ラーニング
最適なビジュアライゼーション
Tableau でデータをビジュアル化するには様々な方法があります。どのチャートタイプが適するかは、分析の内容によって異なります。多くの場合、シンプルな棒グラフだけで分析結果を伝えることができます。
ほとんどの質問に答えられる棒グラフ
通常、すべての質問に答えるのに複雑な Viz は必要ありません。Tableau で最も頻繁に利用されているチャートタイプの棒グラフは、情報を一目で簡単に比較することができます。国ごとの売上などのカテゴリー間の情報を比較するのには、棒グラフが最適です。棒グラフが他のチャートタイプよりも効果的な例は、次の通りです。

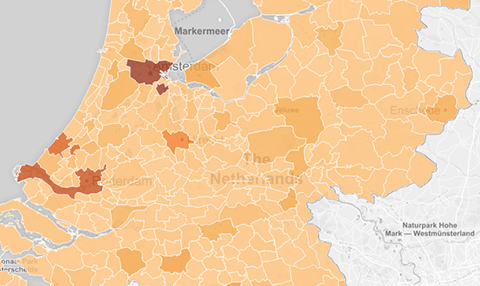
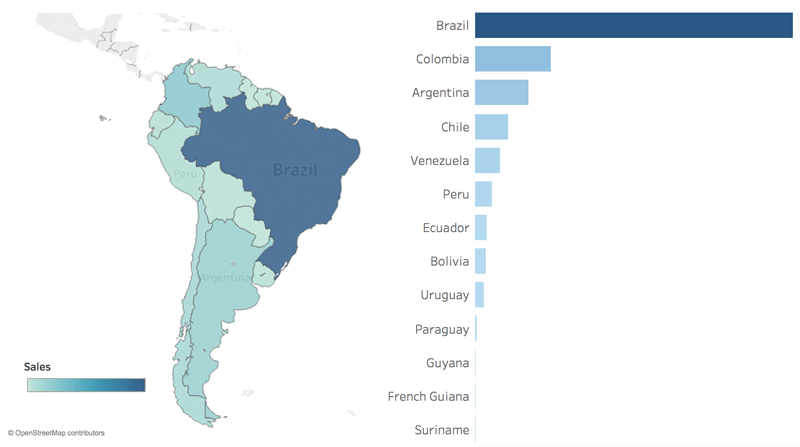
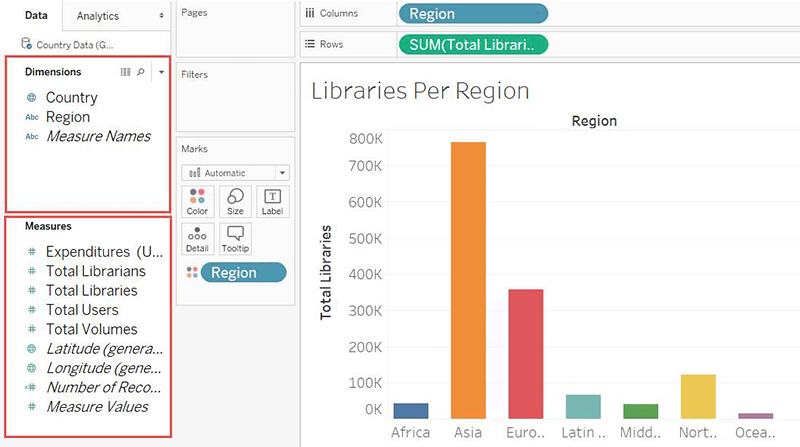
マップと棒グラフ
売上が 2 番目の国はどこでしょう? マップの個々のエリアの色を見るよりも、棒グラフのほうが簡単に比較できます。この分析では各国の場所は重要ではありません。質問の対象は売上だけです。マップは地理的要素が関連している時に便利です。

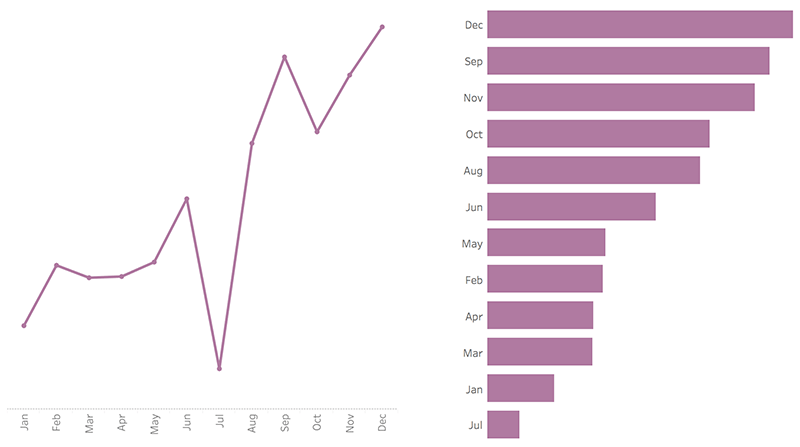
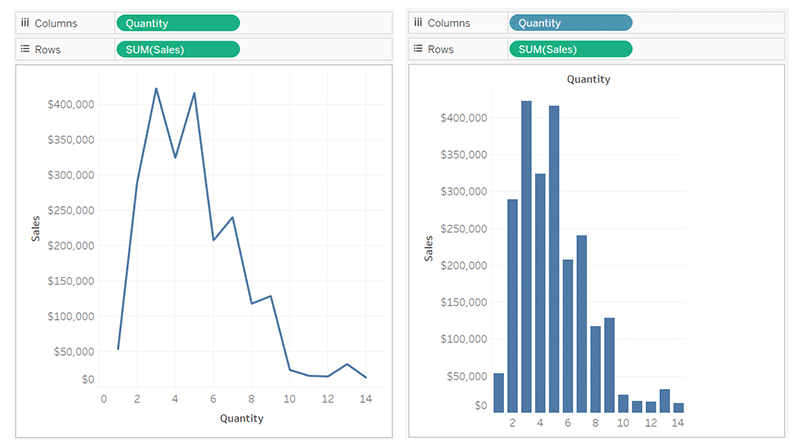
折れ線グラフと棒グラフ
4 月よりも収益が低かった月は何か月あったでしょうか? タイムラインは傾向を見るのに便利ですが、不連続の期間を比較するのには不向きです。棒グラフを使うと、一定期間の収益の変化を表す代わりに、月ごとの収益をより簡単に比較することができます。

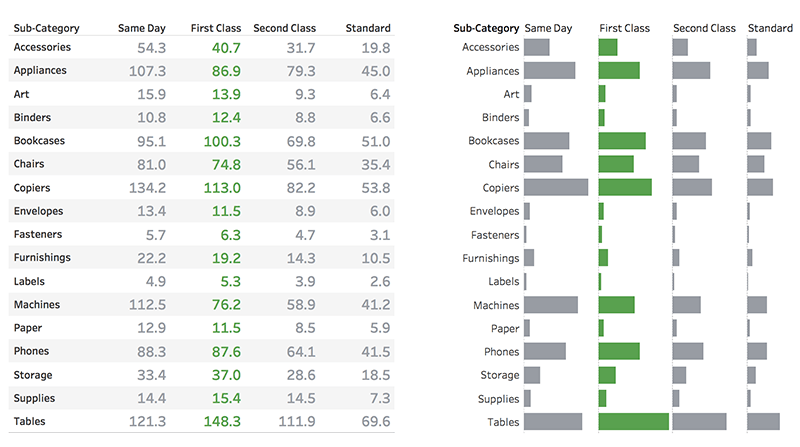
テキスト表と棒グラフ
ファーストクラスの注文のコストが最も高いのはどのサブカテゴリーでしょうか? テキスト表は実際の数字を示すのに最適ですが、数値を比べる (数学的作業) よりも棒の長さを比べる (無意識的知覚) ほうが簡単です。この例のように比較が必要な質問には、テキスト表よりも棒グラフのほうが効果的です。

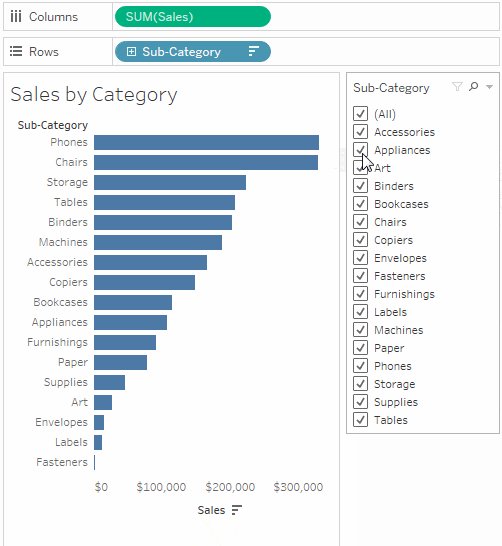
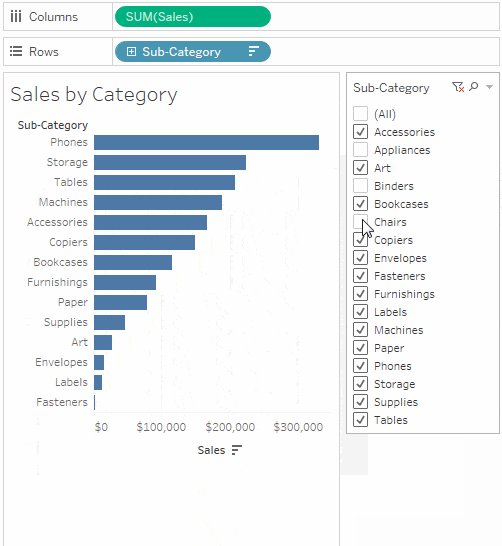
フィルター = インタラクティビティ
知りたい情報をフィルターを使って表示させましょう。Viz には簡単にフィルターを追加できます。フィールドを右クリックして [フィルターを表示] を選択するだけでできます。また、フィルターは Viz にユーザーとのインタラクティビティを追加する簡単な方法でもあります。
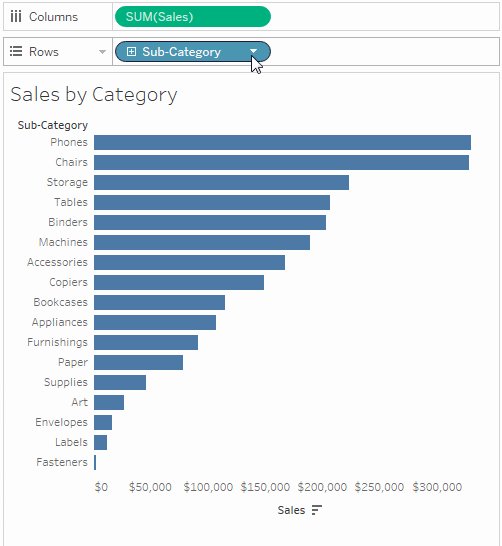
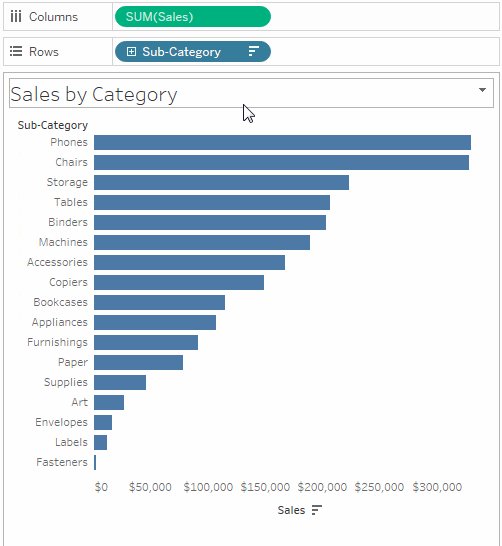
ビジュアライゼーションのアニメーション化
ビジュアライゼーションアニメーションは、データの変化を見つけて理解するのに役立ちます。データの変化の背後にある論理的なステップを簡単に追跡して、説得力のあるデータストーリーを伝えられます。並べ替え、フィルタリング、フィールドの追加などのアクションにより、スムーズにビジュアライゼーションをアニメーション化できます。ビジュアライゼーションアニメーションのオン / オフを切り替え、新しいワークブックに効果的にアニメーションを適用する方法を決定します。
詳しく読むプロに習うチャートタイプ
Desktop II: Intermediate (中級) コースでは、Tableau の認定講師が高度なチャートタイプの作成方法を説明します。
フィールドとは

ディメンションとメジャー
ディメンション には質的な値 (名前、日付、地理的データなど) が含まれています。ディメンションでデータをカテゴリー分けしたり、セグメント化したり、詳細を表示させたりすることができます。ディメンションはビューの詳細レベルを左右します。メジャーには測定可能な数値や定量値が含まれています。計算して集計することができます。メジャーをビューにドラッグすると、Tableau が (既定で) そのメジャーを集計します。

連続と不連続
Tableau はフィールドが不連続 (青) か連続 (緑) かによって、データをビューで区別して表示します。連続と不連続は数学用語です。連続とは「分断されることなく完全な結合体である」ことを意味し、不連続とは「個々に離れていて異なる」ことを意味します。

既定のフィールドタイプの変更
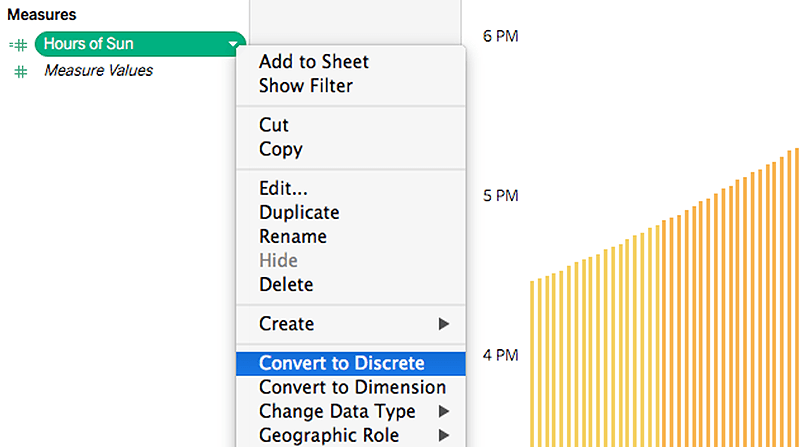
ほとんどの場合、ディメンションは不連続であり、メジャーは連続です。しかし、例外もあります。数値のディメンションを連続として扱う場合や、メジャーを不連続に変換する場合も考えられます。たとえば、連続のメジャーを右クリックすると、[不連続に変換] と [ディメンションに変換] というオプションが表示されます。ここで、不連続に変換することと、ディメンションに変換することの 2 つの作業は、同じ意味ではないことに注意してください。