Variedad de visualizaciones: Cuándo utilizar calendarios con mapas de calor
Exploremos un tipo de gráfico que probablemente sea conocido para la mayoría: el calendario con mapa de calor.
En efecto, no es para nada nuevo. Hace mucho tiempo, cuando todavía tenía pelo y un par de centímetros menos en la cintura, aprendí personalmente estas técnicas mediante el blog de Andy Kriebel, VizWiz. Los guiaré por mi diseño, que será casi idéntico al de Andy. Sin embargo, con este tengo la intención de profundizar un poco más.
Les mostraré cómo ver un año natural completo en una sola vista (libro de trabajo único) de una forma similar a la de un calendario de pared de 12 meses. Cuando presenté este diseño de calendario de mapa de calor durante la Conferencia de Tableau 2016, desafié a los tres públicos a que elaboraran una solución de este tipo. Y adivinen quién lo logró: nada más y nada menos que mi copresentador, Ben Neville. ¡El tipo es bueno! ¿Qué nivel de bueno? Estoy bastante seguro de que me envió la respuesta no habiendo transcurrido más de una hora después de nuestra última sesión, en un correo electrónico cuyo asunto era “¡Feliz Navidad! Ahora no sé qué hacer con el resto de la tarde”.
Si mi memoria no me hubiese fallado, habría recordado que tenía la respuesta en mi poder desde hacía meses, gracias a Sean Trout, un excepcional profesional de Tableau y buen amigo. Sean me había enviado una solución casi idéntica durante el verano. Seguramente lo olvidé por dedicar excesiva atención a las bebidas con sombrilla durante ese período. Por eso, una felicitación muy grande tanto a Sean como a Ben. Compartiré ambos cálculos (es probable que haya muchas otras maneras de llegar al mismo resultado; sin embargo, siempre se debe tener en cuenta el rendimiento).
Comencemos pensando en el objetivo. Esto es lo que queremos lograr.
Casos de uso comunes:
- Cuando se utiliza como selector en un dashboard.
- Cuando TANTO el valor “Cada día” COMO el valor “Día de la semana” son importantes.
- Cuando es importante poder ver los valores diarios de todo un año.
No es ideal cuando:
- Los datos se deben agregar en los niveles semanal, mensual, trimestral o anual.
- La precisión es importante.
- Se desea ver la velocidad o forma de la tendencia o variación de los datos.
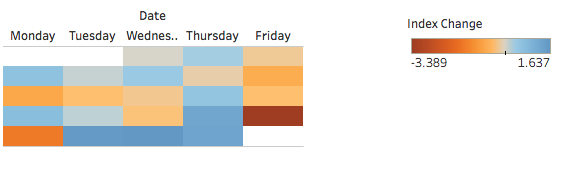
Teniendo estos factores en cuenta, podríamos generar una visualización como la siguiente, en la que se muestra la fluctuación diaria del índice Dow Jones: (Datos extraídos de FRED Economic Data, Banco de la Reserva Federal de St. Louis)

Y funciona bien. Confirma que el mercado sube y baja. Varía más que el clima en Carolina del Norte (la semana pasada, tuvimos una mínima de -17 °C y una máxima de 21 °C con diferencia de días; algunos meses, tenemos las cuatro estaciones).
Sin embargo, ¿podemos identificar si hubo meses mejores que otros? ¿Hubo días de la semana que tuvieron un rendimiento particularmente mejor o peor que otros? Este gráfico no nos es útil para responder a estas preguntas. A pesar de que una serie de gráficos de barras puede lograr el objetivo con éxito, un calendario lo puede hacer muy bien también. Además, es más atractivo que los gráficos de barras.
Por eso, aquí les presento un diseño simple de un calendario con un par de cálculos inteligentes que les servirán para organizar los meses en un formato familiar para todos. (Y, al final, agregaré más desafíos). Preparen el botón secundario del mouse. Si todavía no descubrieron el poder de hacer clic con el botón secundario en los objetos y arrastrarlos a la visualización, lo harán hoy con los campos de fecha. Además, intenten hacer clic con el botón secundario en otros tipos de datos y arrastrarlos: la magia se multiplica.
Para el diseño de hoy, analizaremos los datos del índice Dow Jones que se muestran en el gráfico de barras anterior. Puesto que estamos trabajando con datos del mercado bursátil, las semanas solo estarán compuestas de cinco días, ya que no hay operaciones bursátiles durante el sábado y el domingo.
Paso 1: Diseñar un calendario
Una vez conectados al conjunto de datos DIJA, elaboraremos en primer lugar un calendario mensual:
- Hagamos clic con el botón secundario en el campo “Fecha” y arrastrémoslo hasta el estante Columnas.
- Seleccionemos “DÍA LABORABLE(Fecha)” en las fechas parciales discretas.
- Hagamos clic con el botón secundario en el campo “Fecha” y arrastrémoslo hasta el estante Filas.
- Seleccionemos “SEMANA(Fecha)” en las fechas parciales discretas.
- Hagamos clic con el botón secundario en “SEMANA(Fecha)” y eliminemos la selección de “Mostrar encabezado”.
- Hagamos clic con el botón secundario en el campo “Fecha” y arrastrémoslo hasta el estante Filtros.
- Seleccionemos Mes/año de las fechas parciales discretas y hagamos clic en “Siguiente”.
- Seleccionemos cualquier mes y año (yo seleccionaré julio de 2016, un mes que la mayoría de los británicos no olvidará por algún tiempo).

Paso 2: Agregar color
Esto ya comienza a tomar forma. Ahora, agreguemos algo de color a la variación diaria del índice.
- Cambiemos el tipo de Marcas a “Cuadrado”.
- Arrastremos “Índice de cambio” al estante Color.

Paso 3: Cambiar el color
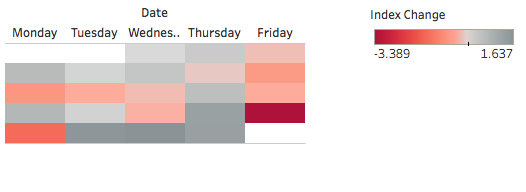
A pesar de que me encanta la nueva paleta de colores predeterminada de Tableau, porque permite que las personas con algún tipo de daltonismo de los colores rojo y verde puedan distinguirla bien, cuando analizo los datos financieros, prefiero verlos en rojo y negro. Mi cerebro los interpreta más rápido. Si lo prefieren, piensen en la canción “Back in Black” (Vuelta al negro) de AC/DC.
- Hagamos clic en “Color” y seleccionemos “Editar colores”.
- Cambiemos la paleta a “Rojo-negro divergente” y hagamos clic en “Aceptar”.

Paso 4: Dar formato a la visualización
Ya incorporamos algo de color. Si ajustamos el formato un poco, podemos mejorar considerablemente la visualización para darle una apariencia ingeniosa.
- Hagamos clic con el botón secundario en el campo “Fecha” y arrastrémoslo hasta el estante Etiqueta.
- Seleccionemos “DÍA(Fecha)” en las fechas parciales discretas.
- Aumentemos un poco el tamaño del calendario. Para hacerlo, arrastremos los bordes horizontal y vertical.
- Hagamos clic en el estante Etiqueta y cambiemos la alineación a “Superior derecha”.
- Hagamos clic con el botón secundario en “DÍA LABORABLE(Fecha)” del estante Columnas y seleccionemos “Formatear”.
- En Encabezado > Predeterminado > Fechas, seleccionemos “Abreviación”.
- Hagamos clic en el estante Color, luego en Límite y, finalmente, elijamos el color blanco.
- Hagamos clic con el botón secundario en un espacio en blanco y, luego, en “Formatear”.
- Vayamos a “Formatear bordes”.
- En Divisor de filas, configuremos Panel en “Ninguno”.
- Hagamos clic con el botón secundario en la etiqueta “Fecha” que se encuentra encima de los días y seleccionemos “Ocultar etiquetas de campo para columnas”.

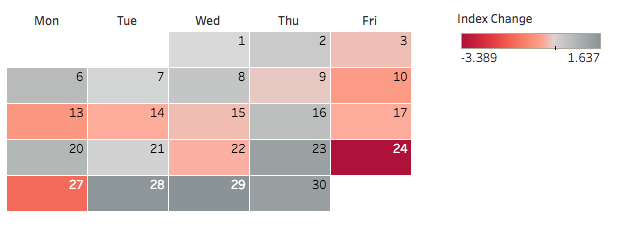
Esto funciona perfecto si prefieren ver solo un mes a la vez. Pero ¿qué sucede si seleccionamos más de un mes? Seleccionemos los 12 meses de 2016 y configuremos la vista en “Ajustar altura”.
Obtendremos algo parecido a esto:

Aun si agregamos las etiquetas de mes, seguirá siendo un desastre. Por esta razón, configuremos la disposición para que pueda verse en su totalidad de un solo vistazo, que es a lo que estamos acostumbrados.

Paso 5: Crear un cálculo
Debemos lograr que cada mes esté alineado con su columna correspondiente. Personalmente, prefiero una disposición de tres meses por fila, ya que le agrega a los datos una distinción visual por trimestres. Pero la disposición de cuatro por fila parece ser la elección más común. Utilizaremos la anterior. Aquí está el cálculo que recomiendo.
Creemos un cálculo denominado “Número de columnas” de la manera siguiente:
CASE MONTH([Date]) WHEN 1 THEN 1 WHEN 2 THEN 2 WHEN 3 THEN 3 WHEN 4 THEN 1 WHEN 5 THEN 2 WHEN 6 THEN 3 WHEN 7 THEN 1 WHEN 8 THEN 2 WHEN 9 THEN 3 WHEN 10 THEN 1 WHEN 11 THEN 2 WHEN 12 THEN 3 END
Esta era la ÚNICA diferencia entre las soluciones de Ben y Sean.
Este es el cálculo de Ben:
IF DATEPART('month',[Date]) % 3 = 0 THEN 3 ELSEIF DATEPART('month',[Date]) = 2 OR DATEPART('month',[Date]) = 5 OR DATEPART('month',[Date]) = 8 OR DATEPART('month',[Date]) = 11 THEN 2 ELSE 1 END
Probablemente haya otras formas diversas de crear la lógica necesaria. En última instancia, el factor decisivo será el rendimiento. En este conjunto de datos, no es importante si el cálculo se realiza en 0,02 o 0,03 segundos. La diferencia es imperceptible. Sin embargo, si se trabaja con datos de mayor envergadura, es recomendable diseñar los libros de trabajo lo más eficazmente posible. Personalmente, creo que las declaraciones CASE tienen un rendimiento ligeramente superior a las IF/THEN.
En segundo lugar, me gusta lo simple y las declaraciones CASE son pura simplicidad.
ADEMÁS, mis clientes son lo que más me gusta. Por eso, en este ejemplo, utilizaré la declaración CASE de Sean para ajustar la disposición de las columnas. Volviendo a nuestro programa habitual:
- Arrastremos “Número de columnas” desde Medidas a Dimensiones.
- Arrastremos “Número de columnas” a la izquierda de “DÍA LABORABLE(Fecha)” en el estante Columnas.
- Configuremos la vista en “Ajustar a la altura”.
Paso 6: Agregar una expresión de nivel de detalle
Ya casi terminamos. Solo nos queda comprimir este acordeón, si les parece llamarlo así. En vez de usar SEMANA(Fecha), debemos crear un índice que configure los números de semana entre el 0 y el 5 en el nivel del mes. Puesto que no agregaremos la visualización en el nivel del mes, una expresión de nivel de detalle funcionará perfectamente:
- Creemos un cálculo denominado “Índice de semana” de la manera siguiente:
- Arrastremos “Índice de semana” desde Medidas a Dimensiones.
- Arrastremos “Índice de semana” encima de “SEMANA(Día)” en el estante Filas.
DATEPART('week', [Date]) - {FIXED DATEPART('month',[Date]): MIN(DATEPART('week', [Date]))} Este cálculo, primero, busca el número de semana en el nivel de la visualización y, luego, sustrae el número de semana mínimo en el nivel del mes.
Paso 7: Dividirlo en trimestres
Ahora tenemos que dividir la visualización cuatro veces para obtener los trimestres. Es muy sencillo.
- Hagamos clic con el botón secundario en “Fecha” y arrastremos el campo a la izquierda de “Índice de semana” en el estante Filas. Luego, seleccionamos “Trimestre(Fecha)” de las fechas parciales discretas.
Paso 8: Dar el último retoque
Para dar el último retoque...
- Hagamos clic con el botón secundario en “Índice de semana” y desmarquemos “Mostrar encabezado”.
- Hagamos clic con el botón secundario en “Número de columnas” y desmarquemos “Mostrar encabezado”.
- Hagamos clic con el botón secundario en “Trimestre de Fecha” y seleccionemos “Ocultar etiquetas de campo para filas”.
- Ocultemos el título.
- Hagamos clic con el botón secundario en “T1” y seleccionemos “Formatear”.
- Configuremos la alineación predeterminada del encabezado en “Mitad Centro”.
- Hagamos clic con el botón secundario en Fecha y arrastremos el campo a la izquierda de “Número de columnas” en el estante Columnas. Luego, seleccionemos “AÑO(Fecha)” de las fechas parciales discretas (es el último clic y arrastrar, lo prometo).
- Hagamos clic con el botón secundario en un espacio en blanco y seleccionemos Formatear.
- Vayamos a Formatear bordes y seleccionemos la línea de mayor ancho de color blanco para los divisores de filas y columnas en el campo Panel.
- Hagamos clic en el estante Color y cambiemos el color de los límites al último gris de la segunda columna desde la izquierda. Esto hará que se destaquen los meses individuales.
Paso 9: Agregar interactividad
Para que la visualización sea más interactiva:
- Hagamos clic con el botón secundario en “AÑO(Fecha)” en el estante Columnas y seleccionemos “Mostrar filtro”.
- Cambiemos el tipo de filtro a “Valor individual (lista)” para el selector de opciones (deberemos quitar todos los filtros de fecha anteriores).
Personalmente, me encantan estos tipos de calendarios. Durante mis andanzas, tuve la suerte de toparme con varios casos de uso. Espero que ustedes también.
En cuanto al otro desafío, nunca tuve la oportunidad de ver una solución realmente buena y escalable para agregar los nombres de los meses. Si ustedes la conocen, les agradecería que la compartieran. Además, si tienen alguna otra forma de crear un calendario de 12 meses, también les agradecería que la compartieran.
Historias relacionadas
Suscribirse a nuestro blog
Obtenga las últimas actualizaciones de Tableau en su bandeja de entrada.









