設計色盲友善可視化項的 5 個秘訣
本文為系列文章的第一篇,這個系列說明廣為人知的一些「資料視覺化規則」。我們常常看到或聽說這些規則,不過經常未深入檢視規則背後的細節,甚至是完全忽略。我想要仔細檢視其中幾項規則,進一步瞭解這些規則應如何應用。在本系列的第一篇文章,也就是本文,我想要討論同時使用紅色和綠色這個問題。
注意:下文是客座作者 Tableau Zen Master Jeffrey Shaffer 系列文章的第一篇。
本文為系列文章的第一篇,這個系列說明廣為人知的一些「資料視覺化規則」。我們常常看到或聽說這些規則,不過經常未深入檢視規則背後的細節,甚至是完全忽略。我想要仔細檢視其中幾項規則,進一步瞭解這些規則應如何應用。在本系列的第一篇文章,也就是本文,我想要討論同時使用紅色和綠色這個問題。
 資料視覺化規則:「不要同時使用紅色和綠色」。
資料視覺化規則:「不要同時使用紅色和綠色」。
問題:「百分之十的男性為色盲患者,而其中大部分為紅綠色盲」
反應:「不要同時使用紅色和綠色」。
研究顯示,有約 8% 的男性與 0.5% 的女性患有色覺辨認障礙(Color Vision Deficiency,CVD)。這種障礙一般稱為色盲,雖然色盲一詞不甚準確。
除非患有極罕見的色彩感應失能症(33,000 中有一人),CVD 患者並非完全看不見色彩。對於較常見的 CVD 患者而言,主要的問題是,多數人看起來不同的色彩,在 CVD 患者的眼中是一樣的。
最常見的兩種 CVD 為綠色弱與綠色盲,以及紅色弱與紅色盲。約有 6% 的男性患綠色弱或綠色盲,而有另外 2% 患有紅色弱或紅色盲(如需更多資訊,請造訪 color-blindness.com)。這些障礙一般又稱為「紅色弱」與「綠色弱」,或「紅綠色盲」。(注意:由於藍色/黃色 CVD 相對少見許多,將不會加以討論)。
以下是設計色盲友善可視化項的一些秘訣。
1.同時使用紅色和綠色可能會產生一些問題,不過在某些情況下還是能同時使用
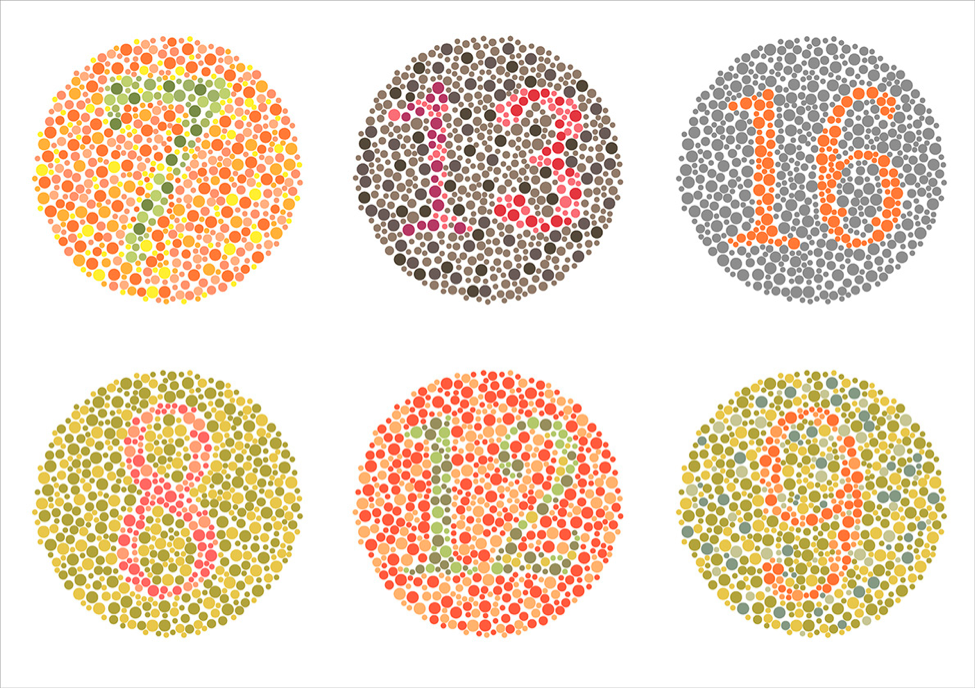
同時使用紅色和綠色確實是個常見的問題。對 CVD 情形嚴重的患者而言,紅色和綠色看起來都是棕色。若是鮮豔強烈的紅色和綠色,CVD 情形輕微的患者可看出這些色彩是紅色和綠色。不過如果色彩不強烈,或混合在一起,紅色和綠色仍可能造成問題。
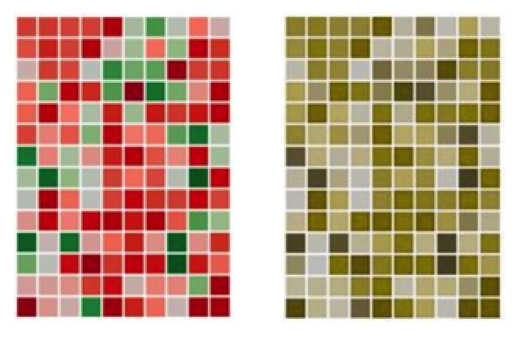
請記住,能否分辨這些色彩,只有在色彩是用於區分比較項目的唯一標示方式時,才會造成問題,例如使用色彩區分表格中的「良好」與「不良」數值,或是用於在同一個折線圖中區分兩條線。舉例來說,在下圖中,需要辨識色彩,才能分辨方塊是「良好」還是「不良」。透過綠色盲模擬,我們可以看到要辨識方塊的色彩有多困難。

我曾看過有人批評在同一個可視化項中同時使用紅色和綠色,不過該可視化項的色彩使用方式並不需要觀看者辨識出兩者之間的差異。如果兩個色彩是分開的,例如在紅綠兩個不同的圖表中,而且標示良好,即使兩個色彩看起來都是棕色,也可能完全不會造成問題。
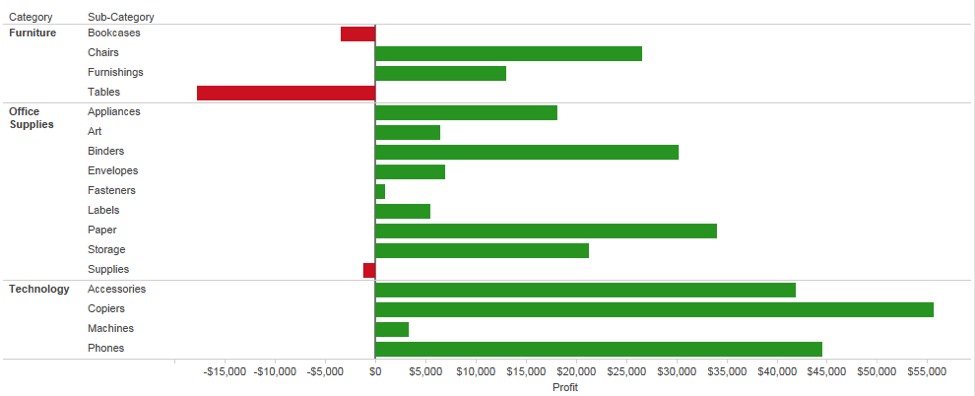
以下的圖表即是這種情況的範例,可輕鬆從軸線看出多數數值為正,而其他為負。色彩只是標示正負的次要特徵。雖然圖表選擇的色彩不盡完善,不過 CVD 患者即使無法使用色彩進行區別,仍然能夠辨讀圖表。

2.瞭解不是只有紅色和綠色會造成問題
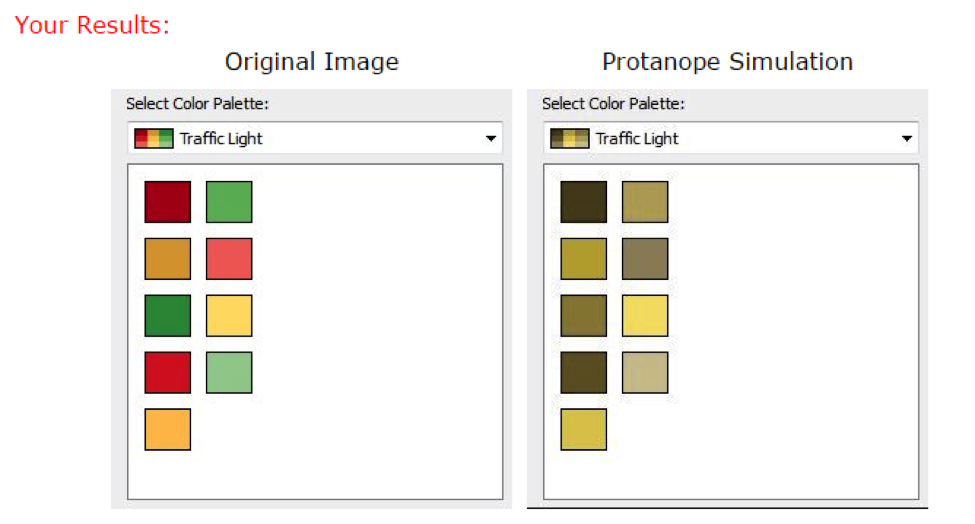
許多資料視覺化工具都有一個「紅綠燈」色彩組合,而且有許多企業(與客戶和主管)仍然堅持使用「紅綠燈」色彩組合。由於「紅綠燈」色彩組合和 CVD 症狀的一般名稱影響,資料視覺化規則被簡化成「不要使用紅色和綠色」,也是可想而知的。以下是 Tableau「紅綠燈」色彩組合的紅色盲模擬。

可以發現這裡的問題複雜許多,不只是紅綠辨識問題而已。由於對 CVD 情形嚴重的患者來說,紅、綠、橘看起來都是棕色,因此比較準確的說法應該是「不要同時使用紅/綠/棕/橘」。不過,問題不止於此。色彩互相混合時,也可能造成問題。
同時使用藍色和紫色,是一個經常被忽視的色彩組合。在 RGB 色彩模型中,紫色是透過混合藍色和紅色來產生。如果對辨識紅色有障礙,可能也會有辨識紫色方面的障礙,因為紫色在紅色辨識障礙患者眼中呈現藍色。
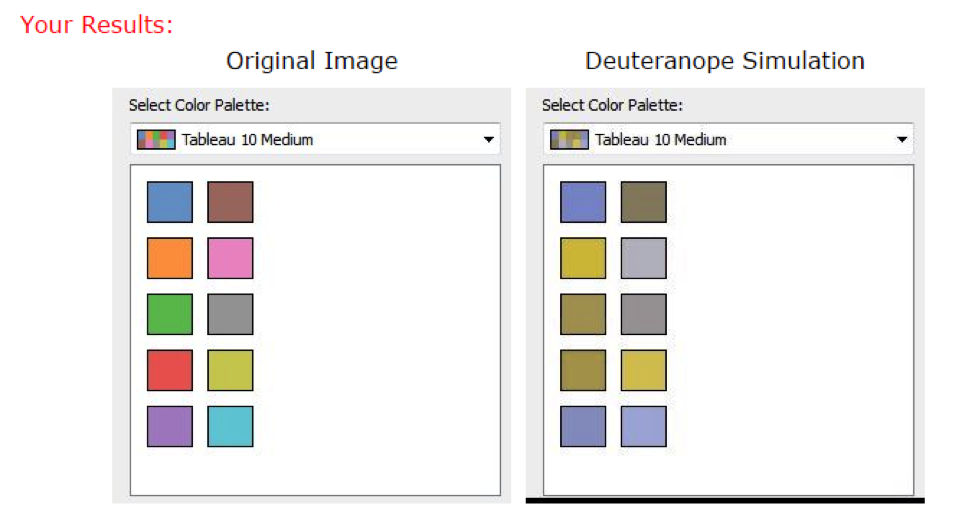
此外,同時使用粉紅和灰色,以及同時使用灰色和棕色,都可能造成問題。以下是 Tableau 10 色彩組合的綠色盲模擬。會造成問題的不僅是紅、綠、棕,連藍和紫、粉紅和灰、灰和棕都會造成問題。

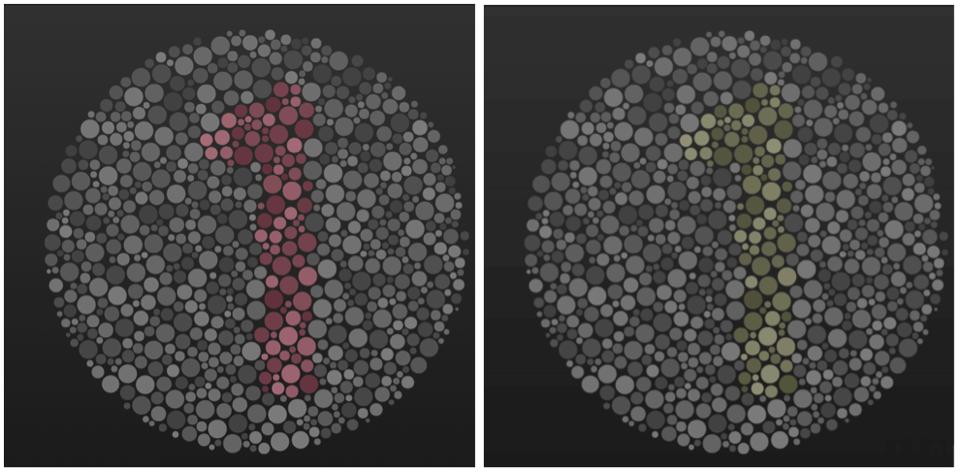
我姊妹的丈夫是 CVD 患者,所以我經常請他擔任色彩實驗的白老鼠。在所有進行過的測試中,左下圖的色彩組合對他來說最難以辨識。他似乎是紅色盲,看到的色彩如右下圖模擬。

現在我們知道有更多的色彩組合都可能造成問題,我們該怎麼做?
3.適時使用色盲友善色彩組合
如果將一個色彩,與另一個一般不會對 CVD 患者造成困擾的色彩搭配使用,通常不會造成問題。舉例來說,藍/橘是常用的色盲友善色彩組合。藍/紅或藍/棕也不會造成問題。就最常見的 CVD 情形而言,上面這幾個組合效果良好,因為在 CVD 患者眼中,藍色一般還是呈現藍色。
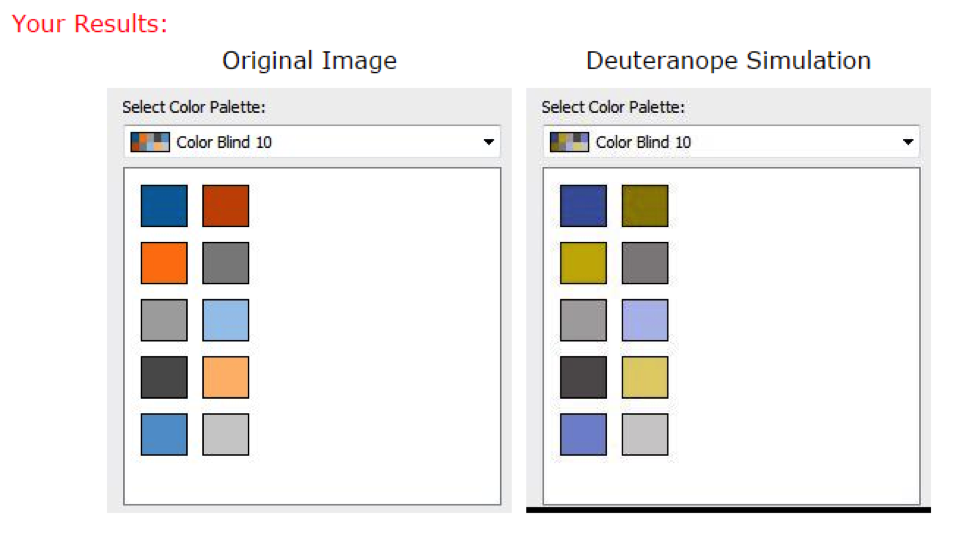
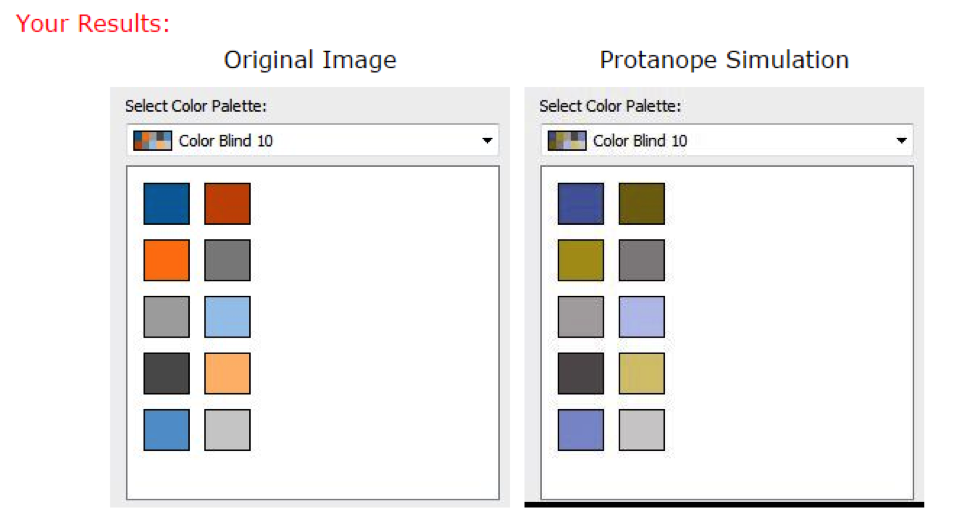
Tableau 提供內建的色盲友善色彩組合,這個色彩組合是由 Maureen Stone 設計。這個色彩組合對於常見的 CVD 情形效果很好。以下是 Tableau 色盲友善色彩組合的綠色盲和紅色盲模擬。可以看到這個色彩組合在各種情況下,都能讓觀看者在各色之間做出清楚的區別。


如果因為主管、客戶,甚至是公司的色彩或樣式指南而需要使用紅色和綠色,那現在要怎麼做?
4.如果必須同時使用紅色和綠色,請利用深淺來做區別
對於 CVD 患者而言,主要的問題是色調(例如紅色和綠色),而非色值(深淺)。
幾乎所有人都能分辨出非常淺和非常深的色彩之間的差異,所以同時使用紅綠時,可以選擇使用很淺的綠、中等深度的黃,以及很深的紅色。在 CVD 情形嚴重的患者眼中,這樣的色彩組合看起來比較像由淺到深的循序色彩配置,但至少能根據深淺區別紅綠。
5.如果必須同時使用紅綠,則提供其他辨別資料的方法
同樣的概念,如果同時使用紅色和綠色,可以加入圖示、方向箭頭、標籤、註釋或其他標示,讓 CVD 患者能看出哪些項目是「不良」(紅)的,還有哪些項目是「良好」(綠)的。
另一種選擇是設置核取方塊,讓使用者能夠將整個可視化項的色彩組合切換為色盲友善的色彩組合。這種作法可讓多數的受眾看到紅/綠組合,同時為 CVD 患者提供完全變化色彩組合的方法。
很遺憾的是,Tableau 中沒有實現這種設計的簡單方法,不過還是有方法。以下提供兩個範例,一個使用參數來變更色彩組合(使用具有透明度的循序與類別式色彩配置),另一個則是使用儀表板動作,這個動作與 Tableau Zen Master Robert Rouse 在隱藏功能表技巧中使用的動作類似。
想要確定自己設計的可視化項真的色盲友善?線上有許多色盲模擬器可協助您確認,不過有一個外掛程式也提供這樣的功能。Chrome 外掛程式「NoCoffee」能在瀏覽器中直接模擬各種 CVD 情形,Tableau Public 和 Tableau Server 上託管的可視化項也可套用模擬。
試試看一整天都使用 NoCoffee 瀏覽器外掛程式,您將會很驚訝 CVD 患者眼中的世界原來是這樣。如果想要對瀏覽器外的可視化項影像套用模擬,可以嘗試使用這個色覺模擬器。
非常感謝 Maureen Stone 為本文進行校審,並提供寶貴的意見與建議。
如果要查看更多 Jeffrey Shaffer 的秘訣、想法和可視化項,歡迎造訪 Jeffrey 的 Tableau Public 頁面和部落格。也可在 Twitter 上與 Jeffrey 交流:@HighVizAbility。
相關文章
Subscribe to our blog
在收件匣中收到最新的 Tableau 消息。








