Mobile App Bootstrap: Create your own mobile app with Tableau vizzes!
Hot on the heels of Tableau 10.1, we’d like to introduce a new open-source project called the Mobile App Bootstrap (MAB). The MAB is a sample open-source mobile app that demonstrates how to connect and stay signed in to Tableau Servers, embed Tableau content, and utilize the Tableau JavaScript API to embed the Tableau content you want to have right at your fingertips.
As you know, Tableau provides a hybrid mobile solution that serves as a companion to Tableau Server and Tableau Online. We provide delightful native mobile apps and support for web browsers, and allow Tableau content to be embedded in other apps.
Many of you leverage the Tableau Mobile app for iOS and Android. And a number of you also create your own custom apps for several reasons:
- One-stop shop: You want to make it easy for your users to go to one place to get exactly the information and tools they need to do their job rather than having to go to multiple places or apps.
- Customization: You want to fully customize the experience for your users, including the branding, app icon, colors, navigation, and content (Tableau and non-Tableau) available.
- Flexible security: By creating your own app, and thus owning the source code, you can more easily embed custom security so it can be deployed to your users securely within your enterprise.
If you belong to one of the groups above, the MAB is for you! It helps developers understand best practices for connecting to and embedding interactive Tableau content in their app. It also helps developers implement features like “keep me signed in” and leverage the JavaScript API to build additional interactivity with dashboards.
How MAB works
The MAB is currently available in two flavors, Cordova and Objective-C. We chose Cordova due to its popularity, the lower entry barrier for customers, and its cross-platform development capabilities from one set of HTML/CSS/JS.
If you’re new to mobile development, you will likely start with the Cordova version. The Objective-C version is geared toward existing iOS developers.
Both flavors leverage a separate Connected Clients module that keeps users signed in to Tableau using long-lived tokens, so they don’t have to re-enter credentials between sessions. Currently, this module is only available on iOS; however, we’d like to have an Android version in the future. (Psst, are you interested in taking on this challenge and submitting a pull-request to the project?)
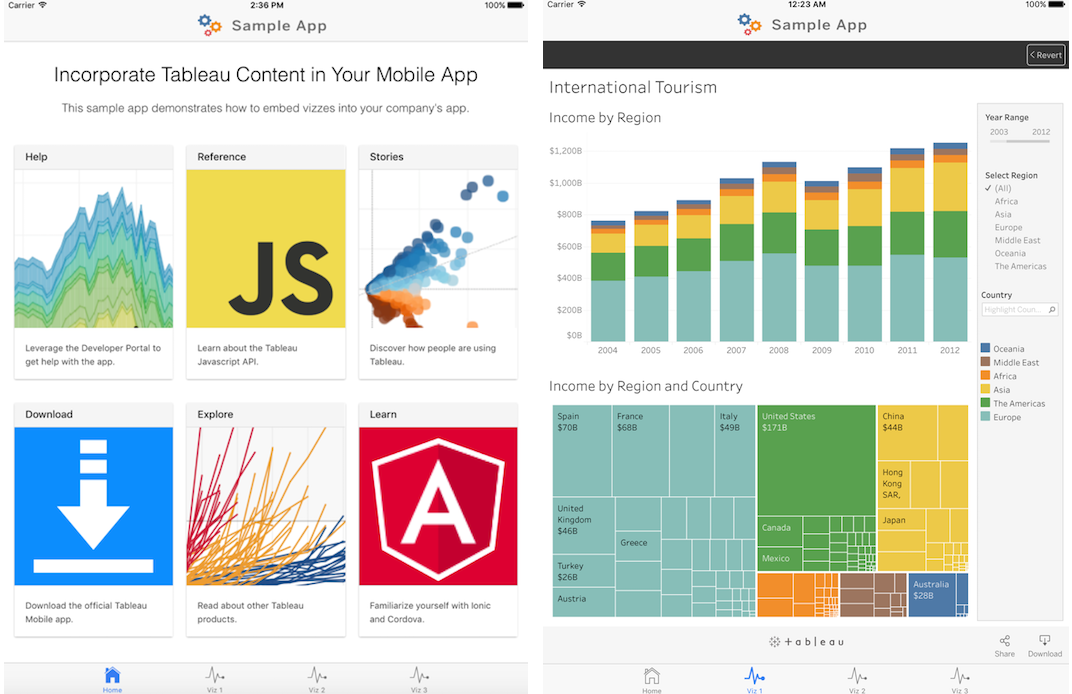
Check out our GitHub projects for detailed instructions on setting up the development environment, installing the requisite tools, and compiling and running the code. Compiling the supplied app and running it in the simulator will produce an app that looks like this:

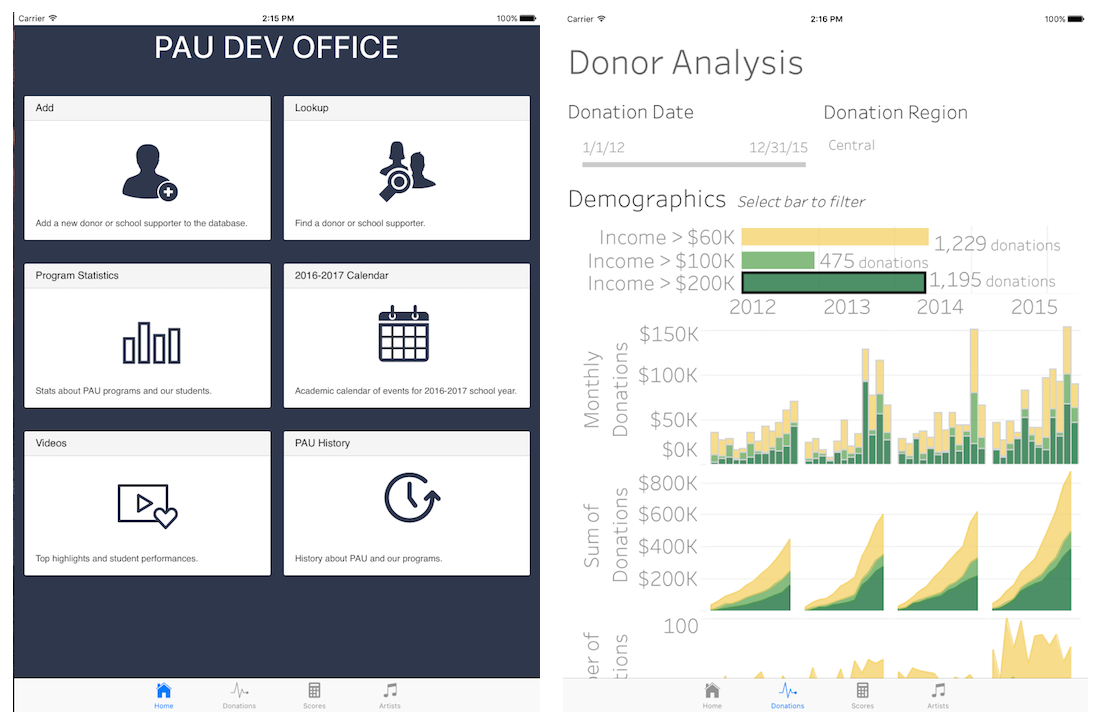
Notice how the app has its own branding, a custom landing page with links to other places, and three buttons along the bottom to get to Tableau dashboards. Tapping a button will open the appropriate dashboard. Since all the code is provided, everything is customizable, enabling to put anything you want in there. Here’s an example of one way to customize it:

Alternatively, instead of starting with and customizing the existing sample, you can mix and match the parts you want, such as the Connected Clients module or the sample embed code, and plug it in your existing app.
Where to get MAB
You can download the MAB from our GitHub page. The Cordova bootstrap, Objective-C bootstrap, and Connected-Clients module are set up as separate projects in GitHub.
The MAB is made available as is with no support from Tableau's technical support team. However, the Tableau mobile development team is supporting the project and wants you to submit any feature requests or problems using GitHub Issues. Download the flavor of MAB that’s right for you, read the installation guide, and start building your own app!
Resources
- If you need any help or would like to share feedback, let us know via the MAB Git Issue Tracker on each project.
- You can also download or fork the source from the MAB GitHub page (Cordova | Objective-C | Connected Clients).
- The Tableau developer community is also a great resource for questions and working with others in the community.
Learn more at TC16
Joining us at Tableau Conference in Austin? There are several opportunities to find out more about the MAB. Join us at the Hackathon on Monday where you’ll be able to create your own mobile app with support from our developers. Also join us at the Mobile App Bootstrap session on Wednesday where we’ll share a more detailed overview as well as examples of how it can be customized.
What’s next?
You tell us! We’d love to hear from you about what you would like to see next for the MAB. Keep in touch with us via GitHub and the developer community, and we hope you'll contribute your own creative enhancements back to the community!
Articles sur des sujets connexes
Abonnez-vous à notre blog
Obtenez les dernières nouvelles de Tableau dans votre boîte de réception.