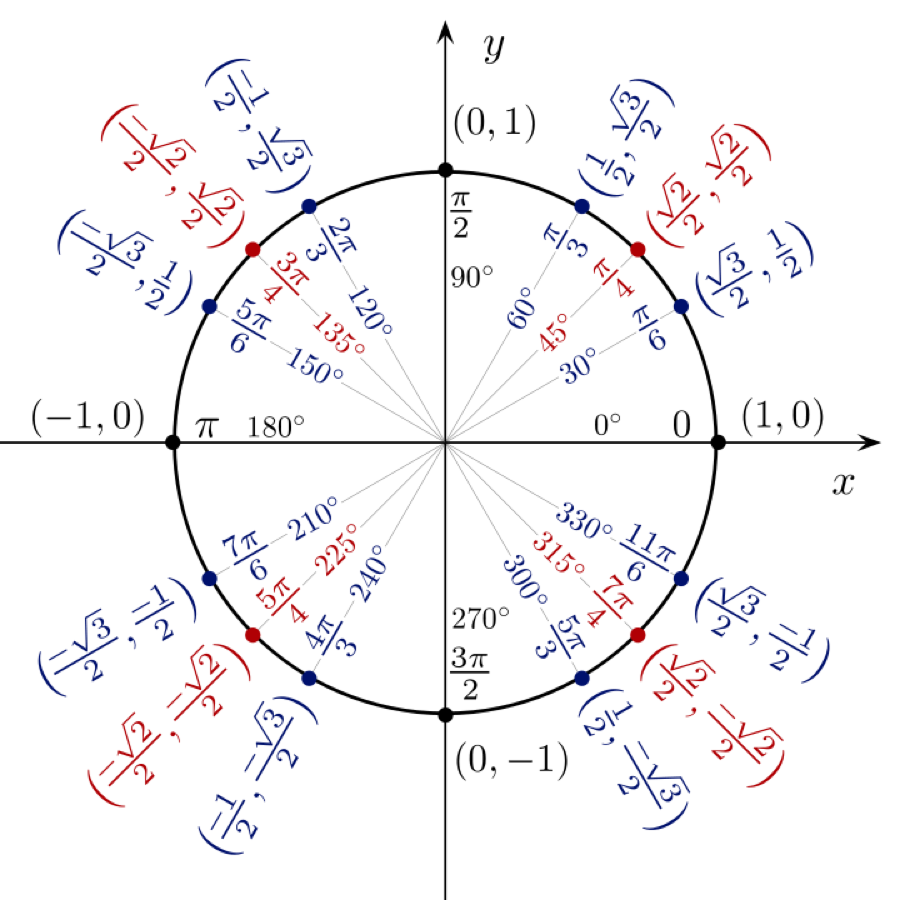
レーダーチャートを作成するには、三角法の式を使う必要があります。πを使った円、数値などは記憶にありますか?

必要になる正確な式は、表示する指標の数に応じて変わります。たとえば、5 本の軸 (つまり 5 つの指標) を表示する場合の式は、6 軸のチャートで使う式と異なります。私の場合、12 軸のチャートを使ったので、上の画像のような複数の式を使う必要がありました。
私はインターネットを活用して、Tableau で X 軸と Y 軸の計算を作成するためのそれぞれの式を見つけることができました。式は次のようになります。
[X 軸] の計算式
case [ディメンション]
when "メンバー 1" then 0
when "メンバー 2" then [値] *(1/2)
when "メンバー 3" then [値] *(sqrt(3)/2)
when "メンバー 4" then [値]
when "メンバー 5" then [値] *(sqrt(3)/2)
when "メンバー 6" then [値] *(1/2)
when "メンバー 7" then 0
when "メンバー 8" then [値] *(-1/2)
when "メンバー 9" then [値] *(-sqrt(3)/2)
when "メンバー 10" then [値] *(-1)
when "メンバー 11" then [値] *(-sqrt(3)/2)
when "メンバー 12" then [値] *(-1/2)
end
[Y 軸] の計算式
case [ディメンション]
when "メンバー 1" then [値]
when "メンバー 2" then [値]*(sqrt(3)/2)
when "メンバー 3" then [値]*(1/2)
when "メンバー 4" then 0
when "メンバー 5" then ([値])*(-1/2)
when "メンバー 6" then [値]*(-sqrt(3)/2)
when "メンバー 7" then [値]*(-1)
when "メンバー 8" then [値]*(-sqrt(3)/2)
when "メンバー 9" then [値]*(-1/2)
when "メンバー 10" then 0
when "メンバー 11" then [値]*(1/2)
when "メンバー 12" then [値]*(sqrt(3)/2)
end
[ディメンション] の各メンバーに対して、[値] のスケールを同一にすることが非常に大切です。ここでは、12 本の軸で統一する必要があります。私の場合は、0 ~ 100 のスケールにしました。
すべての情報を表示するレーダーチャートの作成
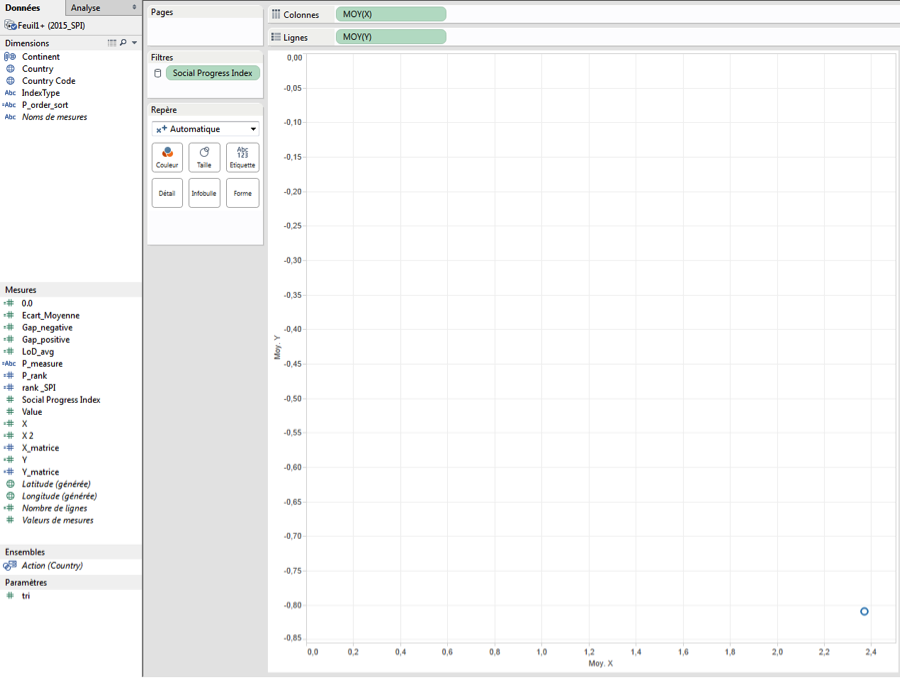
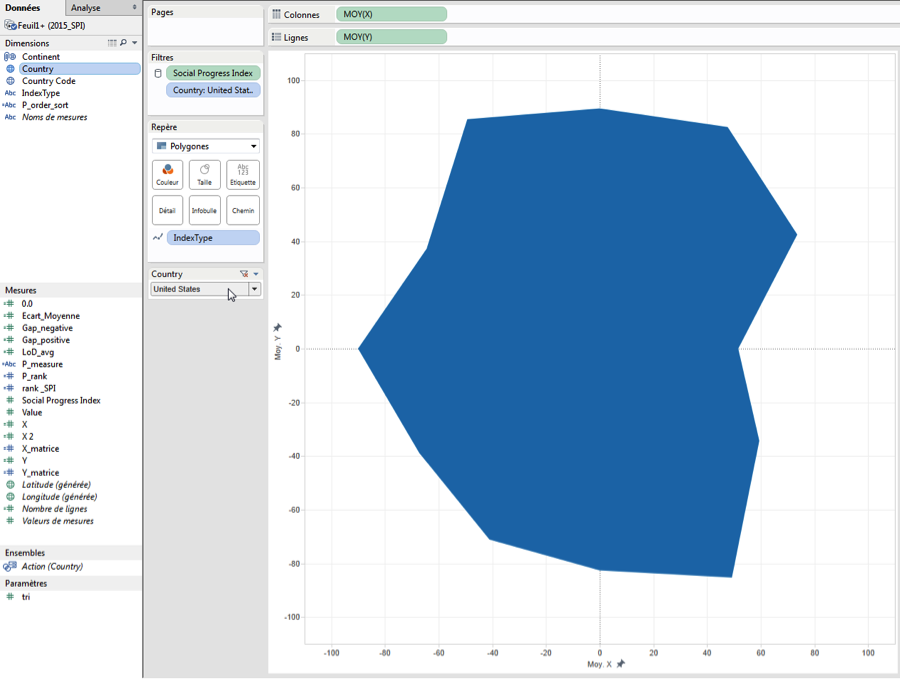
計算式の作成が終わったら、いよいよチャートを作成します。それには、[Y 軸] を [行] シェルフに、[X 軸] を [列] シェルフにドラッグ & ドロップするだけです。

なお、私が使った集計は平均です (合計にすると誤った結果が返されるためです)。すると、点が 1 つだけ表示されました。
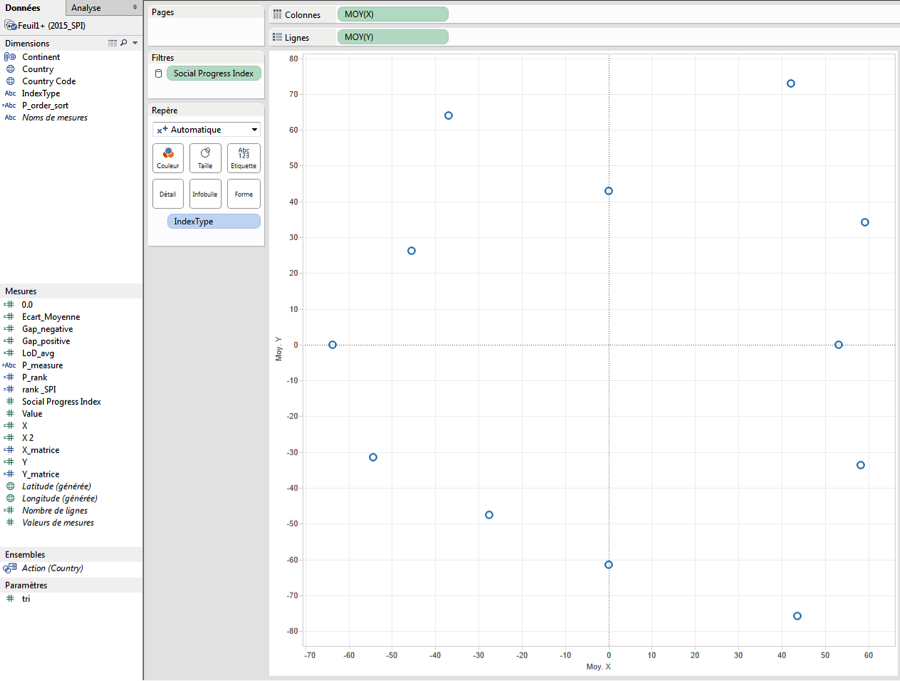
レーダーチャートを作成するには、複数のディメンションを使う必要があります。私の場合は、[Country] (国) と [IndexType] (インデックスタイプ) です。[IndexType] ディメンションは 12 個のメンバーを持つため、12 本の軸を描くことができます。また、[Country] ディメンションにより、国ごとにレーダーチャートを 1 つ作成できます。
平均値のレーダーチャートを作成する場合なら、[Country] フィールドは削除できます。複数の点を表示するには、詳細レベルとして [マーク] シェルフに [IndexType] を追加します。

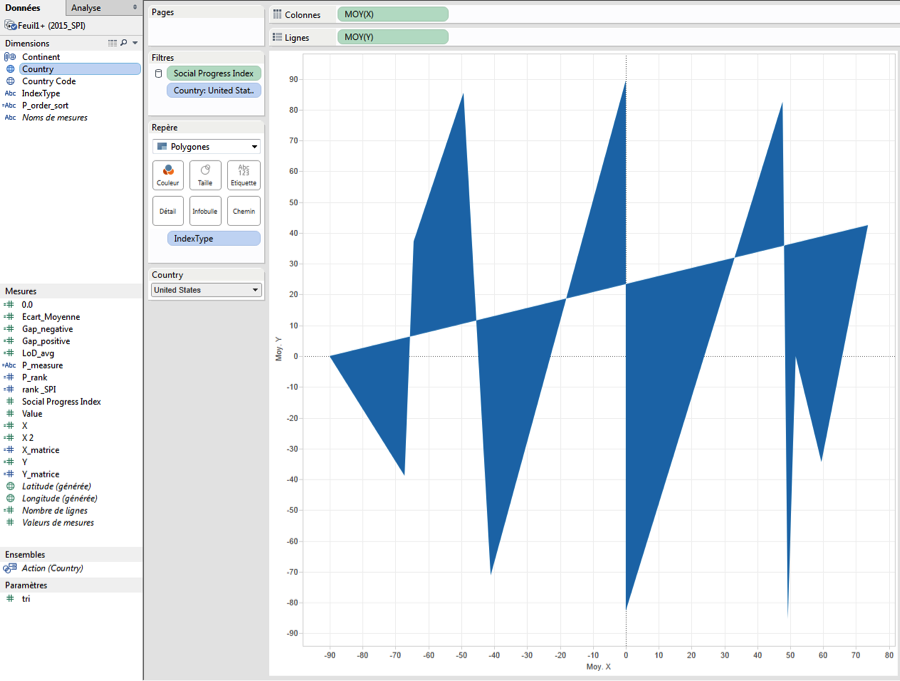
次に、マークを変更して多角形を描き、クイックフィルターとして [Country] を加えます。

最後のステップでは、使用するパスとして [IndexType] を割り当て、軸を -110 ~ 110 (または枠線とチャートの間に十分な余白を作るために設定したい任意の範囲) に修正します。

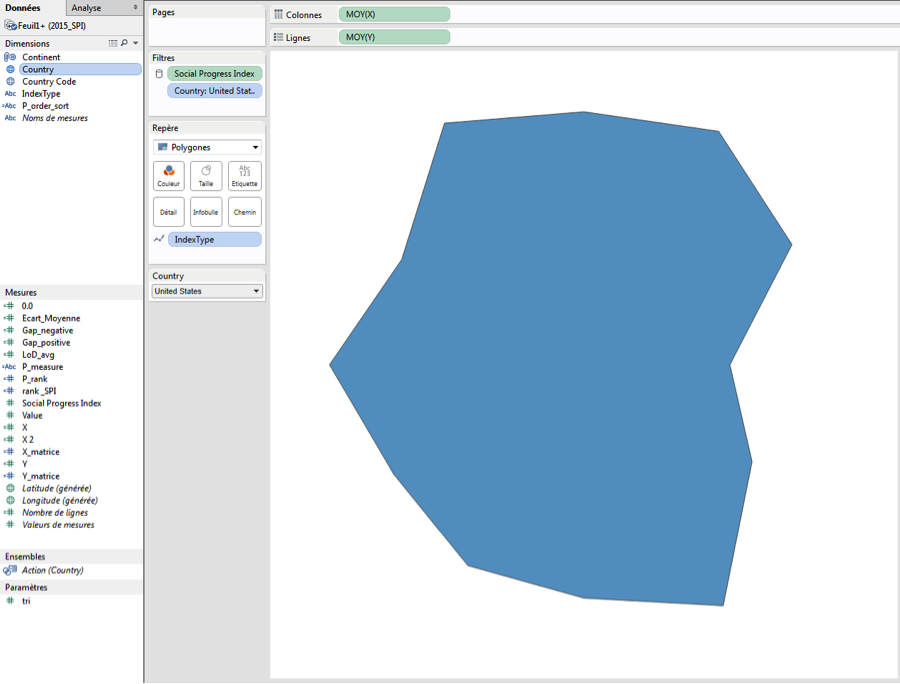
体裁を整えて完成
私の場合は、デザインを考えて微調整をいくつか加えました。グリッド線、ゼロライン、枠線を削除し、ヘッダーを非表示にしています。それと同時に多角形に枠線を加え、色の透明度を上げました。

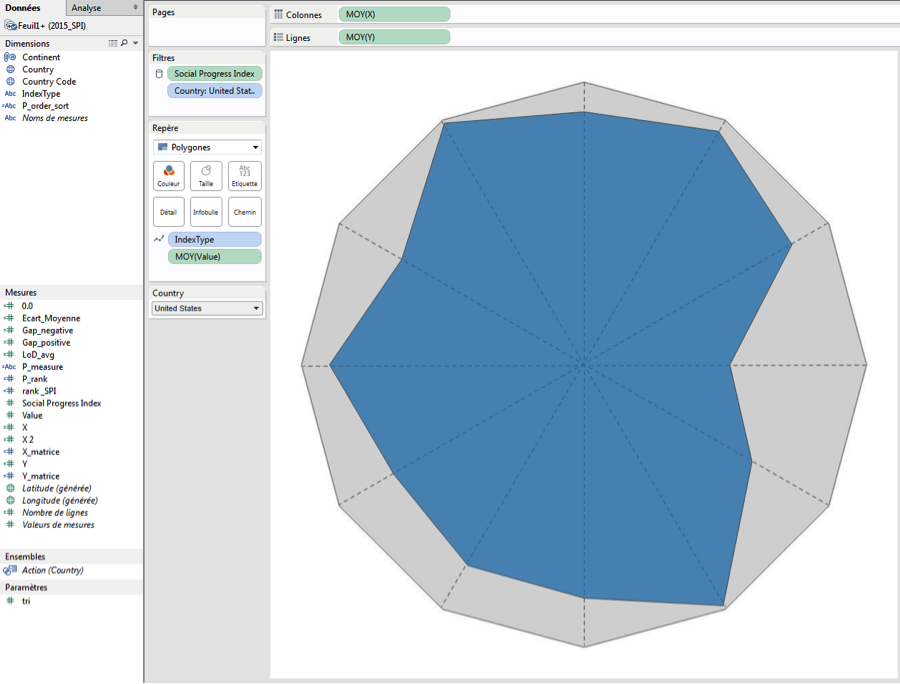
最後に、背景イメージを表示して基準の軸を示しました。このように、最大値がわかるようにするといいでしょう。

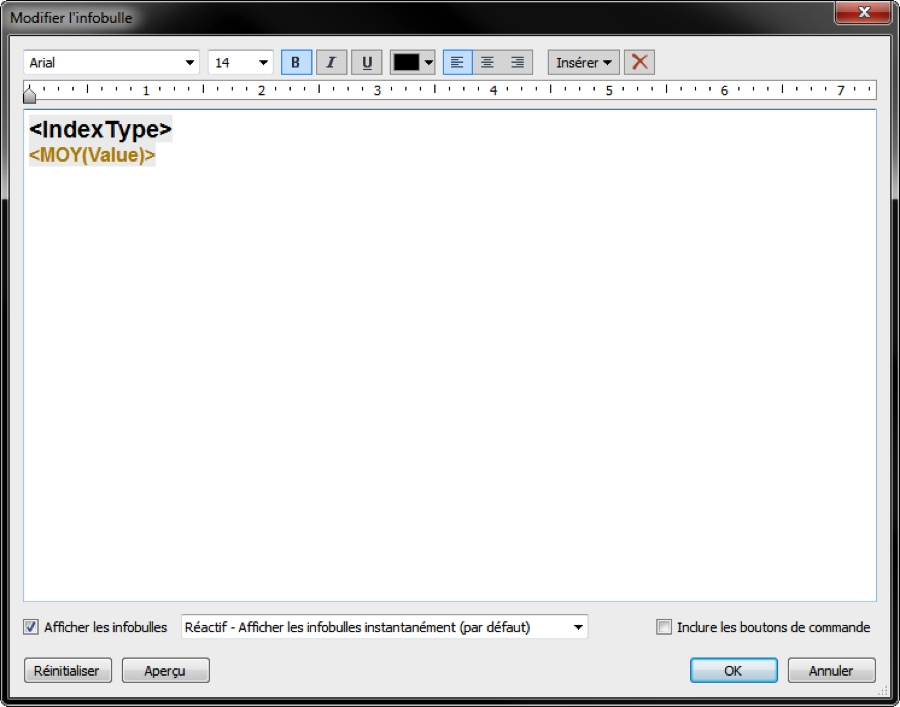
ツールヒントのスタイルを設定するために、[マーク] シェルフに AVG([値]) (上の画像では MOY([Value])) を置いて、ツールヒントを次のように設定することが大切です。

これで、レーダーチャートが完成しました。
関連ストーリー
Subscribe to our blog
Tableau の最新情報をメールでお知らせします








