Viz Variety Show : Utilisation de calendriers avec carte de chaleur
Explorons un type de graphique que la plupart d'entre nous connaissent : le calendrier avec carte de chaleur.
Il ne s'agit pas du tout d'un nouveau type de graphique. J'ai appris ces techniques grâce au blog VizWiz d'Andy Kriebel lorsque j'avais encore des cheveux sur la tête et quelques kilos en moins. Je vais vous présenter ma propre manière de les concevoir, quasiment identique à celle d'Andy. Mais je vais aller encore plus loin
et vous montrer comment créer une visualisation d'une année civile entière dans une vue unique (classeur unique), à la manière d'un calendrier mural de 12 mois. Lorsque j'ai présenté cette conception de calendrier avec carte de chaleur à la conférence Tableau 2016, j'ai mis le public au défi de trouver comment faire. Devinez qui a trouvé la solution ? Nul autre que Ben Neville, mon coprésentateur. Il est fort, vraiment très fort. Je crois même qu'il m'a envoyé la réponse moins d'une heure après la dernière session, en me disant que maintenant qu'il avait résolu ce problème, il ne savait pas quoi faire d'autre de son après-midi.
Et si ma mémoire ne me fait pas défaut, j'avais reçu la réponse plusieurs mois auparavant, de la part de Sean Trout, un ami et utilisateur de Tableau. Il m'avait envoyé une solution quasiment identique au cours de l'été. Je devais être trop occupé à siroter des cocktails pour me rappeler de son travail formidable. Félicitations donc à Sean et à Ben. Je vais partager avec vous les deux calculs (il y a probablement plusieurs manières d'obtenir le même résultat, certaines plus performantes que d'autres).
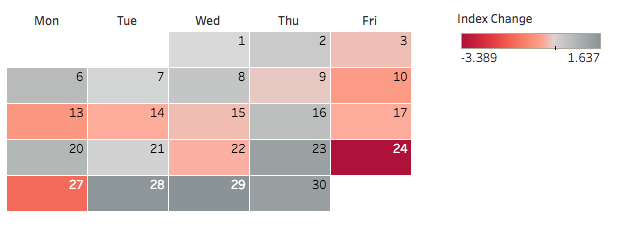
Commençons par la fin. Voici le type de résultat que nous cherchons à obtenir.
Exemples d'utilisation courants :
- Comme outil de sélection dans un tableau de bord
- Lorsque les aspects quotidiens et liés aux jours de la semaine sont importants dans vos données
- Lorsqu'il est important de voir les valeurs quotidiennes pour une année complète
À éviter si :
- Les données doivent être agrégées au niveau des semaines, des mois, des trimestres ou des années
- La précision est importante
- Vous souhaitez voir à quelle vitesse ou sous quelle forme vos données évoluent
En gardant ces éléments à l'esprit, nous pouvons par exemple représenter l'évolution quotidienne du Dow Jones de la manière suivante : (Source : données FRED, réserve fédérale de St. Louis)

Et le résultat est bon. Il montre bien que l'indice augmente et baisse de manière très dynamique.
Mais certains mois ont-ils été meilleurs que d'autres ? L'indice était-il particulièrement fort ou plus faible certains jours de la semaine ? Ce graphique ne permet pas de répondre à ces questions. Un calendrier le pourrait. Je ne dis pas qu'une série de graphiques à barres ne ferait pas l'affaire, mais un calendrier est bien plus attrayant qu'une série de graphiques à barres.
Créons donc un calendrier simple avec quelques calculs ingénieux pour organiser les mois sous une forme plus familière. À la fin de l'article, je vous lancerai un défi supplémentaire. Préparez-vous à faire chauffer votre bouton de clic droit ! Si vous l'ignoriez encore, cet exercice va vous montrer la puissance du clic droit sur un élément pour le faire glisser dans une visualisation. Essayez de cliquer avec le bouton droit sur d'autres types de données et de les faire glisser, c'est magique !
Pour notre exercice, plongeons-nous dans les données du Dow Jones dans le graphique à barres ci-dessus. Étant donné qu'il s'agit de données boursières, les semaines se composent uniquement de 5 jours, du lundi au vendredi.
Étape 1 : créer un calendrier
Une fois que vous êtes connecté à l'ensemble de données DIJA, créez un calendrier mensuel :
- Cliquez avec le bouton droit sur le champ Date et faites glisser vers Colonnes.
- Sélectionnez JOUR DE LA SEMAINE(Date) dans la partie correspondant aux dates discrètes.
- Cliquez avec le bouton droit sur le champ Date et faites glisser vers l'étagère Lignes.
- Sélectionnez SEMAINE(Date) dans la partie correspondant aux dates discrètes.
- Cliquez avec le bouton droit sur SEMAINE(Date) et désélectionnez l'option Afficher l'en-tête.
- Cliquez avec le bouton droit sur le champ Date et faites glisser vers l'étagère Filtres.
- Sélectionnez Mois / Année dans la partie correspondant aux dates discrètes, puis cliquez sur Suivant.
- Sélectionnez un mois et une année au choix. En l'occurrence, je sélectionne juin 2016 (un mois que les Britanniques n'oublieront pas de sitôt).

Étape 2 : ajouter de la couleur
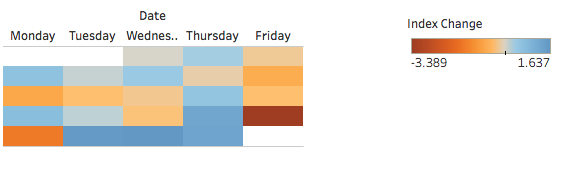
Le calendrier commence à prendre forme, mais je vais ajouter de la couleur pour l'évolution quotidienne de l'indice.
- Sélectionnez le type de repère Carré.
- Faites glisser le champ Évolution de l'indice vers Couleur.

Étape 3 : modifier les couleurs
J'aime beaucoup la nouvelle palette de couleurs par défaut de Tableau, elle permet aux daltoniens de mieux profiter des visualisations. Lorsque j'analyse des données financières, je préfère utiliser le rouge et le noir. Ces couleurs me parlent plus, peut-être parce que je suis fan de « Back in Black » d'AC/DC.
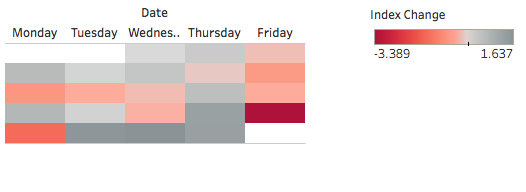
- Cliquez sur Couleur et sélectionnez Modifier les couleurs.
- Choisissez la palette Rouge-noir divergent, puis cliquez sur OK.

Étape 4 : mettre la visualisation en forme
Nous avons maintenant ajouté de la couleur, mais il faut encore mettre la visualisation en forme.
- Cliquez avec le bouton droit sur le champ Date et faites glisser vers l'étagère Étiquette.
- Sélectionnez JOUR(Date) dans la partie correspondant aux dates discrètes.
- Augmentez la taille du calendrier en déplaçant les bords de manière horizontale et verticale.
- Cliquez sur l'étagère Étiquette et alignez le texte en haut et à droite.
- Cliquez avec le bouton droit sur JOUR DE LA SEMAINE(Date) dans l'étagère Colonnes et sélectionnez Formater.
- Sous En-tête > Par défaut > Dates, sélectionnez Abréviation.
- Cliquez sur l'étagère Couleur, puis sur Bordure et sélectionnez le blanc.
- Cliquez avec le bouton droit dans l'espace vide du calendrier, puis cliquez sur Formater.
- Cliquez sur Bordures.
- Sous Séparateur de ligne, sélectionnez Aucun pour Volet.
- Cliquez avec le bouton droit sur l'étiquette de Date située au-dessus des noms des jours et sélectionnez Masquer les étiquettes de champ pour les colonnes.

Le résultat est parfait si vous souhaitez observer un mois à la fois, mais que se passe-t-il si vous souhaitez en sélectionner plusieurs ? Sélectionnez tous les mois de 2016 dans le filtre, puis sélectionnez Ajuster la hauteur.
Le résultat ressemble à l'image suivante :

Même si nous ajoutons les étiquettes des mois, ce ne sera toujours pas présentable. Créons maintenant la disposition à laquelle nous sommes plus habitués.

Étape 5 : créer un calcul
Nous devons faire en sorte que les mois s'organisent en trois colonnes. Personnellement, j'aime l'approche de trois mois par ligne, car elle me permet d'avoir un aperçu de mes données sur un trimestre. Mais il semble que l'approche la plus courante soit d'utiliser quatre mois par ligne. Nous allons utiliser ma disposition favorite. Voici le calcul que je recommande.
Créez un calcul intitulé « Numéro de colonne », comme suit :
CASE MONTH([Date]) WHEN 1 THEN 1 WHEN 2 THEN 2 WHEN 3 THEN 3 WHEN 4 THEN 1 WHEN 5 THEN 2 WHEN 6 THEN 3 WHEN 7 THEN 1 WHEN 8 THEN 2 WHEN 9 THEN 3 WHEN 10 THEN 1 WHEN 11 THEN 2 WHEN 12 THEN 3 END
Il s'agit là de la SEULE différence entre la solution de Ben et celle de Sean.
Voici le calcul utilisé par Ben :
IF DATEPART('month',[Date]) % 3 = 0 THEN 3 ELSEIF DATEPART('month',[Date]) = 2 OR DATEPART('month',[Date]) = 5 OR DATEPART('month',[Date]) = 8 OR DATEPART('month',[Date]) = 11 THEN 2 ELSE 1 END
Il existe certainement d'autres manières de créer la logique de calcul nécessaire, mais au final, tout est une question de performances. Pour cet ensemble de données, que le calcul s'exécute en 0,02 seconde ou en 0,03 seconde ne fait aucune différence notable. Mais si j'utilise un ensemble de données plus volumineux, il faudra faire en sorte que mes classeurs soient aussi efficaces que possible. Personnellement, je trouve que les déclarations CASE sont légèrement plus performantes que les calculs en IF-THEN.
Par ailleurs, je préfère toujours la simplicité, et je trouve que les expressions CASE sont extrêmement simples.
Mais surtout, je veux toujours que tout reste très simple pour mes clients. Ici, je vais donc utiliser le calcul de Sean pour organiser les colonnes. Revenons à notre calendrier :
- Faites glisser le calcul Numéro de colonne de Mesures vers Dimensions.
- Faites glisser Numéro de colonne sur l'étagère Colonnes, à gauche de JOUR DE LA SEMAINE(Date).
- Sélectionnez Ajuster à la hauteur pour la vue.
Étape 6 : ajouter une expression LOD
Nous y sommes presque. Il ne reste plus qu'à compresser le tout. Au lieu d'utiliser SEMAINE(Date), nous devons créer un index qui définira le numéro de semaine entre 0 et 5 au niveau du mois. Comme nous n'agrégeons pas la visualisation au niveau du mois, une expression de niveau de détail sera très utile ici.
- Créez un calcul intitulé « Index des semaines », comme suit :
- Faites glisser le calcul Index des semaines de Mesures vers Dimensions.
- Faites glisser Index des semaines et déposez-le sur SEMAINE(Date) dans l'étagère Lignes.
DATEPART('week', [Date]) - {FIXED DATEPART('month',[Date]): MIN(DATEPART('week', [Date]))} Ce calcul prend en compte le numéro de la semaine au niveau de la visualisation, puis soustrait le numéro minimum de la semaine au niveau du mois.
Étape 7 : diviser en trimestres
Nous devons maintenant diviser la visualisation pour obtenir des trimestres. C'est très simple.
- Cliquez sur Date avec le bouton droit et faites glisser à gauche d'Index des semaines sur l'étagère Lignes, puis sélectionnez TRIMESTRE(Date) dans la partie correspondant aux dates discrètes.
Étape 8 : ajouter la dernière touche
Il ne reste plus qu'à peaufiner le tout.
- Cliquez avec le bouton droit sur Index des semaines et désélectionnez l'option Afficher l'en-tête.
- Cliquez avec le bouton droit sur Numéro de colonne et désélectionnez l'option Afficher l'en-tête.
- Cliquez avec le bouton droit sur TRIMESTRE(Date) et sélectionnez l'option Masquer les étiquettes de champ pour les lignes.
- Masquez le titre.
- Cliquez avec le bouton droit sur T1 et sélectionnez Formater.
- Pour En-tête, sous Par défaut, sélectionnez un alignement centré et justifié.
- Cliquez avec le bouton droit sur Date et faites glisser vers l'étagère Colonnes, à gauche de Numéro de colonne, et sélectionnez ANNÉE(Date) dans la partie correspondant aux dates discrètes.
- Cliquez avec le bouton droit dans l'espace vide et sélectionnez Formater.
- Accédez aux bordures et, pour Séparateur de ligne et Séparateur de colonne de l'élément Volet, sélectionnez l'épaisseur de ligne la plus grande et la couleur blanche.
- Cliquez sur l'étagère Couleur et choisissez la dernière tuile grise dans la deuxième colonne pour faire ressortir les différents mois.
Étape 9 : ajouter de l'interactivité
Pour ajouter des éléments interactifs :
- Cliquez avec le bouton droit sur ANNÉE(Date) dans l'étagère Colonnes et sélectionnez l'option Afficher le filtre.
- Modifiez le filtre et sélectionnez l'option Valeur unique (liste) afin d'utiliser un bouton radio pour la sélection (supprimez les filtres de date précédents).
Je suis très fan de ce type de calendrier, et j'ai eu l'occasion de l'utiliser dans plusieurs projets.
Et maintenant, le défi : Je cherche encore un bon moyen évolutif d'ajouter les noms des mois ! Si vous avez une solution à me proposer, n'hésitez pas. Et si vous trouvez une meilleure solution pour créer un calendrier de 12 mois, n'hésitez pas à la partager !
Articles sur des sujets connexes
Abonnez-vous à notre blog
Obtenez les dernières nouvelles de Tableau dans votre boîte de réception.









