Subject Area: Design
Level of complexity: Intermediate
Approximate Time to complete: 30 minutes
Companion Workbook (twbx): n/a
Additional Resources on the web:
- http://kb.tableau.com/articles/knowledgebase/combining-sheet-links-and-dashboards
- http://kb.tableau.com/articles/knowledgebase/creating-table-contents-navigate-other-dashboards
Start Pages, a useful tool in creating a guided journey for your end user. Tableau Customers use Start Pages for mainly presentation purposes. The idea is to structure dashboard like web page; logically linking them together and including easy navigation in between views. This document, accompanied by the Tableau Workbook, will explain how to create a Start Page and additional tips and tricks to achieve the goal you are looking for.
The first thing in creating a Start Page is to make sure all the underlying dashboards and pages are fully built out. Generally, we this from our customers as building from the bottom.
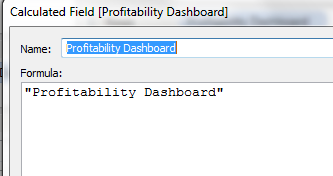
Once completed, you will need to create navigation buttons. Create navigation buttons by adding a calculated field and typing in the calculated field where the navigation button will do. When completed, we recommend you group all these buttons in a folder for organization.

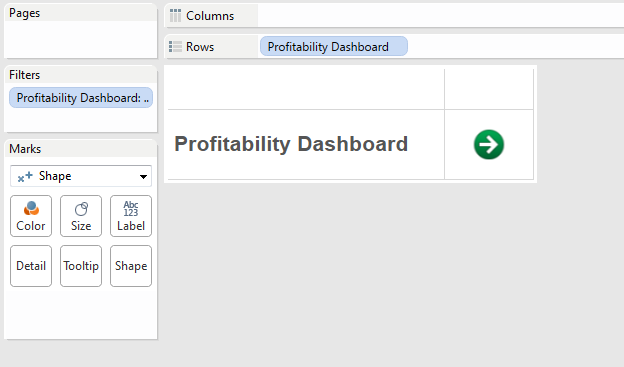
Create a navigation button for your worksheet by dragging the calculated field to the Rows shelf, selecting Shape from the marks card, and choosing the shape you wish to represent the navigation. We generally recommend arrows as a helpful guidance in telling the end user that they will be leaving the page by clicking the shape. Additionally, it is helpful to label these worksheets with the word ‘button' in them in order not to get lost.

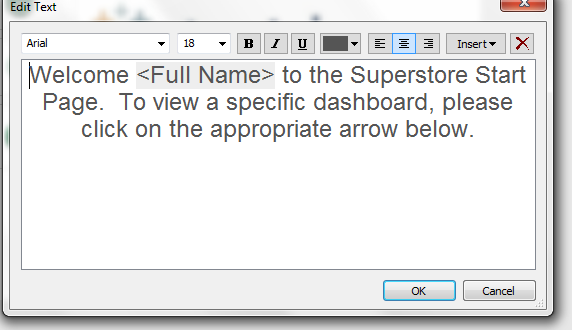
Create your Start Page by opening a new Dashboard and dragging and dropping your buttons on to the page. For Start pages, it is good to create titles, pictures, explanations, and anything to give context to what the end user is viewing. Explaining that by clicking the arrow they will be sent to another page is a good idea. We do not see our customers putting granular information on this page as this page is a greeting for the end user. Using the ‘Full Name' smart test in the Text field, you can personalize the page.

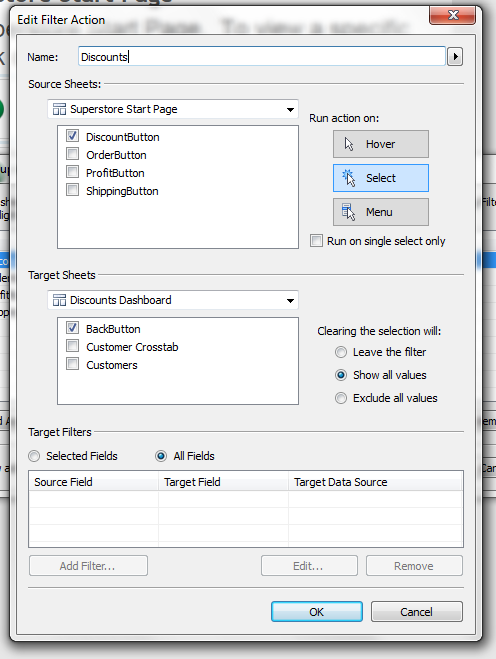
From the start page, create navigation by creating a filter action. Make sure and set the action not to alter any of sheets themselves, but merely navigate to dashboard. With the action, make sure you moving across Dashboards and labeling your action appropriately.

Lastly, go into each dashboard the Start Page is navigating to and create a ‘Back Button' using the same steps above. Add it to each dashboard an create individual actions that navigate back to the start page. This way, end users and navigate to a page and navigate back to the start page logically and efficiently. When finished, we recommend hiding all pages that contain buttons/navigation arrows. This will prevent other desktop users (or users that download the workbook from Tableau Server) from becoming confused when they open up the workbook.