UX 笔记本:设计 Tableau Prep 的协调工作区
假设您现在身处以前从未去过的一个城市。您要做的第一件事是什么? 您可能希望确定方向,提出以下问题: 哪个方向是北?最近的咖啡馆在哪儿?附近有什么人气景点?
为了更好地了解周边环境,您可能会使用手机上的数字地图,地图会显示多个视图 - 鸟瞰视图呈现周边环境,分步指示帮助您跟踪路线。通过数字地图,还可放大和查看更多细节,从而帮助您决定一路上可能需要驻足停留的地点。
现在,让我们将地图上的缩放体验应用到数据准备。我们创建 Tableau Prep 工作区时,希望通过以下方式帮助用户定位:
- 数据旅程概览(流程窗格)
- 域的摘要视图,以便用户快速了解使用自动跟踪更改清理数据所需的所有步骤(配置窗格)
- 行级视图,用户熟悉的细化视图(数据网格)

我们让这三个视图具有协调性,因此当您选择配置中的一个数据值时,它会筛选到行,这些行使用数据网格中的该数据值。每个视图都有自己的用途,因为不同级别的粒度提供不同的见解。这是 Tableau Prep 中实现非常直观和直接体验的基本元素。
流程
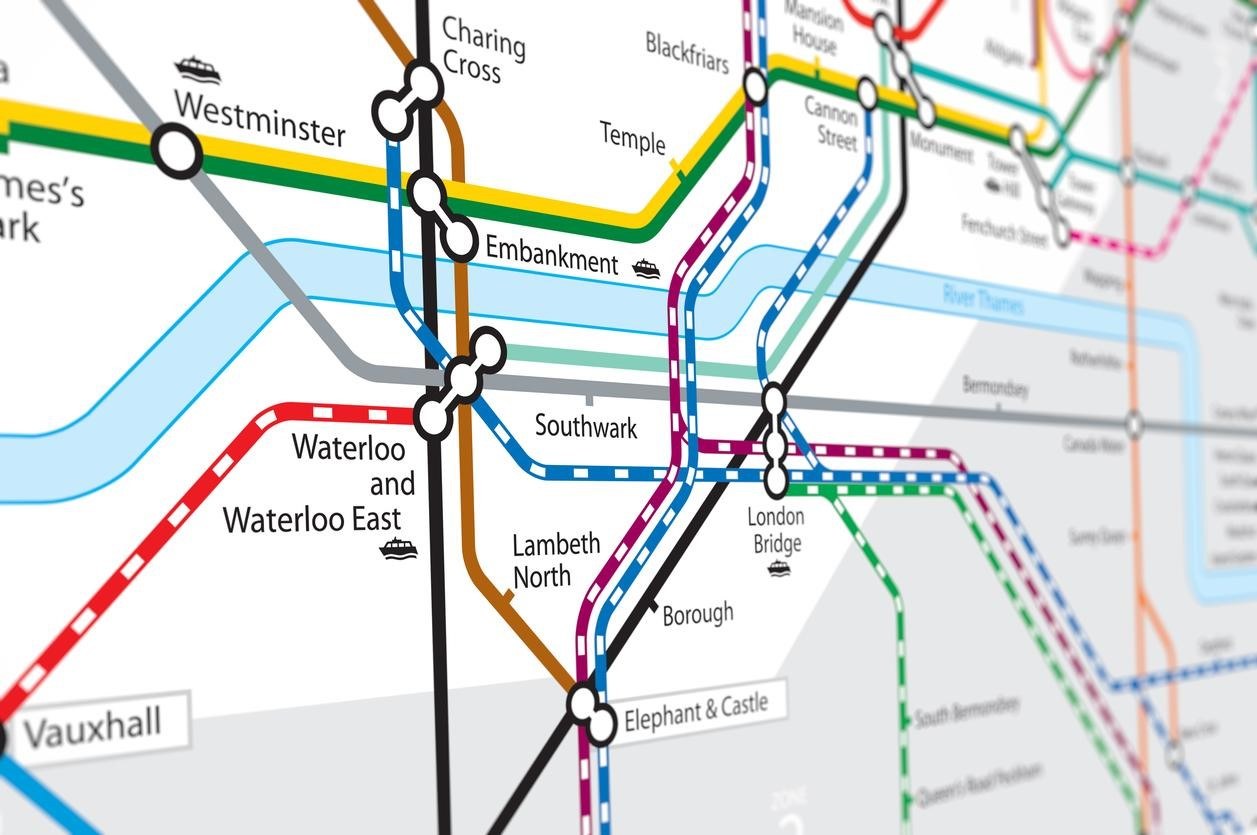
我们在设计流程窗格前,查看了地铁地图,以寻找灵感。地铁地图非常复杂但具有可读性,其中较为成功的地图采用了不规则布局,并将其绘制在网格上。我们希望创建的流程图具有可视化清晰性,就像地铁地图那样。
 我们将地铁地图用作 Tableau Prep 流程窗格的灵感来源。
我们将地铁地图用作 Tableau Prep 流程窗格的灵感来源。
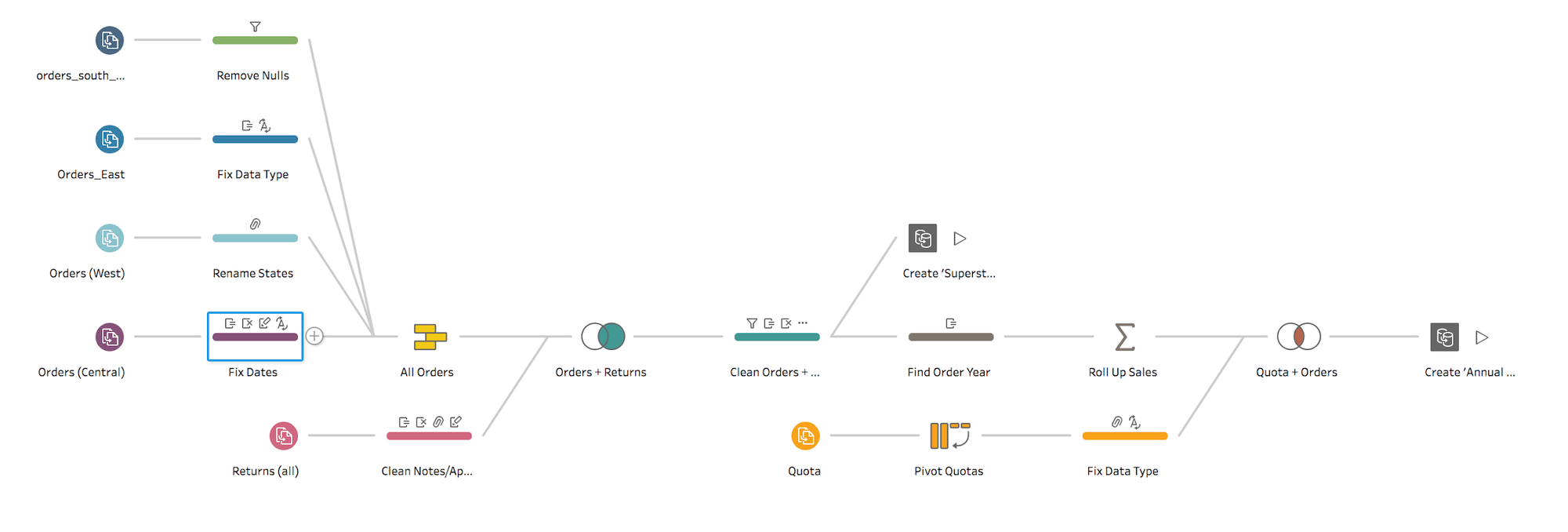
传统的 ETL 流程在同一个步骤中记录所有内容。这样创建出的图形非常大、密集、复杂。但是,如果评估用户在流程中的操作(我是否提到过我们曾就这一点同许多用户沟通过?),您会发现许多操作似乎是接连发生的:连接到数据、清理数据和合并数据。这些操作代表流程中的清晰步骤,我们将此见解用作将操作整理到组决策的基准。我们在流程窗格中添加图标注释,作为这些清理操作的可视化记录,凸显我们对在数据准备流程中主要操作实现简单、清晰、高级地图的愿景。
 Tableau Prep 流程窗格。
Tableau Prep 流程窗格。
配置文件
配置对于帮助您了解特定列或字段中的值分布非常有用。在推出现在的产品前,针对 Tableau Prep 配置窗格,我们创建了约 50 个原型(代码的 5 个变型)。
配置窗格的用途非常简单,它能帮助您查看字段中每个唯一值的记录数,在海量数据中轻松查找异常值。在此过程中,我们提出了许多问题,以阐明用途:如何查看整个域的形状?使用不同的显示策略,是否可提供更好的离散和连续数据?

基于我们的研究,我们发现对于一系列数据类型和量,配置窗格必须支持多种任务。在单个视图中难以提供支持,因此我们将重点放在最常见任务上,提供与数据相关的可靠默认值,以及为用户提供控制功能的视图选项。
例如,用户希望发现异常值,并了解数据概况。如果以配置文件方式呈现,则易于发现异常值,包括 null 值、正态分布以外的值或与所需值不匹配的特定域值。
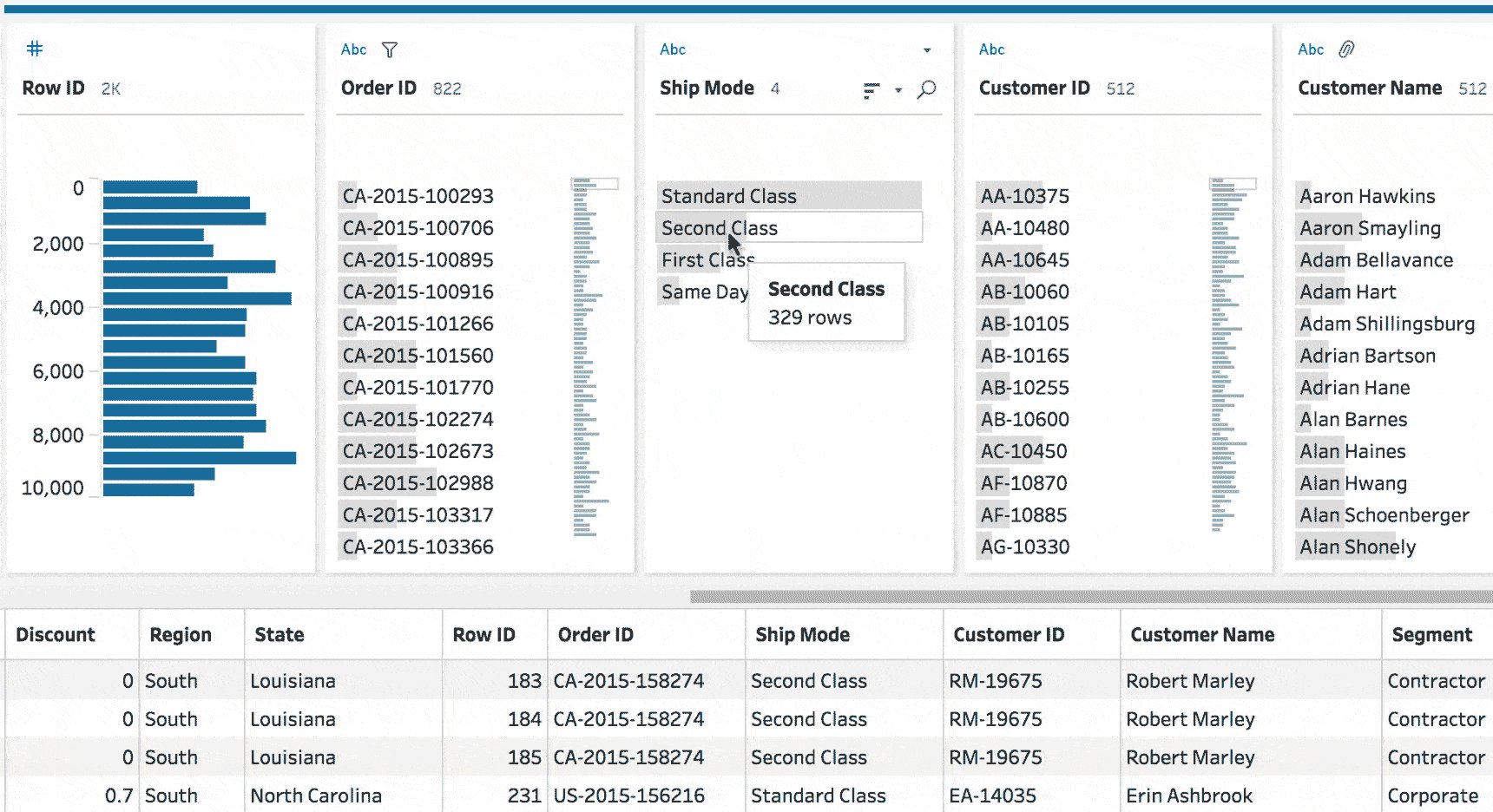
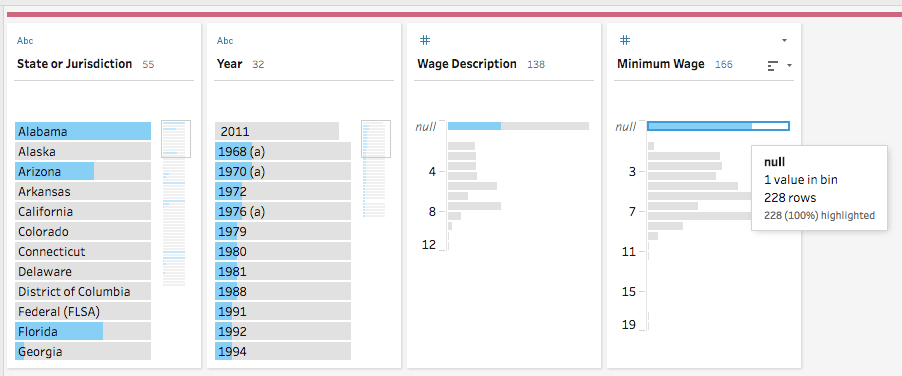
我们知道在字段中确定是否存在 null 值的重要性。因此,我们决定在每个配置文件顶部显示 null 值。单击值时,Tableau Prep 突出显示相关值,帮助您理解数据集,即使有成千上万行数据,也是如此。例如,以下屏幕截图显示在“最低工资”字段确定所有 null 的源是多么容易。
 我们设计的 Tableau Prep 配置窗格易于发现数据中的异常值和 null。
我们设计的 Tableau Prep 配置窗格易于发现数据中的异常值和 null。
数据网格
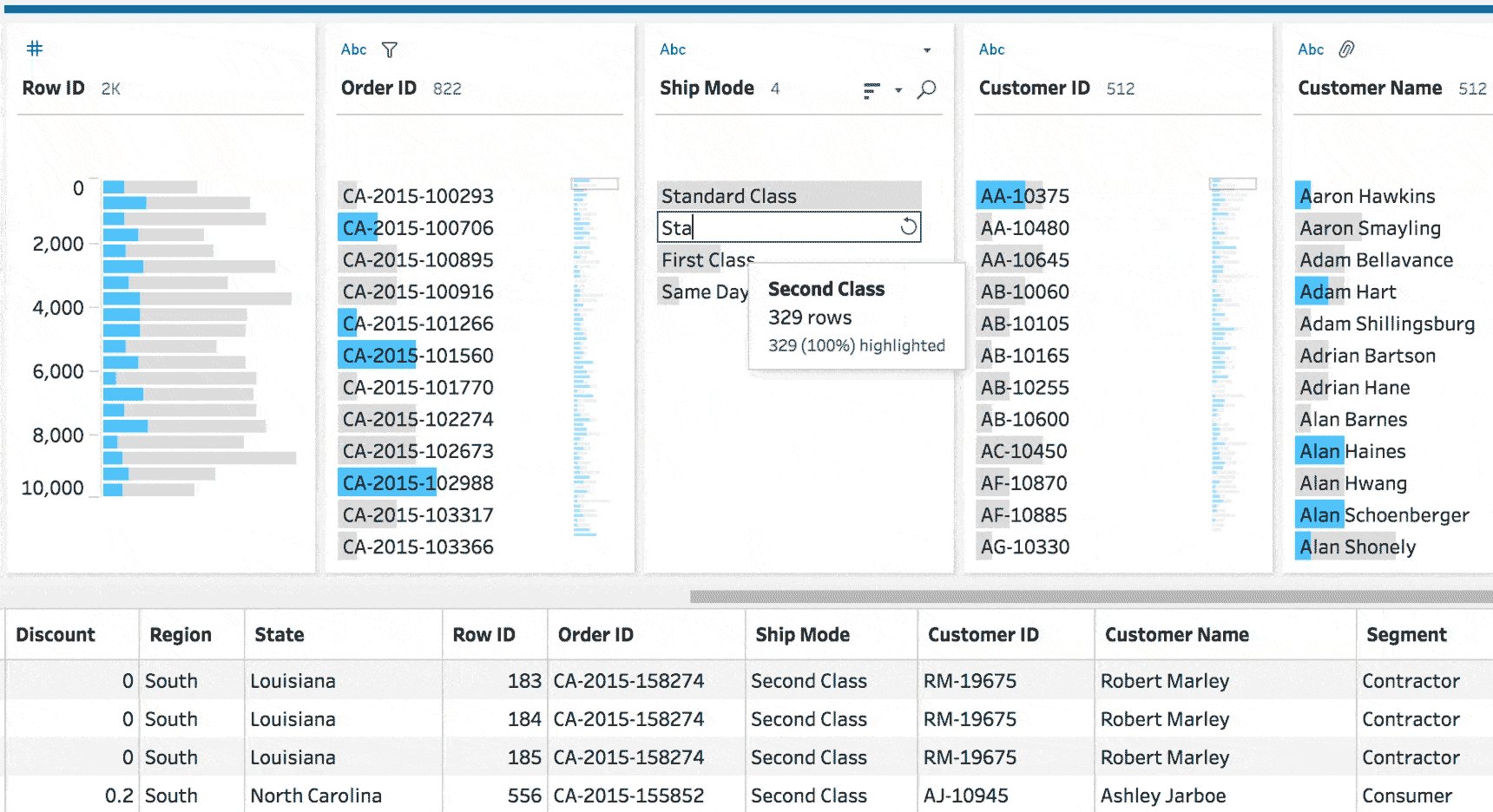
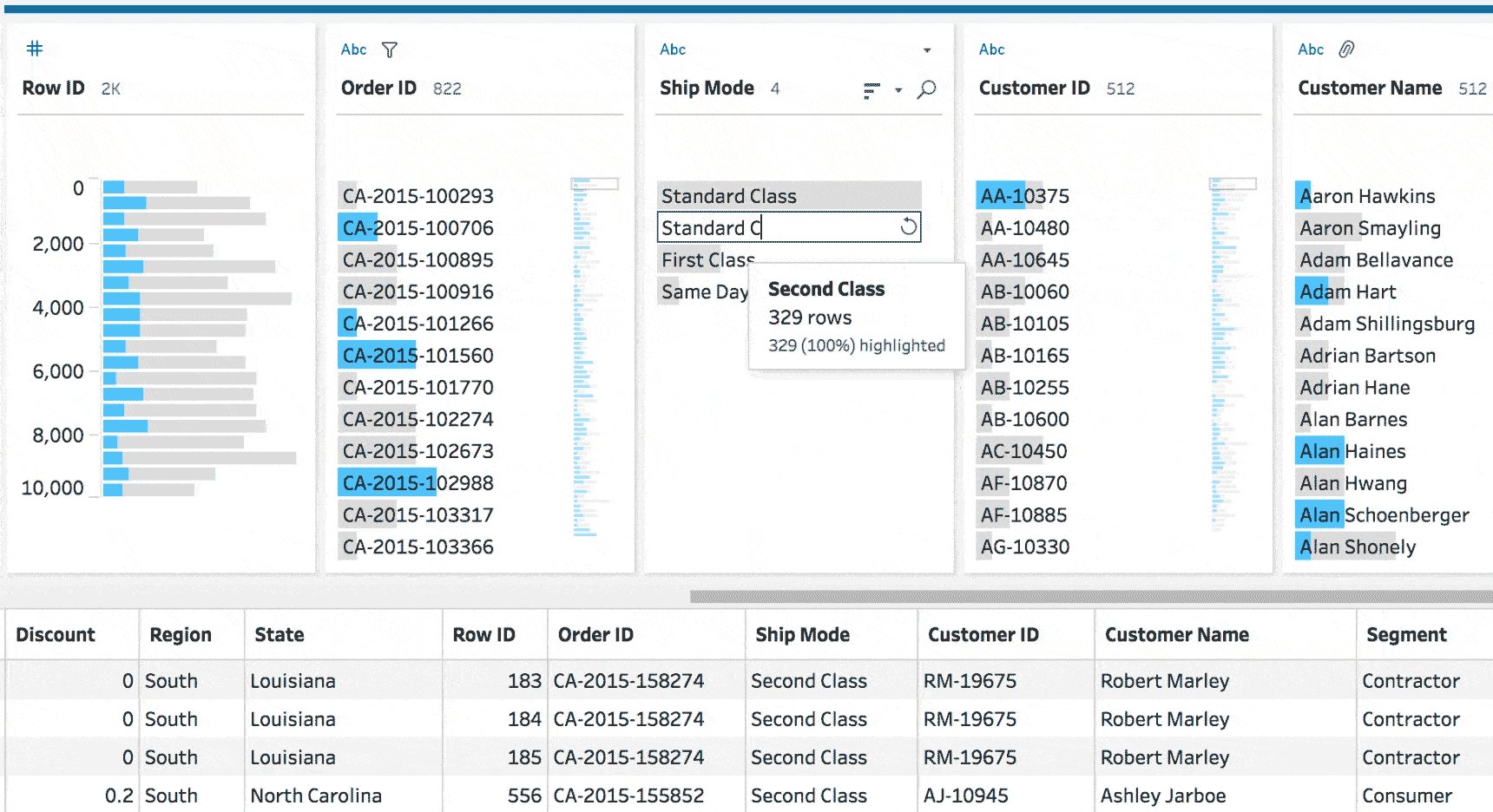
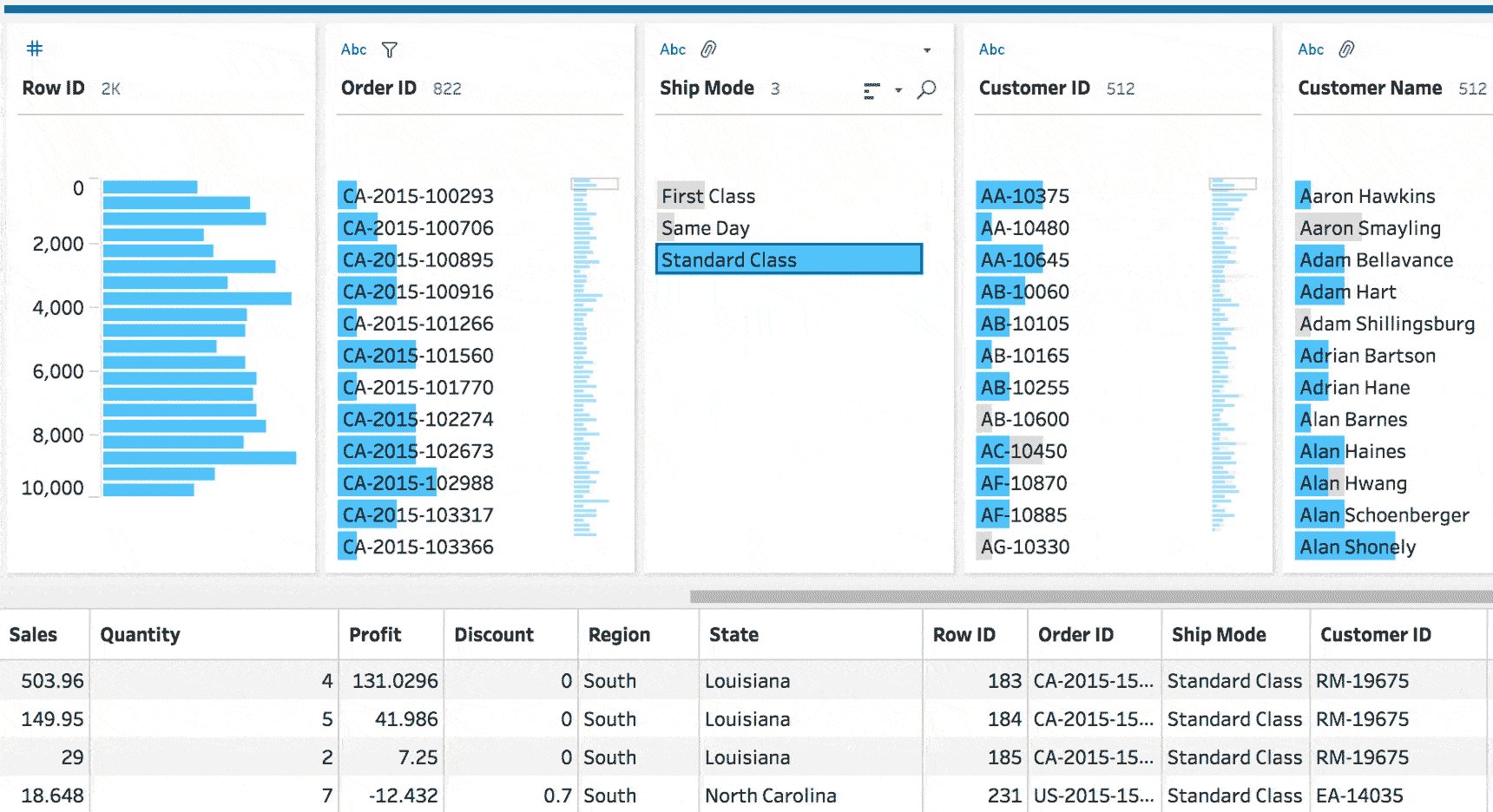
数据网格是数据的行级表示。此布局对于处理数据的用户而言非常熟悉。在许多研究中,我们发现用户希望通过数据网格确认他们在配置文件中所看到的内容,并且希望检查一系列完整记录。通过在配置文件中突出显示并在数据网格中筛选,我们使这三个窗格保持协调,为用户提供查看和理解数据的出色体验。
 协调的 Tableau Prep 工作区演示。
协调的 Tableau Prep 工作区演示。
数据准备可能是枯燥、复杂的,有时甚至让人无所适从。我们的目标是创造易用、简单和美观的产品。我们投入了许多时间和精力优化 Tableau Prep 整体体验(概念、交互和界面),以满足不同技能水平用户的需求。
我们期待看到您在日常工作中使用 Tableau Prep!改变世界...一次使用一个数据流程。
通过这些资源详细了解 Tableau Prep
- 免费试用 Tableau Prep
- 通过免费培训视频或讲师引导式培训,成为数据准备专家
- 了解使用 Tableau Prep 整理数据的最佳做法
相关故事
Subscribe to our blog
在您的收件箱中获取最新的 Tableau 更新。








