Announcing Developer hackathon—win a FREE pass to TC17!

Are you a developer that loves Tableau? Do you want to go to Tableau Conference 2017 for free? The Tableau Developer Platform team is excited to announce a virtual JavaScript API hackathon taking place August 4 – 14. The winner will receive a free pass to Tableau Conference 2017 at the Mandalay Bay Resort in Las Vegas! We will also be awarding some sweet Tableau gear to the top three hacks. Are you ready to show the world what is possible with Tableau’s JavaScript API?
What is the JavaScript API?
Tableau’s JavaScript API allows you to embed Tableau Server, Online, or Public dashboards into other web applications, enabling rich integration and custom interactions. For example, have you ever wanted to replace Tableau’s sheet tabs with stylized, animated buttons? Maybe you wanted to take information from a user’s interactions with your dashboard and display them in your webpage, or track them in a database, or post them back to a web service. Using the JavaScript API’s event listeners and GetData() functionality, you can do that and more.

When you’re writing the code, you get to define exactly what behavior makes sense. You could create a single button that switches sheets, changes a parameter, and does three different filters all with a single click! The JavaScript API possibilities are endless, and that’s why we want to see what amazing ideas our developer community can come up with.
Getting Started
Using the JavaScript API is easy. All you need is your favorite text editor and a few Server, Online, or Public vizzes to play with. Then you’ll want to hop into the documentation to learn the basics.
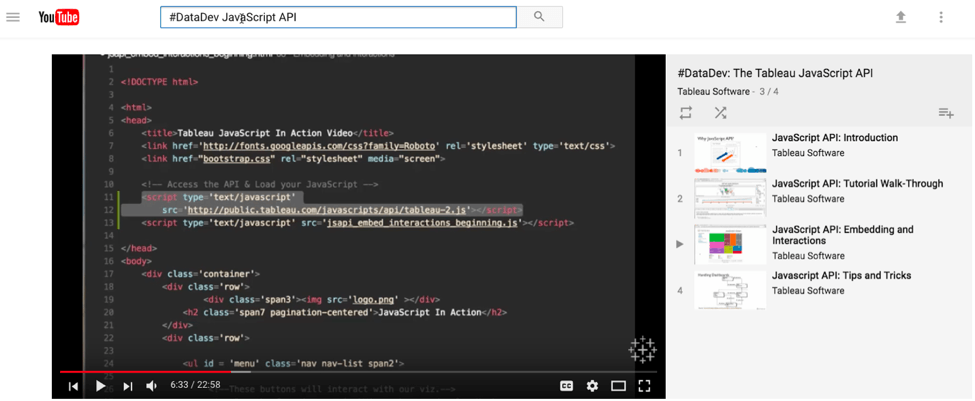
We recommend starting with the interactive JavaScript API tutorial, watching our video series, and checking out sample code on github.

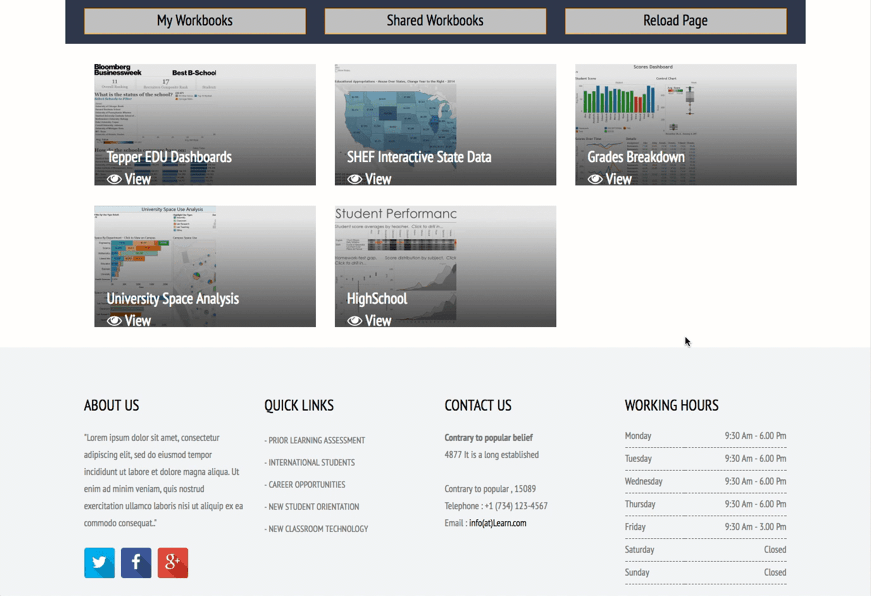
For inspiration, check out this simple, but powerful news article about integration; take a look at this example of a stylized display of multiple dashboards, and spend some time playing Snake right inside a dashboard to explore the extremes of what is possible!
Next steps
Make sure to dust off your mechanical keyboard, update your text editor, and freshen up your JavaScript API skills. We’ll be reviewing all the hacks from 8/14 – 8/17 and announcing finalists shortly thereafter. The Tableau community will vote on their favorite hack and select the winner. We can't wait to see what you create!
Bookmark this page to keep tabs on all the hackathon information annd join the conversation on Twitter with #DataDev. Then tune in next Friday at 11am PST, the dev team will be doing a Facebook Live session to kick off the hackathon and take your live questions...mark your calendars and stay tuned to our Facebook page.
Histórias relacionadas
Subscribe to our blog
Receba em sua caixa de entrada as atualizações mais recentes do Tableau.








