Viz バラエティショー: ヒートマップカレンダーはいつ使うべきか
ほとんどの人々にとっておそらくなじみがあるチャートタイプを見てみましょう。それは、ヒートマップカレンダーです。
まず、これは決して新しいものではありません。私自身は、このテクニックを Andy Kriebel 氏の VizWiz ブログ (英語) から学びました。髪の毛がまだ少し残っており、ウェストが数インチ細かったずっと昔のことです。ここでは、私のヒートマップカレンダーの手順をご紹介します。Kriebel 氏のものとほぼ同じですが、もう 1 歩先に進めたいと思います。
12 か月の壁掛けカレンダーと同じような形で、1 暦年全体を 1 つのビュー (1 つのワークブック) で表示する方法をお見せします。TC16 でこのヒートマップカレンダーを発表したとき、私は 3 名の参加者全員に作成方法を考えてみてくださいとチャレンジを投げかけました。考えついた人は誰だと思いますか。他でもない、私の共同講演者の Ben Neville です。なかなかのものでした。どれほどだったかというと、私たちの最後のセッションから、1 時間以内に私に答えを送ってきたのはまず間違いありません。そのときのメールの件名は、「メリークリスマス... これで午後は暇になったよ」でした。
実は私の記憶が正しければ、Tableau のエキスパートで親しい友人でもある Sean Trout 氏による回答を、私は数か月の間、手元に置いたままでした。Trout 氏はその夏の間にほぼ同じ解法を送ってきたのですが、私はパラソルの下でドリンクを楽しみすぎていたのでしょう、素晴らしい答えのことを忘れてしまっていました。ですから、Trout 氏と Neville の 2 人に拍手を送ります。ここで、計算を両方とも公開します (同じ答えを出すのに他にもいくつか方法があると思いますが、パフォーマンスに注意してください)。
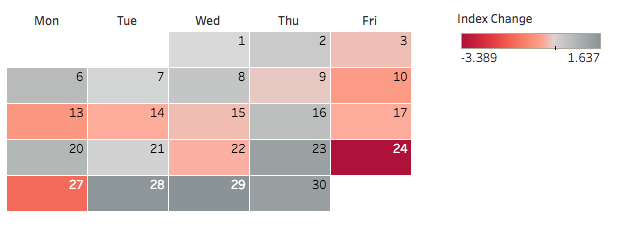
まず、最終的な状態から見てみることにしましょう。これが求めているものです。
一般的な使われ方:
- ダッシュボードでセレクターとして使う場合
- 「毎日」の値と「曜日」の値がともに重要な場合
- 1 年間の毎日の値を表示することが重要な場合
使わない方がいい場合:
- データを週、月、四半期、年いずれかのレベルに集計する必要がある場合
- 正確さが重要な場合
- データの傾向と移行の速度または形状を見たい場合
これを念頭に置いて、通常はダウ平均株価の日々の変動のようなものを次のように視覚化します。(データ出典: セントルイス連邦準備銀行の FRED 経済統計 (英語))

良いビジュアライゼーションができました。ノースカロライナ州の天気よりも変わりやすい、市場の上がり下がりを確認することができます (ちなみにノースカロライナ州では先週、数日間の最低気温が約 -18 度、最高気温が約 22 度でした。数か月の間に四季がすべてあるような感じです)。
しかし、他よりも良かった月はあるでしょうか。他よりも特に好調または低調だった曜日はあるでしょうか。このチャートでは、そうした疑問に答えることができません。ですが、カレンダーならできます。連続した棒グラフではうまくいかないというわけではありませんが、カレンダーで答えを得ることができますし、一連の棒グラフよりも興味を引くかもしれません。
そこで、カレンダーのシンプルな作り方をご紹介します。ほとんどの人にとってなじみのある形式で月を並べられるようにする、上手な計算をいくつか使っています。(最後にチャレンジ問題をさらに出すことにします。)ここではマウスの右ボタンを多用します。オブジェクトを右クリックして Viz にドラッグする操作の便利さを体験したことのない方は、この投稿で日付フィールドを操作するといかに便利かおわかりいただけるでしょう。他のデータ型でも、右クリックしたままドラッグする操作を試してください。とても便利です。
今回は、上の棒グラフで視覚化したダウ平均株価のデータを掘り下げることにします。株式市場データを扱うので、取引が土曜日も日曜日も行われないことから、週は 5 日しかありません。
ステップ 1: カレンダーを作成する
ダウ平均株価のデータセットに接続して、まずは月単位のカレンダーを作成しましょう。
- [Date] を右クリックしながら [列] シェルフにドラッグする
- 不連続の日付部分で [曜日(Date)] を選択する
- [Date] を右クリックしながら [行] シェルフにドラッグする
- 不連続の日付部分で [週(Date)] を選択する
- [週(Date)] を右クリックして [ヘッダーの表示] のチェックを外す
- [Date] を右クリックしながら [フィルター] シェルフにドラッグする
- 不連続の日付部分で [年/月] を選択し、[次へ] をクリックする
- いずれかの年と月を選択する (ここでは、イギリスで大きな出来事があった 2016 年 6 月を選択します)

ステップ 2: 色を追加する
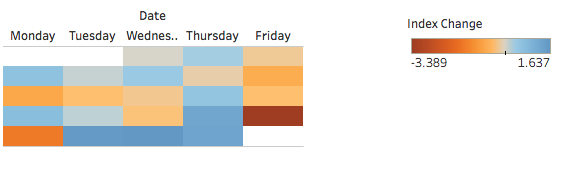
形になり始めたので、平均株価の日々の変動を使って色を追加しましょう。
- マークタイプを [四角] に変更する
- [Index Change] を [色] シェルフにドラッグする

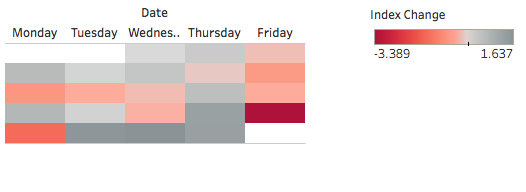
ステップ 3: 色を変更する
私は Tableau の新しい既定カラーパレットを気に入っていますが、何らかの赤緑色覚障害を持っている一部の人々には使えないものになる可能性があります。私は金融データを分析する場合、赤と黒で視覚化するようにしています。私にとってはその方が理に適っており、一見してすぐに理解できるからです。AC/DC の『バック・イン・ブラック』という曲を思い出すといいかもしれません。
- [色] をクリックして [色の編集] を選択する
- [パレット] を [赤 - 黒の分化] に変更して [OK] をクリックする

ステップ 4: Viz を書式設定する
これで色が付きましたが、少し書式設定を行うと、見た目を改善するために大きな効果が得られます。
- [Date] を右クリックしながら [ラベル] シェルフにドラッグする
- 不連続の日付部分で [日(Date)] を選択する
- 横と縦の縁をドラッグしてカレンダーを少し大きくする
- [ラベル] シェルフをクリックして [配置] を [上 右] にする
- [列] シェルフの [曜日(Date)] を右クリックして [書式設定] を選択する
- [ヘッダー] > [既定] > [日付] > [省略形] を選択する
- [色] シェルフ > [枠線] > [白] を選択する
- 空白のスペースを右クリックして [書式設定] を選択する
- [枠線の書式設定] に移動する
- [行の境界線] で [ペイン] を [なし] に変更する
- 曜日の上の [Date] ラベルを右クリックして、[列のフィールドラベルの非表示] を選択する

一度に 1 か月だけ表示したいのであればこれで十分ですが、複数の月を選択するとどうなるのでしょうか。2016 年の 12 か月すべてを選択して、ビューを [高さを合わせる] に設定してみましょう。
すると、次のような形で表示されます。

月のラベルを追加しても見にくさは変わりません。そこで、私たちの無意識に刻み込まれている年間カレンダーのレイアウトにしてみましょう。

ステップ 5: 計算を作成する
まず、各月を対応する列に揃える必要があります。私個人は、データを四半期としても見られることから、1 行に 3 か月というスタイルが気に入っています。しかし、一般的なのは 1 行に 4 か月のスタイルのようです。ここでは 1 行に 3 か月のスタイルにします。お勧めする計算は次の通りです。
「Column Number」 (列番号) という名前を付けて、次のような計算を作成します。
CASE MONTH([Date]) WHEN 1 THEN 1 WHEN 2 THEN 2 WHEN 3 THEN 3 WHEN 4 THEN 1 WHEN 5 THEN 2 WHEN 6 THEN 3 WHEN 7 THEN 1 WHEN 8 THEN 2 WHEN 9 THEN 3 WHEN 10 THEN 1 WHEN 11 THEN 2 WHEN 12 THEN 3 END
この部分が、Neville と Trout 氏の解法でただ 1 つ違う点です。
Neville の計算では次のようになっています。
IF DATEPART('month',[Date]) % 3 = 0 THEN 3 ELSEIF DATEPART('month',[Date]) = 2 OR DATEPART('month',[Date]) = 5 OR DATEPART('month',[Date]) = 8 OR DATEPART('month',[Date]) = 11 THEN 2 ELSE 1 END
必要なロジックを作成する方法は他にもいくつかあるはずですが、最終的にはパフォーマンスで差が出てくるかもしれません。このデータセットでは、処理にかかるのが 0.02 秒でも 0.03 秒でもかまいません。その差はわからないレベルだからです。しかし、大きなデータで作業する場合は、ワークブックをできるだけ効率的にデザインします。私の経験では、CASE ステートメントのパフォーマンスの方が、IF-THEN よりわずかに高いようです。
次に、私はシンプルさを好んでおり、CASE ステートメントは少なくともシンプルです。
さらに、私は顧客第一主義なのです! ですからこの例では、Trout 氏の CASE ステートメントを使って列を並べることにします。では、本題に戻りましょう。
- [Column Number] を [メジャー] から [ディメンション] にドラッグする
- [Column Number] を [列] シェルフの [曜日(Date)] の左側にドラッグする
- ビューを [高さに合わせる] に設定する
ステップ 6: 詳細レベル表現を追加する
すぐ完成します。可能であれば、このアコーディオン状態をコンパクトにしたいところです。それには、週(Date) を使う代わりに、月レベルで週番号に 0 ~ 5 を設定するインデックスを作成する必要があります。ビジュアライゼーションは月レベルで集計されていないため、ここでは詳細レベル表現がうまくいきます。
- 「Week Index」 (週インデックス) という名前で、次のような計算を作成する
- [Week Index] を [メジャー] から [ディメンション] にドラッグする
- [Week Index] を [行] シェルフの [週(Date)] の上にドラッグする
DATEPART('week', [Date]) - {FIXED DATEPART('month',[Date]): MIN(DATEPART('week', [Date]))} この計算は、まずビジュアライゼーションのレベルで週番号を見て、次に月のレベルで週番号の最小値を減算します。
ステップ 7: 四半期で分割する
ここで、ビジュアライゼーションを 4 回分割して四半期に分ける必要があります。とても簡単です。
- [Date] を右クリックして [行] シェルフの [Week Index] の左側にドラッグし、不連続の日付部分で [四半期(Date)] を選択する
ステップ 8: 最後の仕上げをする
次の手順で仕上げをします。
- [Week Index] を右クリックして [ヘッダーの表示] のチェックを外す
- [Column Number] を右クリックして [ヘッダーの表示] のチェックを外す
- [四半期(Date)] を右クリックして [行のフィールドラベルの非表示] を選択する
- タイトルを非表示にする
- [Q1] を右クリックして [書式設定] を選択する
- ヘッダーの既定の配置を [中]、[中央] に変更する
- [Date] を右クリックして [列] シェルフの [Column Number] の左側にドラッグし、不連続の日付部分で [年(Date)] を選択する (これが最後の右クリック + ドラッグです)
- 空白のスペースを右クリックして [書式設定] を選択する
- [枠線の書式設定] に移動して、[行の境界線] と [列の境界線] の両方で、[ペイン] の設定を一番太い、白い線に変更する
- [色] シェルフをクリックして、[枠線] の色を、左側から 2 番目の列で一番下の灰色に変更する。これで、各月が目立つようになります。
ステップ 9: インタラクティブにする
少し操作できるようにしましょう。
- [列] シェルフの [年(Date)] を右クリックして [フィルターを表示] を選択する
- フィルタータイプを [単一値 (リスト)] に変更して、ラジオボタンで選択するようにする (以前に作成した日付フィルターはすべて削除します)
私個人は、このような形式のカレンダーがとても好きです。私は、この投稿の使用事例をいくつか目にする幸運に恵まれました。皆さんもどうぞご活用ください。
では、チャレンジ問題です。私は今でも、月名を追加する優れたスケーラブルな方法が思いついていません。何か方法がありましたら、ぜひお知らせください。また、12 か月のカレンダーを作るよりも適切な方法がありましたらお教えください。
関連ストーリー
Subscribe to our blog
Tableau の最新情報をメールでお知らせします









