Embedding API Tutorial (AngularJS) - Part 2
Part 2: Using Connected Apps for Embedded Single Sign On (SSO) to Tableau Server/Cloud
Goal
This is part 2 of a 3 part series, on how to use Tableau’s Embedding API with AngularJS. Part 2 will build off the web app created in Part 1, and add an authentication layer. This means the end user will get prompted to login, and we can use those credentials to authenticate them to Tableau Server. Once we’ve validated them as a Tableau user, we can use Connected Apps to seamlessly render the dashboard using the user’s context. This means we’ll need to build a backend to this web app, in order to separate code that runs client side (browser) and server side (NodeJS). We’ll also add some routing to this application, using the native AngularJS routing module.
Background and Requirements
In order to complete this tutorial, you will need the following:
- Either Tableau Server (version 2021.4+) or Tableau Cloud
- If you don’t have a Tableau Server to develop against, you can always join the Tableau Developer Program, which gives you access to a free Tableau Cloud instance for use in development
- Admin rights to your Tableau Server/Cloud environment
- Install Angular CLI on your workstation
- Either complete part 1 of this tutorial series, or download the source code from part 1 and use that as your starting point
- Create the backend app
- Create the REST API endpoints for user login & creating a JWT for SSO
- Create a login form
- Setup Routing
- Dashboard Cards
Since everyone has different Tableau Server/Cloud deployments, we can make this easy to configure using environment variables. An easy way to handle this is to create a file named .env in the tableau-embed-angular folder, and define all your environment variables there. Something like the below example should work, just fill in your own details.
PORT=8080¬TABLEAU_URL=¬TABLEAU_API_VERSION=3.15¬TABLEAU_SITE=¬TABLEAU_PROJECT=¬TABLEAU_CONNECTEDAPP_CLIENTID=¬TABLEAU_CONNECTEDAPP_SECRETID=¬TABLEAU_CONNECTEDAPP_SECRETVALUE=¬ENCRYPTION_STRING=MySecretEncryptionString¶
- PORT - what port the backend server runs on
- TABLEAU_URL - The URL for your Tableau Server environment or your Tableau Cloud site
- TABLEAU_API_VERSION - What version of the Tableau REST API to use
- TABLEAU_SITE - Name of the site that your Tableau content is on (leave blank if not using sites)
- TABLEAU_PROJECT - Instead of showing all dashboards on your Tableau Server, this app shows only those within a specific project. Specify the name of that project here
- ENCRYPTION_STRING - This can be any text. It’s used to encrypt/decrypt sensitive data that goes from the backend server to frontend client.
- TABLEAU_CONNECTEDAPP_* - Connected Apps give us a secure way to authenticate users from our Angular app to the Tableau Server, so we can embed visualizations and make REST API calls within their context. If you need help creating a connected app, check out our documentation here.
In order to run both the backend and front end web apps, we need to add some more dependencies. Run the following commands from within the tableau-embed-angular directory
npm·install·express·cors·body-parser·dotenv·jsonwebtoken·uuid·crypto-js·axios¬npm·install·nodemon·--include=dev¬npm·install·npm-run-all·-g·--save-dev¶
Let’s also create a new files at src/backend/server.js All of our server-side code will live in this directory
mkdir·src/backend·&&·touch·src/backend/server.js¶
Copy the below code into server.js
const·express·=·require('express')¬const·bodyParser·=·require('body-parser')¬const·dotenv·=·require('dotenv');¬const·path·=·require('path');¬¬//··Load·environment·variables¬dotenv.config();¬const·port·=·process.env.PORT·||·8080¬¬//·Create·new·instance·of·the·express·server¬var·app·=·express();¬¬/***********************************************/¬/*···Backend:·API·endpoints····················*/¬/***********************************************/¬¬//·Define·the·JSON·parser·as·a·default·way·¬//·to·consume·and·produce·data·through·the·¬//·exposed·APIs¬app.use(bodyParser.json());¬¬//··Sample·route·handler¬app.get('/api/status',·function(req,·res){¬····res.send({'status':·'UP'})¬});¬¬¬/***********************************************/¬/*····Frontend:·Angular·App····················*/¬/***********************************************/¬¬//·under·the·`dist/tableau-embed-angular`·folder.¬const·cwd·=·process.cwd()¬¬//·Create·link·to·Angular·build·directory¬//·The·`ng·build`·command·will·save·the·result¬var·distDir·=·path.resolve(cwd,'dist','tableau-embed-angular');¬app.use(express.static(distDir));¬¬//··Using·Angular·routing,·so·send·all·requests·to·index.html·and·handle·via·JS¬app.all('/*',·function(req,·res,·next)·{¬····res.sendFile('index.html',·{·root:·distDir·});¬});¬¬/***********************************************/¬/*····Initialize·the·server····················*/¬/***********************************************/¬var·server·=·app.listen(port,·function·()·{¬····var·port·=·server.address().port;¬····console.log(`App·now·running·on·port·${port}`);¬});¶
Now let’s think about how to run both the Angular app and the backend app at the same time. When you run ng serve its really a shortcut that does a few things:
- build the front-end code, which contains everything in the src directory
- put the built-code files in a new directory (dist/tableau-embed-angular in our case, as specified in angular.json)
- start up a web server and serve the content in that directory
- watch for changes to the src directory, and re-build if any files are changed.
In a production deployment this works a bit differently, but from a development environment’s perspective each web app (front-end and back-end) has it’s own web server which means they will run on different ports. To make this seem like one complete application, we can use a proxy to route traffic from localhost:4200/api (the front-end app) to localhost:8080 (the back-end app). Create a new file at tableau-angular-embed/proxy.config.json and copy the below code
{¬····"/api/*":·{¬······"target":·"http://localhost:8080",¬······"secure":·false,¬······"changeOrigin":·true¬····}¬}¶
Now we can run two commands to get our development environment working. Each will watch a different folder for changes, and rebuild/restart when changes are made.
ng serve —proxy-config proxy.config.json nodemon —watch src/backend src/backend/server.js
We could run these from separate terminals (since they are both long-running commands), but an easier way to work is to combine them both into a single command. Open tableau/embed-angular/package.json and look for the scripts section near the top. This lists out the npm run commands you can use. Lets add commands for both ng serve and nodemon.
"scripts":·{¬····"ng":·"ng",¬····"start":·"ng·serve",¬····"build":·"ng·build",¬····"watch":·"ng·build·--watch·--configuration·development",¬····"dev-angular":·"ng·serve·--proxy-config·proxy.config.json",¬····"dev-express":·"nodemon·--watch·src/backend·src/backend/server.js",¬····"test":·"ng·test"¬},¶
Now we can run both together by running this command:
npm-run-all -l -p dev-angular dev-express
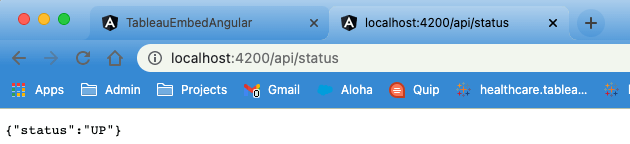
Now, you should be able to access both the front-end application at http://localhost:4200 and the backend application at http://localhost:4200/api/status

Note that these commands watch for changes to our code and automatically restart the services, so anytime we update our code the web app should be automatically updated. We’ll cover how to deploy this in a production environment later, but now we should be able to continue developing code for both the front-end and back-end of this web app.
In order to authenticate as the end-user, we need two API endpoints:
- /api/login - take in a username + password, authenticate via Tableau, and return the auth credentials (API token, site id, etc)
- /api/jwt - When we render a dashboard using the Embedding API, we can pass along a JWT that includes the security context of a given user. This JWT needs to be created server side (since it needs a consumer id & secret), and passed back to the client side for rendering
Let’s create the login endpoint first. We could put all this code in /tableau-embed-angular/src/backend/server.js, but that would get crowded over time. Instead let’s create a new file at /tableau-embed-angular/src/backend/login.js and put all the business logic there.
const·express·=·require('express');¬const·router·=·express.Router();¬const·axios·=·require('axios');¬const·tableauHelper·=·require('./tableau-helper');¬¬//··/api/login·endpoint¬router.post('/',·(req,·res)·=>·{¬¬····//··Get·the·login·credentails·from·the·POST·request¬····const·username·=·req.body.username,¬··········password·=·req.body.password;¬····console.log(`Try·authenticating·as·user:·${username}`)¬¬····//····Get·the·tableau·server/cloud·details¬····const·tableau·=·tableauHelper.tableauDetails();¬¬····//····Define·the·login·url¬····const·loginUrl·=·`${tableau.baseUrl}/api/${tableau.apiVersion}/auth/signin`;¬¬····//····Define·the·payload¬····var·body·=·{¬········"credentials":·{¬············"name":·username,¬············"password":·password,¬············"site":·{¬················"contentUrl":·tableau.site¬············}¬········}¬····}¬¬····//·Define·option¬····var·options·=·{¬········'method':'POST',¬········'headers':·tableauHelper.tableauHeaders(),¬········'data':·body,¬········'url':·loginUrl¬····}¬¬····//··Make·Login·API·call·to·Tableau¬····axios(options)¬····.then(·response·=>·{¬¬········console.log(`Successfully·authenticated·user·${username}`)¬¬········//····Get·the·api·token·and·site·id¬········const·token·=·response.data.credentials.token,¬············siteId·=·response.data.credentials.site.id,¬············tableauUserId·=·response.data.credentials.user.id;¬¬········//····Return·the·complete·data·object¬········res.send({¬············'encryptedUserId':·tableauHelper.encryptUsername(username),¬············'tableauUserId':·tableauUserId,¬············'apiToken':·token,¬············'siteId':·siteId,¬············'tableauBaseUrl':·tableauHelper.tableauEmbedBaseUrl()¬········})¬····})¬····.catch(function·(error)·{¬········console.log(`Error:·Tableau·threw·an·error·while·trying·to·authenticate·user·${username}`)¬········let·errorData·=·tableauHelper.getProp(error.response.data.error,·{'detail':·`Error·logging·in·as·user·${username}`})¬········res.send({¬············'error':·errorData¬········})¬····})¬})¬¬//··Expose·the·route¬module.exports·=·router;¶
This file defines a handler for a POST request to / with a payload of {“username”: “some-user”,“password”:“some-password”}. In our server.js file, let’s create a reference to it and map /api/login to this route. Just below the /api/status section, copy the below code the include the login route.
const·routeLogin·=·require('./login');¬app.use('/api/login',·routeLogin);¶
At this point, you’ll see an error from express complaining that it cannot find module './tableau-helper'. This is because our login.js file has a reference to a helper class and we haven't defined it yet. Create a new file at backend/tableau-helper.js and copy the below code.
const·CryptoJS·=·require('crypto-js');¬¬//··Load·environment·variables¬const·dotenv·=·require('dotenv');¬dotenv.config();¬const·encryptionString·=·process.env.ENCRYPTION_STRING·||·'DefaultEncryptionString'¬const·tableauBaseUrl·=··process.env.TABLEAU_URL·||·'https://online.tableau.com'¬const·tableauApiVersion·=··process.env.TABLEAU_API_VERSION·||·'3.15'¬const·tableauSite·=··process.env.TABLEAU_SITE·||·''¬const·tableauProject·=·process.env.TABLEAU_PROJECT·||·'default'¬¬¬/*··Define·a·helper·utility·for·the·Tableau·API·endpoints···*/¬const·helper·=·{¬····//··Encrypt·Username¬····encryptUsername:·function(username)·{¬········//····Encrypt·the·username,·using·our·secure·key·(env·variable)¬········var·b64·=·CryptoJS.AES.encrypt(username,·encryptionString).toString();¬············e64·=·CryptoJS.enc.Base64.parse(b64),¬············encryptedUserId·=·e64.toString(CryptoJS.enc.Hex);¬········return·encryptedUserId¬····},¬····//··Decrypt·Username¬····decryptUserId:·function(encryptedUserId)·{¬········//····Decript·the·username,·using·our·secure·key¬········var·reb64·=·CryptoJS.enc.Hex.parse(encryptedUserId);¬········var·bytes·=·reb64.toString(CryptoJS.enc.Base64);¬········var·decrypt·=·CryptoJS.AES.decrypt(bytes,·encryptionString);¬········var·username·=·decrypt.toString(CryptoJS.enc.Utf8);¬········return·username¬····},¬····//··Get·Tableau·base·url¬····tableauDetails:·function(){¬········return·{¬············baseUrl:·tableauBaseUrl,¬············apiVersion:·tableauApiVersion,¬············site:·tableauSite,¬············project:·tableauProject¬········}¬····},¬····//··Build·the·Tableau·Embed·base·URL¬····tableauEmbedBaseUrl:·function(){¬¬········//··Embed·API·calls·have·a·different·base·url,·depending·on·what·site·is·being·used¬········if·(tableauSite.length>0){¬············//··Using·a·named·site¬············return·`${tableauBaseUrl}/t/${tableauSite}`;¬········}·else·{¬············//··Using·the·default·site¬············return·`${tableauBaseUrl}`;¬········}¬¬····},¬····//··Build·the·Tableau·REST·API·base·URL¬····tableauRestBaseUrl:·function(siteId){¬········//··REST·API·calls·have·a·different·base·url,·depending·on·what·site·is·being·used¬········if·(siteId·&&·siteId.length>0){¬············//··Using·a·named·site¬············return·`${tableauBaseUrl}/api/${tableauApiVersion}/sites/${siteId}`;¬········}·else·{¬············//··Using·the·default·site¬············return·`${tableauBaseUrl}/api/${tableauApiVersion}`;¬········}¬····},¬····//··Tableau·REST·API·Request·Headers¬····tableauHeaders:·function(token){¬········let·headers·=·{¬············'Content-Type':'application/json',¬············'Accept':'application/json'¬········}¬········if·(token)·{¬············headers['X-Tableau-Auth']·=·token;¬········}¬········return·headers¬····},¬····//··Safely·traverse·a·javascript·object¬····getProp:·function(fn,·defaultVal)·{¬········try·{¬··········return·fn();¬········}·catch·(e)·{¬··········return·defaultVal;¬········}¬······}¬}¬¬module.exports·=·helper;¶
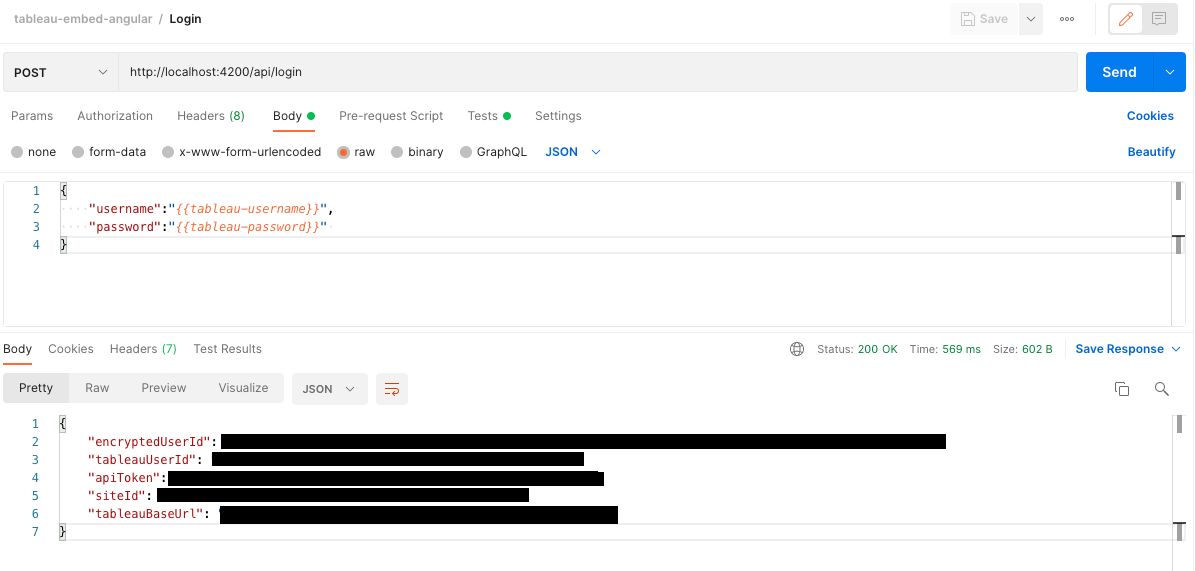
Since each API endpoint will get its own file, it makes sense to create a helper class that contains code that is reused across different API endpoints. This file provides some helper functions in a central place, as opposed to re-writing the code in each endpoint file. We can test that our login endpoint is working by using Postman

So in order to login, the AngularJS app (frontend) needs to make an POST request to /api/login and pass along the username and password. Our backend server will make a REST API call to Tableau with those credentials, and return some auth details to the frontend (for making future API calls).
Next, we need the JWT endpoint so lets create a new file at backend/jwt.js
const·express·=·require('express');¬const·router·=·express.Router();¬const·jwt·=·require('jsonwebtoken');¬const·{·v4:·uuidv4·}·=·require('uuid');¬const·tableauHelper·=·require('./tableau-helper');¬¬//··Load·environment·variables¬const·dotenv·=·require('dotenv');¬dotenv.config();¬const·tableauConnectedAppId·=··process.env.TABLEAU_CONNECTEDAPP_CLIENTID·||·''¬const·tableauConnectedAppSecretId·=··process.env.TABLEAU_CONNECTEDAPP_SECRETID·||·''¬const·tableauConnectedAppSecretValue·=··process.env.TABLEAU_CONNECTEDAPP_SECRETVALUE·||·''¬¬//··Get·an·authentication·token·using·our·connected·app¬router.get('/',·(req,·res)·=>·{¬¬····//····Decript·the·username,·using·our·secure·key¬····const·username·=·tableauHelper.decryptUserId(req.query.encryptedUserId);¬····console.log(`Creating·connected·app·auth·token·for·${username}`);¬¬····//····Create·a·JWT·token¬····let·now·=·new·Date()¬····let·expirationDate·=·(now.getTime()·/·1000)·+·(5·*·60)·········//····5·minutes·from·now¬····let·payload·=·{¬········'iss':·tableauConnectedAppId,······························//····Connected·App's·ID¬········'exp':·expirationDate,········¬········'jti':·uuidv4(),···········································//····Unique·identifier·for·this·JWT¬········'aud':·'tableau',··········································//····constant·value¬········'sub':·username,···········································//····User·to·authenticate·as¬········'scp':·['tableau:views:embed',·'tableau:metrics:embed']····//····Scopes¬····}¬····let·options·=·{¬········'header':·{¬············'kid':·tableauConnectedAppSecretId,¬············'iss':·tableauConnectedAppId,¬········},¬········'algorithm':·'HS256'¬····}¬····const·token·=·jwt.sign(payload,·tableauConnectedAppSecretValue,·options);¬¬¬¬¬¬····res.send({'connectedAppToken':token})¬})¬¬//··Expose·the·route¬module.exports·=·router;¶
Here, we’re defining an API endpoint that takes in a user id, and returns a JWT. We also need to add this route to server.js
const·routeJwt·=·require('./jwt');¬app.use('/api/jwt',·routeJwt);¶
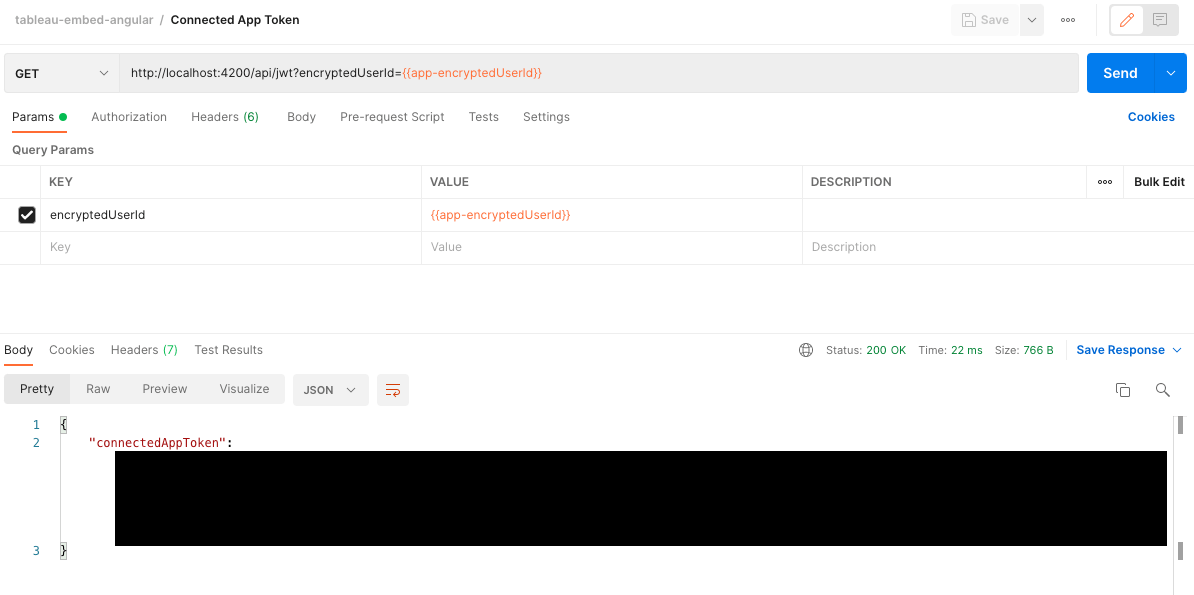
Now we’ve mapped GET requests to /api/jwt to our new route. Let’s test it using postman (note that you need to get the encryptedUserId from the login API call first).

We’ve got our backend server working, but the frontend isn’t using it yet.
commDefine interface and helper class
Since we need to use the authentication details in several places, it makes sense to create an Interface for what an Auth object will look like. Create a new file at tableau-embed-angular/src/app/common/models/authentication.ts and copy the below code:
/*··Define·the·Tableau·authentication·model·····*/¬export·interface·Auth·{¬····encryptedUserId:·string,¬····tableauUserId:·string,¬····apiToken:·string,¬····siteId:·string,¬····tableauBaseUrl:·string,¬····expiry:·Date,¬····expired:boolean¬}¶
We should also create a helper class for working with this interface. Create another new file at tableau-embed-angular/src/app/common/user-session.ts and copy the below code:
import·{Auth}·from·'./models/authentication';¬¬const·localStorageKey·=·'appCredentials';¬const·expiryHours·=·2;¬const·expiryDefault·=·'1/1/1900';¬¬export·default·class·SessionHelper·{¬¬····//··Constructor·for·Auth·object¬····static·build·=·(encyptedUserId:string,·tableauUserId:string,·apiToken:string,·siteId:string,·tableauBaseUrl:string)·=>·{¬········¬········//··Determine·a·new·expiration·date·for·this·session¬········let·expiryDate·=·new·Date();¬········expiryDate.setHours(·expiryDate.getHours()·+·expiryHours)¬········¬········//··Create·a·new·Auth·object¬········let·newAuth:Auth·=·{¬············encryptedUserId:·encyptedUserId,¬············tableauUserId:·tableauUserId,¬············apiToken:·apiToken,¬············siteId:·siteId,¬············tableauBaseUrl:·tableauBaseUrl,¬············expired:·false,¬············expiry:·expiryDate¬········}¬¬········return·newAuth;¬····}¬····¬····//··Method·for·saving·the·user's·current·session·details¬····static·save·=·(auth:Auth):void·=>{¬········//··Save·to·local·storage¬········localStorage.setItem(localStorageKey,·JSON.stringify(auth))¬····}¬¬····//··Method·for·saving·the·user's·current·session·details¬····static·load·=·():Auth·=>·{¬········//··Get·the·session·object·from·local·storage,·and·parse·as·JSON¬········const·authString·=·localStorage.getItem(localStorageKey);¬········const·auth·=·JSON.parse(authString·?·authString·:·"{}");¬¬········//··Need·to·check·to·see·if·the·session·data·is·expired¬········const·expiry·=·auth.expiry·?·new·Date(auth.expiry)·:·new·Date(expiryDefault);¬········if·(expiry>·new·Date())·{¬············//··Session·data·still·valid,·return·Auth¬············return·auth;¬········}·else·{¬············//··Session·data·expired,·return·blank·Auth·object¬············let·blankAuth:Auth·=·{¬················encryptedUserId:·'',¬················tableauUserId:·'',¬················apiToken:·'',¬················siteId:·'',¬················tableauBaseUrl:·'',¬················expiry:·new·Date(expiryDefault),¬················expired:·true¬············}¬············return·blankAuth;¬········}¬····}¬¬····//··Method·for·ending·the·user's·current·session¬····static·end·=·():void·=>·{¬········localStorage.removeItem(localStorageKey)¬····}¬
This puts all the business logic for creating and storing session information in a single place. There is a method to create a new Auth object (which includes api tokens, ids, etc) as well as methods to save/load/delete this information from the end user’s localstorage. This means once a user has logged in, their browser can remember their session information and reuse it next time without needing a login. Of course, we include an expiry date in here as these sessions are only valid for so long.
Login Page
Let’s create a few more Angular components: one for a login page, and another to list out our dashboards.
ng·generate·component·login-page¬ng·generate·component·dashboard-cards¶
Open up login-page/login-page.component.ts first, and let’s add some imports. We will use Angular forms to render the login form, axios to make API calls (to the backend server), and our SessionHelper class to manage the user’s session state. We might as well import Router too, since we’ll need that eventually.
import·{·Router·}·from·'@angular/router';¬import·{·FormGroup,·FormControl,·Validators·}·from·'@angular/forms';¬import·axios,·{·AxiosRequestConfig}·from·'axios';¬import·SessionHelper·from·'../common/user-session';¶
Update the constructor to include a reference to Router
constructor(private·router:·Router){}¶
Next we should add some public properties in the LoginPageComponent class, that will get referenced by the HTML template
We also need a method to handle when the user clicks the Login button, and a private method that makes the API call to /api/login.
·//··Private·method·for·logging·into·Tableau·via·API¬··private·login·=·(username:·string,·password:·string):any·=>·{¬¬····//·Define·option¬····const·options:·AxiosRequestConfig·=·{¬······'method':·'POST',¬······'data':·{¬········'username':·username,¬········'password':·password¬·······},¬······'url':·'/api/login'¬····}¬··¬····//····Make·the·API·call·and·return·the·results¬····return·axios(options).then(response·=>·{·¬······return·response.data;¬····})¬··}¬¬··//··Handler·for·when·the·user·submits·the·login·form¬··public·async·submit()·{·¬····¬····//··Did·the·user·actually·put·anything·in·the·input·boxes?¬····if·(this.form.valid)·{¬¬······//··Get·the·username/password·from·the·form¬······const·username·=·this.form.controls['username'].value,¬········password·=·this.form.controls['password'].value;¬······¬······//··Make·API·call·to·login¬······const·loginResults·=·await·this.login(username,·password);¬¬······//··Was·there·an·error?¬······if·(loginResults.error)·{¬¬········//··Yes,·pass·along·the·message·from·the·API¬········this.error·=·loginResults.error.detail;¬······}·else·{¬¬········//··Create·an·Auth·object¬········let·auth·=·SessionHelper.build(loginResults.encryptedUserId,·loginResults.tableauUserId,·loginResults.apiToken,·loginResults.siteId,·loginResults.tableauBaseUrl);¬¬········//··Save·it·to·local·storage,·so·we·don't·have·to·re-login·after·each·refresh¬········SessionHelper.save(auth);¬········¬········//··Redirect·to·the·home·page¬········this.router.navigateByUrl('/home');¬······}¬¬····}·else·{¬······//··Display·error·message¬······if·(this.form.controls['username'].value.length<1){¬········this.error·=·'Please·enter·a·username';¬······}·else·if·(this.form.controls['password'].value.length<1){¬········this.error·=·'Please·specify·a·password';¬······}¬····}¬··}¶
Next, open login-page/login-page.component.html and replace the contents with this code:
¬····App·Login¬····¬·········class="login-form"·[formGroup]="form"·(ngSubmit)="submit()"¬············¬·················class="login-icon"person¬················¬·····················type="text"·matInput·placeholder="username"·formControlName="username"¬················¬············¬············¬·················class="login-icon"lock¬················¬·····················type="password"·matInput·placeholder="password"·formControlName="password"¬················¬············¬·············*ngIf="error"·class="error"¬················{{·error·}}¬············¬·············class="button"¬·················type="submit"·mat-buttonLogin¬············¬········¬
This is creates a login form with inputs for username and password. Also if the component has anything in the error property, it will display the message in red. Notice it has a ngSubmit handler on the form, which references the submit function from login-page.component.ts. Last step here is to add some styling to login-page/login-page.component.css
/*·CSS·Styling·from·a·template·*/¬:host·{¬··display:·flex;¬··justify-content:·center;¬··margin:·100px·0px;¬}¬.mat-form-field·{¬··width:·100%;¬··min-width:·300px;¬}¬mat-card-title,¬mat-card-content·{¬··display:·flex;¬··justify-content:·center;¬}¬.error·{¬··padding:·16px;¬··width:·auto;¬··color:·white;¬··background-color:·red;¬}¬.button·{¬··display:·flex;¬··justify-content:·flex-end;¬}¬.login-form·{¬··padding:·2em;¬}¬
So we’ve defined our login page, but it doesn’t show up within the app yet. Let’s create a router that can decide whether to send the user to the login page, or to the dashboard cards page (and from the list of dashboards, navigate to an embedded dashboard).
ng·generate·module·app-routing·--flat·--module=app¶
This will create a new file named app-routing.module.ts and add a reference to it in app.module.ts. Let’s start by opening app-routing.module.ts and add some imports. We need RouterModule and Routes from Angular’s Routing module, as well as references to the components we've created.
import·{·RouterModule,·Routes·}·from·'@angular/router';¬import·{·TableauEmbeddedVizComponent·}·from·'./tableau-embedded-viz/tableau-embedded-viz.component';¬import·{·LoginPageComponent·}·from·'./login-page/login-page.component';¬import·{·DashboardCardsComponent·}·from·'./dashboard-cards/dashboard-cards.component';¶
Route Guard
Before we define a list of routes that are available, we want to lock this web app down and ensure users can only navigate to a dashboard if they have logged in. To enforce this business rule, we can create a Route Guard.
ng·generate·guard·login·--implements·CanActivate¶
This guard just needs to check and see if the user has a valid session, and if not it can deny access to specific routes. Since we created session-helper.ts to manage user sessions, this should be easy. We start by importing that helper class in login.guard.ts
import·SessionHelper·from·'./common/user-session';¶
We also want to redirect users to the login page, if they try and navigate to a page that’s restricted so add an import for Angular’s Router
import·{·Router·}·from·'@angular/router';¶
We will need this defined within a constructor (inside the LoginGuard class)
constructor(private·router:·Router)·{}¶
And then we just need to define our business logic within the canActivate method. It defaults to a return true, so swap that out with the below code:
·//··Try·loading·the·user's·session·info¬····const·auth·=·SessionHelper.load();¬¬····//··Does·the·user·have·a·valid·session?¬····const·isLoggedIn·=·SessionHelper.authIsValid(auth);¬····if·(isLoggedIn){¬¬········//··User·is·logged·in,·so·it's·ok·to·display·the·content¬········return·true;¬····}·else·{¬¬········//··User·is·not·logged·in,·redirect·to·the·login·page¬········return·this.router.parseUrl('/login');¶
Define Routes
Now that we've defined a guard, we can go back to app-routing.module.ts and define a list of valid routes. Notice all routes have a reference to the LoginGuard, except the login page. So if an unauthenticated user tries to navigate to any route, they will always get re-routed to the login page.
const·routes:·Routes·=·[¬··{·¬····path:·'login',·¬····component:·LoginPageComponent,¬··},¬··{·¬····path:·'home',·¬····component:·DashboardCardsComponent,¬····canActivate:·[LoginGuard]¬··},¬··{·¬····path:·'dashboard/:id',·¬····component:·TableauEmbeddedVizComponent,¬····canActivate:·[LoginGuard]¬··},¬··{·¬····path:·'',·¬····component:·DashboardCardsComponent,·¬····pathMatch:·'full',¬····canActivate:·[LoginGuard]¬
app-routing.module.ts will also need to import the LoginGuard we just created
import·{LoginGuard}·from·'./login.guard';¶
and we’ll need to change @NgModule to include our list of routes.
@NgModule({¬··imports:·[RouterModule.forRoot(routes)],¬··exports:·[RouterModule]¬})¶
Start using the router
If you try and access the app in your browser now, you’ll see you’re being redirected from http://localhost:4200/ → http://localhost:4200/login. The tableau dashboards will still be visible, though, because we haven’t changed anything in app.component.html to use our new router. First open app.component.ts and import the Angular router and our SessionHelper
import { Router, NavigationEnd } from '@angular/router';
import SessionHelper from './common/user-session';
The AppComponent class is basically empty, so replace it with the following:
·constructor(private·router:·Router){}¬¬··//··Define·public·properties¬··public·userLoggedIn·=·false;¬¬··//··Check·to·see·if·the·user·has·a·valid·session,·if·so·we·need·to·display·the·logout·button·in·the·toolbar¬··private·canShowLogoutButton()·{¬····let·auth·=·SessionHelper.load();¬····if·(auth.expired){¬······this.userLoggedIn=false;¬····}·else·{¬······this.userLoggedIn=true;¬····}¬··}¬¬··//··Runs·when·the·component·is·first·loaded¬··ngOnInit(){¬····this.canShowLogoutButton()¬¬····//··Always·scroll·to·the·top·of·the·page,·when·changing·the·route¬····this.router.events.subscribe((event)·=>·{¬······if·(!(event·instanceof·NavigationEnd))·{¬··········return;¬······}¬······window.scrollTo(0,·0)¬··});¬··}¬¬··//··Runs·when·the·URL·changes¬··public·onRouteChange·=·(event:any)·=>{¬····this.canShowLogoutButton()¬··}¬¬··//··Method·to·log·out·the·current·user·and·invalidate·their·session¬··public·logout()·{¬¬····//··Clear·session·info·from·local·storage¬····SessionHelper.end();¬¬····//··Hide·the·login·button¬····this.userLoggedIn·=·false;¬
This adds some handles a few use cases.
- Whenever the route changes (navigating from one page to another), figure out if the user’s session is still valid and update the userLoggedIn property. We can use this to determine whether to show a logout button at the top of the page.
- Defines a logout method, for when the user clicks on the logout button
- Since AngularJS uses single page applications, navigating between pages doesn’t actually reload the page (just swaps out contents on the same page). So if you’ve scroll far down the page and then clicked a navigation button, you will still be scrolled all the way down even if the content changes. The ngOnInit method is subscribing to the router events, and will always scroll back to the top of the page when the user clicks on a navigation button.
Now we can open app.component.html and replace the <app-tableau-embedded-viz> tags with the following:
·(deactivate)='onRouteChange($event)'¶
Let’s also add in the logout button in app.component.html. Add the below code at the end of the toolbar div
<!--··Button·to·allow·the·current·user·to·log·out·-->¬···*ngIf="userLoggedIn"·mat-icon-button·class="example-icon"·aria-label="Logout"·(click)="logout()"¬····input¬··¶
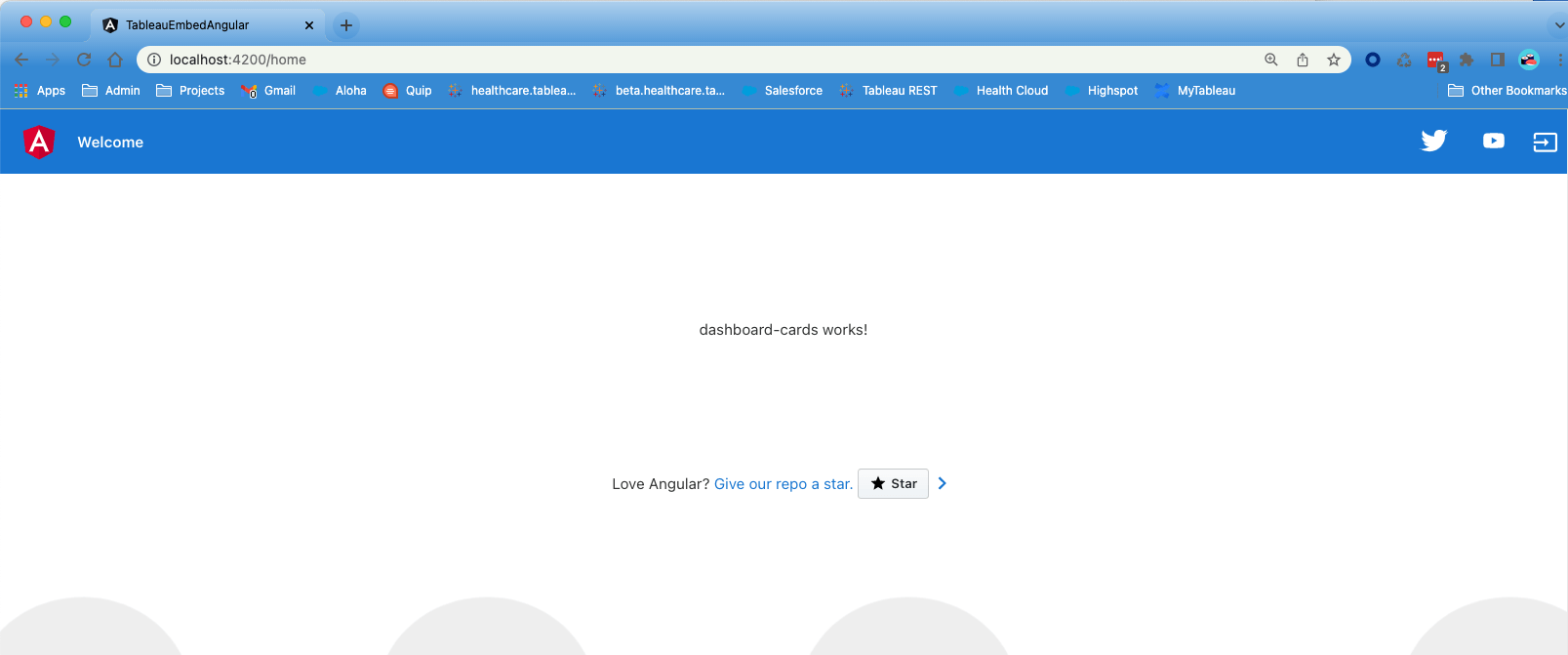
From your browser, you should be able to use the login form (you’ll need valid user credentials from your Tableau Server). Once you login, you should see the the placeholder text for the dashboard cards component. Note the logout button at the top right, if you click that your session will end and you’ll be redirected to the login page.

This dashboard cards component’s job is to display a list of the possible dashboards available to view in card form. Clicking on a card should take us to a page with only the embedded dashboard.
Add API endpoint for fetching dashboards
Since we want to display a list of dashboards, why not get this information straight from Tableau? Create a new file at tableau-embed-api/src/backend/dashboards.js
const·express·=·require('express');¬const·router·=·express.Router();¬const·axios·=·require('axios');¬const·tableauHelper·=·require('./tableau-helper');¬¬//··Tableau·API·parameters¬const·viewFields·=·'_default_,sheetType,workbook.name,workbook.description,workbook.contentUrl,workbook.updatedAt,owner.fullName,owner.email,project.name,project.description';¬¬//··Get·an·authentication·token·using·our·connected·app¬router.get('/',·(req,·res)·=>·{¬¬····//··Get·the·API·Token·needed·to·talk·to·Tableau¬····const·token·=·req.query.apiToken;¬····const·siteId·=·req.query.siteId;¬¬····//····Get·the·tableau·server/cloud·details¬····const·tableau·=·tableauHelper.tableauDetails();¬¬····//····Define·the·login·url¬····const·url·=·`${tableauHelper.tableauRestBaseUrl(siteId)}/views?includeUsageStatistics=true&fields=${viewFields}&?filter=projectName:eq:${tableau.project}&pageSize=1000`;¬¬····//·Define·option¬····var·options·=·{¬········'method':'GET',¬········'headers':·tableauHelper.tableauHeaders(token),¬········'url':·url¬····}¬¬····//··Make·Login·API·call·to·Tableau·for·all·views·within·a·project¬····axios(options)¬····.then(·response·=>·{¬¬········//··Make·sure·we·got·back·a·list·of·views¬········let·allViews·=·tableauHelper.getProp(()·=>·response.data.views.view,·[])¬¬········//··View·could·be·a·dashboard,·metric,·or·sheet.··Let's·filter·to·only·return·dashboards¬········let·dashboards·=·allViews.filter(·view·=>·{¬············return·view.sheetType·===·'dashboard';¬········})¬········¬········//····Return·the·complete·data·object¬········res.send({¬············data:·dashboards¬········});¬····})¬····.catch(function·(error)·{¬········console.log(`Error:·Tableau·threw·an·error·while·trying·to·fetch·dashboards·via·REST·API`)¬········console.log(error);¬········res.send({¬············error:·true¬········})¬····})¬})¬¬router.get('/:id',·(req,·res)·=>·{¬¬····//··Get·the·API·Token·needed·to·talk·to·Tableau¬····const·token·=·req.query.apiToken;¬····const·siteId·=·req.query.siteId;¬····const·viewId·=·req.params.id;¬····¬¬····//····Get·the·tableau·server/cloud·details¬····const·tableau·=·tableauHelper.tableauDetails();¬¬····//····Define·the·login·url¬····const·url·=·`${tableauHelper.tableauRestBaseUrl(siteId)}/views/${viewId}?includeUsageStatistics=true&fields=${viewFields}`;¬¬····//·Define·option¬····var·options·=·{¬········'method':'GET',¬········'headers':·tableauHelper.tableauHeaders(token),¬········'url':·url¬····}¬¬····//··Make·Login·API·call·to·Tableau·for·all·views·within·a·project¬····axios(options)¬····.then(·response·=>·{¬¬········const·dashboard·=·response.data.view·?·response.data.view·:·{}¬¬········//····Return·the·complete·data·object¬········res.send({¬············view:·dashboard¬········});¬····})¬····.catch(function·(error)·{¬········console.log(`Error:·Tableau·threw·an·error·while·trying·to·fetch·dashboard·with·ID·${viewId}·via·REST·API`)¬········console.log(error);¬········res.send({¬············error:·true¬
This defines 2 routes
- /api/dashboards - fetches all dashboards from Tableau Server/Cloud that are in a specific project (set from TABLEAU_PROJECT environment variable). Returns an array of dashboard objects
- /api/dashboards/:id - fetches information about a specific dashboard, based on its Tableau LUID. Returns a single dashboard object
Now we can update tableau-embed-api/src/backend/server.js to include those routes.
const·routeDashboards·=·require('./dashboards');¬app.use('/api/dashboards',·routeDashboards);¶
We’ll want to handle work with the dashboard objects returned from our API in a few places, so let’s create a helper class to take in an object from the API and create a TableauDashboard based on our Interface. Create a new file at tableau-embed-api/src/app/common/tableau-helper.ts with the following code:
import·{·TableauDashboard·}·from·"./models/tableau-dashboard";¬¬//··Define·the·path·to·the·loading·image·for·dashboard·previews¬const·dashboardPreviewLoadingImage·=·'/assets/loading.gif';¬¬/*··Utility·class·for·shared·functions·throughout·the·web·app·*/¬export·default·class·TableauHelper·{¬¬····//··Define·how·date·objects·get·formatted·for·rendering¬····static·dateFormatter·=·(myDate:Date)·=>·{¬········return·myDate.toDateString();¬····}¬¬····//··Method·to·create·a·TableauDashboard·from·json·object¬····static·createDashboard·=·(dashboardObject:any):TableauDashboard·=>·{¬¬········//··Initialize·variable¬········let·dashboard·=·{}·as·TableauDashboard;¬¬········//··Populate·the·TableauDashboard·model·using·the·JSON¬········if·(dashboardObject)·{¬············dashboard·=·{¬················id:·dashboardObject.id,¬················name:dashboardObject.name,¬················preview:·dashboardPreviewLoadingImage,¬················viewUrlName:·dashboardObject.viewUrlName,¬················createdAt:·new·Date(dashboardObject.createdAt),¬················updatedAt:·new·Date(dashboardObject.createdAt),¬················isFavorite:·dashboardObject.isFavorite·?·dashboardObject.isFavorite·:·false,¬················usage:·{¬················totalViewCount:·parseInt(dashboardObject.usage.totalViewCount)¬················},¬················workbook:·{¬····················id:·dashboardObject.workbook.id,¬····················name:·dashboardObject.workbook.name,¬····················description:·dashboardObject.workbook.description,¬····················contentUrl:·dashboardObject.workbook.contentUrl¬················},¬················owner:·{¬····················id:·dashboardObject.owner.id,¬····················email:·dashboardObject.owner.email,¬····················fullName:·dashboardObject.owner.fullName¬················}¬············};¬········}¬¬········//··Return·the·TableauDashboard·object¬········return·dashboard;¬····}¬};¶
The main job here, is the take in a generic JSON object returned from the Tableau REST API and convert it to a defined TableauDashboard object.
Create card for each dashboard
Now that we have the backend setup to fetch dashboard data from Tableau, let’s update dashboard-cards/dashboard-cards.component.ts to make those API calls. Add an import for Angular Router, axios (for making REST API calls), the TableauDashboard & Auth interfaces, our Auth session helper, and our new TableauHelper class.
import·{·Router·}·from·'@angular/router';¬import·axios,·{AxiosRequestConfig}·from·'axios';¬import·{TableauDashboard}·from·'../common/models/tableau-dashboard';¬import·{Auth}·from·'../common/models/authentication';¬import·SessionHelper·from·'../common/user-session';¬import·TableauHelper·from·'../common/tableau-helper';¶
We need to define the router within the constructor and add a public property that defines the list of Tableau dashboards that’s available.
··constructor(private·router:·Router)·{}¬··¬··//··List·of·tableau·dashboards·to·display·as·cards¬··public·dashboards:·TableauDashboard[]·=·[];¶
We also need a private method to fetch the list of dashboards from our backend server.
//··Method·to·fetch·the·list·of·dashboards·from·Tableau¬··private·getDashboards·=·(auth:Auth)·=>·{¬¬····//··Verify·we·have·an·API·token·&·Site·ID¬····const·authValid·=·SessionHelper.authIsValid(auth);¬····if·(authValid){¬··¬······//·Define·option¬······const·options:·AxiosRequestConfig·=·{¬········'method':·'GET',¬········'url':·`/api/dashboards?apiToken=${auth.apiToken}&siteId=${auth.siteId}`¬······}¬··¬······//····Make·the·API·call·and·return·the·results¬······return·axios(options)¬········.then(response·=>·{·¬··········if·(response.data.error){···········¬············//··Return·an·empty·array·¬············return·[];¬··········}·else·{¬············¬············let·myDashboards·=·[];¬¬············//··Loop·through·each·dashboard·in·the·response¬············response.data.data.forEach(·(dashboard:any,·index:number)·=>·{¬¬··············//··Use·the·API·call's·response·data·to·create·a·TableauDashboard·object¬··············let·newDashboard·=·TableauHelper.createDashboard(dashboard);¬¬··············//··Save·it·to·the·list·of·dashboards¬··············myDashboards[index]·=·newDashboard;¬············})¬··········¬············//··Return·a·list·of·dashboard·objects¬············return·myDashboards;¬··········}¬········})¬········.catch(·error·=>·{¬··········console.log(error)¬··········return·[];¬········})¬····}·else·{¬······console.log('No·valid·user·session,·so·no·dashboards·to·display')¬······return·[];¬····}¬··}¶
Now we can call this method from our ngOnInit method. One thing that will stick out is the async keyword in front of ngOnInit. Since REST API calls are asynchronous, we can use the async/await syntax to ensure our code waits for the API call to complete before moving forward with the rest of the code.
async·ngOnInit():·Promise<void>·{¬¬····//··Retrieve·the·user's·session·details·from·local·storage¬····let·auth·=·SessionHelper.load();¬¬····//··Get·the·list·of·Dashboards·via·API¬····this.dashboards·=·await·this.getDashboards(auth);¬··}¶
And we’ll also need a public method for when a user clicks on a dashboard.
··//··Click·handler·(user·clicks·on·a·card)¬··public·viewDashboard·=·(dashboard:TableauDashboard)·=>·{¬····this.router.navigateByUrl(`dashboard/${dashboard.id}`)·¬··}¶
Let’s also add a public method to format the Last Updated date of the dashboard. Our TableauHelper class has a date formatter method already, we just need a public method that makes it available to the HTML template.
··//··Format·dates,·using·TableauHelper¬··public·dateFormatter·=·(myDate:Date)·=>·{¬····return·TableauHelper.dateFormatter(myDate);¬··}¶
Now we need to update the dashboard-cards.component.html template to incorporate those properties/methods
Tableau·Dashboards¬·fxLayout="row·wrap"·fxLayoutGap="1em"·class="dashboard-cards-container"¬····class="dashboard-card"·*ngFor="let·dashboard·of·dashboards"¬·····class="mat-elevation-z4"·¬·······(click)="viewDashboard(dashboard)"¬········{{·dashboard.name·}}¬········{{·dashboard.usage.totalViewCount·}}·views¬······¬······¬······¬········Workbook:·{{·dashboard.workbook.name·}}¬········Created·by:·{{·dashboard.owner.fullName·}}¬········Last·Updated:·{{·dateFormatter(dashboard.updatedAt)·}}¬······¬····¬
and specify styling in dashboard-cards.component.css
/*··Define·the·card·sizes···*/¬.dashboard-card·{¬····min-width:·300px;¬····max-width:·420px;¬····margin-bottom:1.5em;¬··}¬··¬··/*··Make·sure·the·dashboard·preview·images·scale··*/¬··.tableau-preview·{¬····height:·100%;¬····width:·100%;¬····margin-left:·0;¬··}¬··¬··/*··Align·the·cards·evenly·within·each·row··*/¬··div.dashboard-cards-container·{¬····display:·flex;¬
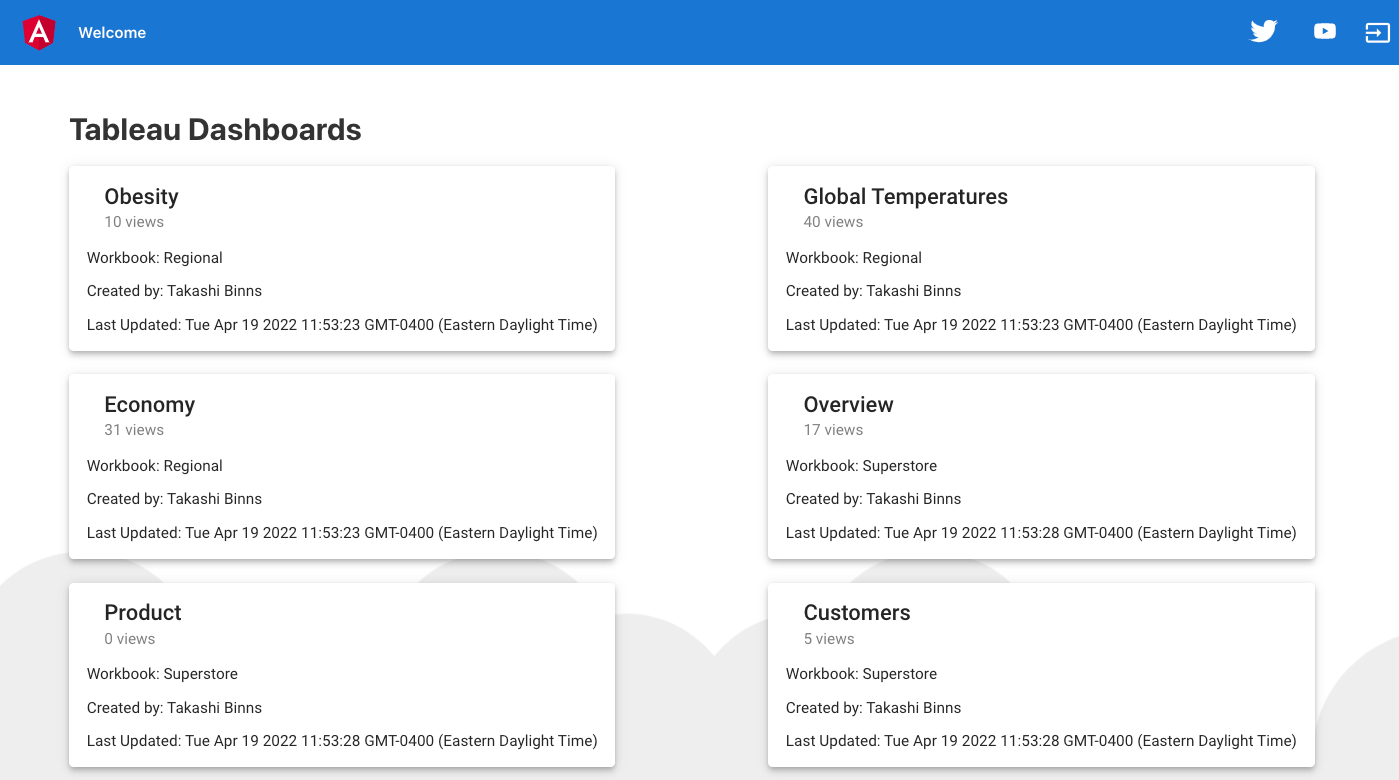
Now we should see a card for each dashboard from Tableau, with some additional information displayed.

Update tableau-embedded-viz component
If you click on a dashboard from the above screenshot, it won’t actually load properly. Let’s update the tableau-embedded-viz component to take in a dashboard LUID and render it on the page. Open tableau-embed-api/src/app/tableau-embedded-viz/tableau-embedded-viz.component.ts and add the following imports.
import·{·Router,·ActivatedRoute·}·from·'@angular/router';¬import·axios,·{AxiosRequestConfig}·from·'axios';¬import·{·Auth·}·from·'../common/models/authentication';¬import·SessionHelper·from·'../common/user-session';¬import·TableauHelper·from·'../common/tableau-helper';¶
We also need some more public properties
public·auth·=·{}·as·Auth¬··public·dashboard·=·{}·as·TableauDashboard;¬··public·connectedAppToken·=·'';¶
This component now gets sent a dashboard LUID, so we need to make a REST API call to get more details about that dashboard. We’ve already setup a route to handle this on the backend, so let’s add a method to fetch this via API.
·//··Method·to·return·a·JWT·for·Tableau·SSO¬··private·getJwt·=·(encryptedUserId:·string):any·=>·{¬¬····//·Define·option¬····const·options:·AxiosRequestConfig·=·{¬······'method':·'GET',¬······'url':·`/api/jwt?encryptedUserId=${encryptedUserId}`¬····}¬··¬····//····Make·the·API·call·and·return·the·results¬····return·axios(options).then(response·=>·{·¬······if·(response.data.error){¬········¬········//··Return·an·empty·string,·¬········return·''¬······}·else·{¬········¬········//··Return·a·JWT·for·the·connected·app¬········return·response.data.connectedAppToken;¬······}¬····})¬··}¶
In order to get that dashboard LUID, we need to read it from the route. Lets update our constructor to look like this:
constructor(public dialog: MatDialog, private router: Router, private activatedRoute:ActivatedRoute){}
We should have everything we need, so we can update our ngOnInit method to call the methods we’ve defined above. We’ll use the same async/await syntax that we used earlier, to ensure we wait for the API calls to return before executing all our code.
·async·ngOnInit():·Promise<void>·{¬¬····this.calculateDashboardSize();¬¬····//··Retrieve·the·user's·session·details·from·local·storage¬····this.auth·=·SessionHelper.load();¬¬····//··Fetch·the·dashboard's·details·from·the·ID·in·the·URL¬····this.activatedRoute.params.subscribe(async·params·=>·{¬¬······//··Save·a·reference·to·the·dashboard·as·a·whole¬······this.dashboard·=·await·this.getDashboard(params['id']);¬¬······//··Make·sure·we've·got·a·valid·dashboard·id¬······if·(this.dashboard.id)·{¬
We also have that exit button in the toolbar which calls the closeDashboard method. This is an empty method still, so let’s add a command to re-route the user back to the home page.
this.router.navigateByUrl('home');¶
The next thing to do is update the HTML templates. Open tableau-embedded-viz.component.html and change the <tableau-viz> tag to include the connected app token.
·[id]="VizIndex"·[src]="vizUrl"·width="{{·getScreenWidth}}"·height="{{·getScreenHeight}}"·toolbar="{{toolbar}}"·token="{{connectedAppToken}}"¶
Since we did this for dashboard cards, let’s also add a public method to format dates in the TableauEmbeddedVizComponentDialog class
·//··Format·dates,·using·TableauHelper¬··public·dateFormatter·=·(myDate:Date)·=>·{¬····return·TableauHelper.dateFormatter(myDate);¬··}¶
And open tableau-embedded-viz-details.component.html to change this line
<p>Created by {{data.owner.fullName}} ({{data.updatedAt}}) </p>to this
<p>Created by {{data.owner.fullName}} ({{dateFormatter(data.updatedAt)}}) </p>
We had used a placeholder object to verify that info popup was working, but now we have a real TableauDashboard object to work with. Update the openDialog method in tableau-embedded-viz.component.ts and change that method to look like this:
··//··Open·a·modal·window·with·more·details·of·the·workbook¬··public·openDialog·=·()·=>·{¬····this.dialog.open(TableauEmbeddedVizComponentDialog,·{¬······minWidth:·350,¬······data:·this.dashboard¬····});·¬··}¶
Test SSO using Connected Apps
At this point, we should have a working Angular app, that includes the following pages:
- /login - Login page, where users can authenticate via Tableau. All page loads default to here, if the user doesn’t have a valid session
- /home - Shows a list of cards, that represent dashboards hosted by Tableau. There is some basic info about the dashboard on each card, and they are also clickable to view an emdedded dashboard
- /dashboard/:id - Displays a specific Tableau dashboard embedded into the web app. This includes single sign on using connected apps, so that the user doesn’t get prompted for a login by Tableau

Troubleshooting
Single Sign On
If you are getting some weird error messages from Tableau when using connected apps, check out the troubleshooting section on Tableau’s documentation for more details on what the error codes mean.
No such file or directory error
If you see an error message in the logs that looks like this: [dev-express] Error: ENOENT: no such file or directory, stat '/<some>/<local>/<path>/tableau-angularjs-sample/tableau-embed-angular/dist/tableau- embed-angular/index.html
It means you have your wildcard route handler defined BEFORE your actual routes. Express goes in order of definition, so you need to have the below code block as the last defined route (after all your other routes like jwt.js, dashboards.js, etc)
app.all('/*',·function(req,·res,·next)·{¬····res.sendFile('index.html',·{·root:·distDir·});¬});¶
Next Steps
Laatst bijgewerkt op: 18 augustus, 2023
