Hoewel datavisualisatie vaak wordt gekoppeld aan business intelligence en analisten in pak, is het meestal juist veel creatiever en kleurrijker dan je zou denken. Er zijn veel verschillende toepassingen, van zakelijke dashboards tot visualisaties van de volksgezondheid en het uiteenzetten van poptrends. Voor goede en mooie datavisualisatie zijn, behalve goede analysevaardigheden, ook vaardigheden in grafisch design en storytelling nodig.
In dit artikel behandelen we een paar van de meest invloedrijke, interessante en onthullende visualisaties. We bekijken eerst een aantal opmerkelijke voorbeelden uit de geschiedenis en bespreken daarna een aantal modernere visualisaties. Vergeet vooral niet onze gedetailleerde gids voor datavisualisatie en een aantal van onze favoriete voorbeelden te bekijken.
1. Diagram Veldtocht van Napoleon naar Rusland
 Visualisatie door: Charles Joseph Minard
Visualisatie door: Charles Joseph Minard
Meer informatie: Wikipedia
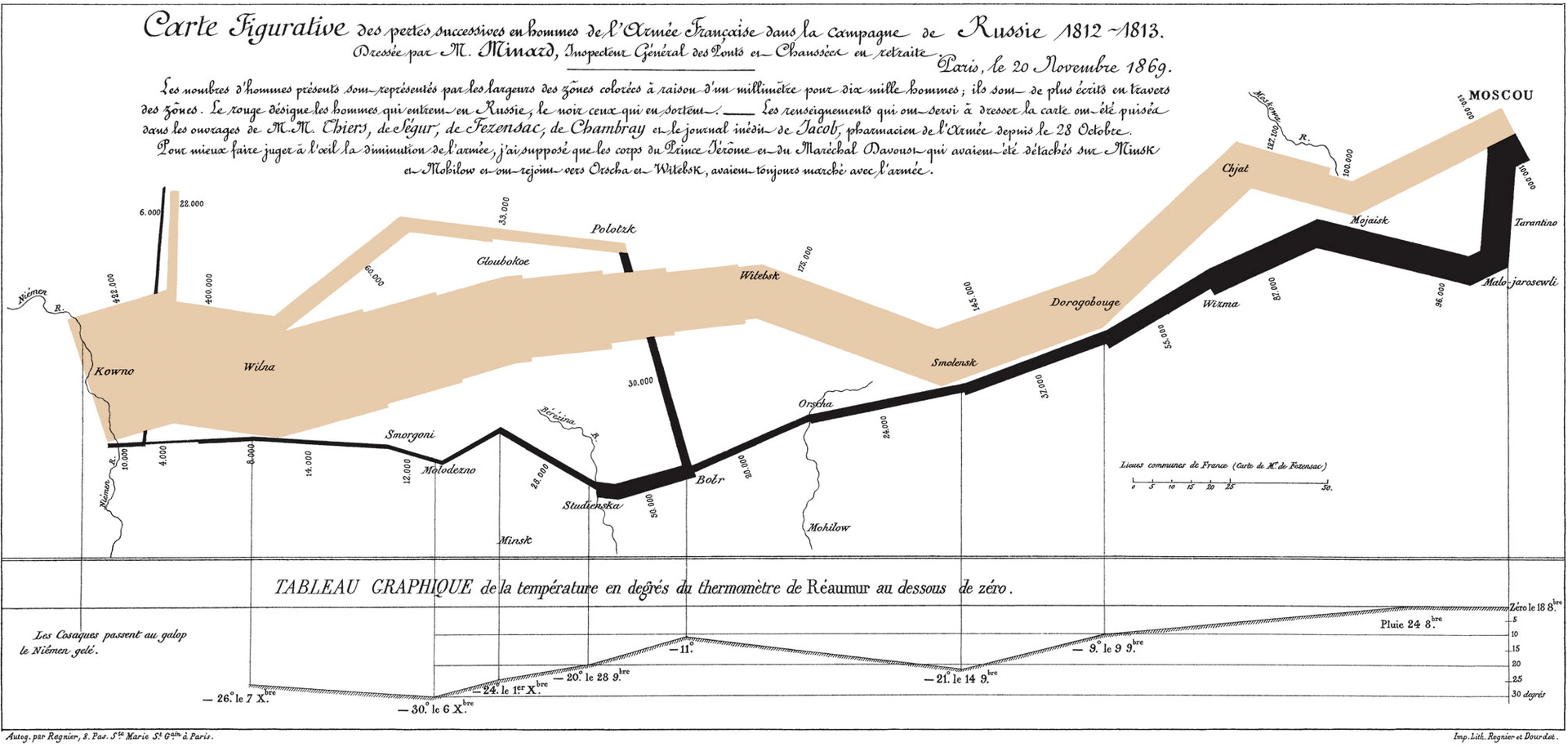
In 1812 vertrok Napoleons Grande Armée richting Moskou om de stad te veroveren. Het werd een gedoemde onderneming: hij begon de veldtocht met 470.000 soldaten en keerde terug met maar 10.000. Dit diagram vertelt het verhaal van die campagne en is een van de beroemdste visualisaties aller tijden.
Het diagram brengt de heen- en terugreis van Napoleons troepen in kaart. De breedte van de lijn staat voor het aantal soldaten en de kleur staat voor de richting (geel richting Moskou en zwart voor de terugreis). Onder de centrale visualisatie staat ook een eenvoudige lijngrafiek die de temperatuur weergeeft en waarop de snel intredende winterse temperaturen te zien zijn. Het is efficiënt, gedetailleerd en schetst een onthutsend beeld van de verwoestende reis.
Doordat het zo beroemd is, zijn er veel kritische opmerkingen over dit diagram (deze post van Excelcharts.com is een goed voorbeeld). Veel van de kritiek is redelijk, maar dit blijft een enorm invloedrijk en succesvol diagram dat uitblinkt in het vertellen van een verhaal met uitgebreide details voor ieder datapunt en dat de nieuwsgierigheid prikkelt.
2. Diagram Colera-epidimie 1854 Broad Street
 Visualisatie door: John Snow
Visualisatie door: John Snow
Meer informatie: Wikipedia
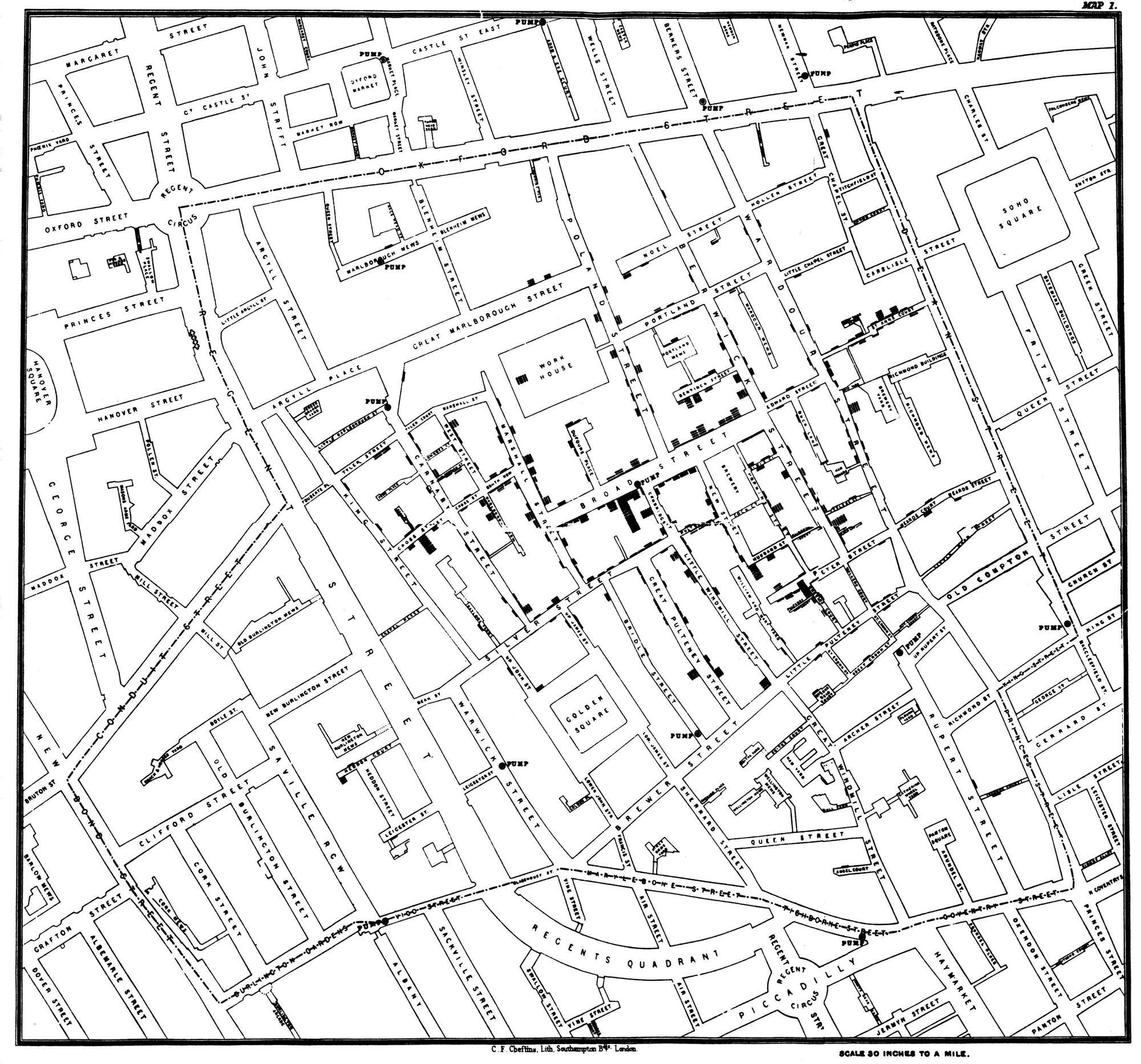
Het diagram van John Snow (niet de Jon Snow van Game of Thrones) van de cholera-epidemie is in principe een vroege versie van de kaartvisualisatie met stippen. Het maakt gebruik van kleine staafdiagrammen op een plattegrond om het aantal sterfgevallen door cholera per huishouden in een Londense wijk weer te geven. De concentratie en lengte van deze staven laten een specifieke groep straten van de stad zien; het doel was erachter te komen waarom daar meer sterfgevallen zijn dan op andere locaties. De bevinding: de huishoudens die het meeste te lijden hadden onder cholera, gebruikten allemaal dezelfde drinkwaterbron. Destijds was dit een hele openbaring. De bron in kwestie bestreek een gebied waar veel cholera-uitbraken voorkwamen en was besmet door afvalwater. Toen deze methode werd toegepast op het volledige Londense gebied waar sprake was van cholera, hielp dat om een duidelijker verband aan te geven tussen de ziekte en besmette waterbronnen. De oplossing voor het voorkomen van cholera was toen om riolen te bouwen en waterbronnen te beschermen tegen besmetting.
Daarom is dit zo'n enorm succesvolle visualisatie: het liet de onderliggende oorzaak zien en leidde tot een oplossing. En in een tijd waarin kaartdiagrammen en kleurgrafieken nog niet zo bekend waren, was deze vroege poging ongelooflijk innovatief. De oplossing werd alleen ontdekt doordat de analist de grenzen van visualisatietechniek verlegde en iets nuttigs en nieuws creëerde.
3. Causes of Mortality in the Crimean War
 Visualisatie door: Florence Nightingale
Visualisatie door: Florence Nightingale
Meer informatie: Wikipedia
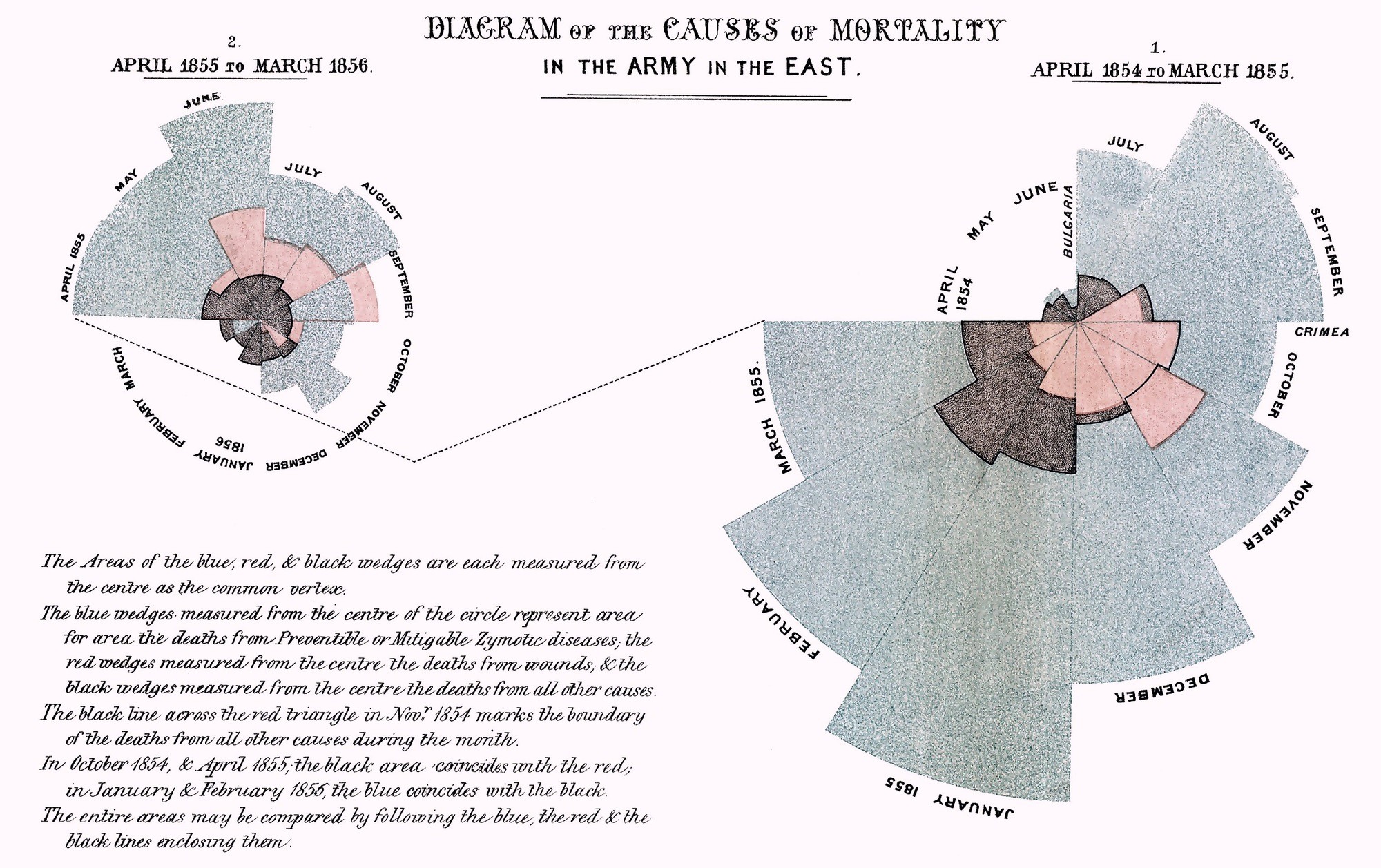
Tijdens de Krimoorlog in de jaren 50 van de 19e eeuw bleef het toch al hoge sterftecijfer onder soldaten alsmaar stijgen. Maar dat kwam niet alleen door de veldslagen. Verpleegster, analiste en data-rockster Florence Nightingale gebruikte deze prachtige datavisualisatie om aan te tonen dat de meerderheid van de sterfgevallen veroorzaakt werd door slechte ziekenhuisprocedures. Ze kleurde delen van de pooldiagrammen in om het aantal doden aan te geven, en de donkerder gekleurde delen geven het aantal doden direct veroorzaakt door het conflict aan. Je ziet al heel snel dat hier iets anders aan de hand was. Iets groots. Dankzij de medische kennis en de vele ziekenhuisbezoeken van Nightingale kon ze de slechte medische omstandigheden aanwijzen als de verrassende en vermijdbare reden van zoveel sterfgevallen.
Het onderzoek was onderdeel van een Royal Commission, waarbij de doodsoorzaken van soldaten tijdens de Krimoorlog werden onderzocht. Nightingale werkte samen met William Farr, een Victoriaans pionier in statistiek die niet zo gecharmeerd was van visualisaties, maar Nightingale hield voet bij stuk en pleitte voor deze inmiddels beroemde visualisatie.
4. New Chart of History
 Visualisatie door: Joseph Priestley
Visualisatie door: Joseph Priestley
Meer informatie: Wikipedia
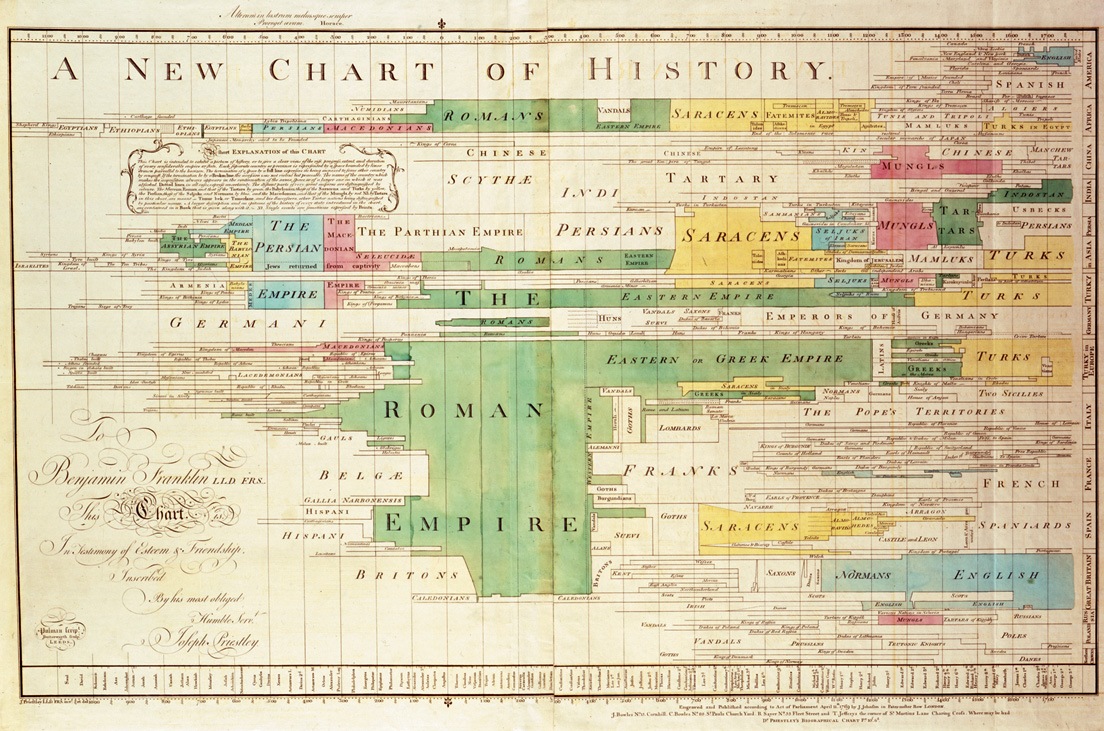
Een productieve en visuele manier om de gigantische en complexe tijdlijn van de gedocumenteerde menselijke beschaving te visualiseren.
Joseph Priestly is beroemd om twee tijdlijngrafieken. De eerste is de Chart of Biography, een tijdlijn van 700 jaar waarop beroemde mannen, leiders en filosofen worden weergegeven en waarin de nadruk ligt op welke mannen in die tijd een stempel drukten op de geschiedenis. De Chart of Biography is ondanks zijn eenvoud nog steeds een van de belangrijkste visualisaties van de geschiedenis.
In zijn tweede tijdlijn worden de technieken gebruikt voor Chart of Biography op verfijnde wijze in gezet om de New Chart of History te creëren. Hierin wordt net als bij de eerste eerste grafiek de nadruk gelegd op het gelijktijdige bestaan en de gelijktijdige invloed van grote rijken en culturen in de geschiedenis. Priestly heeft zijn techniek hier verder ontwikkeld, te zien aan de introductie van kleur, grootte en een creatieve y-as voor locatie. Het resultaat is een fascinerend visueel verhaal van de geschiedenis dat boekdelen spreekt. Hoewel het visueel een erg drukke grafiek is, is het ontzettend creatief en was het voor die tijd bijzonder origineel en innovatief.
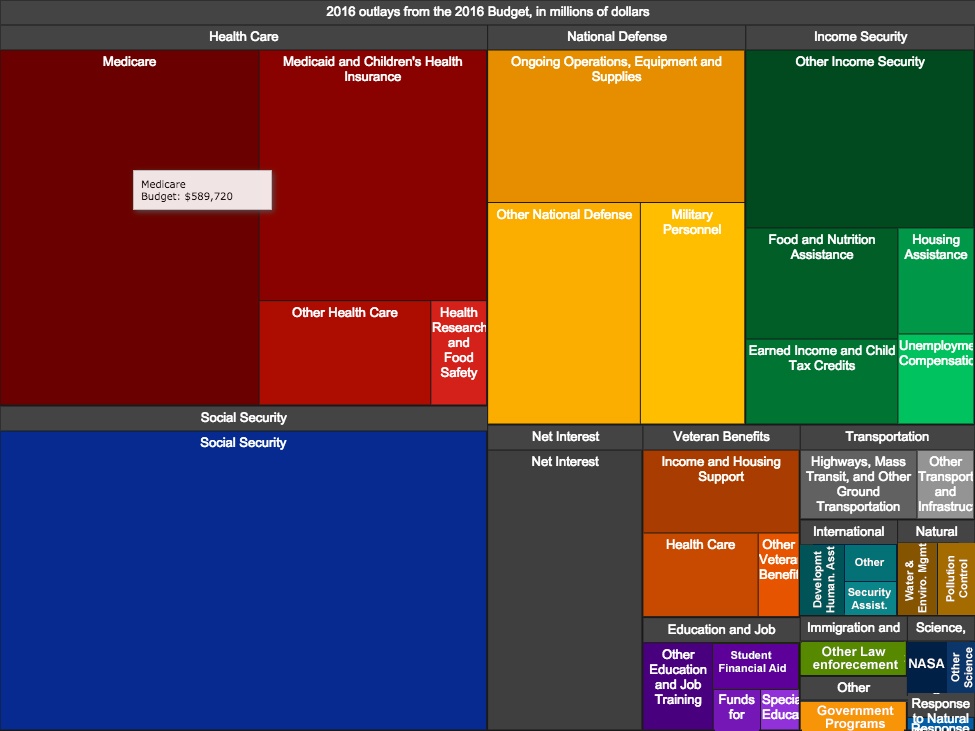
5. Interactive Government Budget
 Visualisatie door: US Office of Management and Budget (2016)
Visualisatie door: US Office of Management and Budget (2016)
Meer informatie: Obama White House Archives
Alle overheden, en met name die van de Verenigde Staten van Amerika, hebben notoir onoverzichtelijke en moeilijk te begrijpen overheidsbegrotingen. Deze boomstructuur, die door het Witte Huis is gemaakt tijdens het presidentschap van Barack Obama, splitste de begroting van 2016 van de Verenigde Staten visueel op om overheidsprogramma's in context te plaatsen. Het is onduidelijk of dit de allereerste interactieve begroting was die door de Amerikaanse regering beschikbaar werd gesteld aan het grote publiek, maar het is er wel een die nu in de archieven is opgenomen en heel verhelderend is, ook al is het een relatief eenvoudige boomstructuur.
Wat deze specifieke visualisatie zo belangrijk maakt, is de manier waarop de informatie wordt gebracht. Het is zelfs niet de meest vernieuwende boomstructuur, de meest vernieuwende interactieve visualisatie of de bekendste visualisatie van een overheidsbegroting (de New York Times had een fantastische begrotingsvisualisatie voor 2013 en kandidaat Ross Perot stond bekend om zijn gebruikmaking van grafieken). Wat maakt deze visualisatie dan zo bijzonder? Dat is het feit dat een grote wereldmacht interactieve visualisatie gebruikt om de belastingbetalers te informeren wat er gebeurd met het door hen betaalde belastinggeld. Dit gecompliceerde en weinig transparante onderwerp werd toegankelijk gemaakt met een eenvoudige, duidelijke visualisatie.
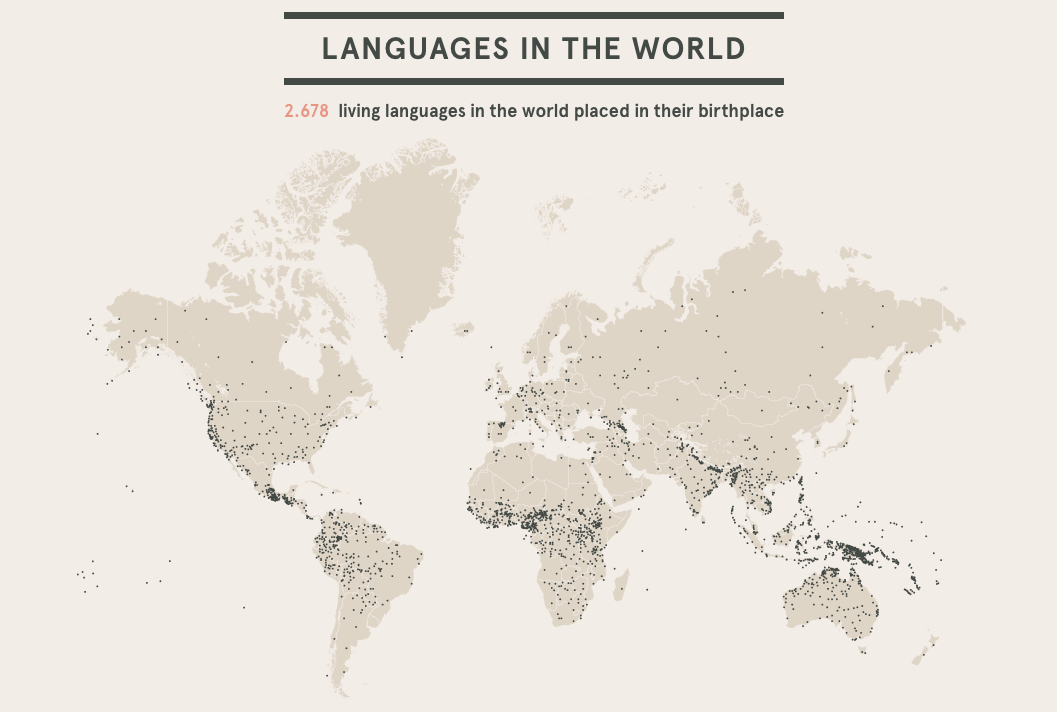
6. After Babylon
 Visualisatie door: Density Design Lab
Visualisatie door: Density Design Lab
Meer informatie: After Babylon
Het is ontzettend lastig om de omvang en verspreiding van talen te kennen, vooral als je niet vaak reist of met andere talen in aanraking komt. We weten dat er veel talen in de wereld zijn, maar het is moeilijk te begrijpen hoeveel talen er werkelijk zijn, waar ze gesproken worden, door hoeveel mensen ze over de hele wereld worden gesproken en hoe ze elkaar beïnvloeden.
Het After Babylon-project van DensityDesign presenteert alle talen van de wereld in een collectie interactieve kaarten en grafieken, met gebruikmaking van de World Atlas of Language Structures. Alle 2678 talen zijn vertegenwoordigd en er wordt getoond waar ze vandaan komen, waar ze gesproken worden en wat het aantal sprekers is. Het laat zelfs zien welke relatie ze tot elkaar hebben, zoals taalfamilies, leenwoorden en de uitwisseling van woorden tussen talen.
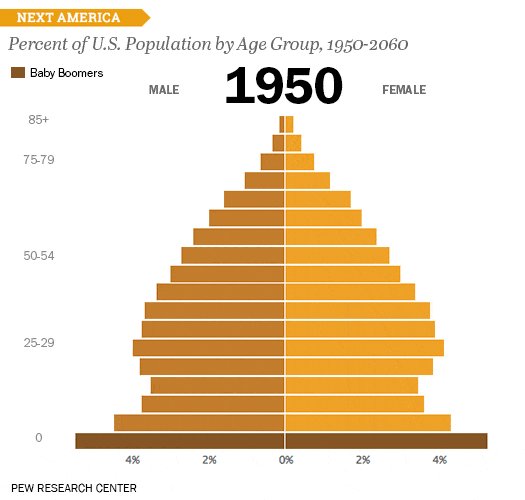
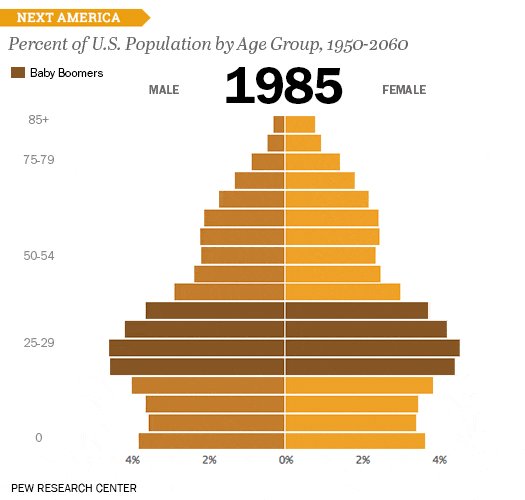
7. The Next US
 Visualisatie door: Pew Research Center
Visualisatie door: Pew Research Center
Meer informatie: Next America
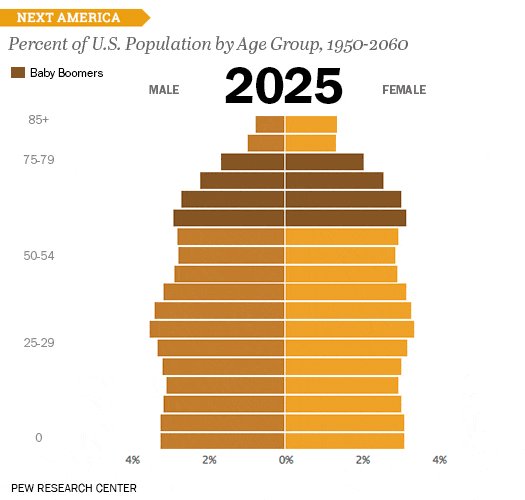
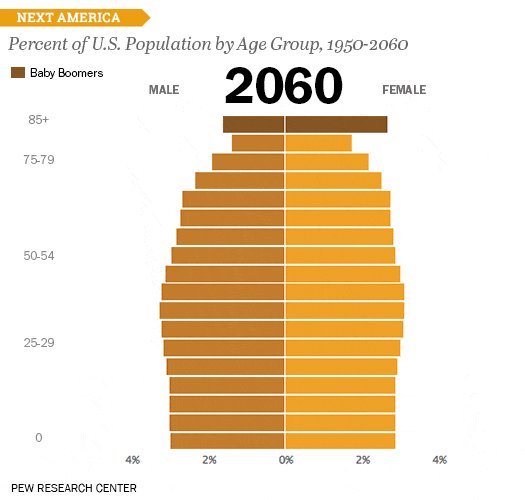
The Next US van Pew zet de demografische data in de Verenigde Staten op een begrijpelijke manier neer en brengt die samen in een enorm, interactief e bovendien prachtig visualisatieproject met verschillende 'hoofdstukken' van puntvisualisaties (zoals die hierboven). Dit project toont zaken als toenemende diversiteit en interraciale huwelijkstrends, biedt historische context voor trendlijnen en maakt een inschatting van de verwachte demografische verschuivingen en veranderingen die de VS in de komende decennia kunnen ondergaan.
Een hoogtepunt is een geanimeerde piramidegrafiek, ingedeeld op leeftijd en geslacht. In een paar seconden is te zien hoe de bevolkingsdemografie sinds de jaren 50 van de vorige eeuw is gaan schuiven: door medische interventie en gezondheidszorg, waardoor mensen langer blijven leven, en door dalende geboortecijfers na de babyboom na de Tweede Wereldoorlog. Naarmate de tijd vordert, verandert de piramide in een rechthoek.
8. Film Dialogue (opgesplitst naar geslacht)
 Visualisatie door: Hanah Anderson, Matt Daniels
Visualisatie door: Hanah Anderson, Matt Daniels
Meer informatie: The Pudding
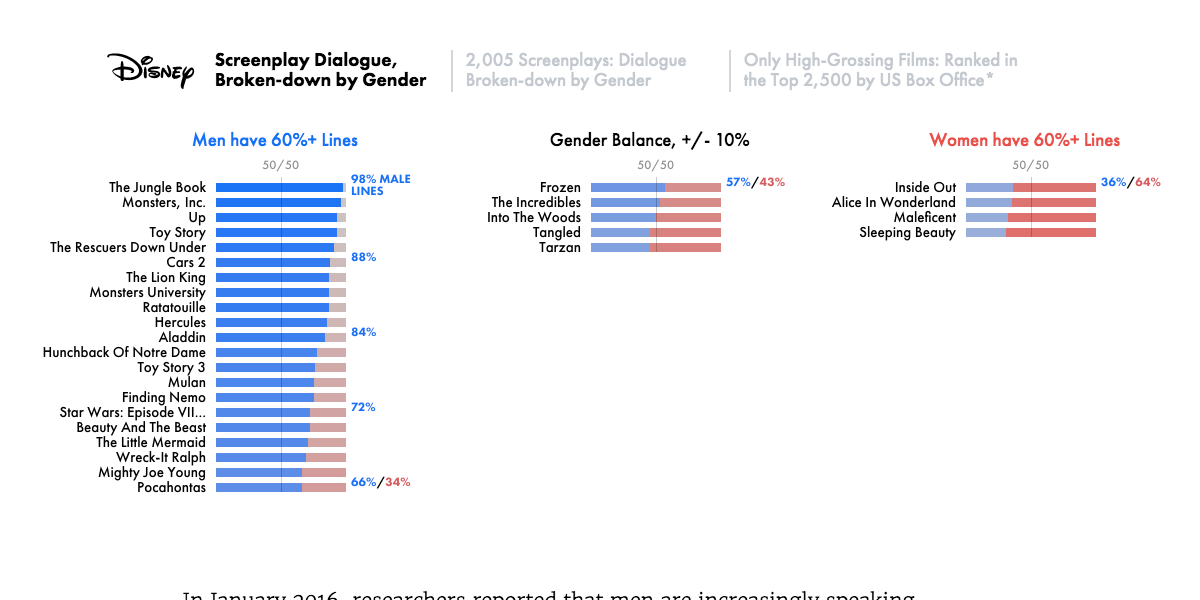
Hoewel Polygraph (alias The Pudding) waarschijnlijk meer bekend staat om een zekere visualisatie die rapteksten weergeeft, visualiseren Hanah Anderson en Matt Daniels hier de ongelijkheid tussen mannen en vrouwen binnen de popcultuur door de scripts van 2000 van de bekendste films uit de filmgeschiedenis te analyseren. Voor elke film worden de dialogen voor mannelijke en vrouwelijke acteurs opgeteld en de uitkomst is ernstig.
Dat in actiefilms vaak weinig vrouwen te zien zijn, is algemeen bekend, maar het is een heel ander verhaal om de absolute ongelijkheid wat betreft gendervertegenwoordiging van vrouwen en mannen voor elk genre te visualiseren. Het project bestaat uit vier hoofdvisualisaties: een analyse van alleen Disney-films, een overzicht van 2000 scripts, een eenvoudig staafdiagram waarin de gebruiker kan zoeken op film en een aantal filters kan instellen, en een korte blik op de dubbele standaard die wordt gehanteerd betreffende leeftijden voor mannelijke en vrouwelijke rollen.
Het is natuurlijk een hele presentatie om 2000 scripts te analyseren en de resultaten zijn heel markant, maar wat dit project echt bijzonder maakt, is dat het echt transparant is: de data en methode zijn gewoon toegankelijk en worden gedetailleerd uiteengezet in het project zelf. Dit soort transparantie is een zeer welkome, maar langzaam groeiende trend.
9. Selfiecity
 Visualisatie door: OFFC
Visualisatie door: OFFC
Meer informatie: Selfiecity
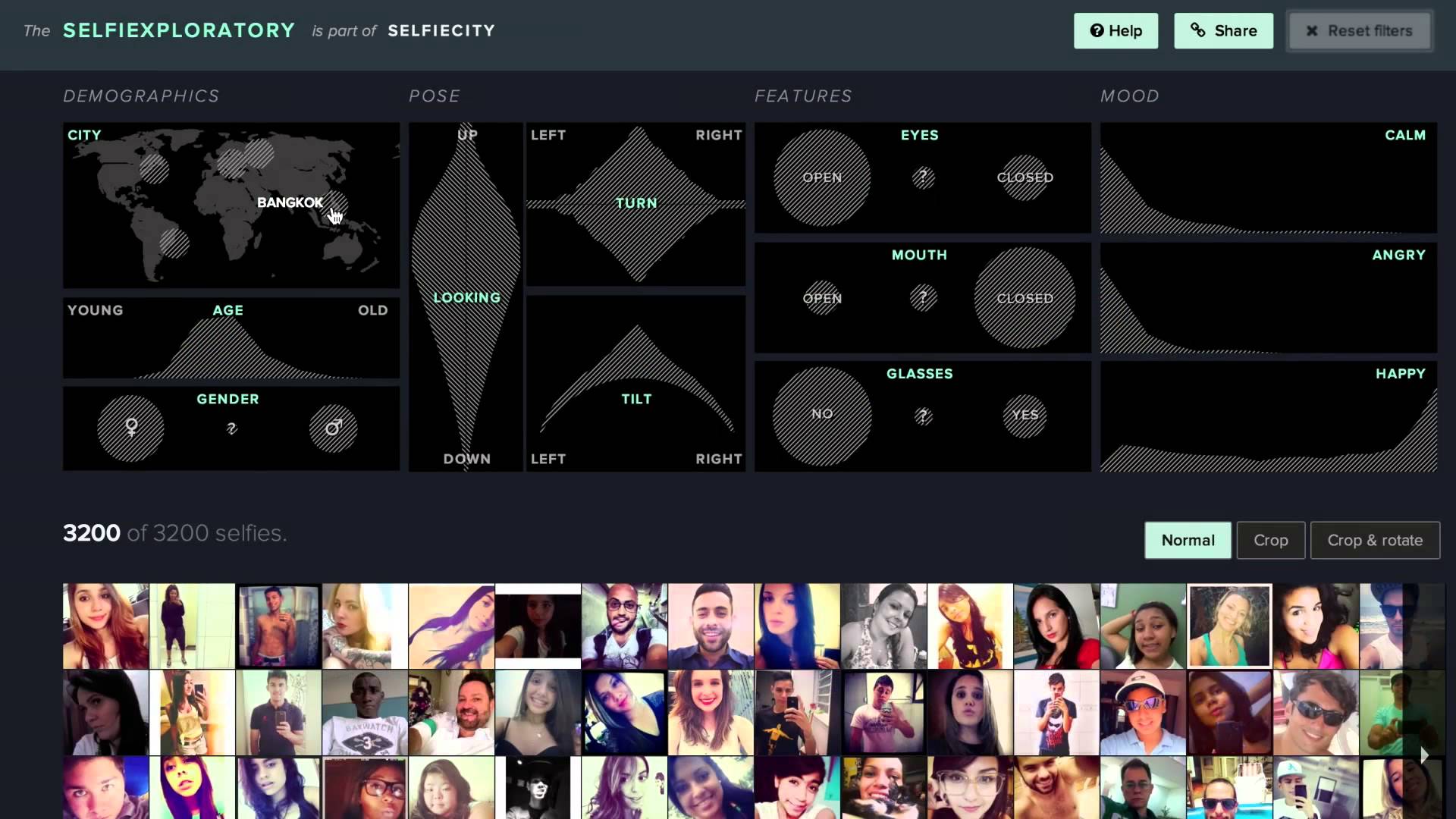
Ondanks dat er selfies worden geanalyseerd in plaats van dat er cholera wordt voorkomen, is deze ook de moeite waard. Selfiecity presenteert een breed overzicht van selfiedata in de context van een transnationaal fenomeen. 120.000 selfies van over de hele wereld worden geanalyseerd om te onderzoeken hoe mensen selfies nemen. Wat hier zo ongelooflijk aan is, is hoe begrijpelijk het onderzoek is en hoe serieus alle aspecten van selfies worden behandeld. We kunnen overal trends in vinden, van hoe het hoofd gekanteld wordt en hoe er wordt geposeerd per stad tot hoe vaak er gelachen wordt per leeftijdsgroep en geslacht.
Het is waarschijnlijk geen verrassing dat de selfienemers over het algemeen jong zijn. Maar het verrast je misschien wel dat selfies niet zo gangbaar zijn als over het algemeen wordt aangenomen, dat vrouwen in São Paulo het hoofd extreem kantelen voor selfies in vergelijking met de rest van de wereld en dat er in Bangkok er veel wordt gelachen. Nu de invloed van social media steeds meer verweven is in ons leven, is dit een fascinerende kijk op een actief wereldwijd fenomeen. Als bonus is er een interactief element waarmee gebruikers op een unieke manier filters kunnen toepassen om de wereld van selfies verder te verkennen.
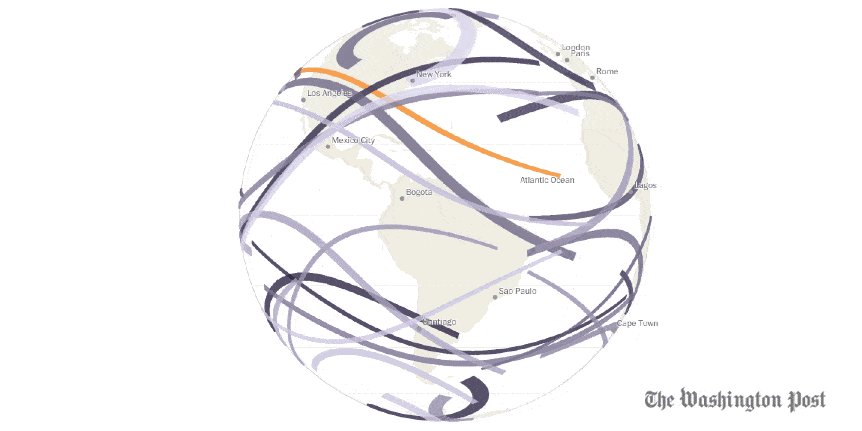
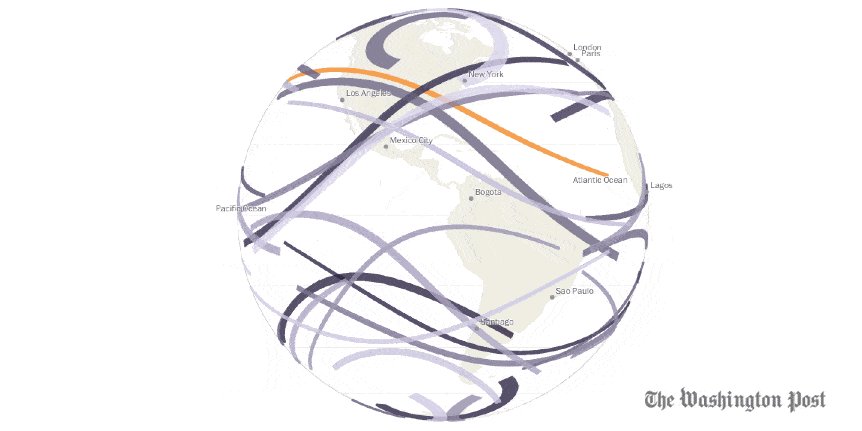
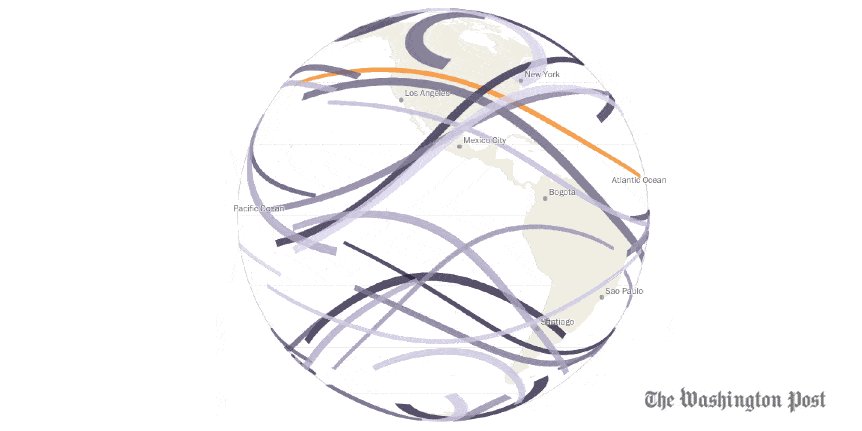
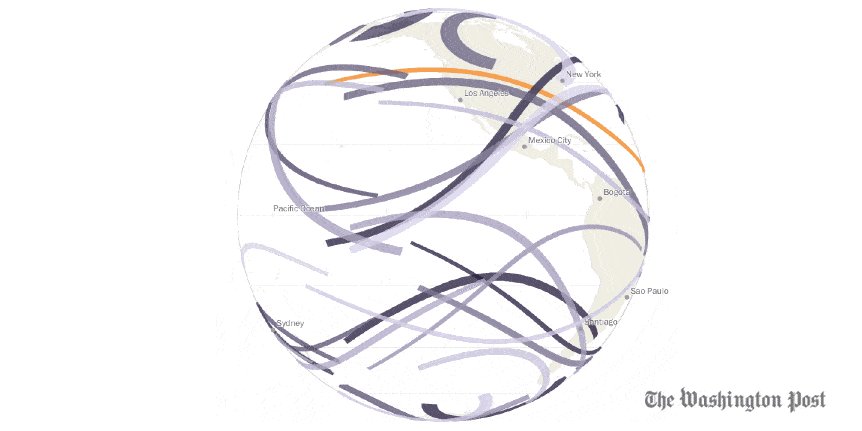
10. Every Upcoming Solar Eclipse (tot 2080)
 Visualisatie door: Denise Lu
Visualisatie door: Denise Lu
Meer informatie: Washington Post
Na de zonsverduistering in augustus 2017, de eerste verduistering in bijna een eeuw die in de VS van de oost- tot de westkust zichtbaar was, maakte de Washington Post een interactieve visualisatie van de wereld die de route van de verduistering toont, evenals de routes van toekomstige verduisteringen tot 2080.
De ronddraaiende wereldbol toont de route van totale zonsverduisteringen (het deel van de route waarop de zon volledig verduisterd wordt door de maan), en waar en wanneer ter wereld hij plaatsvindt (tijd is weergegeven met lichte en donkere tinten, evenals tekst in tooltips als je de muis erover beweegt). Als je je geboortedatum invult op de pagina, dan krijg je bovendien te zien hoeveel verduisteringen je waarschijnlijk nog gaat meemaken.