Developer Platform updates: Hyper API and JavaScript API
Each month, our Developer Program delights its members by showcasing the latest projects from our developer platform and tools engineers. In May, we highlighted updates from the JavaScript API, Hyper API, and the REST API teams. Let’s dive into what we showed.
JavaScript API updates
For the upcoming Tableau 2020.3 release, we worked on a few updates for the JavaScript API:
- The marks selection event now functions when you click on a column or row header in a viz. Previously, marks were not returned when querying selected marks in the API. Now, when the user clicks on a column or row header, the marks in that selected row or column will return correctly.
- The method applyRangeFilterAsync() applies a quantitative filter to a field or a date. You can pass fields into the method to control advanced filtering options. One of the options is NullOptions—you can now indicate what you want to do with null values when applying the filter.
- The Story_point_switch event is now working as expected. While using the JavaScript API, you can add an event listener to the specified event to listen for when a story point becomes active.
Excited about these updates? Stay tuned—they’ll be released with Tableau 2020.3!
Hyper API updates
If your code fails or doesn’t compile, you want to know why—and quickly! That’s why we have been improving the quality of our error messages with this latest Hyper API release.
You asked for it, and the Hyper API has delivered: better CSV parsing! Hyper now fully supports the options FORCE_NULL and FORCE_NOT_NULL for CSV parsing. By default, only unquoted values are compared to the null string to determine whether they represent a NULL value. FORCE_NULL toggles the same for quoted values. FORCE_NOT_NULL disables comparison of non-quoted values with the null string.
We’ve also updated Hyper’s time zone information to follow the IANA release.
These updates are available now! You know what you need to do: pip update tableauhyperapi.

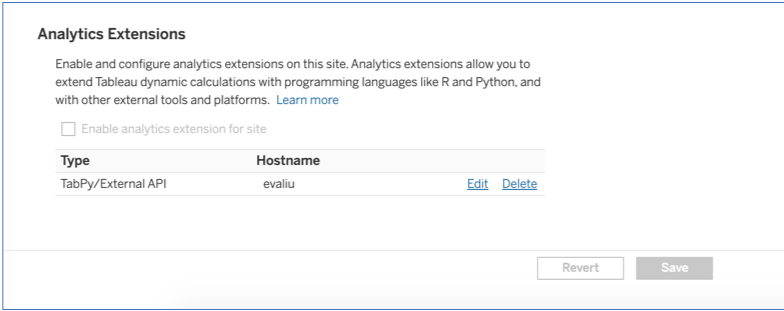
A fresh facelift for the Analytics Extensions UI
In Tableau 2020.3, the Analytics Extensions connection dialogue is getting a facelift. We’re introducing a new hybrid UI for a much better connection experience for users.

#DataDev Community highlights: Videos, blogs, mini challenges, and more
In this monthly update, I would also like to highlight the work from the #DataDev community. We have been running the #DataDev Site Mini-Challenges for seven weeks now, and you have kept me busy for these last weeks with all your submissions. I am impressed by your creativity, motivation to always learn more, and mutual assistance. So, I would like to spotlight some of the resources shared by the #DataDev community in the last month:
- Elliott Stam shared how to build a Tableau impact analysis report using the Tableau Metadata API.
- Andre de Vries released a series of YouTube videos on embedding Tableau.
- Chris DeMartini wrote an excellent blog on the value of Tableau extensions.
- Ayoub Briki played around with Tableau Webhooks and now controls his lighting system with Tableau and AWS.
Let’s keep the movement going! Share your blog posts, videos, tutorials, and dog photos (we especially like that last one) with #DataDev on Twitter or LinkedIn.
Join the #DataDev community and get your invitation to our exclusive Sprint Demos. You can be the first to know about the Developer Platform updates—directly from the engineering team. See you next month!
相關文章
Subscribe to our blog
在收件匣中收到最新的 Tableau 消息。









