What’s new for #DataDev: Extensions on Tableau Public, Webhooks, API updates, and more!
Every month, the Tableau #DataDev team hosts Sprint Demos for the members of the Developer Program. The demos, presented by the engineering team, give participants a chance to see what’s new and answer questions live.
February Sprint Demos included extensions for Tableau Public, and updates for Webhooks, Extensions API, and JavaScript API.
Do it in Public: Extensions available on Tableau Public
With the release of 2020.1, we announced the release of certain extensions on Tableau Public. You let us know just how much you needed them, and we were happy to deliver! For this first release, we selected three extensions:
- Image Map Filter
- Single Checkbox Parameters
- Filter Bookmark
These extensions have been selected from the Sandboxed Extensions available on the Gallery. Sandboxed Extension means that their extensions are hosted in the Tableau Cloud and will not be able to send data to, or request resources from, anything outside of Tableau. These three extensions add powerful capabilities for Tableau Public users.
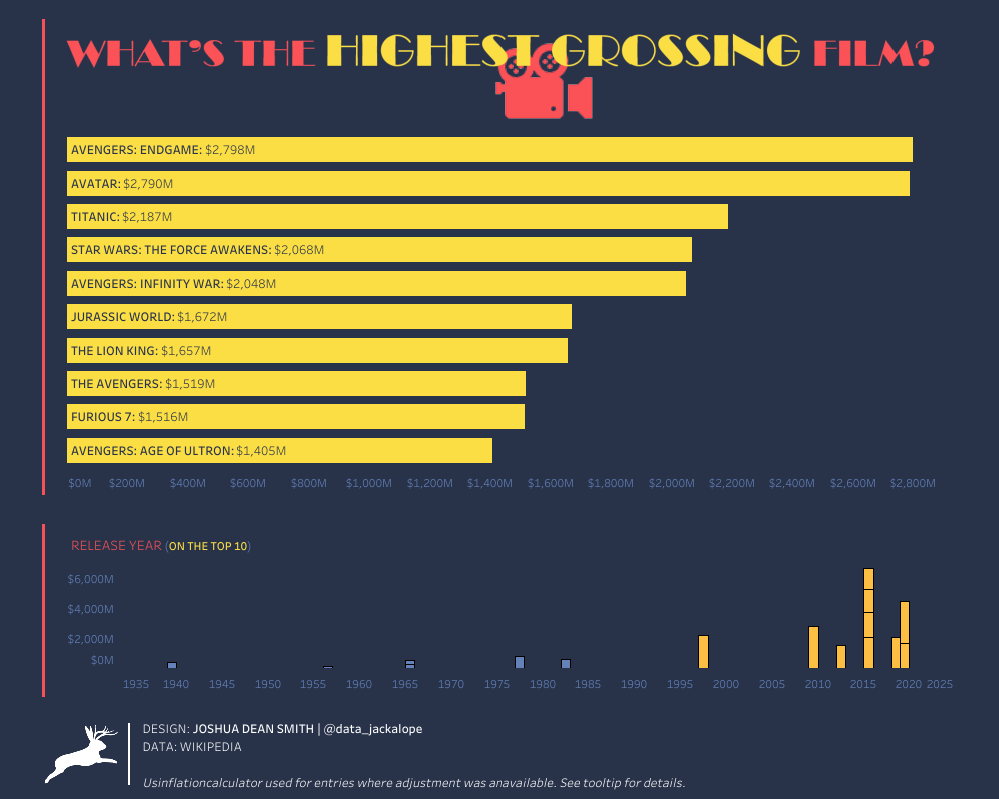
Joshua Smith, 2019 IronViz Co-Champion and Tableau Zen Master already took advantage of this new feature and published a dashboard on Tableau Public using the Single Checkbox Parameter extension.

Figure 1 - Zen Master Josh Smith used Sandboxed Extensions in this Tableau Public viz.
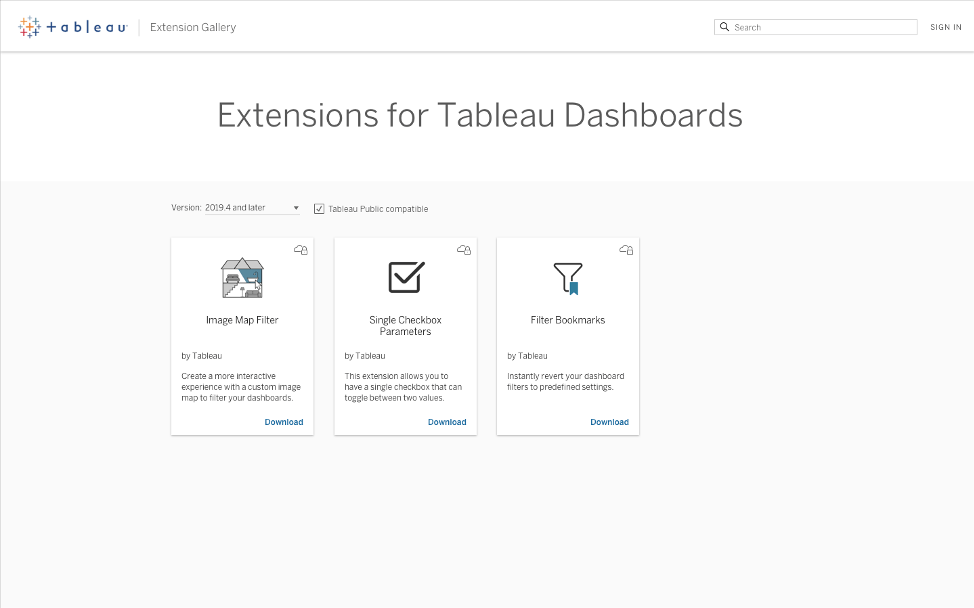
A new category has been added to the Gallery to help you find and download your favorite extension to drag and drop directly to your favorite Tableau Public dashboards.

Figure 2 - Extensions that are compatible for Tableau Public on the gallery
If you are a developer and want to build a Sandboxed Extension, documentation is available on our GitHub. Please reach out to us if you want your extension available on Tableau Public.
We intend to add more and more Extensions over time. So, if you are a Tableau Public user who wants to see an extension available on Public, tweet it out loud with the hashtag #DataDev.
Extensions API and JavaScript API: Get ready for the new data model
You might have heard about the new data modeling capabilities that Tableau is going to release later this year. You’ll be able to combine your data using table relationships that keep your data model flexible into the flow of analysis.
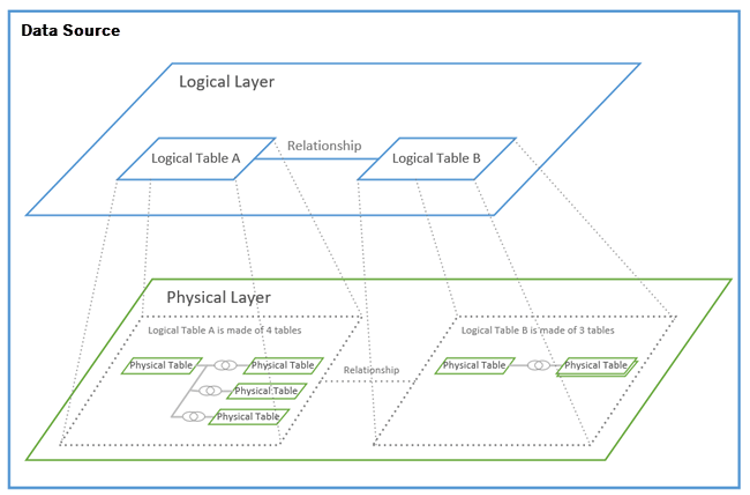
The new data modeling introduces the notion of physical tables and logical tables.
When you create a data source, it will have two layers. The top-level layer is going to be the logical layer of the data source. You will combine data between tables in the logical layer using relationships. The next layer is going to be the physical layer. You will combine data between tables at the physical layer using joins. Each table in the logical layer contains at least one physical table with the same name.

Figure 3 - In Tableau 2020.2 and later, a logical layer has been added above the physical layer in the data source
With the release of this new data modeling, we are going to release new methods for the JavaScript API and Extensions API. There will be new methods to retrieve the list of logical tables and to query data inside individual logical tables.
For Extensions API, these new methods are going to work with every version of Tableau, so we invite you to use the latest library and update your code to use these new methods when the new data modeling is released.
And for the JavaScript API, the newest version of the API is going to be packaged with the newest version of Tableau Server so it would not work against an older version of the server.
Please note that getSummaryData function will continue to work under all circumstances. And getUnderlyingData will continue to work with legacy data sources with no change but will fail with new data sources that have multiple logical tables.
These new methods should be available in 2020.2 with the release of the new data modeling capabilities.
Extensions API: New experience for debugging
If you already tried to debug your extension in Desktop, you might have felt a little frustrated.If you didn’t, I did!
You can already debug extensions using the remote debugging abilities built into Chromium. But if you are debugging your extension in Tableau Desktop and you reload this extension in your dashboard, your Chromium debug session is lost and must be re-attached from the main debug view.
In 2020.2, this issue is going to be solved! No need to start another debugging session when you reload your extension.
And one additional advantage: it's easier to debug the start-up code now since the view isn't lost in Chromium.
Webhooks: pause and update
We released Webhooks in 2019.4, and we continue to work on improving your experience. Today, site admins can create and delete Webhooks. In 2020.2, Site admins would be able to disable and modify Webhooks. The fields that can be updated:
- Name
- Event
- Target URL
- Owner
For example, Tableau site admins can deactivate Webhooks and edit it or fix an issue while the Webhooks can’t be triggered. When Webhooks is updated, they can activate it and Webhooks is up and running. Site admins can also specify a reason for disabling a Webhooks by having the option to comment it.
One of the benefits of signing up for the Developer Program is being invited to our monthly Sprint Demos. There is really nothing like hearing directly from the engineering team about what they have been working on, and being able to ask questions, live. Join us! Sign up today for the Developer Program and catch the March Sprint demos—and be sure to watch the recording of the February Sprint demos if you missed it.
เรื่องราวที่เกี่ยวข้อง
Subscribe to our blog
รับอัปเดต Tableau ล่าสุดในกล่องข้อความ








