さらに関心を引き、ダイナミックで意味がある、そして多様なエンドユーザーから好評を得られるデータビジュアライゼーションにするには、どうしたら良いのでしょうか? これが、初心者であれベテランのデータアナリストであれ、ビジュアライゼーションのあらゆる作成者にとって最大の悩みです。良いビジュアライゼーションにしたいと誰もが望んでいるからです。うまく作成すれば、ビジュアライゼーションは興味深いストーリーを伝えます。また、スプレッドシートや棒グラフ、円グラフでは見出せないと思われる隠れた情報や細部を明らかにすることもできます。
まず具体的なヒントを読む前に、ビジュアライゼーションで何を達成したいかを考えましょう。それが、利用するデータを判断するのに役立ちます。
以下の質問に答えてみてください。
- 対象は誰か?
- 対象者が抱いている疑問は何か?
- 対象者のために自分はどのような答えを得ようとしているのか?
- 自分が伝えようとしていることは何か?
- 自分のビジュアライゼーションから他にどのような疑問が生じるのか、あるいはどのようなディスカッションが生まれる可能性があるか?
作成に取りかかる用意ができたら、以下のヒントやテクニックを使ってください。直感的で関心を引き、より短時間で簡単に理解できるビジュアライゼーションになり、意図したメッセージが明確に伝わるため、エンドユーザーは具体的で有用な結論を得られます。また、「効果的なダッシュボードを作成するための 10 のベストプラクティス」でも他のヒントをご紹介しています。
1.内容に合ったチャートとグラフを選ぶ

何にでも使えるテンプレートはありません。ですからビジュアライゼーションでは、ストーリーを最もうまく伝え、データから生まれる重要な疑問に最もうまく答えを出せる適切な形式を、主要な目的と結び付けながら慎重に検討して選びましょう。場合によっては、関連するチャートを組み合わせるだけでも効果があることがあります。それによって掘り下げた探索が促され、ビジネスに役立つインサイトや行動を引き出す答えにつながるかもしれません。
一般的な形式
- 棒グラフは、単一のメジャー中でカテゴリーを比較するのに効果的であり、最も一般的なデータビジュアライゼーションの 1 つです。特に、複数のカテゴリーに分割できるデータを扱う場合に効果的です。
- ブレットグラフは、複数のメジャーを比較して目標に対する進捗状況を示します。計器盤 (つまりダッシュボード) の計器やメーター、温度計の役割を果たすようにデザインされました。
- 線グラフは、複数の異なるデータポイントを結んで、1 つの連続変化として示します。その結果、シンプルなわかりやすい方法で、ある値から別の値への変化を視覚化します。
- ヒストグラムや箱ヒゲ図を使うとデータのクラスタがわかりやすくなり、カテゴリー間の比較もできます。
- マップは、位置データに関する疑問の視覚化や地理的な探索に非常に役立ちます。
- 円グラフは、他のビジュアライゼーションに詳しい情報を加える場合に効果を発揮しますが、単独だとそれほど効果的ではありません。実際に、毎年の円周率の日 (3 月 14 日) には、データサイエンティストの Kaiser Fung 氏をはじめとする人々が、円グラフの過剰な使用に対して異議を唱えるために、何かの円グラフを取り上げてより適切な形に作り変える活動を行っています。
ビジュアライゼーションの他の形式や優れた例を学ぶには、このホワイトペーパーをお読みください。ブックマークすることをお勧めします。
2.レイアウトでは予想通りのパターンを使う

人間は、生まれつき視覚的な生き物です。目は、一目瞭然で重要な情報を示すものに引きつけられます。自然に私たちはパターンを探すものであり、パターンがランダムだったり理解できなかったりすると、ビジュアライゼーションの伝える情報はとても理解しにくくなります。
こうした人間の性質を利用するには、データを提示する順序や形式を、数字順、アルファベット順、連続的などにして、エンドユーザーが理解できるようにしてください。簡単な例を挙げると、左から右に読む言語を使っている場合、ビジュアライゼーションでも方向をその規則に合わせます。また、複数のグラフを使っている場合は、順序を統一してデータ間の関係がわかりやすくなるようにします。エンドユーザーがポイントからポイントへたどっていくと、すぐに混乱してしまうようなビジュアライゼーションは避けましょう。
3.色でわかりやすくしてデータストーリーを速やかに伝える

色は重要です。言葉を使わなくても、色で非常に多くのことを伝えられます。しかし、色の使用にはデリケートなバランスが求められます。最善なのは色をシンプルに保つことです。色は、情報を強調し目立たせるために使ってください。色を使いすぎるとうるさくなり、逆に単色にしたり同じ色で濃淡を使いすぎたりすると、データ同士の区別が付きにくくなる可能性もあります。
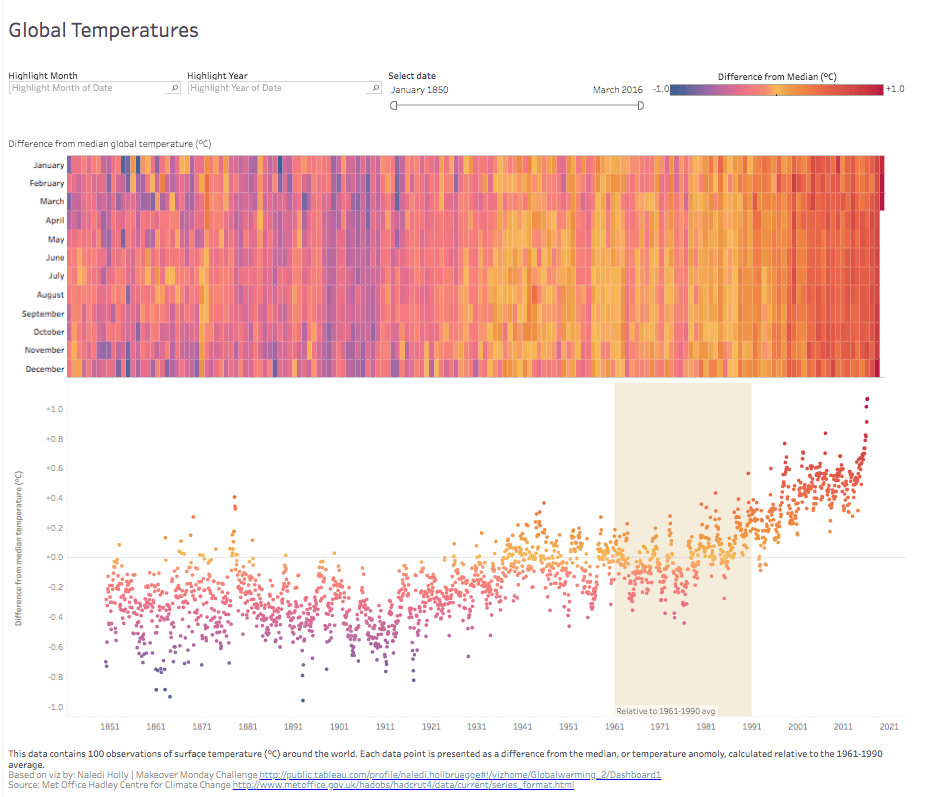
色から連想されるものにも注意を払う必要があります。エンドユーザーが理解できる直感的な色を使って、情報がスピーディに処理されるようにしましょう。たとえば温度を扱っているのであれば、赤で高温を、青で低温を表します。さらに、色の使い方も大きな影響を及ぼします。値が変わらないことを示す場合や、データ間の差異を強調する場合に便利です。
4.形状やデザインでコンテキストをわかりやすくする

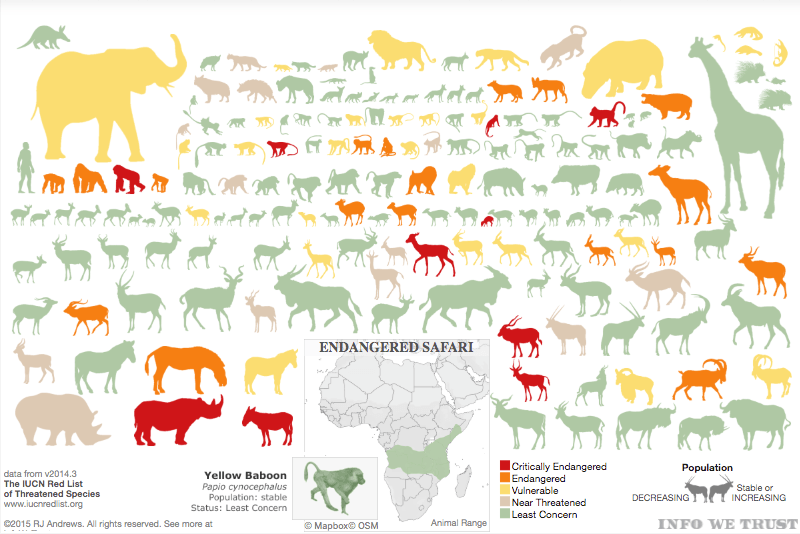
コンテキストは、時間をかけて細かく見るのではなく一目で情報を解釈するのに役立ちます。テーマを形状で表現すれば、説得力のあるストーリーを伝えられるようになります。たとえば、アフリカの絶滅危惧種を示す上のチャートでは、絶滅の危機に瀕した動物とその危機の度合いが一目でわかります。値を示した棒グラフでは、それぞれの動物が数字とテキストに矮小化され、データもエンドユーザーも迷子になってしまいます。しかし動物のシルエットを使えば、はるかに関心を引き直感的なビジュアライゼーションになります。
5.値の視覚化でサイズを賢く使う

サイズは、適切な情報の強調にもコンテキストの追加にも役立ちます。先ほどのビジュアライゼーションを見ると、絶滅の危機に瀕した動物のシルエットでは、他の動物と比べたときの大きさがわかるようになっています。しかし、サイズで値の大きさを表すこともできます。これは、色を使う代わりに、データ値に応じて形状のサイズを変える手法です。
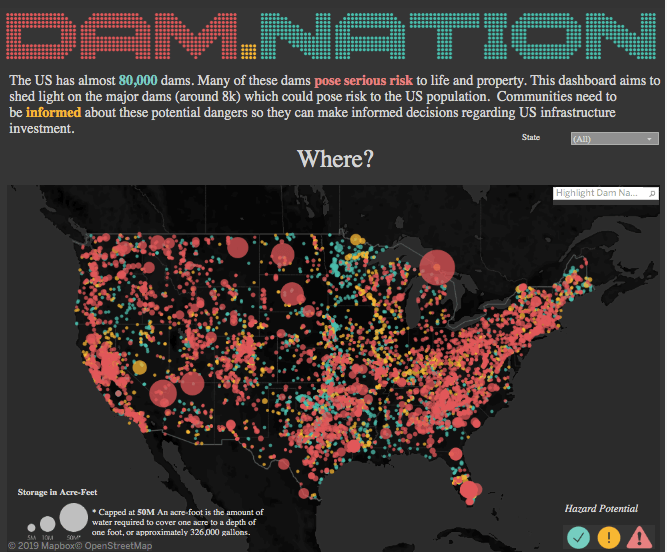
サイズで値を表す手法はマップにも向いています。ビジュアライゼーションで同じサイズのデータポイントが複数ある場合、同じように見えてしまい値は区別しにくくなります。そこで値に比例してサイズを変え、別の指標として色を加えれば、この例に見られるようにビジュアライゼーションはわかりやすくなります。
6.テキストは目的を持って慎重に加える

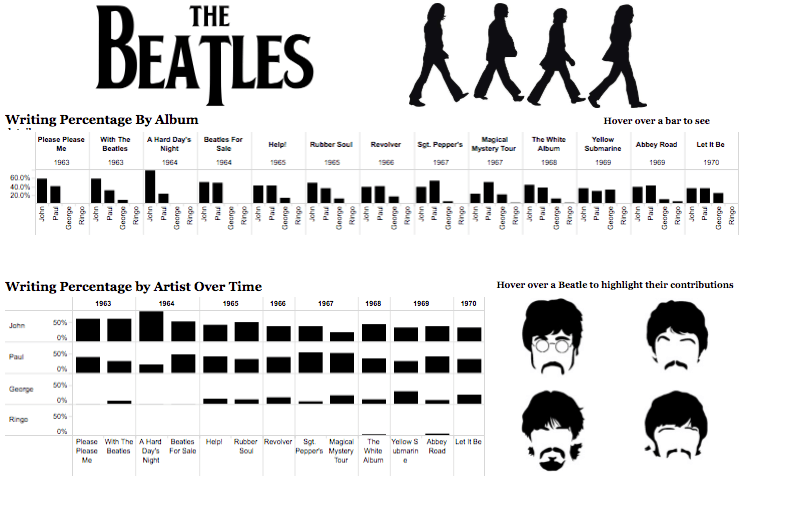
最後になりますが、どの種類のテキストをどのくらい使うかなど、テキストの選び方次第でビジュアライゼーションの質を高めることができます。テキストは、量が多すぎたり見やすく整理されていなかったりすれば邪魔になりますが、ビジュアルに頼るだけでは足りない場合もあります。テキストを使う場合は、重要な細かい情報を指摘するようにしてください。たとえば、ビートルズが人気絶頂の時期にリリースした代表的な曲やアルバムに対して、メンバー個人がどのように制作に携わったかを示す情報です。人間は生まれつき、言葉よりパターンや画像を優先して処理するようになっていますが、テキストを本当に有効な箇所に使えば大きな違いを生み出すことができます。
ビジュアライゼーションの質をさらに高めるのに役立つ、他のガイドラインもいくつかご紹介します。
- 最も重要なビューを最上部または左上隅に配置します。人は通常、まずその箇所に注目します。
- ビジュアライゼーション内のビュー数は 3 ~ 4 個に抑えます。ビューが多すぎると、全体像は細かい情報の中に埋もれてしまいます。
- フィルターが複数ある場合は 1 か所にまとめるよう心がけます。まとめたフィルターの周りに薄い枠線を付けると、共通の機能があることを巧妙に視覚で伝えられます。
- インタラクティブ機能は、非常にわかりにくいビジュアライゼーションと、誰もが分析できるビジュアライゼーションの分かれ目になることがあります。ストーリーを誘導し、探索を促してください。またインタラクティブ機能を組み込む場合は、その機能を使えることがエンドユーザーにわかるようにしましょう。説明をさりげなく加えてもいいかもしれません。
データビジュアライゼーションのベストプラクティスについては、「効果的なダッシュボードを作成するための 10 のベストプラクティス」をご覧ください。