Viz Variety Show: Wann sollte ein Heatmap-Kalender verwendet werden?
Wir werden uns jetzt näher mit einem Diagrammtyp befassen, der den meisten Menschen vertraut sein dürfte: der Heatmap-Kalender.
Nun, das ist keineswegs ein neuer Diagrammtyp. Ich selbst habe mir diese Methoden damals aus Andy Kriebels VizWiz-Blog angeeignet, als ich noch Haare auf dem Kopf und eine deutlich schlankere Taille hatte. Ich werde mit Ihnen meinen Erstellungsprozess durchgehen, der nahezu identisch mit dem von Andy sein wird. Allerdings möchte ich dabei noch einen Schritt weiter gehen.
Ich werde Ihnen zeigen, wie ein ganzes Kalenderjahr in einer einzelnen Ansicht (Arbeitsmappe) dargestellt wird, die dann einem Wandkalender mit 12 Monaten sehr ähnlich ist. Auf der TC16 habe ich damals den Erstellungsprozess des Heatmap-Kalenders präsentiert und alle drei Teilnehmergruppen herausgefordert, sich eine Lösung einfallen zu lassen. Und dreimal dürfen Sie raten, wer das geschafft hat: Mein Co-Referent Ben Neville. Der Mann ist gut! Wie gut? Ich bin mir ziemlich sicher, dass er mir die Antwort innerhalb einer Stunde nach unserer letzten Sitzung geschickt hat – mit der Betreffzeile „Frohe Weihnachten ..., weiß nicht, was ich mit dem Rest des Nachmittags anfangen soll“.
Leider hatte mich mein Gedächtnis im Stich gelassen, denn ich hatte die Lösung schon seit einigen Monaten vorliegen, dank meines engen Freundes Sean Trout, der sich wie kein anderer mit Tableau auskennt. Sean hatte mir im Sommer eine nahezu identische Lösung geschickt, und ich war wohl zu sehr damit beschäftigt, Drinks mit kleinen Schirmchen zu schlürfen, um mich an seine exzellente Arbeit zu erinnern. Chapeau, Sean und Ben. Ich werde beide Berechnungen zeigen (denn es gibt wahrscheinlich noch einige andere Möglichkeiten, auf dieselbe Lösung zu kommen, allerdings ist dabei auf die Leistung zu achten).
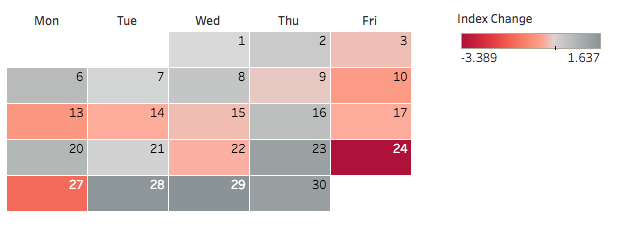
Lassen Sie uns mit dem gewünschten Ergebnis beginnen. Auf das hier sind wir aus:
Häufige Anwendungsfälle:
- Als Auswahl auf einem Dashboard
- Wenn die Werte „Täglich“ UND „Wochentag“ wichtig sind
- Wenn es wichtig ist, die täglichen Werte für ein ganzes Jahr anzuzeigen
In folgenden Fällen nicht ideal:
- Wenn die Daten auf Wochen-, Monats-, Quartals- oder Jahresebene aggregiert werden müssen
- Wenn es auf Präzision ankommt
- Wenn Sie sehen möchten, mit welcher Geschwindigkeit sich die Trends Ihrer Daten entwickeln oder welche Form sie annehmen
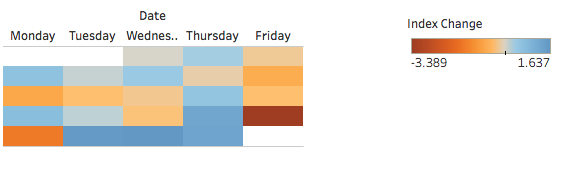
In diesem Sinne könnten wir etwas Typisches wie die tägliche Veränderung des Dow Jones Index folgendermaßen darstellen: (Datenquelle: FRED (Federal Reserve Economic Data) in St. Louis)

Und das ist gut. Es bestätigt, dass der Markt steigt und fällt und sich öfter verändert als das Wetter in North Carolina (letzte Woche hatten wir innerhalb weniger Tage eine Tiefsttemperatur von -18 °C und eine Höchsttemperatur von 22 °C) In manchen Monaten gibt es bei uns alle vier Jahreszeiten).
Doch gab es auch Monate, die besser als andere Monate waren? Gab es irgendwelche Wochentage, die deutlich stärker oder schwächer als andere Wochentage waren? Dieses Diagramm liefert keine Antworten auf diese Fragen. Ein Kalender kann das, was natürlich nicht heißen soll, dass eine Reihe von Balkendiagrammen das nicht auch gut darstellen würde. Allerdings ist ein Kalender vermutlich ansprechender als mehrere Balkendiagramme.
Hier zeige ich Ihnen nun einen einfachen Prozess zum Erstellen eines Kalenders mit einigen cleveren Berechnungen, die es erleichtern, die Monate in einem Format anzuordnen, das den meisten vertraut ist. (Und am Ende werde ich Sie noch vor weitere Herausforderungen stellen.) Lassen Sie schon einmal Ihre rechte Maustaste vorglühen. Falls Sie noch nicht zu schätzen wissen, wie hilfreich die rechte Maustaste ist, um Objekte in Ihre Visualisierung zu ziehen, werden Sie das heute mit Ihren Datenfeldern erleben. Versuchen Sie, auch andere Datentypen mit der rechten Maustaste wie von Zauberhand in die Visualisierung zu ziehen.
Für den heutigen Erstellungsprozess verwenden wir die Daten zum Dow Jones Index, die oben im Balkendiagramm visualisiert sind. Da wir es mit Börsendaten zu tun haben, werden die Wochen nur aus fünf Werktagen bestehen, denn am Samstag und Sonntag werden keine Aktien gehandelt.
1. Schritt: Einen Kalender erstellen
Sobald die Verbindung zum DIJA-Datensatz hergestellt ist, erstellen wir zuerst einen Monatskalender.
- Klicken Sie mit der rechten Maustaste auf „Datum“ und ziehen Sie es in den Spaltencontainer.
- Wählen Sie „WOCHENTAG(Datum)“ aus den diskreten Datumsteilen.
- Klicken Sie mit der rechten Maustaste auf „Datum“ und ziehen Sie es in den Zeilencontainer.
- Wählen Sie „WOCHE(Datum)“ aus den diskreten Datumsteilen.
- Klicken Sie mit der rechten Maustaste auf „WOCHE(Datum)“ und deaktivieren Sie „Kopfzeile anzeigen“.
- Klicken Sie mit der rechten Maustaste auf „Datum“ und ziehen Sie es in den Filtercontainer.
- Wählen Sie „Monat/Jahr“ aus den diskreten Datumsteilen und klicken Sie auf „Weiter“.
- Wählen Sie einen beliebigen Monat und irgendein Jahr aus. (Ich nehme den Juni 2016, also einen Monat, den die Briten nicht so schnell vergessen werden.)

2. Schritt: Farbe hinzufügen
Der Kalender nimmt jetzt allmählich Form an. Lassen Sie uns ein wenig Farbe zum Daily Index Change (Tägliche Indexänderung) hinzufügen.
- Ändern Sie den Markierungstyp in „Quadrat“.
- Ziehen Sie „Index Change“ in den Farbcontainer.

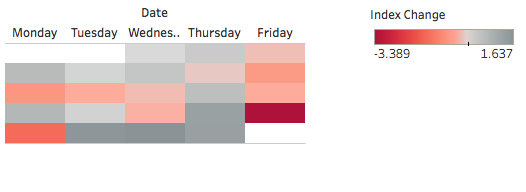
3. Schritt: Farbe ändern
Mir gefällt zwar die neue Standardfarbpalette in Tableau, doch vermutlich werden Menschen mit Rot-Grün-Blindheit nicht besonders von ihr angetan sein. Wenn ich Finanzdaten analysiere, ziehe ich es vor, sie in Rot und Schwarz zu visualisieren. Meinem Hirn erscheint das sinnvoller, und folglich kann ich das schneller verarbeiten. Diese Rückbesinnung auf Schwarz erfolgt frei nach dem Song „Back in Black“ von AC/DC.
- Klicken Sie auf „Farbe“ und wählen Sie „Farben bearbeiten“.
- Ändern Sie die Palette in „Rot-Schwarz auseinanderlaufend“ und klicken Sie auf „OK“,

4. Schritt: Visualisierung formatieren
Farbe hätten wir also schon. Jetzt noch einige Formatierungen, um den Kalender richtig pfiffig aussehen zu lassen.
- Klicken Sie mit der rechten Maustaste auf „Datum“ und ziehen Sie es in den Beschriftungscontainer.
- Wählen Sie „TAG(Datum)“ aus den diskreten Datumsteilen.
- Vergrößern Sie den Kalender ein wenig, indem Sie die horizontalen und vertikalen Ränder mit der Maus ziehen.
- Klicken Sie auf den Beschriftungscontainer und ändern Sie die Ausrichtung in „Oben rechts“.
- Klicken Sie im Spaltencontainer mit der rechten Maustaste auf „WOCHENTAG(Datum)“ und wählen Sie „Format“.
- Wählen Sie unter Kopfzeile > Standard > Datumsangaben die Option „Abkürzung“.
- Klicken Sie auf den Farbcontainer und dann auf „Rahmen“ und wählen Sie „Weiß“.
- Klicken Sie mit der rechten Maustaste auf Leerraum und dann auf „Format“.
- Gehen Sie zu „Rahmen formatieren“.
- Ändern Sie unter „Zeilentrennung“ den Bereich in „Keine“.
- Klicken Sie mit der rechten Maustaste über den Tagen auf „Datum“ und wählen Sie „Feldbeschriftungen für Spalten ausblenden“.

Das ist eine gute Lösung, wenn Sie sich immer nur einen Monat auf einmal ansehen möchten. Doch was geschieht, wenn Sie mehr als 1 Monat auswählen? Wählen Sie alle 12 Monate aus dem Jahr 2016 und für die Ansicht die Option „Höhe anpassen“.
Dann erhalten wir Folgendes:

Selbst wenn wir Monatsbeschriftungen hinzufügen, wird das noch ein ziemliches Durcheinander bleiben. Wir sollten das also in ein sofort verständliches Layout verwandeln, das wir uns ganz unbewusst eingeprägt haben.

5. Schritt: Eine Berechnung erstellen
Wir müssen jetzt jeden Monat in die richtige Spalte bringen und entsprechend ausrichten. Mir persönlich gefällt die Darstellung mit drei Monaten je Zeile, denn daraus lassen sich auch die Daten für ein Quartal ablesen. Vier Monate in jeder Zeile sind aber auch ein gängiges Format. Wir werden jedoch beim ersten Format bleiben. Hierzu empfehle ich folgende Berechnung.
Erstellen Sie eine Berechnung mit dem Namen „Spaltennummer“, wie unten dargestellt.
CASE MONTH([Date]) WHEN 1 THEN 1 WHEN 2 THEN 2 WHEN 3 THEN 3 WHEN 4 THEN 1 WHEN 5 THEN 2 WHEN 6 THEN 3 WHEN 7 THEN 1 WHEN 8 THEN 2 WHEN 9 THEN 3 WHEN 10 THEN 1 WHEN 11 THEN 2 WHEN 12 THEN 3 END
Das war der EINZIGE Unterschied zwischen den Lösungen von Ben und Sean.
Das hier war Bens Berechnung:
IF DATEPART('month',[Date]) % 3 = 0 THEN 3 ELSEIF DATEPART('month',[Date]) = 2 OR DATEPART('month',[Date]) = 5 OR DATEPART('month',[Date]) = 8 OR DATEPART('month',[Date]) = 11 THEN 2 ELSE 1 END
Es gibt wahrscheinlich noch einige weitere Methoden, um die erforderliche Logik zu formulieren. Letztendlich wird vermutlich die Leistung ausschlaggebend sein. Bei diesem Datensatz ist es mir eigentlich egal, ob die Berechnung in 0,02 Sekunden oder in 0,03 Sekunden fertig ist, denn der Unterschied fällt nicht auf. Wenn ich jedoch mit größeren Datensätzen arbeite, möchte ich meine Arbeitsmappen möglichst effizient strukturieren. Ich bin der Auffassung, dass CASE-Anweisungen eine geringfügig bessere Leistung bieten als IF-THEN-Anweisungen.
Außerdem mag ich einfache Lösungen, und das trifft auf die CASE-Anweisung besonders zu.
Am allerwichtigsten ist mir jedoch der Kunde. Bei diesem Beispiel werde ich also Seans CASE-Anweisung verwenden, um unsere Spalten richtig anzuordnen. Also zurück zu unserem planmäßigen Programm:
- Ziehen Sie „Spaltennummer“ von „Kennzahlen“ auf „Dimensionen“.
- Ziehen Sie „Spaltennummer“ links neben „WOCHENTAG(Datum)“ in den Spaltencontainer.
- Wählen Sie die Option „Auf Höhe anpassen“ für die Ansicht.
6. Schritt: Einen LOD-Ausdruck hinzufügen
Fast geschafft. Jetzt müssen wir dieses Akkordeon nur noch zusammendrücken, bildlich gesprochen. Anstatt „WOCHE(Datum)“ zu verwenden, müssen wir einen Index erstellen, der auf der Monatsebene Folgendes festlegt: Wochennummer = 0-5. Da wir unsere Visualisierung nicht auf der Monatsebene aggregieren, bietet sich hier ein LOD-Ausdruck an.
- Erstellen Sie eine Berechnung mit dem Namen „Wochenindex“ – und zwar folgendermaßen:
- Ziehen Sie „Wochenindex“ von „Kennzahlen“ auf „Dimensionen“.
- Ziehen Sie „Wochenindex“ über „WOCHE(Tag)“ in den Zeilencontainer.
DATEPART('week', [Date]) - {FIXED DATEPART('month',[Date]): MIN(DATEPART('week', [Date]))} Diese Berechnung zieht zuerst die Wochennummer auf der Ebene der Visualisierung heran und subtrahiert dann auf der Monatsebene die minimale Wochennummer.
7. Schritt: In Quartale unterteilen
Jetzt müssen wir die Visualisierung viermal unterteilen, um die einzelnen Quartale zu erhalten. Nichts einfacher als das.
- Klicken Sie mit der rechten Maustaste auf „Datum“ und ziehen Sie es links neben „Wochenindex“ in den Zeilencontainer. Wählen Sie dann „Quartal(Datum)“ aus den diskreten Datumsteilen.
8. Schritt: Feinschliff vornehmen
Jetzt fehlt nur noch der Feinschliff.
- Klicken Sie mit der rechten Maustaste auf „Wochenindex“ und deaktivieren Sie „Kopfzeile anzeigen“.
- Klicken Sie mit der rechten Maustaste auf „Spaltennummer“ und deaktivieren Sie „Kopfzeile anzeigen“.
- Klicken Sie mit der rechten Maustaste auf „Quartal des Datums“ und wählen Sie „Feldbeschriftungen für Zeilen ausblenden“.
- Titel ausblenden
- Klicken Sie mit der rechen Maustaste auf „Q1“ und wählen Sie „Format“.
- Ändern Sie die Standardkopfzeilenausrichtung in „Mitte zentriert“
- Klicken Sie mit der rechten Maustaste auf „Datum“ und ziehen Sie es links neben „Spaltennummer“ in den Spaltencontainer. Wählen Sie dann „Jahr(Datum)“ aus den diskreten Datumsteilen. (Jetzt müssen Sie nur noch ein letztes Mal etwas mit der rechten Maustaste ziehen, versprochen).
- Klicken Sie mit der rechen Maustaste auf Leerraum und wählen Sie „Format“.
- Gehen Sie zu „Rahmen formatieren“, ändern Sie die Bereichseinstellung sowohl für die Zeilentrennung als auch für die Spaltentrennung in die stärkste Linienbreite und legen Sie „Weiß“ als Farbe fest.
- Klicken Sie auf den Farbcontainer und ändern Sie die Rahmenfarbe in das untere Grau in der zweiten Spalte von links, um die einzelnen Monaten hervorstechen zu lassen.
9. Schritt: Den Kalender interaktiv gestalten
So fügen Sie ein wenig Interaktion hinzu:
- Klicken Sie mit der rechten Maustaste auf „JAHR(Datum)“ im Zeilencontainer und wählen Sie „Filter anzeigen“.
- Ändern Sie den Filtertyp in „Einzelwert (Liste)“, um ein Auswahlfeld zu erstellen (löschen Sie jegliche vorherigen Datenfilter).
Ich bin ein großer Fan solcher Kalender. Im Rahmen meiner Tätigkeit sind mir schon einige Anwendungsfälle begegnet. Ich hoffe, Sie haben ähnliches Glück.
Und dann wäre da noch meine zusätzliche Herausforderung! Ich muss nämlich erst noch eine richtig gute, skalierbare Lösung finden, um die Monatsnamen einzufügen. Wenn Sie hierfür eine Methode kennen, teilen Sie mir diese bitte mit. Und wenn Sie eine bessere Methode kennen, um einen Kalender mit 12 Monaten zu erstellen, bin ich daran natürlich auch interessiert.
Zugehörige Storys
Blog abonnieren
Rufen Sie die neuesten Tableau-Updates in Ihrem Posteingang ab.









