Create custom workflows triggered by events with Webhooks for the Tableau Developer Platform
No one likes sitting around waiting for things to happen. I’m assuming you aren’t checking your email every five minutes when your phone can alert you when a new email comes in. And based on your feedback, we know you feel the same about Tableau.
Many of you have built processes and procedures around things that happen with your Tableau deployment—this could be as simple as a workflow around how a data source becomes certified, to filing a ticket when an extract is failing. Today, many of these actions require you to constantly check Tableau to see if something you care about happened, and then respond.
That’s why we’re excited to introduce Webhooks to the Tableau Developer Platform with the upcoming release of Tableau 2019.4. With Webhooks, you have the ability to automatically trigger these workflows. When events happen in Tableau, a notification can be sent wherever you want, triggering a workflow—no waiting, and no constant checking.
What are Webhooks?
Webhooks are common method whereby one computer system can notify another than an event has occurred using standard web technologies such as HTTP and JSON.
Let’s suppose you have System A which is doing a bunch of stuff. System B wants to react to specific things that System A does—but not everything. It has a few options:
- Constantly check System A to see if the thing it cares about has happened — In this case, System B needs to maintain a copy of the previous state of System A and constantly check for a new state, putting extra load on System A. Both systems are doing a ton of extra work for something that may not happen that often.
- Check System A on a schedule — Great! Now load is reduced by only checking periodically—but depending on how often that schedule runs, there may be long delays between when the thing in System A happens and when System B checks for it.
- Request a notification when the thing happens — In this case, System B tells System A “When X happens, please tell me,” and then waits. When the thing happens, System A tells System B and life is good.
Option 3 is exactly what Webhooks do. Regarding Tableau specifically, a Server or Site Administrator can ask Tableau to send a message when a certain event happens, including where to send it. The system that receives the message can then process it and take further action.
For those of you implementing a solution like options 1 or 2 above, this should reduce load on your systems, simplify your processes, and let your workflows run in near-real time.
What can you do with Webhooks in Tableau?
What can’t you do with Webhooks? The potential is limitless! Here are some examples:
- When an extract refresh fails, file a ticket in ServiceNow automatically!
- When a workbook is updated, notify your team via their Slack channel!
- When a data source is published, email a data steward asking them to review and certify it!
- When a workbook refresh completes successfully, generate a PDF and post it to SharePoint!
Webhooks will tell you when something happens—what to do with that information is up to you! For the initial release of Webhooks with Tableau 2019.4, there are 13 events available to build workflows around:

More events will be coming in subsequent releases. We’d love your feedback on what you’d like to see next!
Creating and Managing Webhooks
System and Site Admins have the ability to create and manage Webhooks within a Site using the Webhooks REST API. You can write your own code to do this or use Postman API Client tool with our pre-built Webhooks REST API collection. Postman is a fantastic tool to easily use RESTful APIs with no coding required.
Creating a Webhook involves issuing a create command to our Webhooks endpoint with a message that specifies three things:
- The event you want to be notified about
- The URL that you want the message to be sent to
- A name to remember what the Webhook does
Practically, that means sending an HTTP POST request to the Webhooks endpoint using a message such as the following:
{
"webhook": {
"webhook-source": {
"": {}
},
"webhook-destination": {
"webhook-destination-http": {
"method": "POST",
"url": ""
}
},
"name": ""
}
}
Again, using the Postman collection you’ll have most of this pre-built for you and you’ll just need to fill in the blanks.
Once created, you can use the List Webhooks command to see all Webhooks set up in your server environment and the Delete Webhook command to remove any you don’t want.
Testing a Webhook
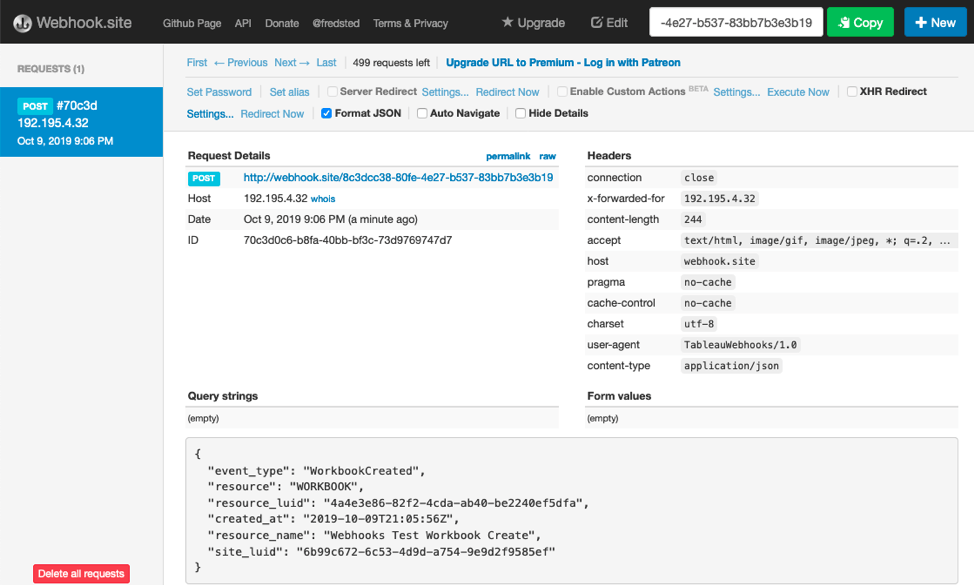
Before building a full workflow, you may want to verify that the Webhook is working correctly. Fortunately, there are a number of free sites, such as testwebhooks.com or webhook.site, which will let you test Webhooks without setting anything up—they provide a free, temporary URL to point your Webhook at.
To test, simply point your Webhook at the URL provided by one of these sites and then trigger the Webhook. If everything is working correctly, you’ll soon see a message pop up with information about the event.

Responding to Webhooks
Your first option to respond to Webhooks is to develop a service of your own that can receive the message and process it. If you are not a developer yourself, you may want to work with your IT or Development teams to build the system you need. This is the most flexible way to build workflows, but can also incur the most cost.
If you aren’t a developer or don’t have access to one, fear not! There are a number of no-code solutions, such as Zapier and Automate.io, that have native support for Webhooks and make it easy to build automated workflows using them. When you create a workflow in these solutions, they will provide you the URL that you will need when creating the Webhook. You’ll still need to use the Webhooks REST API to create them in Tableau, but creating workflows that respond to Webhooks only takes a few clicks.
Get automating today!
Webhooks provide a common way to trigger automated workflows that respond to events in your Tableau deployment. You can start building workflows with Tableau Server and Tableau Online with our upcoming 2019.4 release. Sign up for the Tableau Developer Program, check out the Webhooks documentation and samples, and join the Tableau 2019.4 beta to start building automations today!
相關文章
Subscribe to our blog
在收件匣中收到最新的 Tableau 消息。








