How to Make Your Own Tableau Application
Back in October, I shared the Tableau challenge workbook with fellow data explorers at the Tableau Conference, and many people asked me, “How can I make something similar?” So I thought I’d walk you through the steps. There are three major components to building a Tableau application: data, framework, and formatting.
Data
Applications are used every day in every aspect of our lives, yet we often overlook that most of them are simply fancy GUIs (or graphical user interfaces) wrapped around data. The challenge workbook is no different. In fact, it connects to a small Excel table with only five columns.
Creating the data to drive your Tableau application is the first and most important step. It's important to have a clear understanding of how each component of data should be used in the application. That way, you can build a data set that's as lightweight as possible and simple to modify in the future.
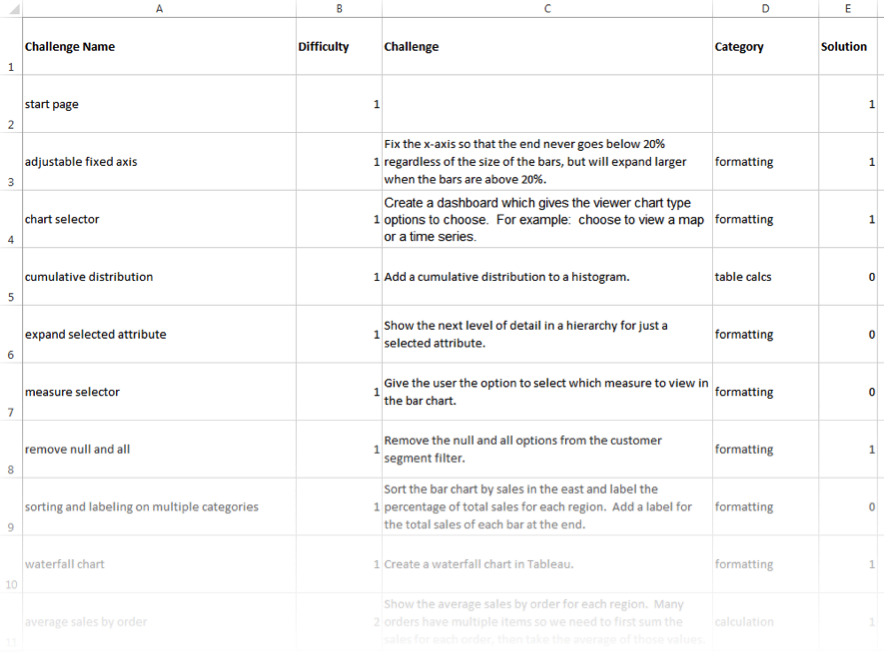
This image shows the data set I used for the challenge workbook:

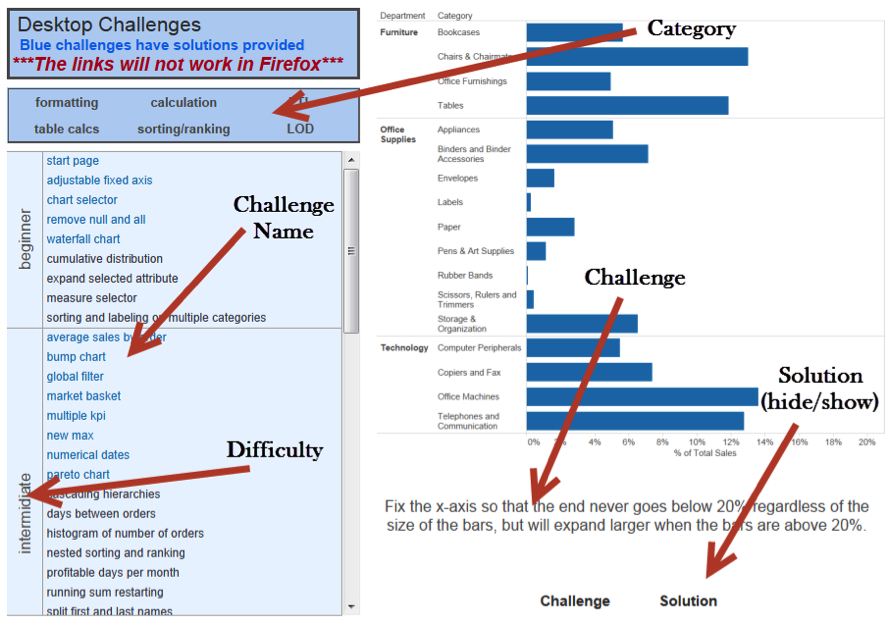
And this image shows where each column appears in the application:

All of the images and files you want to link to should be hosted on a web server. If you are just making a local application to run on your computer, they can be in a local folder. You can learn more about other options for using images in Tableau here. I host all images and documents on bluehost so that I can link to them from Tableau Public.
Framework
Once the data is ready to go, load it into Tableau and build the framework of the application. In my workbook, the framework is comprised of six separate sheets. Three of the sheets are lists of the challenge names, categories, and questions. Two of the sheets are buttons for downloading the challenge and solution workbooks. The last sheet is a web page object dragged into the dashboard (be sure to leave the URL blank). Drag all of these sheets into a new dashboard without worrying about formatting at this point.
Buttons
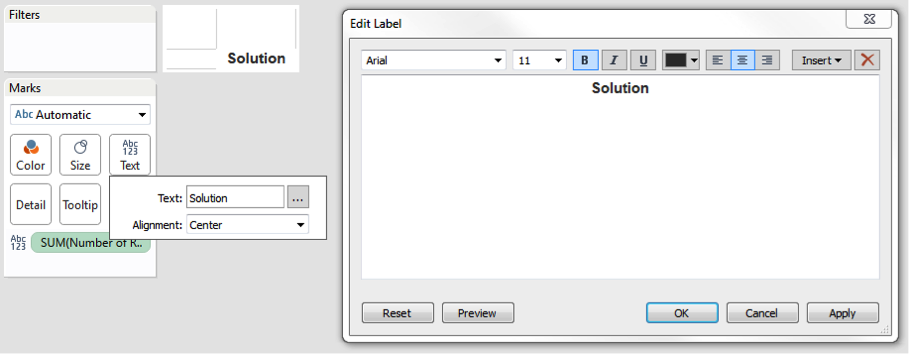
You can make buttons in Tableau by putting number of records on text in a blank sheet, then editing the text.

Filter Action
Now that we have the framework, we can begin creating the interactions between sheets using dashboard actions. The first interaction is easy: When a user selects a challenge, show the associated description and download buttons. I have a column labeled "solution" in my data that I use to hide the solution button for half of the challenges.
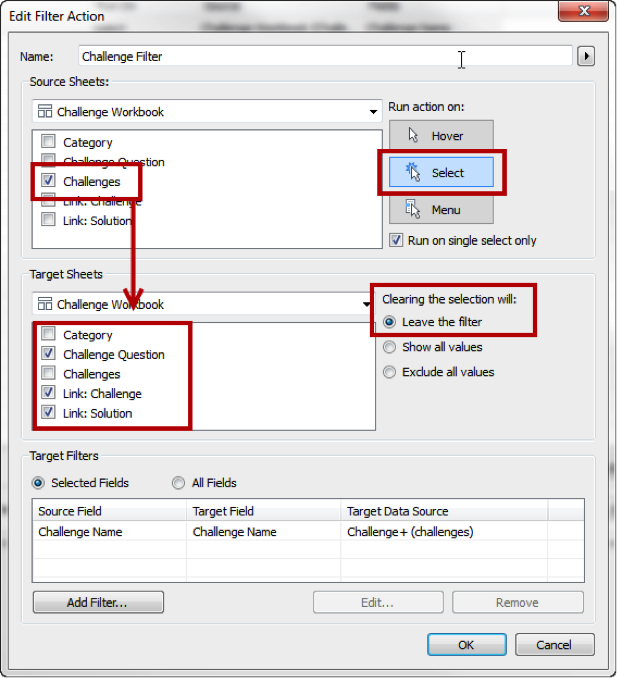
Create a filter action under the dashboard tab. The filter is triggered by a selection of a challenge from the challenge list and affects the three selected target sheets. I choose to leave the filter when clearing the selection, but choosing to exclude all values is also a good option. Showing all values is likely not a good option here because it would end up showing a long list of all of the challenge descriptions. This logic can also be applied to filter the challenges from the category sheet.

Download Button Action
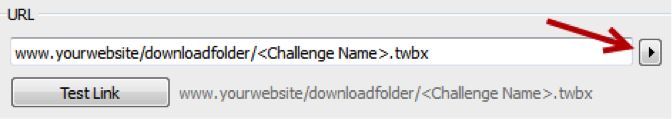
To create a download based on a button, we will use a URL action. Fill in this section with the URL of the location of the files to be downloaded. Use “www.yourwebsite/downloadfolder/” with the file name added at the end. In this case, the file is dynamic and based on a selection, so we can use the challenge name dimension wrapped in brackets. The side carrot pointed out in the image below allows you to input dimensions into the URL path. Finally, add the file type at the end to complete the URL.
If publishing your workbook to Tableau Public, you may also need to precede the URL link with an https protocol. After selecting a challenge, this URL path will update by the previous action to only include the challenge name in the selection.

URL Image
The URL image is made the same way as the download buttons. Create a separate URL action. Instead of using the URL of the download file, put in the URL path of the location where the image is hosted. Make it dynamic like above and add the correct file type to the end of the URL (.png, .jpeg). This will automatically populate the web page object in the dashboard without making any specifications. Because the starter page of my workbook is .html and not .png, I have to also make the file type dynamic in the URL path by writing a calculated dimension: IF [Challenge Name] = "start page" THEN '.html' ELSE '.png' END.
Formatting
Once the framework and interactions are working, appearances can be addressed. I’ll review how to accomplish the two main formatting designs, creating lists and multiple-column lists.
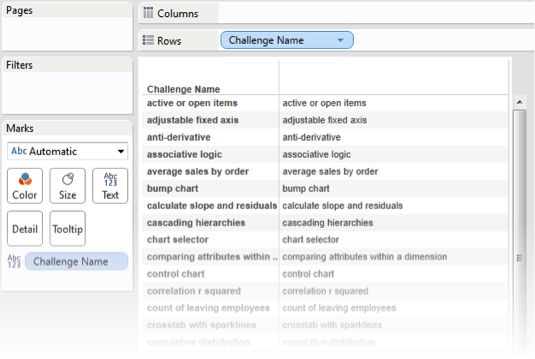
Lists
I have found the most effective way to make a list is to put the dimension you want listed on rows and text. Next right-click the dimension on the rows shelf and uncheck ”show header.”

Multiple-Column Lists
Multiple-column lists are more commonly known as trellis charts in Tableau. You can make these by applying a little bit of math. See this post to learn how this can be done.
The rest of the formatting can be accomplished from the formatting tab for each sheet. Remember to use tricks like copying and pasting formatting from sheet to sheet.
Check out the example application below, then try your hand at creating your own. Good luck and do share your awesome applications with us!
Related Stories
Subscribe to our blog
Get the latest Tableau updates in your inbox.







