Four takeaways from Tableau’s first-ever DataDev Day
That’s a wrap! Thanks to the thousands of DataDevs who joined us for an event jam-packed with technical deep dives, collaborative Braindates, Q&A’s with our Dev experts, exciting announcements, and a super inspiring “Women in DataDev” panel.
This inaugural event, created for Devs by Devs, showcased the best of the Tableau developer community and platform. Here are four takeaways from the big day.
The new product features coming to the Tableau Developer Platform will change the game
The DataDev Day keynote speaker gave us a sneak peek into exciting dev tools coming to market that will establish more intuitive data access, embedding capabilities, and extensibility. Announcements included:
- Next-Gen Web Data Connectors: A re-imagined and more robust set of tools will allow developers to easily build connectors for an ever-increasing number of business-critical web applications. These connectors will show up as native connectors in Tableau, making them more discoverable to Tableau users so they can quickly connect to the data they need.
- Data Update REST API: Users will be able to modify data in published Hyper files directly on Tableau Server and Online in a fully integrated Tableau admin experience. By publishing only data that has changed, users can bring in larger datasets, consume fewer resources, and ensure data is fresh. The Data Update REST API is already in beta for Tableau Developer Program members to try.
- Project Syros: New functionality to the Extensions API will enable users to create lightweight vizzes that render fast within dashboard extensions.
- Embedding API 3.0: The next evolution of the Embedded Javascript API includes a modern developer experience that will save DataDevs time and help viz interactions happen smoothly and quickly. With improved performance and rapid future development, the team can fulfill API enhancement requests much faster. The migration guide is already available on GitHub, so please share your feedback!
Stay up to date with our growing portfolio of Developer APIs.
There was information for every type of DataDev: DataDev Foundations, Deep-Dives, and Deployments—oh my!
Whether attendees came to skill-up on connecting and embedding Tableau, get up to speed on automating tedious processes, or to learn more about how to integrate with our extended family of analytics solutions, including Mulesoft and TableauCRM, there was tons of content to digest. sessions were categorized into three main areas: DataDev Foundations, Technical Deep Dives, and Enterprise Deployments. Highlights within each of these sessions include:
- Intro to the Tableau CRM Developer Experience (DataDev Foundations): Our DataDevs are typically in tune with Tableau’s growing suite of Developer Tools, but what about Tableau CRM? Sr. Director of Product Management Skip Sauls walked us through Tableau CRM’s no-code developer experience and exposed how Salesforce’s integrated analytics offering leverages the Salesforce platform, Salesforce DX, VSCode, and more for complete lifecycle management.
- From an API Call to an Enterprise Application (Enterprise Deployment): We get some of the best product feedback from our own internal customers. In this session, our professional services team outlined how they use the Tableau Developer Platform to give enterprise customers the flexibility, reliability, and scalability to manage and run Tableau at scale.
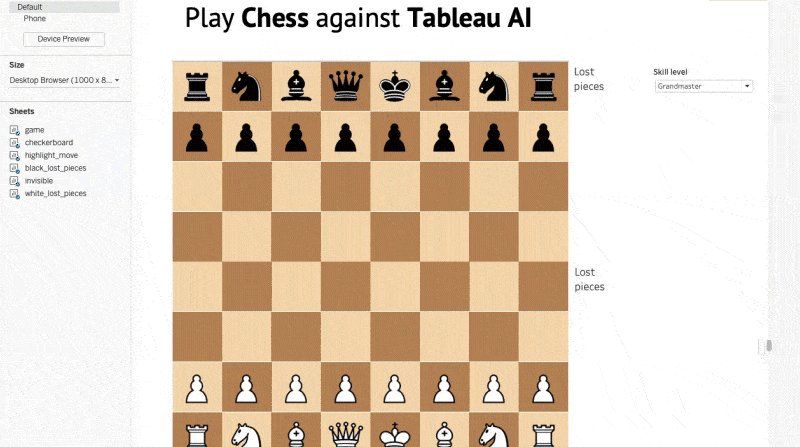
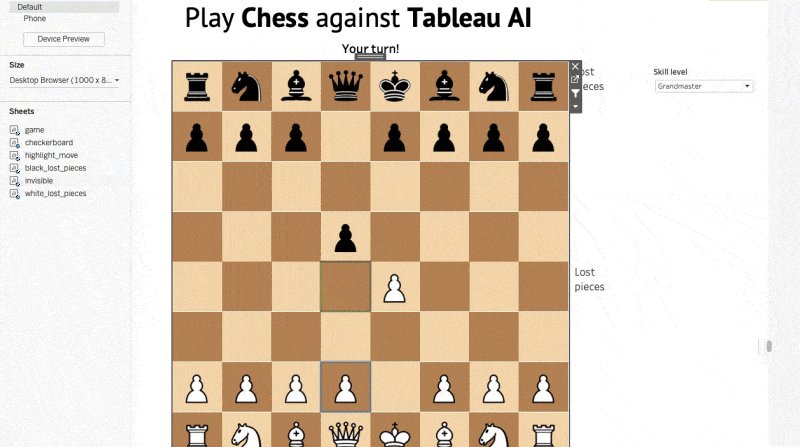
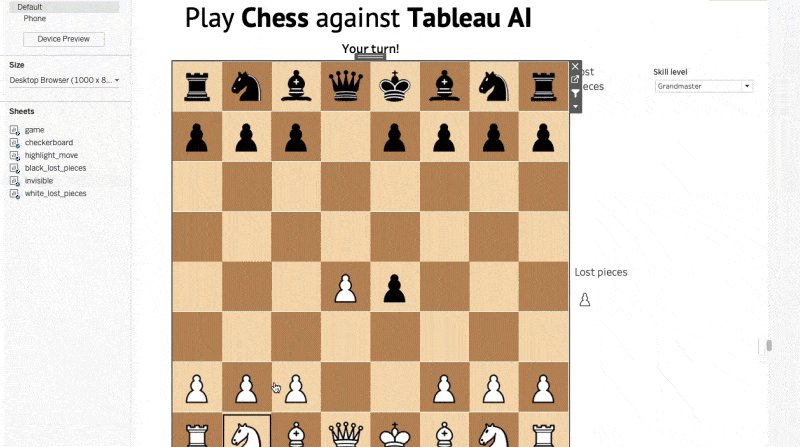
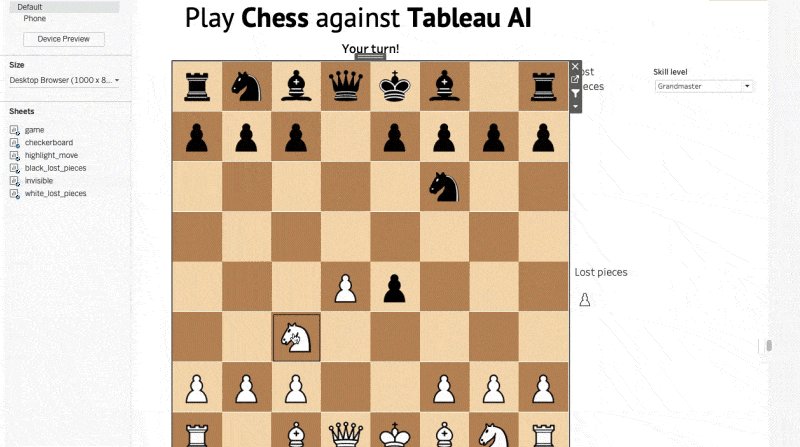
- You did WHAT with Tableau APIs?! (Technical Deep-Dives): This deep-dive, which was given in the same format as the always in-demand Tableau Conference session of the same name, did not disappoint. Hailed as “a love letter to all DataDevs building cool stuff,” the session walked through creative API use cases. First up, Timothy Vermeiren from Tableau partner Biztory demonstrated how to use the REST API to instantly publish Tableau vizzes within Slack, showcasing what happens when the best-in-breed collaboration platform meets the best-in-breed analytics platform. Then, Tableau Zen Master Merlijn Buit showed us how he replicated his favorite show, The Queen’s Gambit, by using the extensions API and dynamic parameters to create a chess game within Tableau, where he challenged Tableau AI to a match. Finally, Tableau Dev John Dance demo’d how he used the extensions API to animate a timeline recording of a viz to accompany Hans Rosling’s popular talk “200 countries, 200 years, 4 minutes.” Talk about the epitome of data storytelling!
Playing chess within (and against) Tableau, thanks to Tableau Zen Master Merlijn Buit’s innovation with the Extensions API
Check out all of the recorded content from DataDev sessions.
Enterprises with forward-looking DataDevs have the edge
In order to automate admin tasks, extend Tableau into existing stacks, and create custom analytics solutions, leading enterprises are turning to DataDevs to help them find their analytics edge. A prime example features one of the largest financial services institutions on the globe, JP Morgan Chase (JPMC). Zak Geis, JPMC’s Tableau Center of Excellence leader and Tableau Ambassador, demonstrated how Tableau APIs have enabled his team to automate processes and free up time to focus on high-impact activities. JMPC’s Center of Excellence team plays an important role with adoption, the vision for Tableau, and analytics use across JPMC. In 2017, 1,200 new developers and analysts were trained on the platform, creating grassroots momentum at JPMC and sparking an interest that’s led to nearly 30,000 current users today.
Learn more about JPMC’s analytics journey.
Attendees were encouraged to build Flex, the DataDev mascot, in Legos
Collaboration is key to DataDev creativity and success
The lack of in-person event activities can’t keep the DataDevs down. This interactive bunch did not hold back when it came to exchanging ideas and asking questions to their DataDev family. From a live Q&A with Tableau product managers across topics like connectivity, embedding, and extensibility, to a multitude of Braindates where Devs connected with each other, to an honest and engaging dialogue centered on women in dev, our DataDev community took advantage of every opportunity to interact.
Finally, it was a thrill to host one of the most anticipated developer events of the year, the DataDev Day Hackathon, right after DataDev Day. With thousands of dollars in prize money and the opportunity to showcase creative, impactful, and intuitively designed projects, we challenged our DataDevs to create innovative solutions that will create a better experience for Tableau users. We are honored to announce the winners of the Hackathon:
- 1st Place: Tableau in HoloLens 2 & Oculus. Tableau in virtual reality!? This innovative hack showcased how Tableau Extensions enabled Tableau dashboards come to life within AR/VR headsets. Winners: Bob Levy, Aaron Moffatt, Andrew Shepard, Randy Smerik.
- 2nd Place: Makeup Kit for Tableau. This submission wowed the judges by demonstrating how users can apply consistent and customizable styling to their dashboard components. Winners: Ivett Kovács, Gyula Laszlo, Soma Osvay.
- 3rd Place: Tableau Style Validator. This solution showed how dashboards can be aligned with the organizations’ style standards, with slack alerts to help inform and enforce dashboard-style standards. Winner: Brian Cant.
Interested in learning more about Tableau DataDevs? Join the Developer Program.
Articles sur des sujets connexes
Abonnez-vous à notre blog
Obtenez les dernières nouvelles de Tableau dans votre boîte de réception.