Tableau에서 Marimekko 차트를 작성하는 방법
Marimekko 차트가 무엇이며 어떤 경우에 가장 유용한지 안다면, 이제 Tableau에서 이 차트를 작성하는 방법을 알아볼 차례입니다.
계산 작성
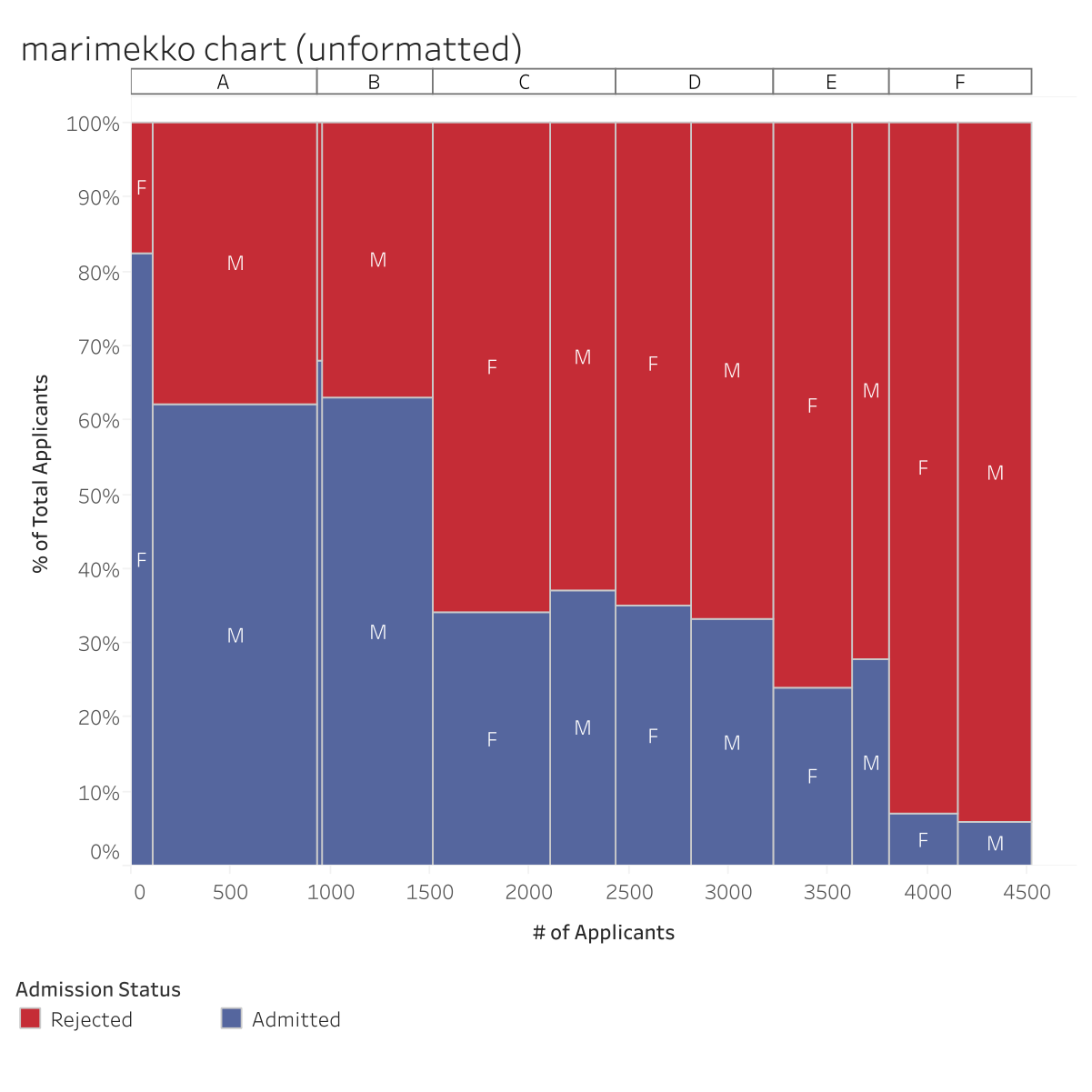
Tableau에서 Marimekko 차트를 작성하려면 약간의 노력이 필요합니다. 각 마크에 어떤 값을 올바른 크기와 색상으로, 올바른 위치에 배치해야 할지 생각해봐야 합니다. 이를 염두에 두고 데이터를 살펴보겠습니다. 다음의 6개 학과 데이터는 R UCB Admissions 샘플 데이터 집합에서 가져온 것입니다.

이것은 세 개의 차원, Department(학과), Gender(성별) 및 Admission Status(합격 여부)로 구성된 세로로 긴 데이터 집합이므로 데이터의 세부 수준을 처리하려면 좀 더 고급 계산을 사용해야 합니다. 위의 Marimekko 차트를 작성하는 단계는 다음과 같습니다.
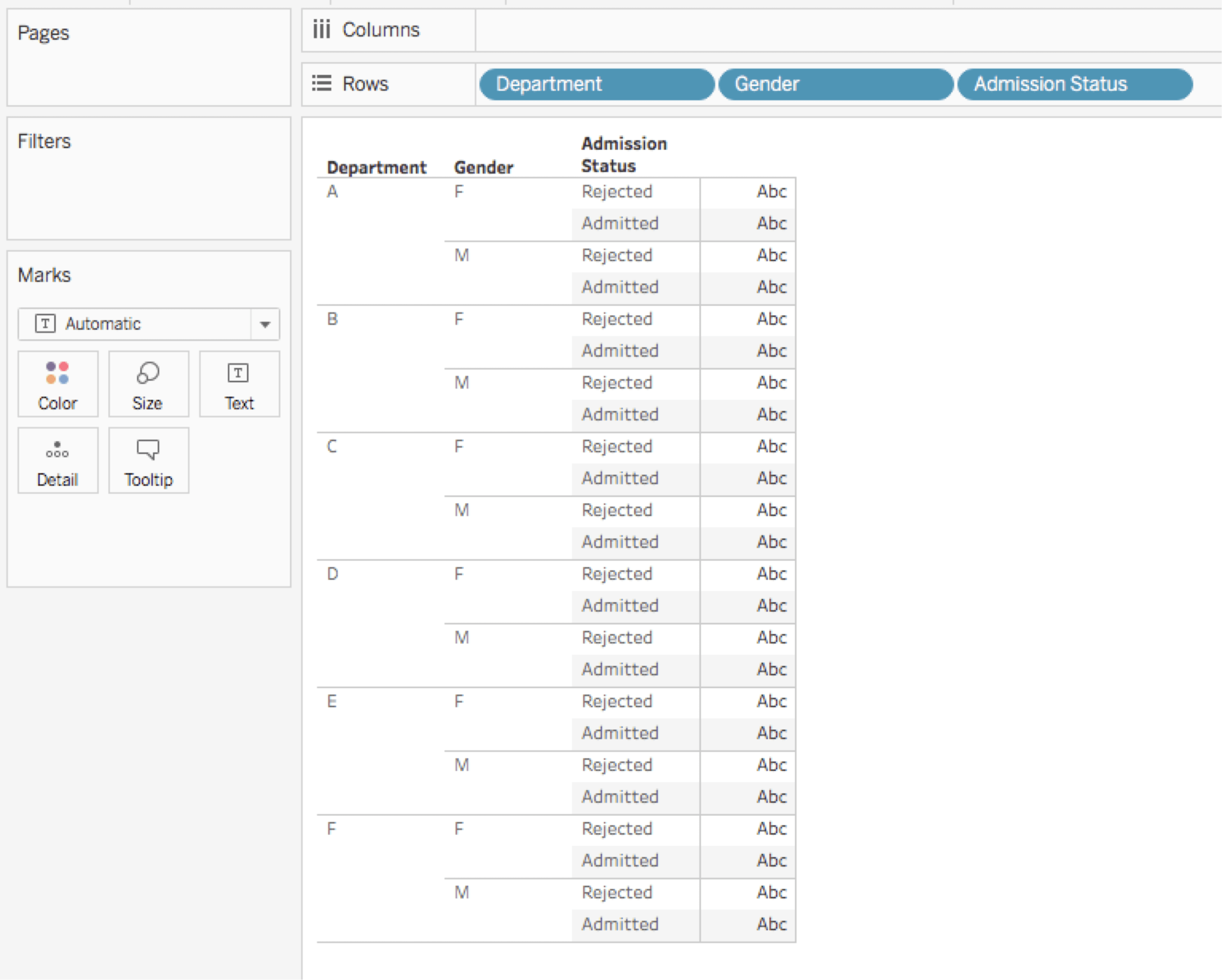
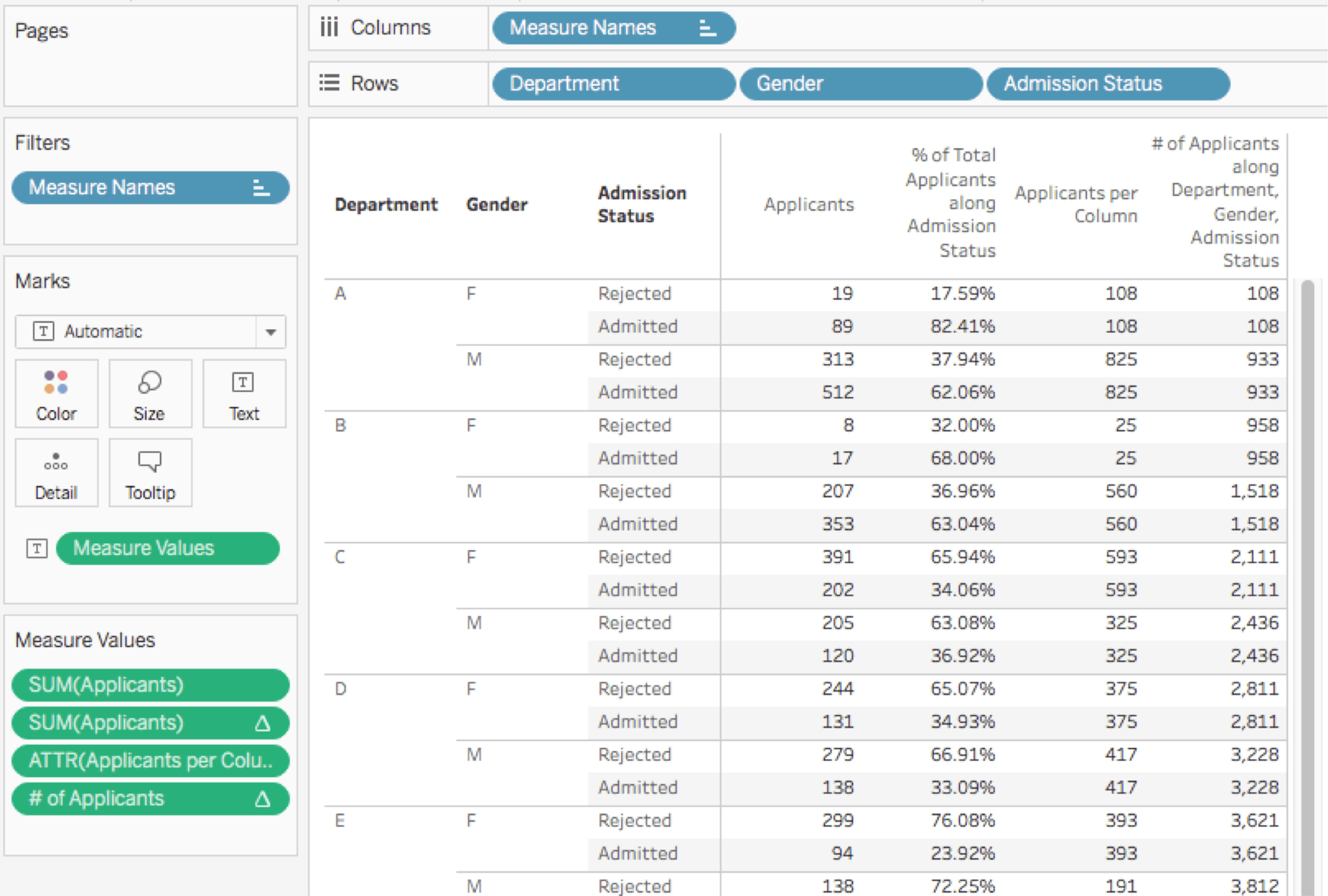
1. 값의 유효성을 검사할 수 있는 크로스탭으로 시작합니다. 세부 수준을 그려낼 X축 차원을 불연속형 알약 모양으로 행에 배치합니다. 그런 다음 색상 선반에 사용될 불연속형 알약 모양을 오른쪽에 추가합니다.

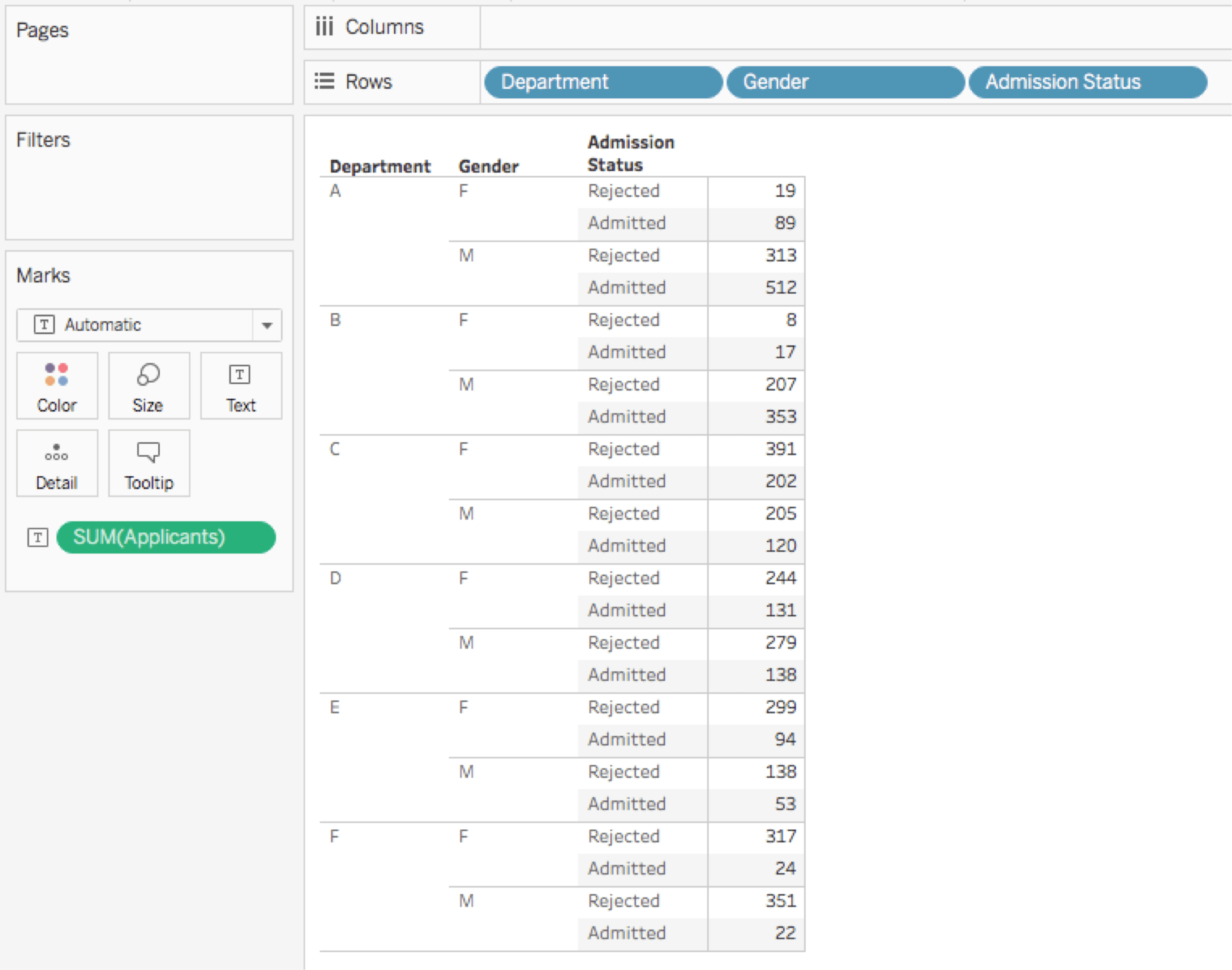
2. 관심 있는 초기 측정값(이 경우 SUM(Applicants))을 텍스트 선반에 추가합니다.

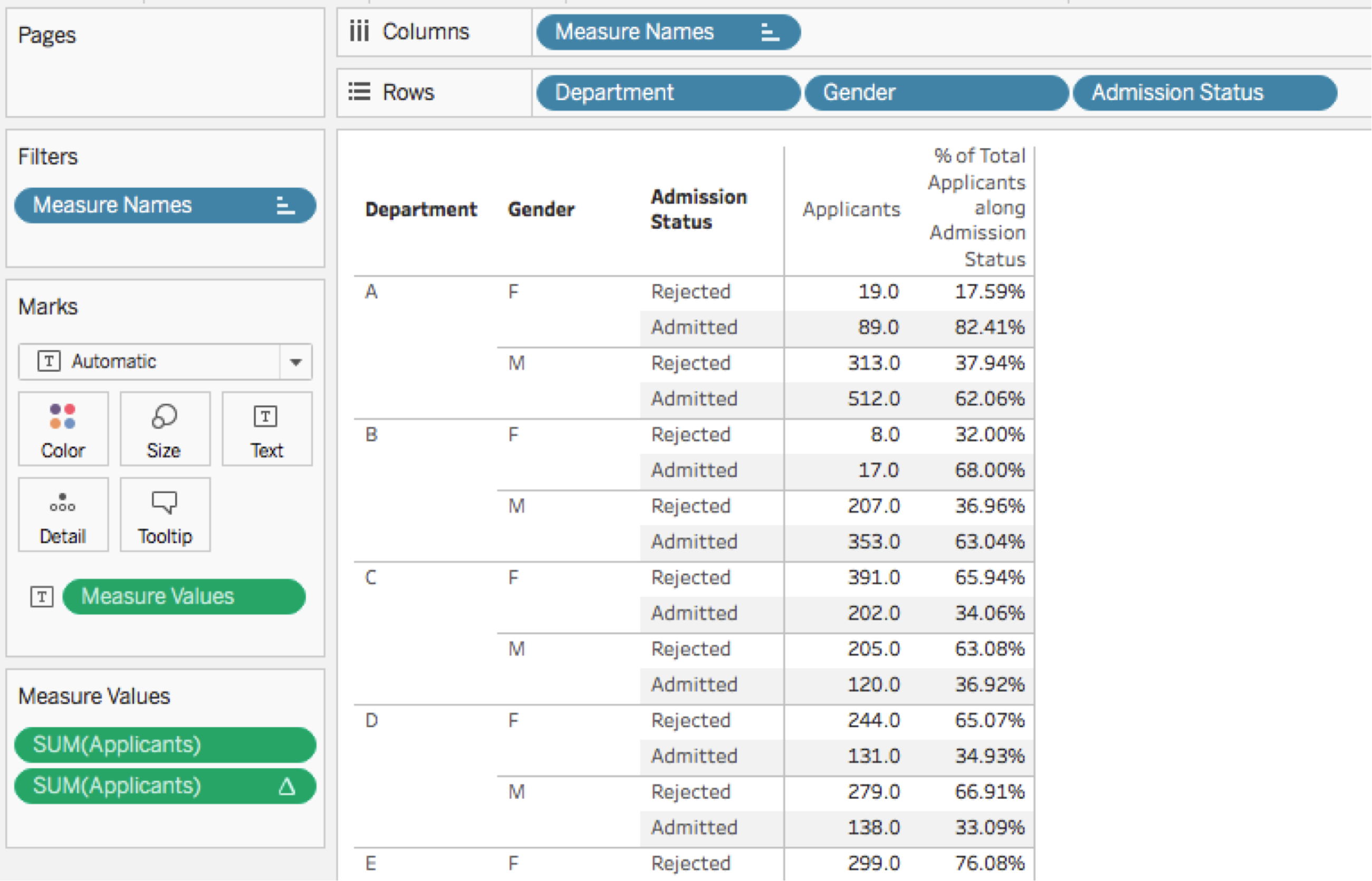
3. 구성 비율 퀵 테이블 계산을 사용하여 Y축 측정값을 만듭니다. 이 예에서는 Admission Status(합격 여부)에서 '다음을 사용하여 계산' 옵션을 Applicants(응시자 수) 측정값과 함께 사용합니다.
4. 측정값 창에서 측정값을 두 번 클릭합니다. Tableau에서 측정값 이름/값 크로스탭을 만들고 측정값 카드를 표시합니다.
5. 관심 있는 초기 측정값(이 경우 Applicants)을 측정값 창에서 측정값 카드로 끌어옵니다.

6. 이제 각 Marimekko 열의 크기(너비)를 생성하겠습니다. 이 예에서, 테이블 계산의 복잡성을 피하고자 세부 수준(LOD) 식을 사용하여 계산된 필드를 만들겠습니다.
Applicants per Column(열당 응시자 수) 측정값의 수식은 {EXCLUDE [Admission Status]: SUM([Applicants])}입니다. 이렇게 하면 Department와 Gender의 각 조합에 대해 모든 Applicants 총계가 계산되고, 그 결과는 지금 필요한 열 너비가 됩니다. 이것을 측정값 카드로 끌어옵니다.

7. 이제 각 열의 X축 위치를 만들어야 합니다. 그렇게 하려면 두 가지 질문에 답해야 합니다. 첫째, 이 측정값이 열의 왼쪽 끝에 오게 할 것입니까, 아니면 오른쪽 끝에 오게 할 것입니까? 이 경우 계산이 더 용이한 오른쪽 끝을 사용하겠습니다.
둘째, 각 열(Department 및 Gender 차원에 의해 생성됨)의 각 마크(Admission Status 차원에 의해 생성됨)에 대해 어떻게 동일한 값을 얻습니까? 이제 해야 할 일은 열 측정값당 Applicants의 누계를 생성하는 것만 남은 것 같습니다.
그러나 Tableau 누계 퀵 테이블 계산의 경우 데이터 구조(특히 스파스 데이터의 경우)와 상관없이 안정적으로 작동할 '다음을 사용하여 계산' 설정이 없습니다. 따라서 직접 만들어야 합니다.
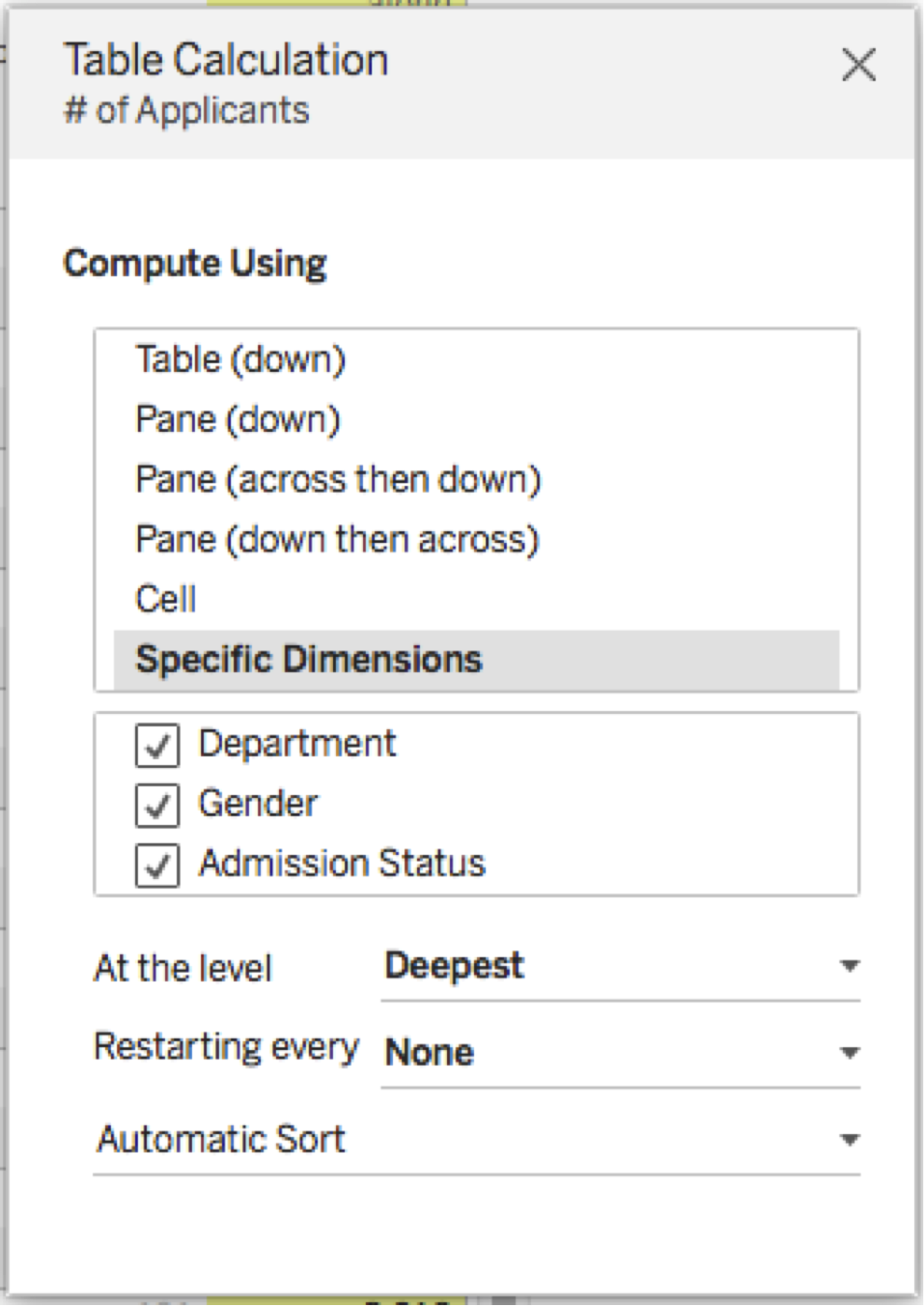
몇 가지 방법이 있습니다. 다음 계산이 가장 쉬울 것으로 생각하는데, 단일 계산으로 원하는 결과를 얻을 수 있기 때문입니다. 다음은 지원자 수를 계산하는 수식입니다. 이 계산에는 특정 차원, Department, Gender 및 Admission Status에 대한 '다음을 사용하여 계산'이 이 순서대로 들어 있습니다.
IF FIRST()==0 THEN
MIN([Applicants per Column])
ELSEIF MIN([Department]) != LOOKUP(MIN([Department]),-1) THEN
PREVIOUS_VALUE(0) + MIN([Applicants per Column])
ELSEIF MIN([Gender]) != LOOKUP(MIN([Gender]),-1) THEN
PREVIOUS_VALUE(0) + MIN([Applicants per Column])
ELSE
PREVIOUS_VALUE(0)
END
계산 결과의 모습은 다음과 같습니다.

'# of Applicants' 필드의 이 수식은 약간 복잡합니다. 작동 방식은 다음과 같습니다.
a. 이것이 파티션의 행이라고도 하는 첫 번째 주소인 경우 Applicants per Column을 반환합니다.
b. 새 열에서 Department 또는 Gender에 이전 주소와 다른 사항이 있는 경우, 이 측정값의 이전 값, 즉 이전 주소의 값과 현재 Applicants per Column의 합을 반환합니다. 이렇게 하면 각각의 새로운 Department 또는 Gender에 대한 누계가 증가합니다.
c. Department 또는 Gender에 변경 사항이 없는 경우 이 측정값의 이전 값, 즉 이전 주소의 값을 반환합니다. 이렇게 하면 누계의 증가 없이 Admission Status 전체에서 누계가 다음으로 넘어가므로 같은 열의 모든 Admission Status가 동일한 값을 갖게 됩니다.
알약 모양을 뷰에 추가하고 특정 차원에 대해 주소를 지정하면 Tableau 10은 자동으로 2단계에서 정의한 대로, 행에 놓은 차원의 순서를 선택합니다.

이는 Tableau 10의 새로운 기본 동작입니다. 이전 버전에서는 동일한 대화 상자에서 알파벳순으로 순서를 선택하여 때로는 주소 지정이 잘못되기도 했습니다. Tableau가 이를 해결하였습니다.
이제 시각적으로 유효성을 검사했으므로 Marimekko 차트 뷰를 작성할 수 있습니다.
8. 결과 워크시트를 복제합니다.
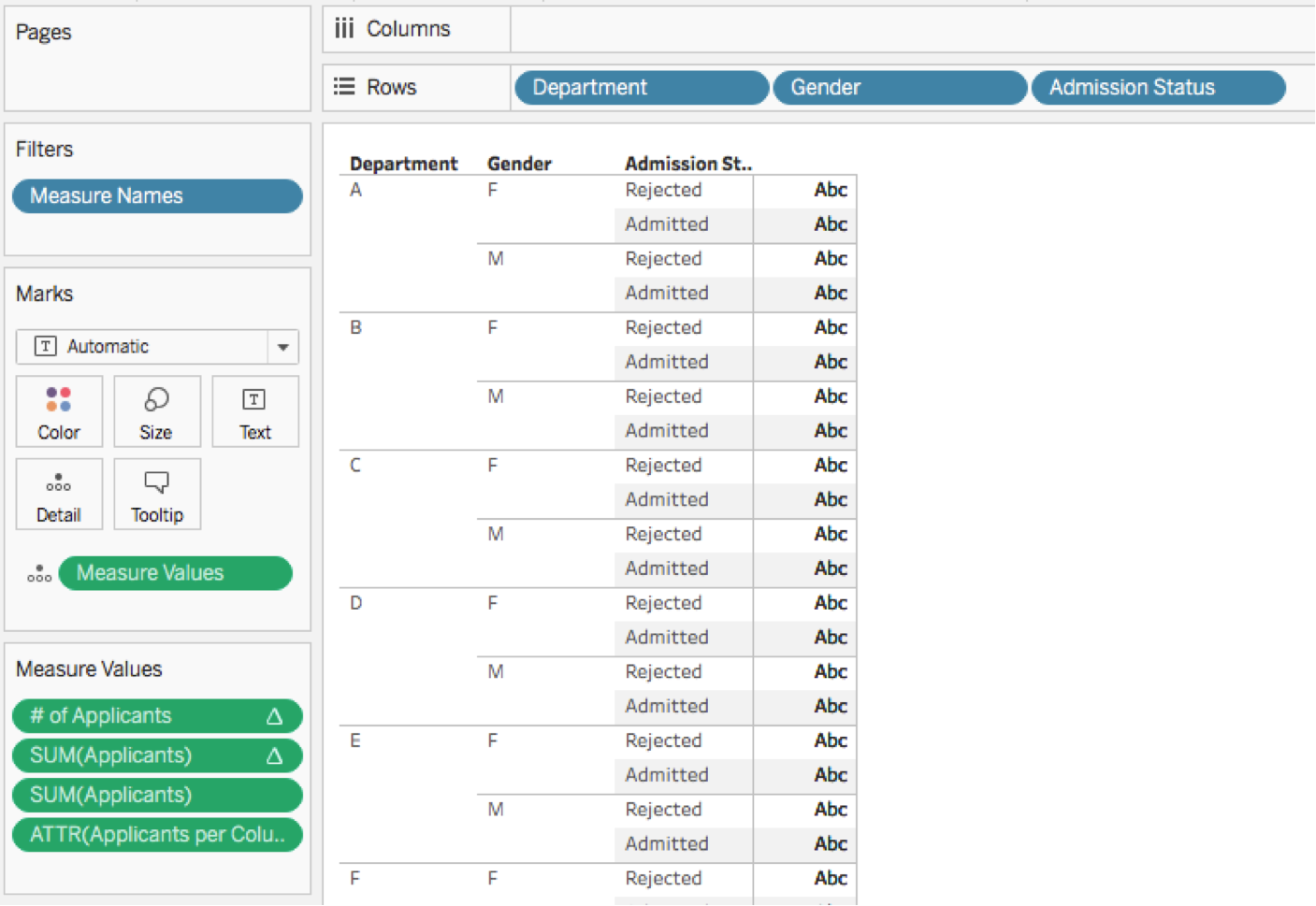
9. 측정값을 텍스트에서 세부 수준 선반으로 변경합니다. 뷰에서 값이 Abc로 교체됩니다.
10. 열에서 측정값 이름을 제거합니다. 이제 Tableau가 그 위에 Abc를 표시합니다.

11. Department, Gender 및 Admission Status를 이 순서대로 세부 수준 선반으로 이동합니다. Tableau가 뷰를 수많은 사각형 마크로 바꿉니다.
12. SUM(Applicants) 구성 비율 퀵 테이블 계산 알약 모양을 측정값에서 행으로 이동합니다. 이제 뷰에 하나의 누적 막대가 나타납니다.

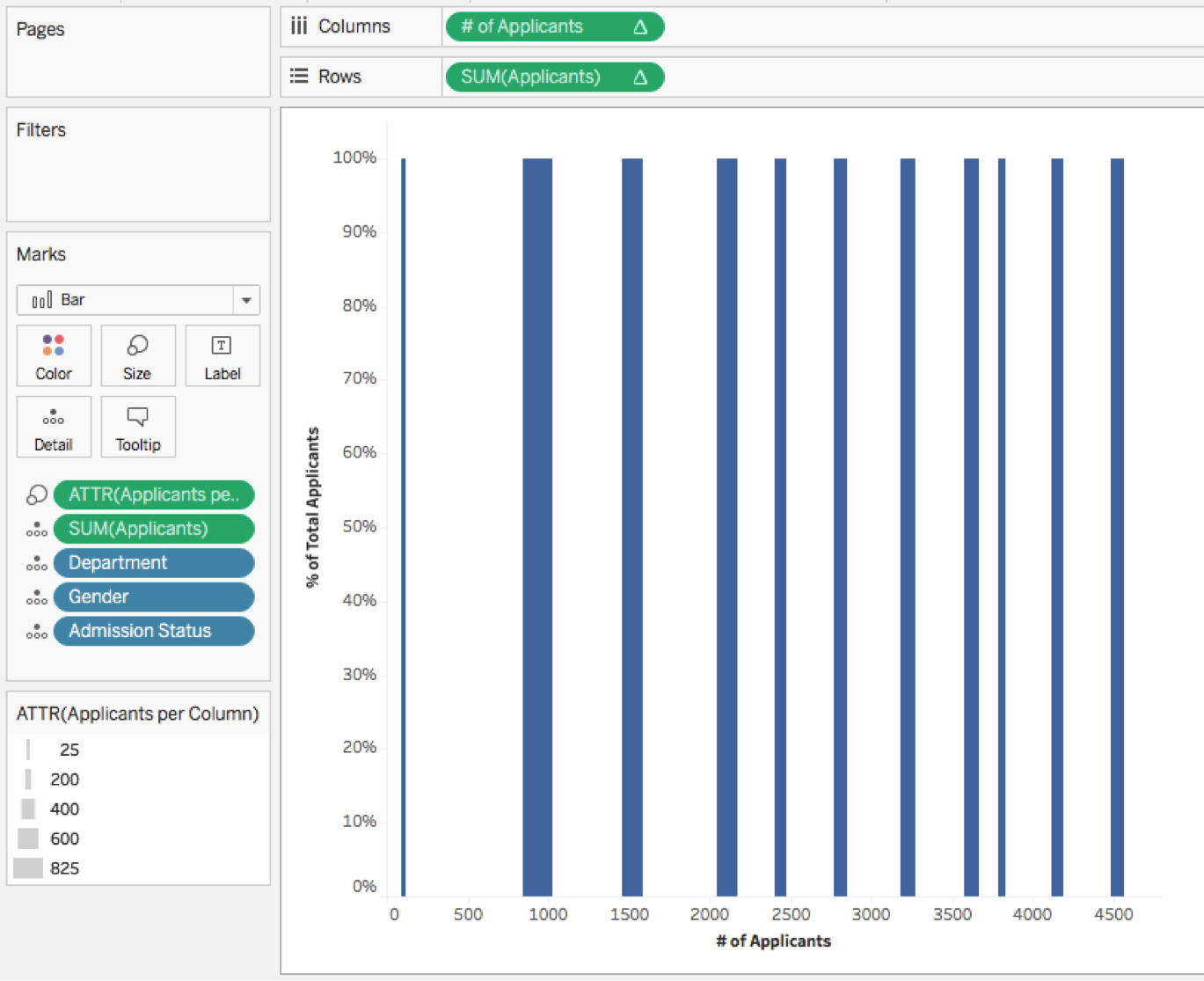
13. # of Applicants 측정값을 측정값에서 열로 이동합니다. Tableau가 분산형 차트를 만듭니다.
14. 마크 유형을 막대로 변경합니다. 이제 여러 막대가 나타납니다.

15. ATTR(Applicants per Column) 측정값을 측정값에서 크기 선반으로 이동합니다. 크기를 적용하고 범례를 만들 뿐만 아니라 Tableau는 측정값을 자동으로 제거하고 SUM(Applicants) 측정값을 세부 수준에 놓습니다.

16. 크기 선반을 클릭한 다음 설정을 '고정'으로 변경하고 맞춤을 오른쪽으로 설정합니다.

Tableau 10의 이 새로운 고정 컨트롤은 크기 선반에 있는 알약 모양의 값을 사용하여 각 막대 세그먼트의 너비를 설정하도록 Tableau에 지시합니다. 맞춤을 오른쪽으로 설정하면 각 막대 세그먼트는 세그먼트의 오른쪽 가장자리로부터 확장되며, 열의 연속형 알약 모양(이 예에서 # of Applicants 테이블 계산)을 기반으로 세그먼트가 배치됩니다.
이제 색상을 칠하지 않은 Marimekko 차트가 보입니다.

만일 이 시점에서 Marimekko에 모든 막대가 세로 및 가로로 쌓여 있지 않은 경우, 계속 진행하기 전에 이 문제 해결 팁을 참조하십시오.
17. 'Admission Status'를 '색상' 선반에 놓습니다.
18. 'Gender'를 '레이블'에 놓습니다.

19. 도구 설명을 편집하여 '명령 단추 포함'을 선택 취소합니다. (이러한 종류의 뷰에서 사용자가 실수로 데이터를 필터링하여 차트를 망가뜨리는 일이 없도록 합니다.)
Marimekko 차트에 머리글 추가
Marimekko의 가로축은 연속형 알약 모양으로 그려지므로(# of Applicants) 학과를 구분하는 머리글이 없습니다. 따라서 읽기 쉽도록 머리글을 추가해야 합니다. 이는 하나의 대시보드에서 두 개의 워크시트를 사용하여 하이라이트 작업으로 수동으로 수행하거나, 추가 계산과 이중 축을 사용하는 자동화된 방식으로 수행할 수 있습니다.
여기서는 더 나은 대화형 방식을 제공한다고 생각되는 수동 접근 방식을 보여드리겠습니다. 이 방법에서는 누적 막대 차트를 사용하는데, 머리글처럼 보이게 서식 지정된 막대의 마크와 하이라이트 작업을 통해 머리글 효과를 얻습니다.
1. 새 워크시트를 만듭니다.
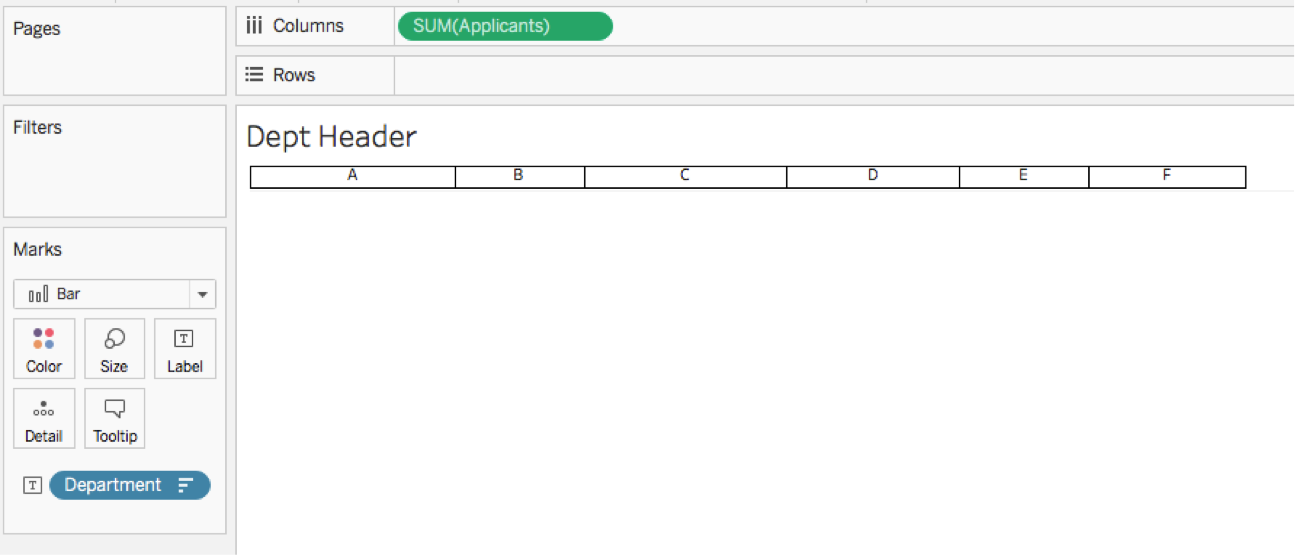
2. 시작 측정값(이 경우 Applicants)을 열로 끌어옵니다. Tableau가 가로 막대 차트를 만듭니다.
3. 머리글 차원(이 경우 Department)을 레이블로 끌어옵니다. Tableau가 머리글이 레이블로 표시되는 누적 막대 차트를 만듭니다.
4. 머리글 차원이 Marimekko 차트와 반대로 정렬되어 있는지 확인합니다.
5. 도구 설명을 편집하여 '명령 단추 포함'을 선택 취소합니다.
6. 머리글처럼 보이도록 서식을 지정합니다. 다음은 간단한 예입니다.

7. 고정된 크기의 새로운 대시보드를 만듭니다.
8. Marimekko 워크시트를 바둑판식 또는 부동 개체 중 원하는 방식으로 대시보드에 배치합니다.
9. 제목과 시트 간에 약간의 공간이 생기도록 Marimekko 제목의 크기를 조정합니다(예: 새 줄을 몇 줄 추가).
10. 머리글 워크시트를 부동 시트로 대시보드에 추가하고 '너비 맞추기'로 변경한 다음 제목을 해제합니다.
11. 이제 약간의 조정이 필요합니다. 머리글 시트가 Marimekko 차트의 열 위에 올바르게 배치되도록 크기를 조정하고 정렬해야 합니다.

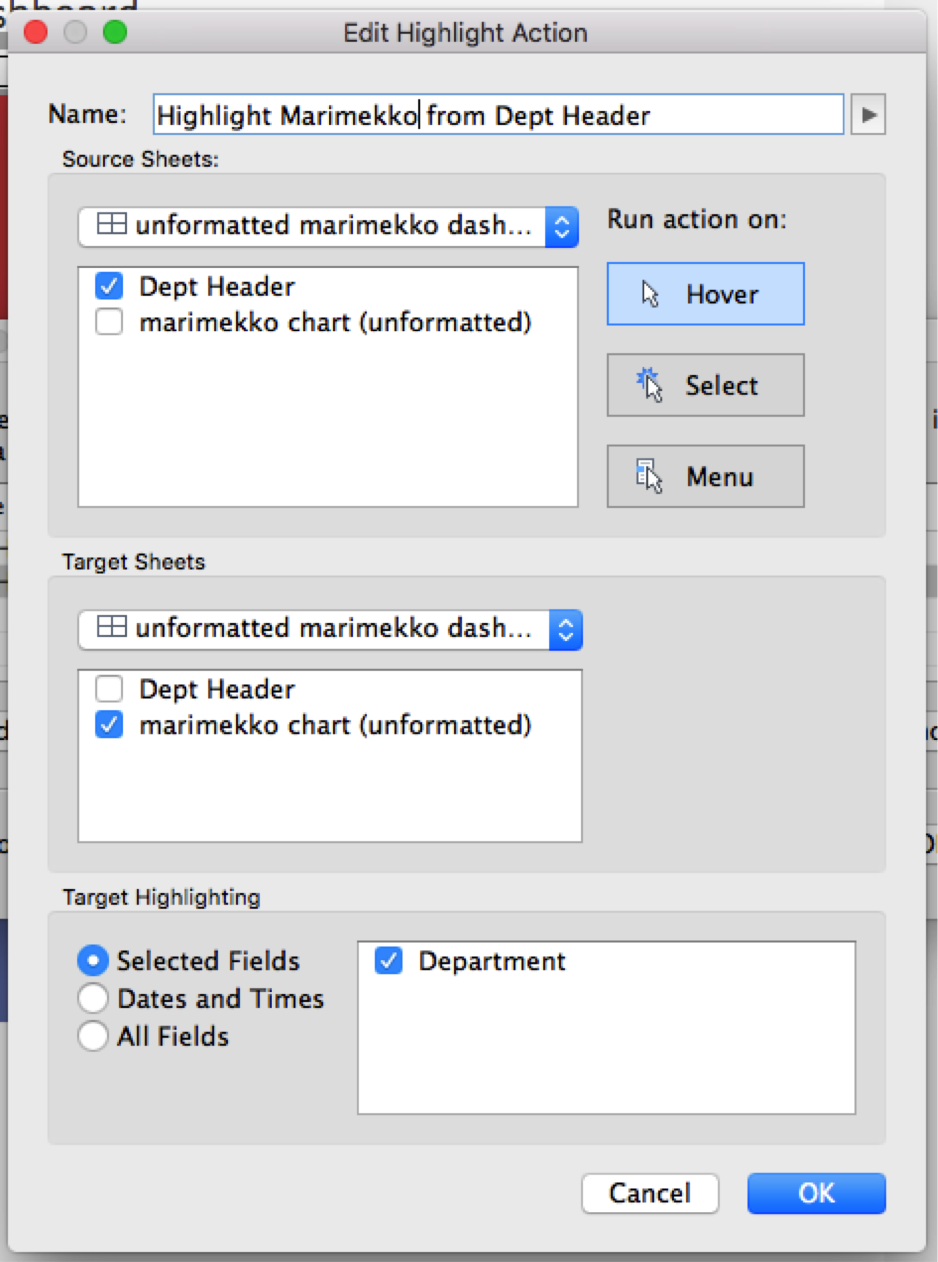
12. 머리글 시트를 원본으로 하고 Marimekko 시트를 대상으로 머리글 차원(이 경우 Department)을 사용하는, 마우스오버 시 실행되는 하이라이트 작업을 추가합니다.

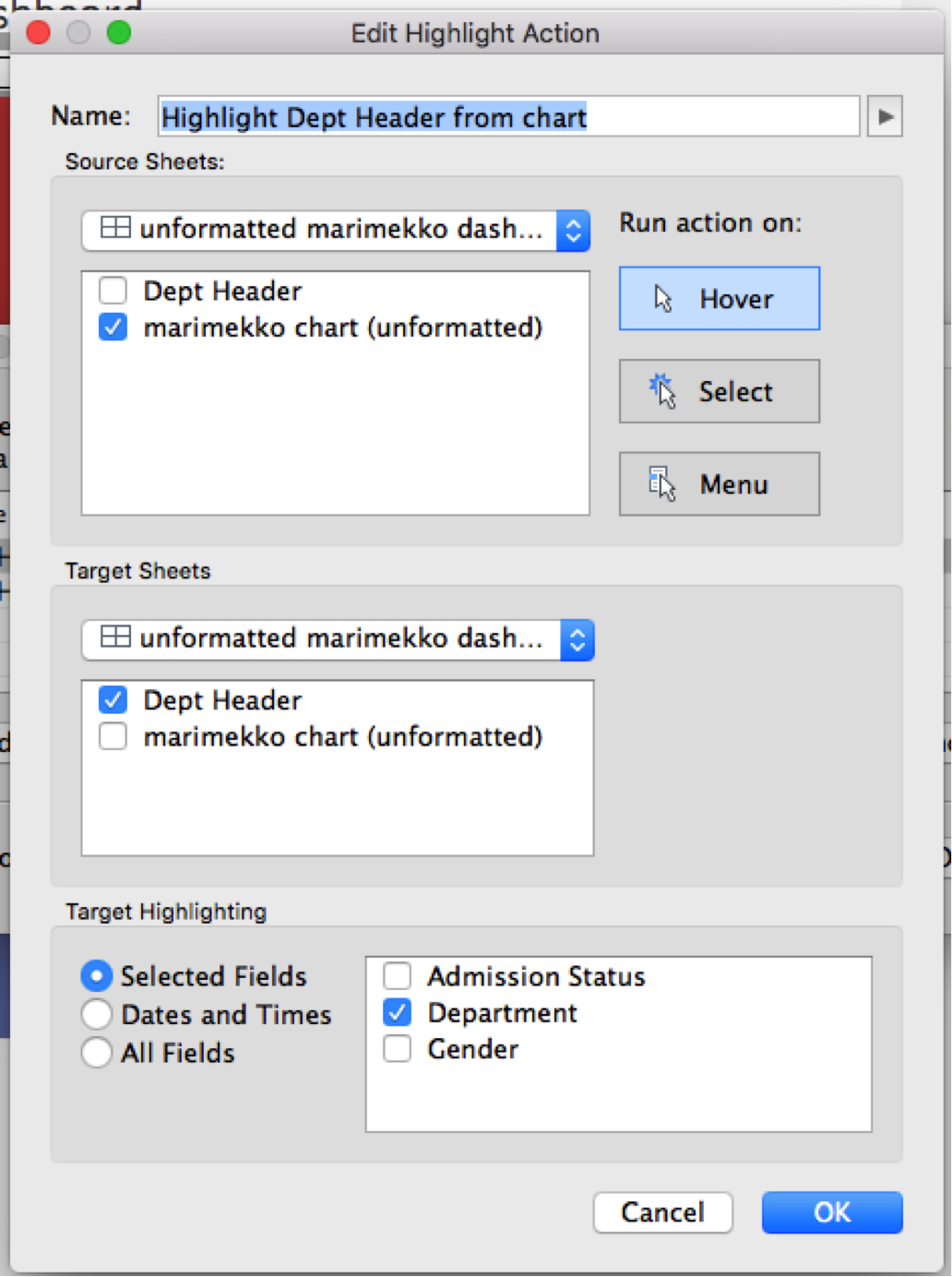
13. Marimekko 시트를 원본으로 하고 머리글 시트를 대상으로 머리글 차원(이 경우 Department)을 사용하는, 마우스오버 시 실행되는 하이라이트 작업을 추가합니다.

막대에 마우스오버할 때마다 Tableau가 하나의 Department당 네 개의 마크를 모두 하이라이트하는 것을 막기 위해 두 가지 서로 다른 하이라이트 작업이 필요한 것입니다.
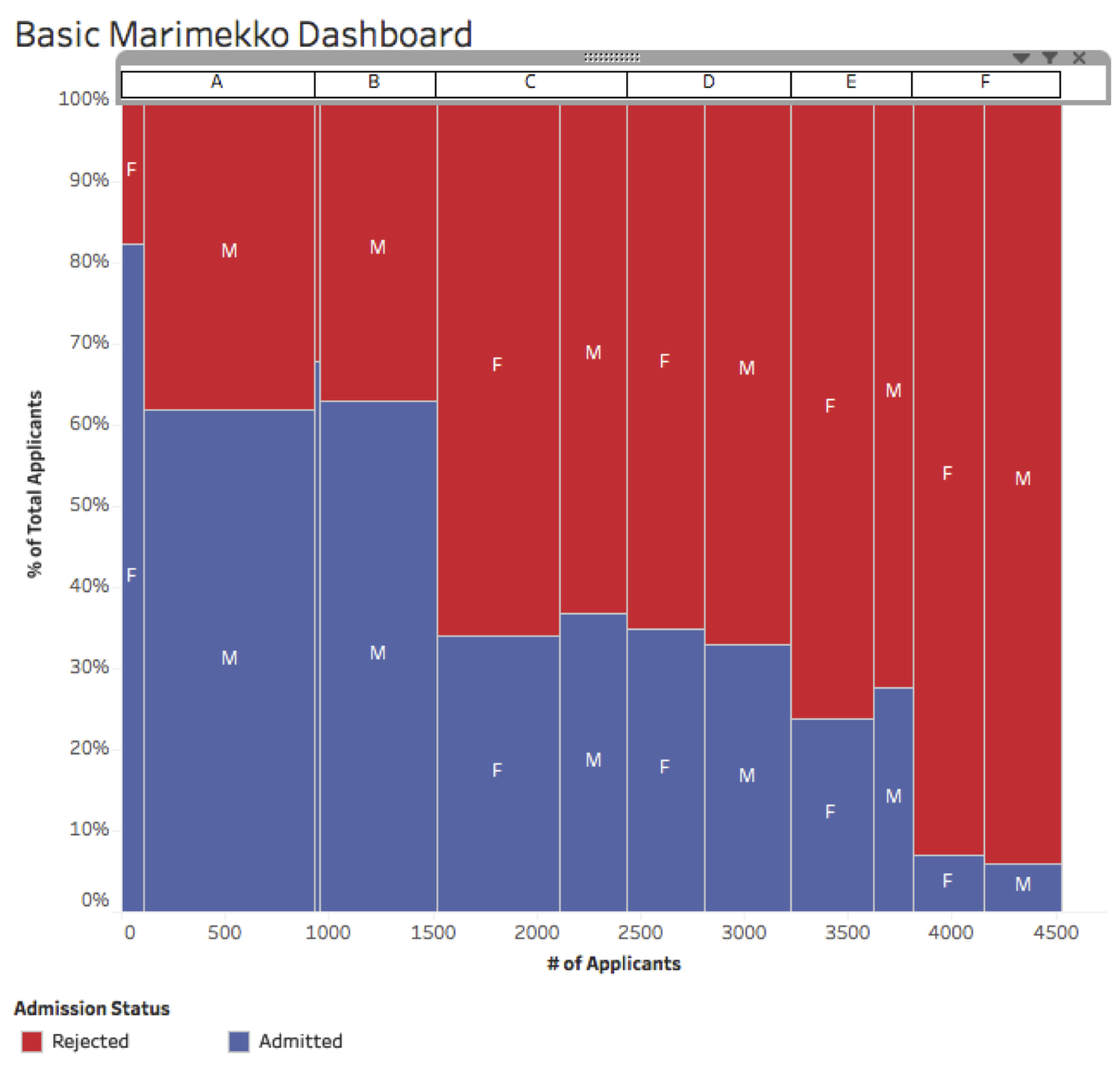
결과 대시보드는 다음과 같습니다.
관련 스토리
Subscribe to our blog
받은 편지함에서 최신 Tableau 업데이트를 받으십시오.