Três maneiras diferentes de criar funis no Tableau (e por que criá-los)
Quer criar funis no Tableau? Estas são três maneiras diferentes de criá-los.
Um funil (também conhecido como pipeline, que é um processo ou ciclo de vendas) pode ser usado para trazer clareza aos seus dados de vendas. Não importa se o seu objetivo é identificar clientes que estão desistindo do processo de vendas, entender a jornada de compra dos consumidores ou visualizar se você tem clientes em potencial suficientes para atingir uma meta de vendas: tudo isso pode ser feito com um funil.
Há cinco anos, criei meu primeiro funil no Tableau para analisar o funil do site de comércio eletrônico de uma companhia aérea. Recentemente, pediram que eu analisasse o pipeline de vendas da nossa empresa, então tive a oportunidade de explorar formas alternativas de visualizar um funil.
Ao criar um funil no Tableau, há três formatos comuns para considerar, e a opção que você deve escolher dependerá dos seus objetivos:
- Você quer uma visualização em formato de funil em vez de barras empilhadas.
 E não...
E não... 
- Você quer diferenciar cada etapa com uma cor.

- Você quer que seu funil seja segmentado e preenchido com cores.

Há várias formas de criar uma visualização de funil no Tableau, mas o foco deste artigo serão as três descritas acima.
Abordagem mais fácil
Esta é a forma mais simples de criar um funil de barras ou linhas com várias cores ou uma estrutura em formato de funil sem separações entre as etapas. É uma das primeiras visualizações que criei no Tableau, graças a este tutorial.
 ou
ou  ou
ou 
Estas são as cinco etapas:
- Duplique a medida que você deseja visualizar com o funil (clientes, receita, visitas).
- Coloque as duas medidas na divisória Colunas.
- Inverta o eixo de uma das duas medidas. Para ver a opção, clique duas vezes no eixo X:

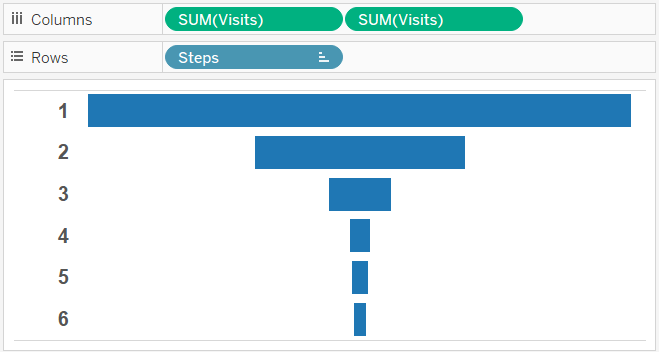
- Adicione à divisória Linhas a dimensão que você deseja usar para dividir o funil (os estágios/as etapas de venda, os tipos de página etc.). O resultado será mais ou menos assim:

- Não se esqueça de personalizar a formatação para eliminar as linhas, principalmente os divisores de colunas e a linha zero que normalmente dividiria o funil em dois.



Abordagem do campo Valores de medida
Use esta abordagem para criar um formato de funil com etapas diferenciadas.

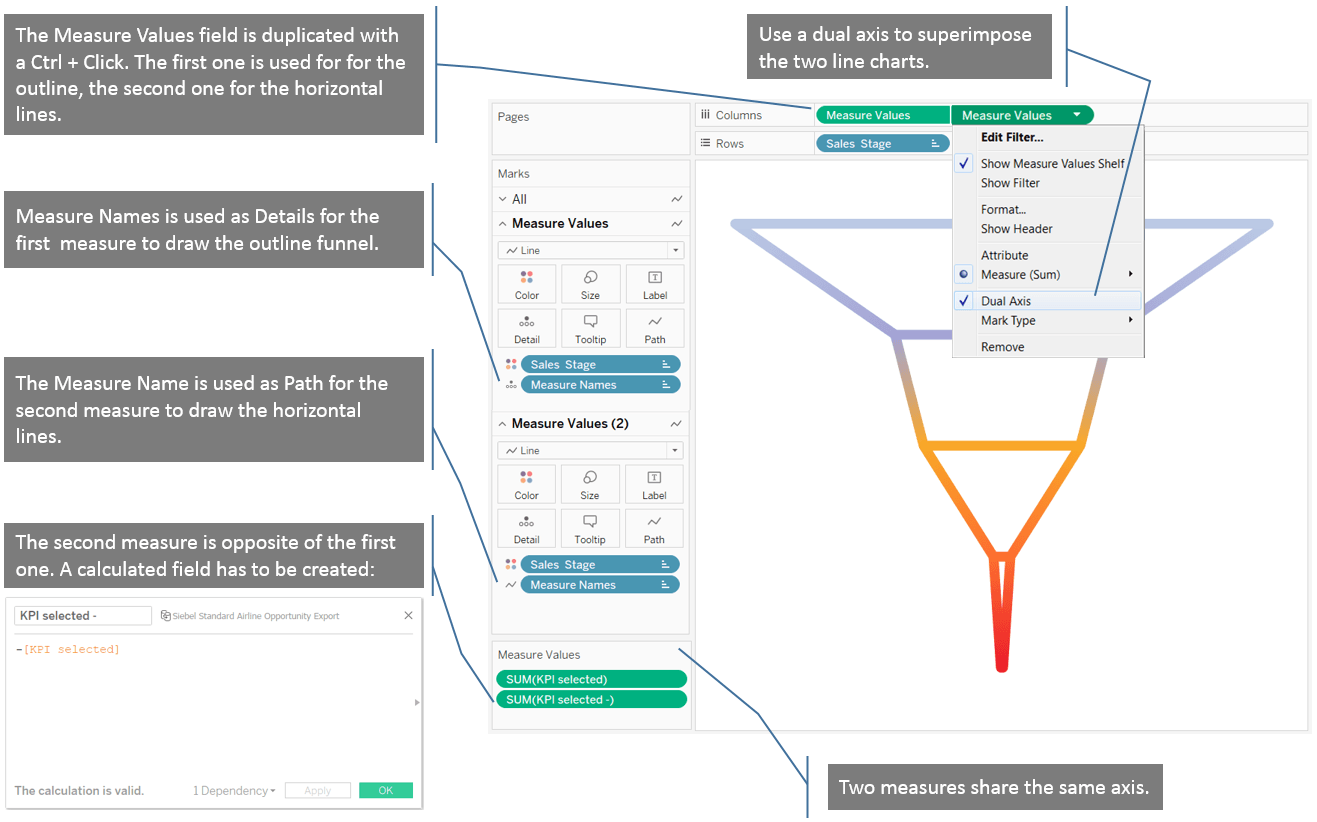
Funis de vendas com o formato de um funil de verdade têm um visual bem mais interessante do que um funil de barras. Eles também permitem diferenciar cada etapa com uma cor distinta e usar o funil como uma legenda de cores. Adam Crahen publicou uma ótima visualização e um artigo explicando uma técnica simples, mas extremamente útil para criar esse tipo de funil. A abordagem de Adam consiste em duplicar a medida que você deseja usar para desenhar o funil (como fizemos na etapa anterior) e compartilhar o mesmo eixo com o campo Valores de medida. O resultado fica assim:

Abordagem do campo Valores de medida com cálculos de tabela
Essa abordagem é a mais avançada, mas não é difícil se o que você quer é um formato de funil preenchido com etapas diferenciadas por cores.

Graças ao artigo de Adam, aprendi a desenhar um funil de verdade, mas criar um formato de funil preenchido foi complicado. Foi quando descobri um artigo de Rajeev Pandey na comunidade do Tableau. Ele sugere criar dois campos calculados para cada estágio ou etapa do funil, por isso, não recomendo essa técnica se você acha que precisará adicionar um estágio no futuro. Seu painel não detectará o novo estágio automaticamente e será necessário adicionar dois campos calculados para detectá-lo.
1. Crie dois campos calculados para o primeiro estágio do funil.
- Crie o primeiro campo com este cálculo de tabela, que permite desenhar uma área por estágio:

- Crie um segundo campo para gerar o lado oposto do funil. Ele será o valor negativo do campo calculado anterior, como acontece na abordagem anterior:

2. Crie os dois mesmos campos calculados para todos os estágios do funil. Meu painel Medidas ficou assim depois que todos os campos calculados foram criados:

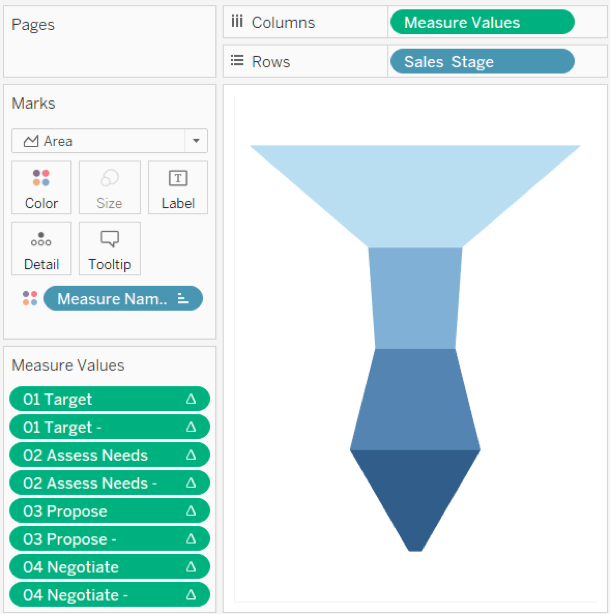
3. Coloque todas essas medidas no mesmo eixo usando um eixo mesclado. Coloque esse novo campo Valores de medida na divisória Colunas:

4. Se você não desativar a opção Empilhar marcas, seu funil poderá ficar assim:


Ele ficará assim depois que a opção Empilhar marcas for desativada:

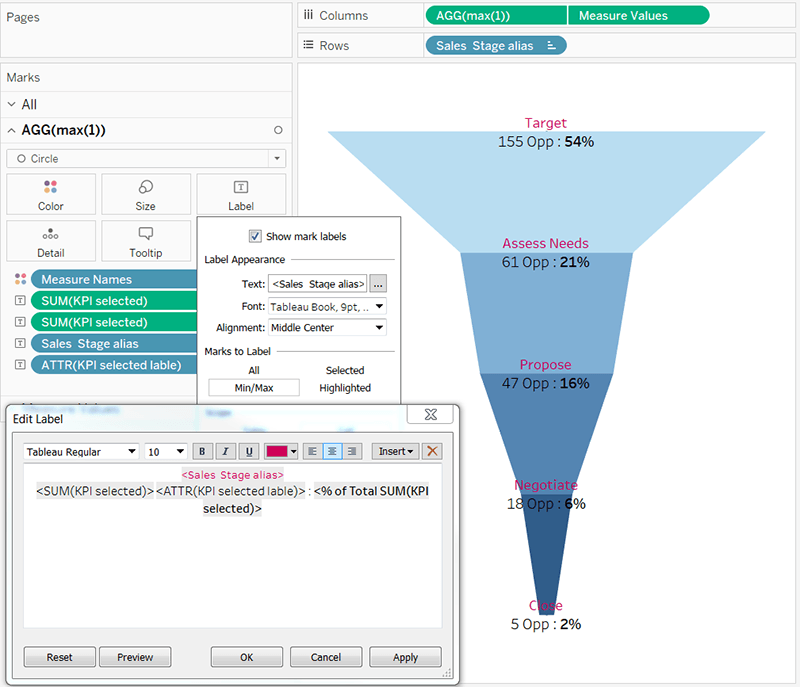
5. Toque final: inclua um título e um rótulo em cada estágio adicionando um eixo. Digite “max(1)” diretamente na divisória Colunas, adicione rótulos e use um eixo duplo (como fizemos na segunda abordagem) para colocar os rótulos na parte superior do funil. Ficará assim (todos os números exibidos nesta visualização são fictícios):

Pronto para se divertir com funis?
Saber criar funis no Tableau é uma habilidade útil e essencial que tem várias aplicações interessantes. Use a tabela a seguir para encontrar a abordagem mais adequada para seus objetivos.
 Confira outros truques, dicas e visualizações de Yvan em sua página do Tableau Public e interaja com ele no Twitter: @YvanFornes.
Confira outros truques, dicas e visualizações de Yvan em sua página do Tableau Public e interaja com ele no Twitter: @YvanFornes.
Histórias relacionadas
Subscribe to our blog
Receba em sua caixa de entrada as atualizações mais recentes do Tableau.









