Trucs et astuces de la conférence TC14
Parmi les sessions les plus intéressantes et les plus concrètes ayant eu lieu lors de la TC14, les sessions Trucs et astuces rapides dirigées par Daniel Hom figurent en bonne place. Ne vous inquiétez pas si vous les avez ratées : nous vous apportons deux des astuces provenant de ces sessions directement chez vous.
Commutation automatique entre une Vue fixe et une Vue déroulanteL’affichage des données peut souvent être complexe. L’un des problèmes les plus ennuyeux rencontré par les auteurs de visualisation est de choisir d’afficher une visualisation avec une « Fixed Width/Height » (Largeur/hauteur fixe) ou en « Entire View » (Vue entière).

« Entire View » est un bon moyen de remplir correctement l’intégralité de votre espace disponible, mais si vous dépassez un certain nombre de lignes, la vue commence à rétrécir et les en-têtes de ligne deviennent illisibles, comme vous pouvez le voir ci-dessous.

Et que diriez-vous s’il était possible d’utiliser les DEUX méthodes dans la même visualisation, de commuter entre « Entire View » et « Fixed Width » ? Comme vous l’avez peut-être déjà deviné, il existe un moyen.
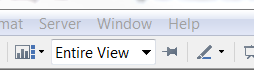
Cette méthode utilise la capacité des conteneurs de disposition des tableaux de bord à cacher des visualisations. Pour commencer, créez simplement un conteneur de disposition vertical en le faisant glisser depuis le côté gauche de votre tableau de bord. Ensuite, copiez la feuille de calcul que vous souhaitez afficher, puis intégrez À LA FOIS l’original et la copie de la feuille de calcul l’une au-dessus de l’autre dans le conteneur de disposition vertical. Changez l’une des vues pour afficher en « Entire View » et l’autre pour afficher en « Fit Width » (Ajuster à la largeur). L’ordre importe peu puisque les vues doivent être identiques. Pour que cela fonctionne correctement, vous devrez également enlever les titres des feuilles sur le tableau de bord.
Maintenant, il ne nous reste à afficher qu’une seule vue à la fois. Pour cela, nous pouvons utiliser le calcul « size() » (taille). Ce calcul est très simple : il permet d’obtenir le nombre de lignes dans une vue. Donc, si size()21 (s’il y a moins de 21 lignes dans la vue), nous souhaitons retirer toutes les données figurant dans la feuille de calcul « Fit Width » (celle avec la barre de défilement). Et inversement, s’il y a plus de 20 lignes dans la vue (le champ calculé pour ceci est size()>=21), nous ne souhaitons afficher que la feuille de calcul « Fit Width ». Vous pouvez facilement y parvenir en créant les deux calculs ci-dessus, puis en les faisant glisser sur l’étagère des filtres dans leurs feuilles respectives.
Le résultat : Un tableau de bord qui affiche des données de la manière la plus efficace, quel que soit le nombre de lignes que vous avez filtrées. Cliquez sur le filtre ci-dessous pour ajouter une ligne et voir cette méthode fonctionner. La seule modification que vous devriez voir est l’ajout d’une ligne et d’une barre de défilement. Subtil, mais très utile.
Merci à Ryan Janoff pour cette astuce.
Une demande de fonctionnalité que nous recevons souvent concerne la capacité d’intégrer des diagrammes aux infobulles. Bien que cela ne soit pas possible, il existe une solution de rechange qui vous permet de créer des diagrammes en barres dans les infobulles.
Cette astuce est en réalité beaucoup plus simple que vous ne le pensez. Elle utilise un caractère spécial auquel vous pouvez accéder en pressant la touche Alt, puis en tapant 219 sur votre pavé numérique. █, le voici ! Si vous êtes intéressé, vous pouvez constater qu’il s’agit d’un caractère parmi un nombre impressionnant de codes alternatifs que vous pouvez utiliser pour créer d’autres caractères spéciaux. Le caractère ★, par exemple, peut être utile pour une visualisation d’examen ou de notations. Mais je m’égare...
Pour créer un diagramme en barres, vous devez simplement aligner côte à côte une série de ces caractères █ dans un champ calculé. Étant donné qu’il n’y a pas d’espacement de caractère (ou « crénage »), une série de ces caractères alignés côte à côte ressemble à une barre continue ████████. Bien sûr, vous pouvez facilement contrôler la longueur de cette barre dans un champ calculé, comme celui ci-dessous.
LEFT("███████████████████████████████",ROUND([% Economic ]))
J’ai réduit le champ pour qu’il s’ajuste ici de manière plus compacte, mais voici comment cela fonctionne. Vous avez 100 caractères █ alignés ensemble, puis un champ d’une valeur de 1 à 100 (un pourcentage, par exemple). Ensuite, vous utilisez le calcul « Left » (Gauche) pour n’afficher que la valeur de ce champ. Si la valeur du champ est de 34,6, le calcul ci-dessus l’arrondit à 35 et affiche 35 caractères █. Avec deux voire plus de ces champs calculés (un pour chaque mesure que vous souhaitez afficher) mis les uns au-dessus des autres, vous obtenez un diagramme en barres proportionnel. Pointez au-dessus d’un point ci-dessous pour voir ce que ça donne, puis téléchargez cette visualisation pour en savoir plus sur la manière dont vous pouvez obtenir ce résultat. Rappelez-vous, j’ai simplifié le calcul par rapport à ce qui se trouve dans le classeur, mais le concept décrit ci-dessus est tout ce dont vous avez besoin pour commencer.
Merci à Andy Cotgreave et Andrew Cheung pour cette astuce.
Rappelez-vous, il ne s’agit que de deux astuces parmi les 15 qui ont été montrées au cours des sessions Trucs et astuces rapides lors de la conférence. Inscrivez-vous à la conférence TC15 dès maintenant pour être certain de ne pas rater celle de l'année prochaine !
Abonnez-vous à notre blog
Recevez toute l'actualité de Tableau.



