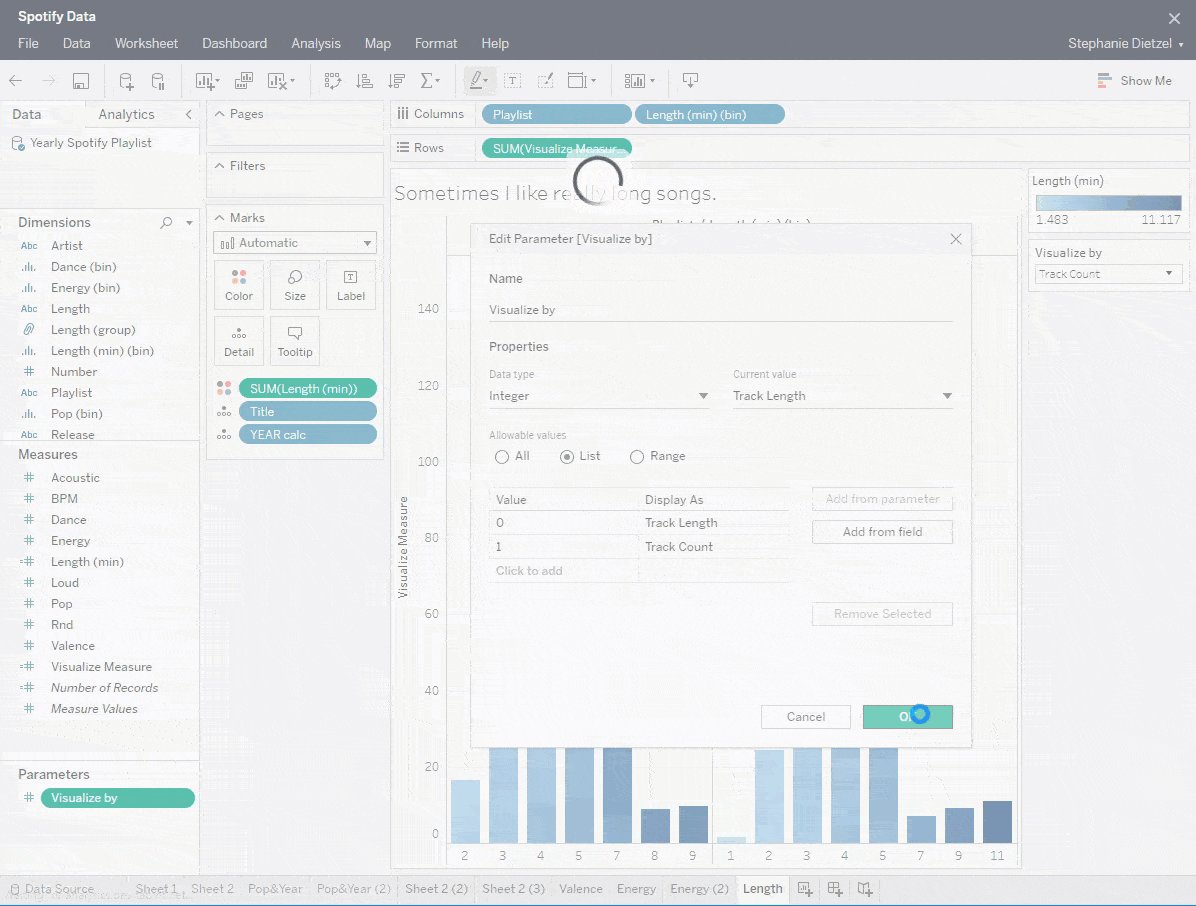
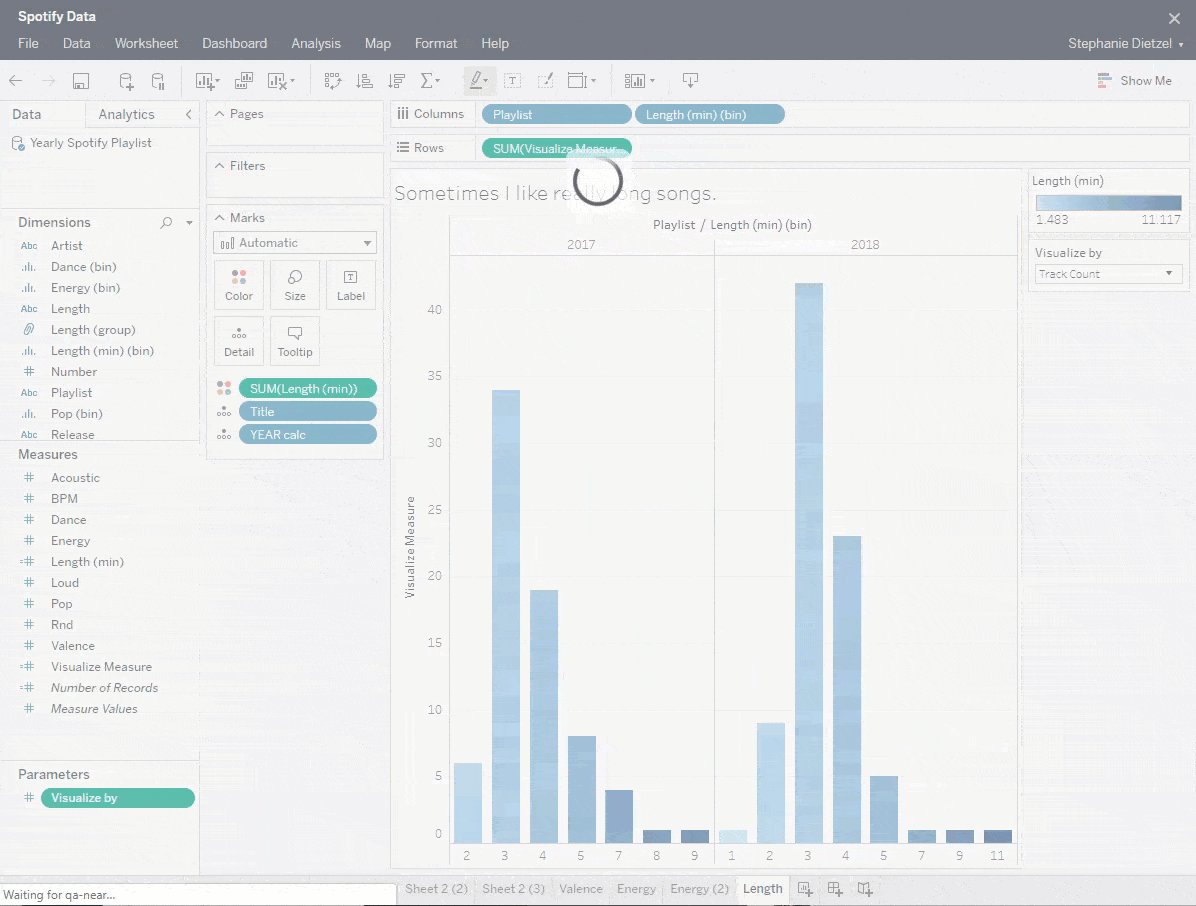
Journey to the web: Creating and editing parameters
Creating and Editing Parameters on the Web has been one of the top customer asks for web editing and we shipped it in 2019.2. This blog post takes you through the journey of developing this feature: from hearing initial customer feedback, addressing technology and complexity worries, making hackathon discoveries, to having polished production-quality code.
When I was an intern in 2012, Tableau was working on the very first release of Web Authoring for version 8.0.—where you could make some minor edits on the web for the first time! We supported IE7, Typescript had not been invented, and I had bangs. It was a different time. Today, I work on the team focused on making Web Authoring a great experience, including bringing analytical features from Desktop to the browser. Tableau gets better with every release, with over 24 features added to web editing since version 10.5. This post will share the process of bringing the ability to create and edit parameters to the web, recently shipped in version 2019.2.

So tell me what you want
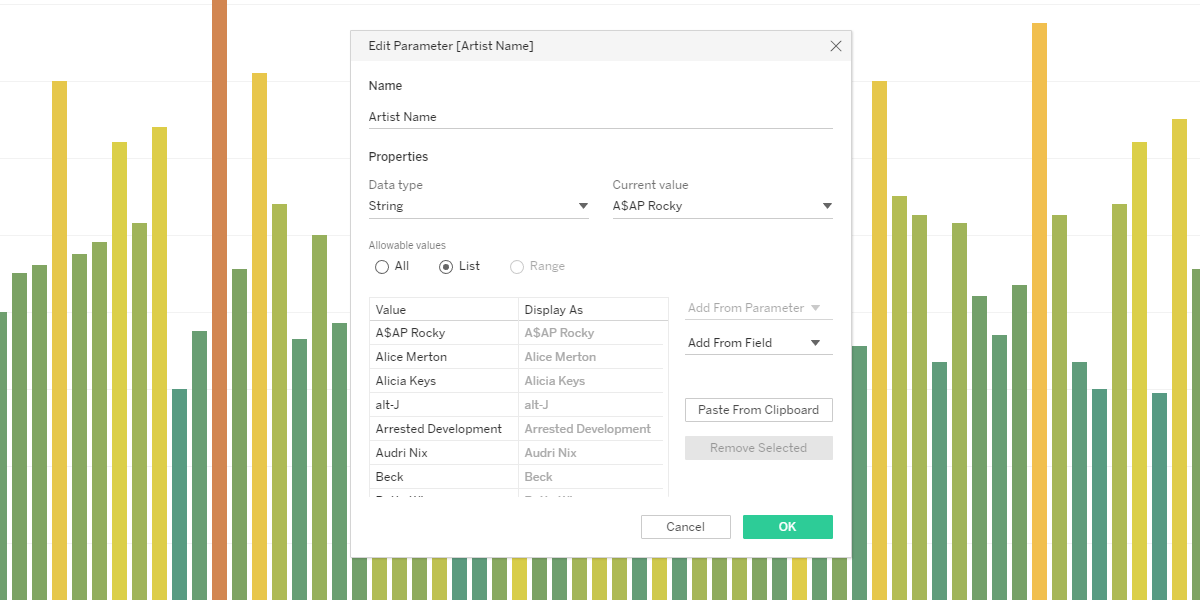
We always try to add features and improvements to Web Authoring according to what our users need most. In early 2018, several factors came together to help us realize that parameters were much more important than we originally expected. Several customers shared use cases where parameters were crucial, such as analysts using Web Authoring embedded in a custom portal who couldn’t access Desktop. General feedback from sales, help search query data, and forum posts all confirmed it: parameters could not wait.
This customer feedback was the catalyst that jumpstarted parameters on the web, but there were some challenges. Our team was already in the middle of adding connections to cloud data sources like Google Drive, and there were some big concerns about how easily the legacy code for parameters in Desktop could integrate with the web. How could we respond to this new urgency without completely derailing all the other important work we were already doing?
Hackathon experiments
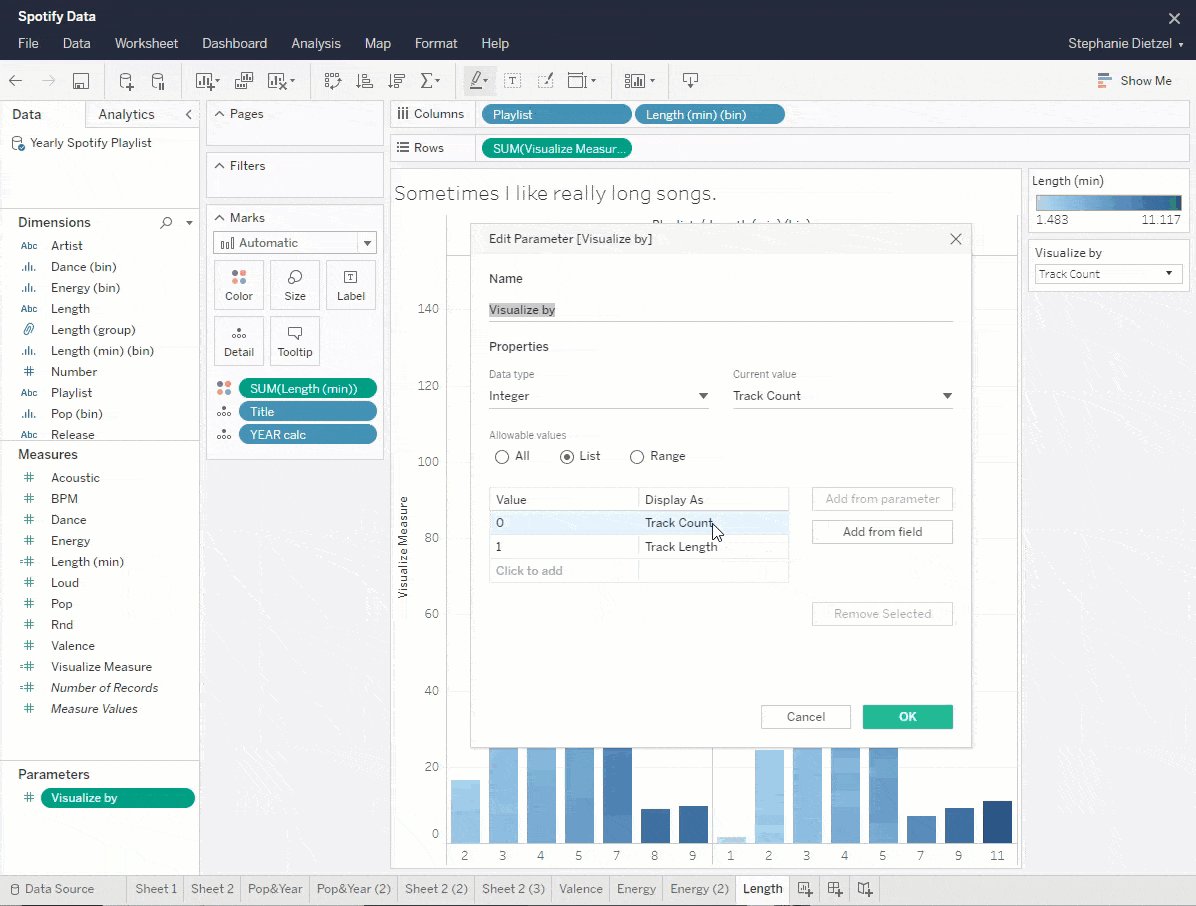
Twice a year, Tableau’s entire engineering team has Hackathon—an entire week dedicated to side projects, experimenting with technology, and bringing crazy ideas to life. My teammate, Cody, and I had a hunch that the parameters dialog would be easier than early estimates. So we bet on it as our Hackathon project. Our goal was to implement the entire parameters dialog in just one week.
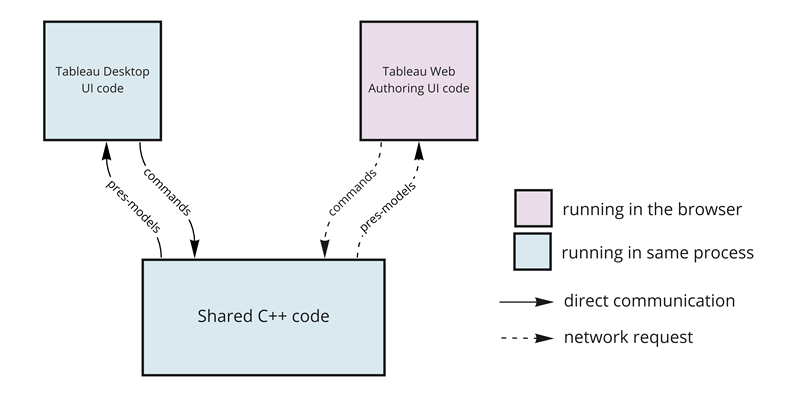
How did we build it? To understand the details, it helps to have context about the frontend and backend systems Cody and I work with. Tableau Desktop and Web Authoring share a backend codebase, written in C++. The logic for handling parameters already exists there, but at the time of the Hackathon, it was not set up well for the web client to reuse because it assumed the UI was running in the same process. So we found a nice way to write a wrapper API around it that made sense for the web client to be able to call over the network. (We call these “commands.”) At the end of each command, we would send a notification back to the client with all the information necessary to display the parameter dialog (We call this information a “presentation model.”) Commands and presentation models are our standard way of communicating between the web client and backend, so there’s a lot of nice infrastructure for creating them easily. Under the hood, each command for changing the parameter name, type, domain, etc. is able to reuse the same logic as Tableau Desktop. Knowing this during the Hackathon, we were certain parameters would work the same regardless of the platform a user has and eliminated a big risk.
In the frontend web client, our dialog receives the presentation model from the backend and displays it using Typescript and React, which is our preferred set-up for writing web code. We’re able to build UI quickly and consistently using our library of Tableau-branded, WCAG-accessible React widgets. (We’ve released a subset of these widgets publicly for Dashboard Extensions developers as well.) Here’s something neat: we can make Tableau Desktop listen to the same notification as the web and show the web version of our dialog inside the native app. We do this for all new dialogs as our standard implementation. This lets us use the same dialog code on all platforms, testing and maintaining only one version. We didn’t have enough time to hook this up for parameters during the Hackathon, but built it with this in mind so that we can someday.

Were Cody and I able to do all this for the entire dialog during Hackathon? Not quite, but we got pretty darn close. We were able to confidently prove that this project was doable and worth building sooner than originally planned. Also, it was fun!
TODO: Getting ready for production
Shockingly, code for a Hackathon is not necessarily code that’s ready for production. Even though we solved the tricky problems and had the dialog mostly ported from Desktop, there was still quite a lot to do. Our team officially adopted the parameters dialog and was able to work on it part-time, in parallel with ongoing projects.
They say that the last 20% of a project takes 80% of the time, which was definitely true in this case. We added comprehensive unit test coverage for all our web code—using Jasmine and Enzyme, for those who are curious. We also wrote unit tests for all of our backend commands and some additional ones for the parameters logic shared with Desktop, as well as integration tests and a few key end-to-end tests using Selenium.
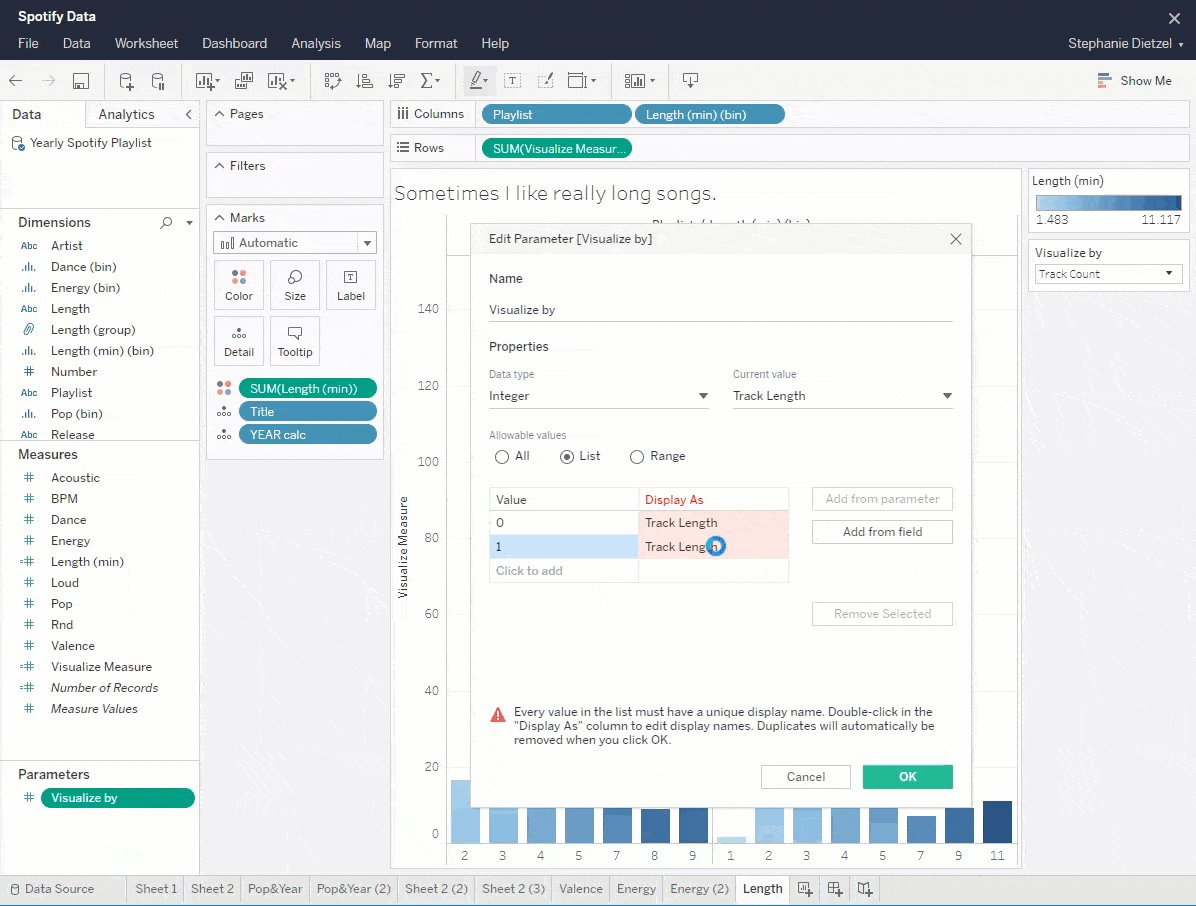
Our whole team worked together to make sure our dialog was working well in more subtle ways: in different browsers, consistent keyboard accessibility, no issues with localization, extra long strings, etc. We had an interesting class of bugs with existing parameter controls in visualizations; several places in the code depended on the underlying parameter set-up to remain the same throughout an entire session, resulting in some fairly strange behavior when we invalidated that assumption. For example, the control never had to respond to changing the parameter data type or domain type before. As we fixed those controls, we decided to also add the menu to let users change the display style of parameters (e.g., list, dropdown, etc.) to make the creating and editing experience as complete as possible for our users. Our team bias is to try to spend more time up front on polish and it pays off by making maintenance easier in the long run.

Many wonderful people outside our team also contributed to the final product. Our design team helped us tweak the layout and UX to help with simplicity and ease-of-use. Our technical writers crafted better error messages for things like invalid names or values. Other engineering teams coordinated with us to make sure parameters in the browser worked well with features they were building. For example, if you publish a workbook with parameter actions—also in 2019.2—you can still edit parameters on the web without an issue. At last, our Hackathon proof of concept had transformed into polished, production-ready code.
Mischief managed
There you have it, the story of creating and editing parameters in the browser. This is just one case study and every feature is a slightly different journey. The common factor across all features is that it adds the most value for people and hearing feedback about what you need is a crucial way for us to decide what comes next. Thank you for the feedback and we hope you enjoy making parameters on the web. Keep it coming!
Related Stories
Subscribe to our blog
Get the latest Tableau updates in your inbox.







