Hoe maak ik mijn datavisualisatie interessanter, dynamischer, relevanter en toegankelijker voor een divers publiek? Voor iedereen die visualisaties ontwikkelt—of je nu een beginnend of doorgewinterd analist bent—zijn dit belangrijke vragen, want je wilt het gewoon zo goed mogelijk doen. Als visualisaties goed zijn gemaakt, vertellen ze een interessant verhaal. Ze kunnen ook verborgen informatie en details aan het licht brengen, die niet opgemerkt zouden worden in een spreadsheet, staaf- of taartdiagram.
Bedenk voordat je in detail treedt wat je wilt bereiken met de visualisatie. Dit helpt je te bepalen welke data je moet opnemen.
Stel jezelf deze vragen:
- Wie is mijn publiek?
- Welke vragen hebben ze?
- Welke antwoorden kun je voor ze vinden?
- Wat probeer ik te zeggen?
- Welke andere vragen wekt mijn visualisatie op en tot welke gesprekken kan dat leiden?
Ben je er klaar voor om in detail te treden en je visualisatie te creëren? Deze tips en technieken maken je visualisatie intuïtief en interessant, zodat hij sneller en gemakkelijker inzichtelijk is, en informatie die je wilt overbrengen ook echt overkomt, waardoor gebruikers er specifieke, nuttige informatie uit kunnen halen. Lees de 10 best practices voor effectieve dashboards voor meer tips.
1. Kies de juiste grafieken en diagrammen

Niet alle grafieken zijn overal voor te gebruiken, dus maak een zorgvuldige afweging en kies het format voor je visualisatie dat het verhaal het beste vertelt en waarmee de belangrijkste vragen die de data genereert, kunnen worden beantwoord. En dat alles moet verband houden met je hoofddoel. Soms kan het zelfs helpen om gerelateerde grafieken met elkaar te combineren; dat kan leiden to diepgaandere verkenning, wat op zijn beurt leidt tot nuttige zakelijke inzichten en antwoorden waar actie op kan worden ondernomen.
Welke formats zijn populair?
- Staafdiagrammen zijn handig voor het vergelijken van categorieën met dezelfde eenheid en zijn een van de meest voorkomende datavisualisatievormen. Ze zijn vooral effectief als je data hebt die in meerdere categorieën kan worden opgesplitst.
- Uitgebreide staafdiagrammen tonen voortgang ten opzichte van een doel door metingen met elkaar te vergelijken en zijn ontworpen ter vervanging van tellers, meters en thermometers in een dashboard.
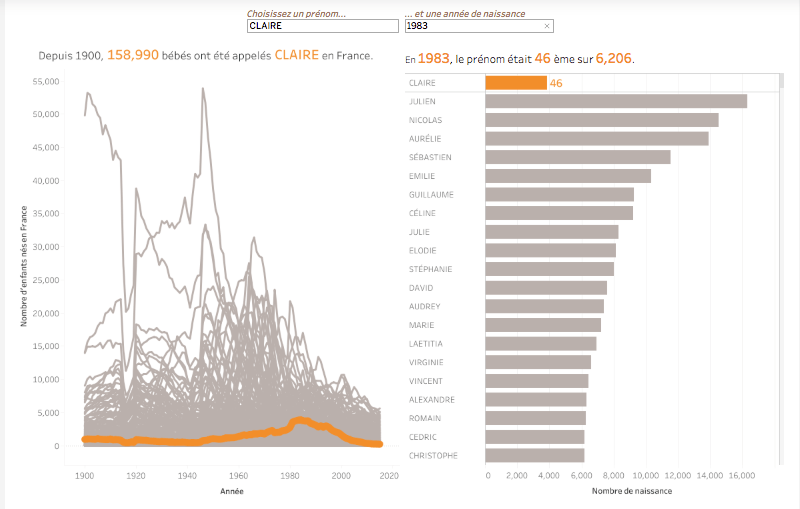
- Een lijndiagram verbindt verschillende afzonderlijke datapunten en presenteert ze als een doorlopende ontwikkeling. Het resultaat is een eenvoudige, duidelijke manier om wijzigingen in de ene waarde ten opzichte van de andere te visualiseren.
- Histogrammen en boxplots laten zien waar je datapunten dicht op elkaar zitten en kunnen categorieën met elkaar vergelijken.
- Kaarten zijn de logische keuze voor visualisatie van locatiespecifieke vragen of voor geografisch onderzoek.
- Taartdiagrammen zijn een krachtig middel voor het toevoegen van details aan andere visualisaties, maar op zichzelf zijn ze niet zo effectief. Het is zelfs zo dat datawetenschapper Kaiser Fung en zijn collega voor elk jaar op Pi-dag (14 maart) een taartdiagram zoeken en er een betere visualisatie van maken, als een ludiek protest tegen het schrijnend overmatig gebruik van taartdiagrammen.
Lees en markeer deze whitepaper voor meer informatie over visualisatieformats en handige voorbeelden.
2. Gebruik voorspelbare patronen voor de opmaak

Mensen zijn van nature visueel ingesteld. Onze blik wordt aangetrokken door indicatoren die ons in een oogopslag vertellen hoe belangrijk de informatie is. Van nature zoeken we patronen, en als patronen willekeurig lijken of niet logisch zijn, dan is het erg moeilijk om te begrijpen wat de visualisatie weergeeft.
Je kunt deze menselijke eigenschap benutten door ervoor te zorgen dat de volgorde of het format waarin je de data presenteert, logisch is voor gebruikers, of dat nu numeriek, alfabetisch of sequentieel is. Een eenvoudig voorbeeld: als je in een taal communiceert waarin van rechts naar links gelezen wordt, oriënteer je visualisatie dan conform die gewoonte. Als je meerdere grafieken gebruikt, zorg er dan voor dat de volgorde consistent is en verbindingen tussen de data duidelijk zijn. Je wilt niet dat gebruikers de draad kwijtraken als ze snel en eenvoudig het ene punt naar het andere volgen.
3. Vertel dataverhalen snel met duidelijke kleurindicaties

Kleur is belangrijk. Het kan zonder woorden te gebruiken zoveel duidelijk maken. Maar je kunt ook gemakkelijk de mist ingaan met kleuren, dus houd het simpel. Gebruik kleur om informatie te accentueren. Als je teveel kleuren gebruikt, wordt het een rommeltje, maar als je maar één kleur of teveel gradaties van dezelfde kleur gebruikt, kan de data weer als een grote brij overkomen.
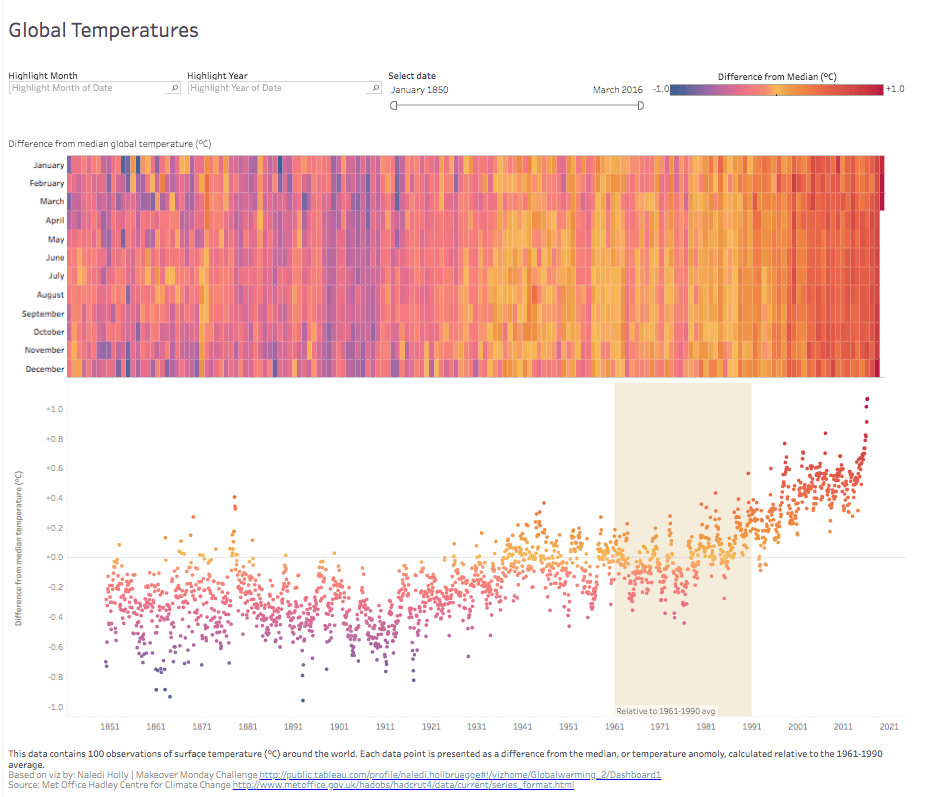
Kleurassociatie is ook belangrijk. Gebruik intuïtieve kleuren die logisch zijn voor de gebruiker, zodat de informatie sneller verwerkt kan worden. Als je met temperaturen werkt, gebruik dan rood om hitte aan te geven en blauw om kou aan te geven. Hoe je kleur gebruikt, is ook heel belangrijk. Het is handig om kleuren consequent te gebruiken voor verschillende waarden of om contrasten in de data te accentueren.
4. Gebruik vormen en ontwerpen om contextuele aanwijzingen te geven

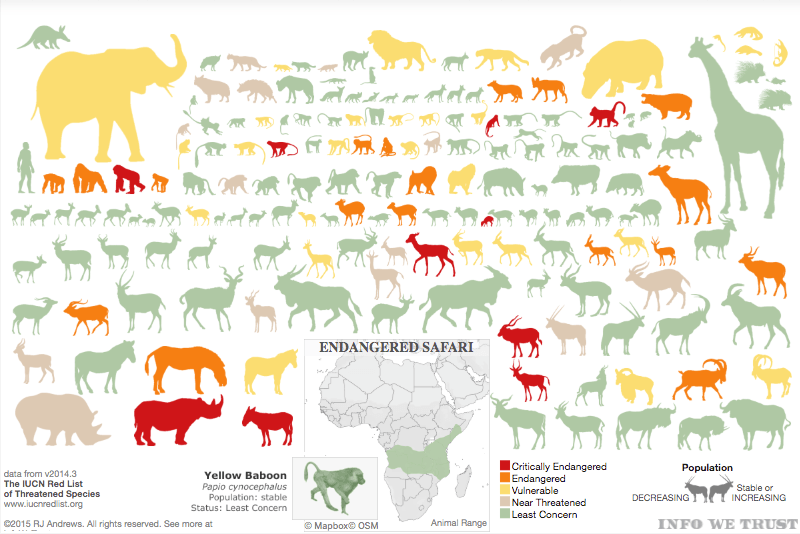
Context helpt om informatie in een oogopslag te ontcijferen en voorkomt dat mensen te lang moeten studeren op de visualisatie. Vormen die gerelateerd zijn aan het onderwerp, kunnen het verhaal mooier vertellen. Het bovenstaande diagram over bedreigde diersoorten in Afrika vertelt ons bijvoorbeeld in een oogopslag welke dieren bedreigd worden en hoe kwetsbaar ze zijn. Het gebruik van afbeeldingen van dieren maakt het veel interessanter en intuïtiever dan wanneer er een staafdiagram gebruikt zou zijn en elk dier zou worden teruggebracht tot tekst en cijfers, waarin de data en de gebruiker de weg kwijtraken.
5. Zet grootte strategisch in om waarden te visualiseren

Grootte kan helpen om aangrijpende informatie te benadrukken en contextuele aanwijzingen te geven. In de vorige visualisatie worden de afbeeldingen van de bedreigde dieren gebruikt om te laten zien hoe groot het ene dier is in vergelijking met het andere. De grootte kan echter ook geschaalde waarden aangeven. Datawaarden kunnen in plaats van met kleuren, ook met de grootte van een vorm worden afgebeeld.
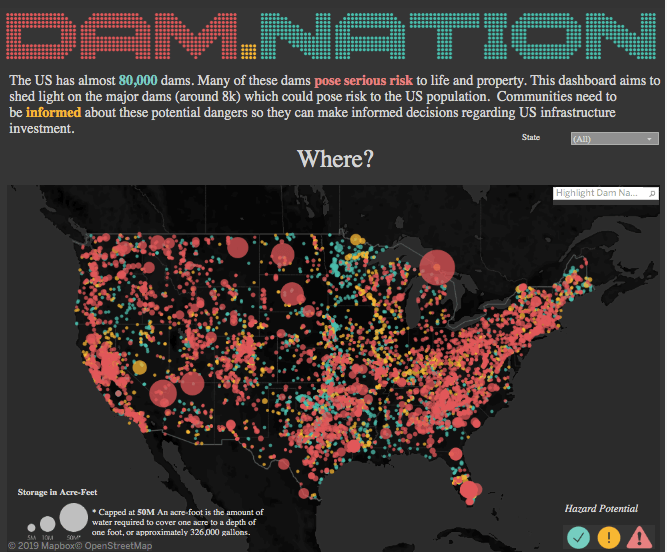
Het gebruik van grootte om waarden aan te geven, werkt ook goed op kaarten. Als er verschillende datapunten van dezelfde grootte op een visualisatie staan, dan lopen ze in elkaar over en is het moeilijk om de waarden te onderscheiden. Door de grootte aan te passen aan de waarde, en kleur te gebruiken als extra markering, wordt het gemakkelijker om door de visualisatie te navigeren, zoals te zien is in dit voorbeeld.
6. Pas tekst zorgvuldig en weloverwogen toe

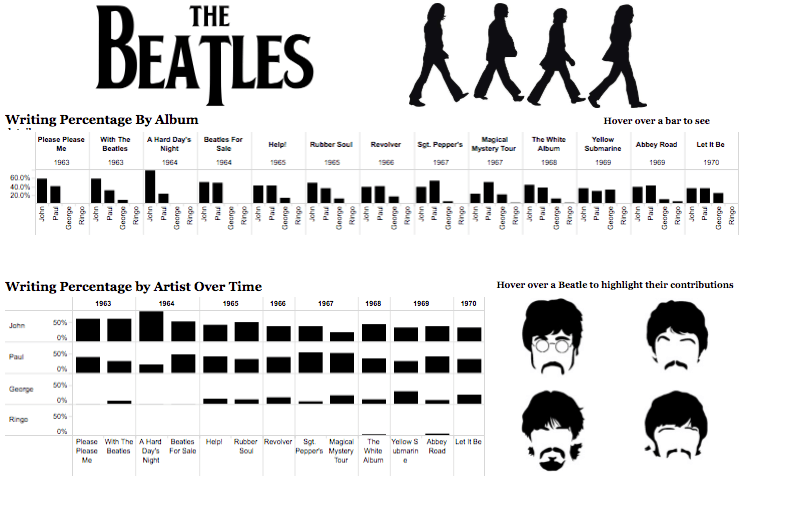
Ten slotte kan de juiste tekst een visualisatie verbeteren, of dat nu de soort tekst of de hoeveelheid tekst is die je gebruikt. Hoewel teveel tekst of visueel onaantrekkelijk georganiseerde tekst kan afleiden, is alleen een afbeelding niet altijd genoeg. Als je tekst gebruikt, zorg er dan voor dat het belangrijke informatie bevat, zoals individuele bijdragen van de Beatles-leden aan de kenmerkende nummers en albums die ze uitbrachten op het hoogtepunt van hun populariteit. Hoewel we patronen en afbeeldingen beter kunnen verwerken dan woorden, kan het toepassen van tekst wanneer dat echt nodig is, een groot verschil maken.
Een aantal andere richtlijnen om je visualisaties nog beter te maken:
- Zet de belangrijkste afbeelding bovenaan of in de linker bovenhoek. Je blik valt meestal eerst op dat gebied.
- Beperk het aantal afbeeldingen in je visualisatie tot drie of vier. Als je er teveel toevoegt, gaan de grote lijnen verloren in de details.
- Als er meerdere filters zijn, probeer ze dan te groeperen. Een lichte rand om de filters geeft een subtiele visuele hint dat ze bij elkaar horen.
- Interactiviteit kan het verschil maken tussen een vreselijk verwarrende visualisatie en een analyse van topkwaliteit. Je moet het verhaal leiden en verkenning aanmoedigen, en als je interactiviteit inbouwt, moet je ervoor zorgen dat gebruikers weten dat ze ermee kunnen communiceren (bijvoorbeeld door subtiele instructies te geven).
Lees 10 best practices voor het bouwen van effectieve dashboards voor meer informatie over best practices voor datavisualisatie.