Créer un graphique Marimekko dans Tableau
Maintenant que vous savez ce qu'est un graphique Marimekko et dans quelles cas il est le plus utile, il est temps d'apprendre à en créer un dans Tableau.
Mise en place des calculs
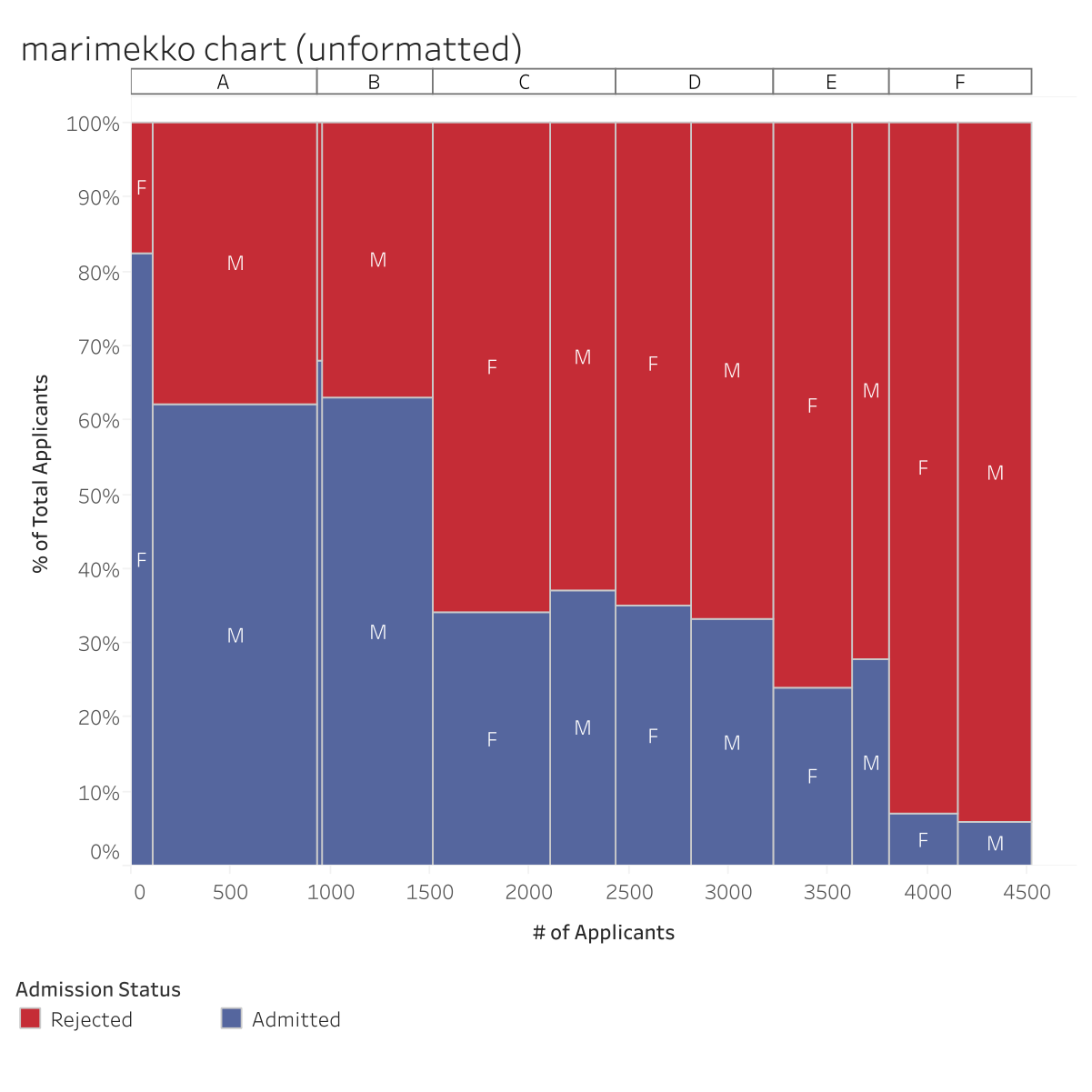
La création d'un graphique Marimekko dans Tableau n'est pas une mince affaire. Pour y parvenir, il est nécessaire de réfléchir aux valeurs dont chaque repère a besoin pour être placé au bon endroit, avec la bonne taille et la bonne couleur. En gardant tous ces paramètres à l'esprit, commençons à jeter un œil aux données. Ces données, qui concernent six départements, proviennent de l'ensemble de données R sur les admissions à l'université Berkeley :

Il s'agit d'un ensemble de données volumineux avec trois dimensions : Department, Gender et Admission Status. Nous devrons utiliser des calculs avancés pour gérer la granularité des données. Voici les étapes à suivre pour construire le graphique Marimekko ci-dessus :
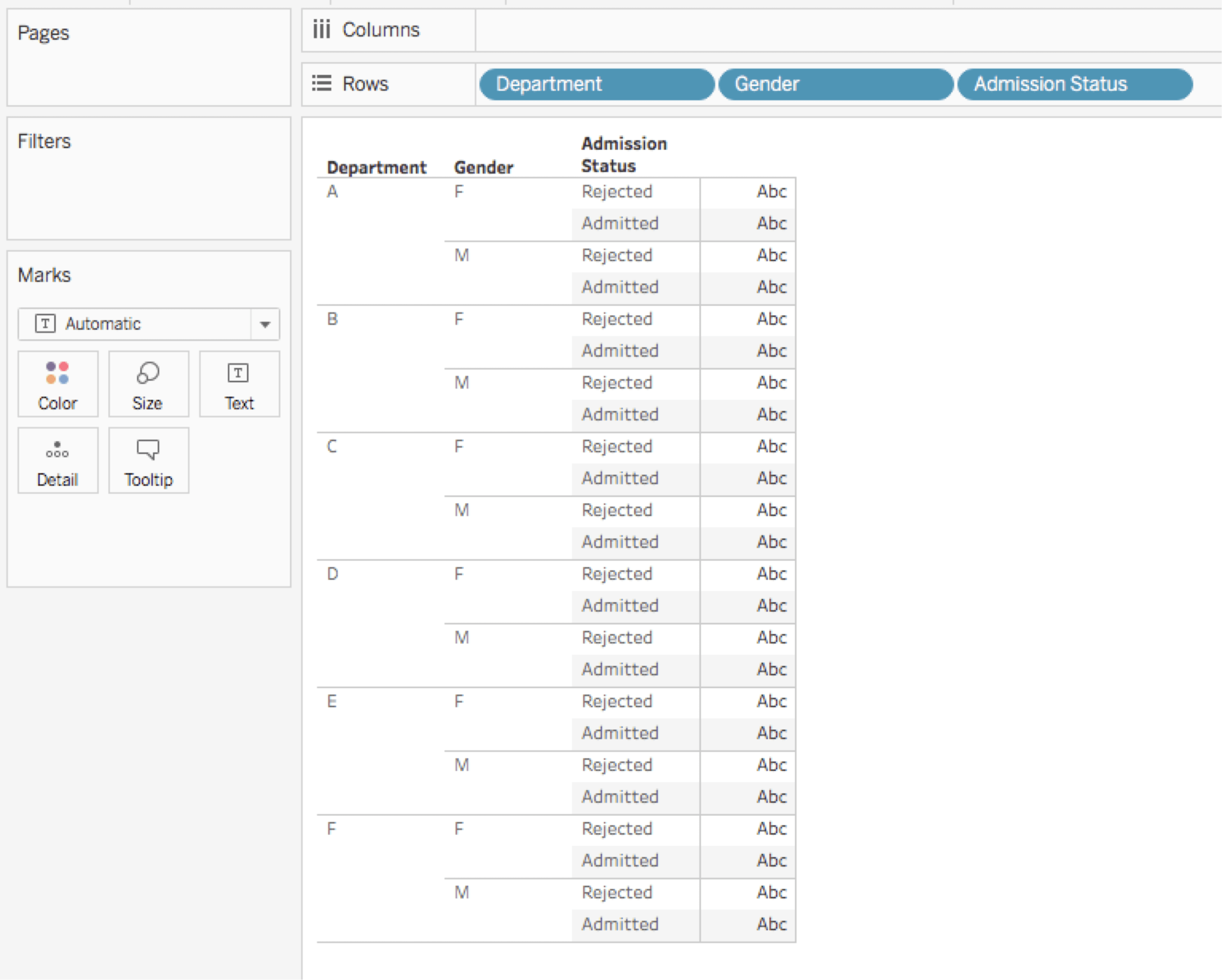
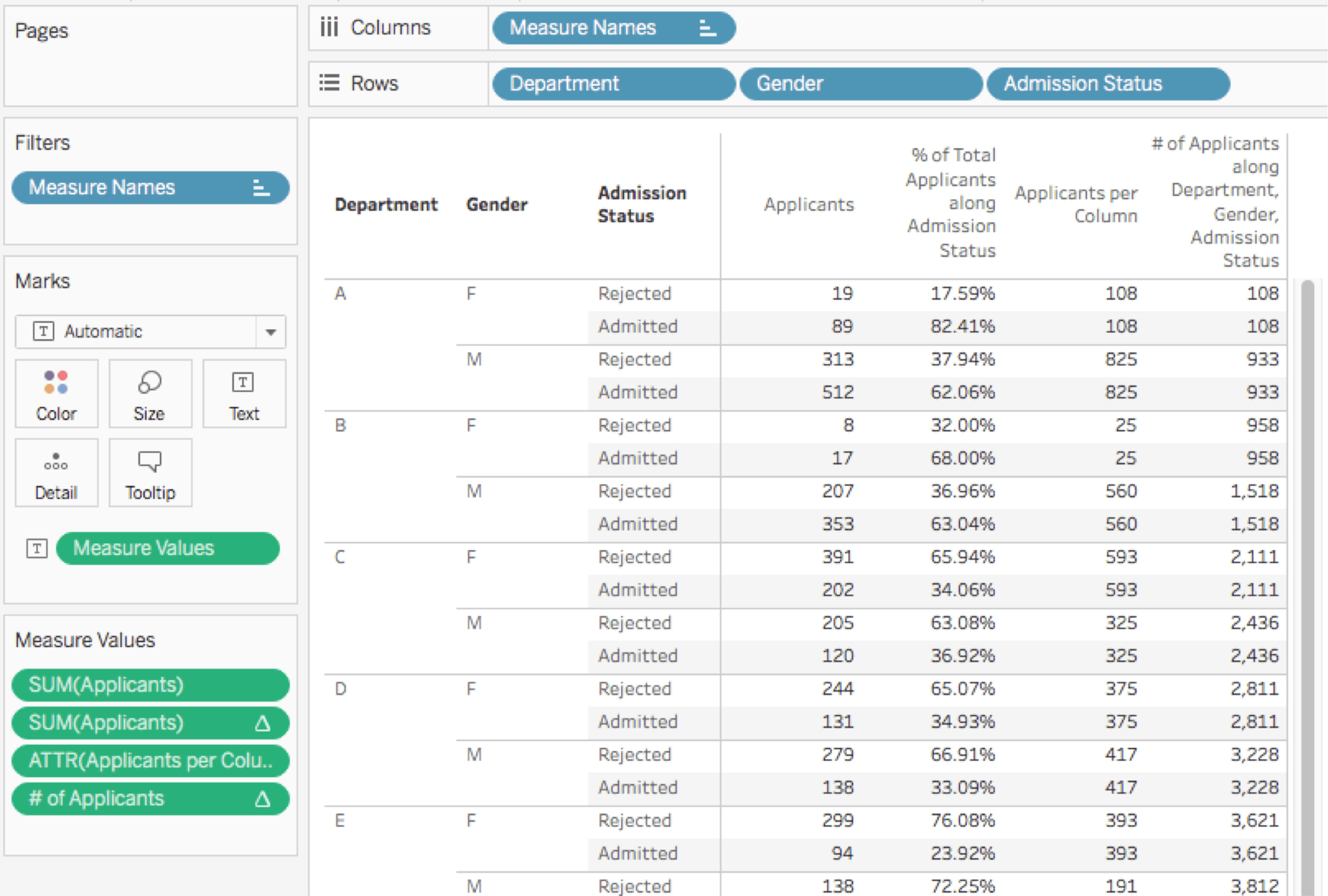
1. Commencez par créer un tableau croisé pour valider les valeurs. Placez les dimensions de l'axe X qui constitueront le niveau de détail sous forme de piles discrètes dans Lignes. À leur droite, ajoutez la pile discrète qui sera utilisée pour l'étagère Couleur :

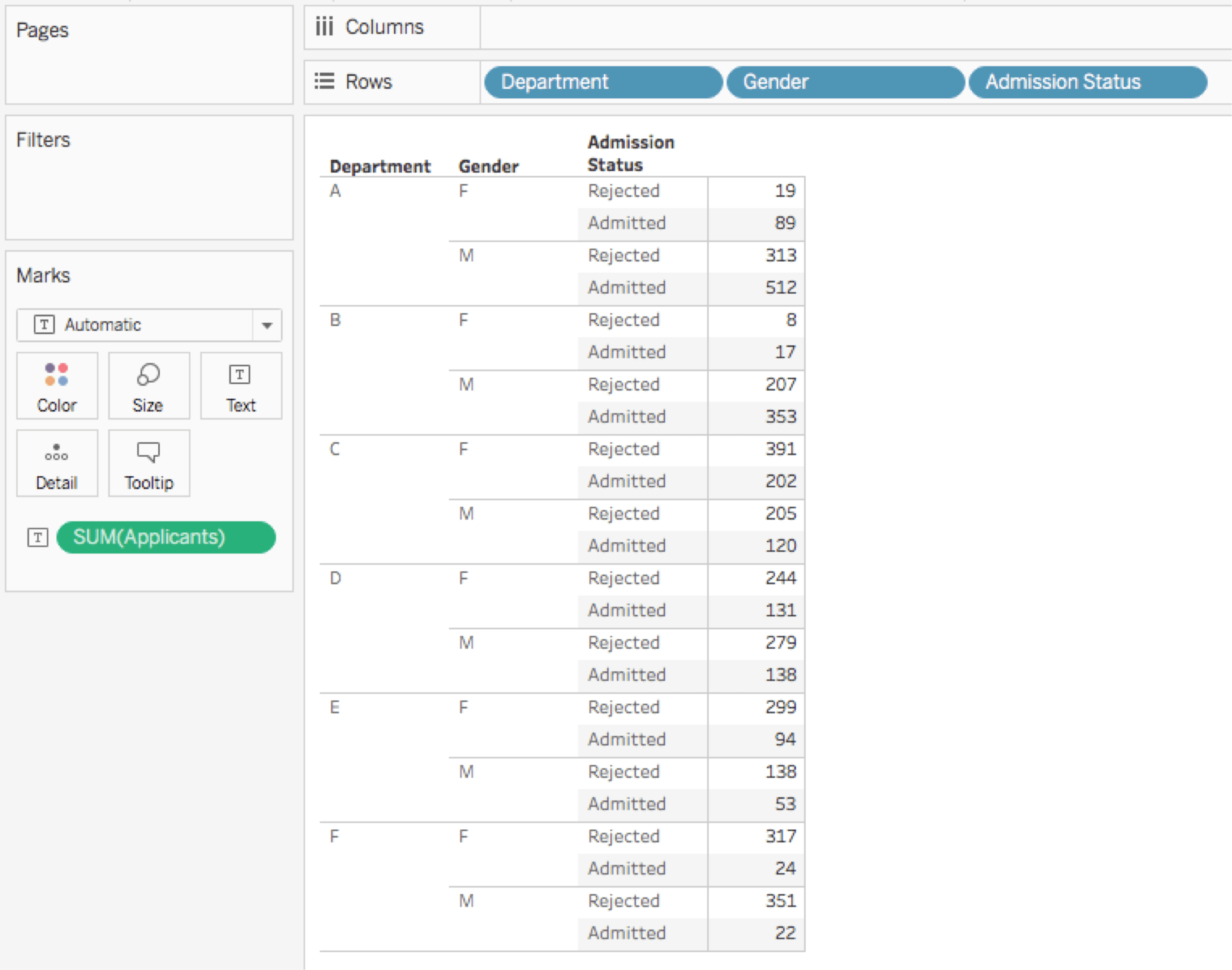
2. Ajoutez la mesure principale qui vous intéresse, à savoir SUM(Applicants), sur l'étagère Texte.

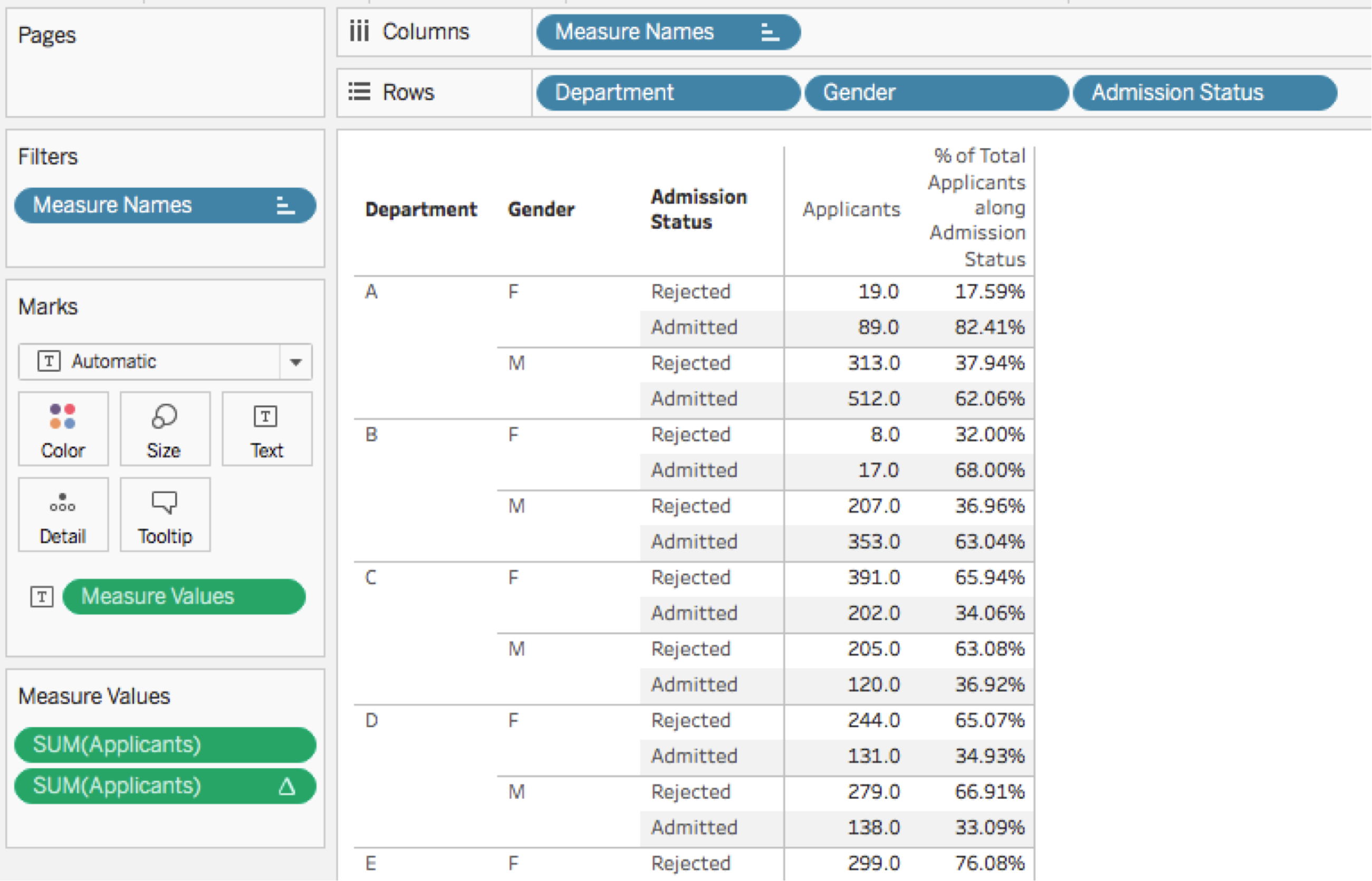
3. Créez la mesure de l'axe Y en utilisant le calcul de table rapide Pourcentage du total. Ici, nous utiliserons la mesure Applicants, en spécifiant l'option Calculer au moyen de sur Admission Status.
4. Cliquez deux fois sur Valeurs de mesures dans la fenêtre Mesures. Tableau crée un tableau croisé Noms de mesures/Valeurs de mesure, et présente la fiche Valeurs de mesures.
5. Faites glisser la mesure principale qui vous intéresse (ici Applicants) de la fenêtre Mesures vers la fiche Valeurs de mesures.

6. Nous allons maintenant générer la taille (largeur) de chaque colonne Marimekko. Ici, nous allons utiliser un champ calculé avec une expression LOD, ce qui nous évitera de passer par des calculs de table compliqués.
La formule à utiliser pour la mesure Applicants per Column est la suivante : {EXCLUDE [Admission Status]: SUM([Applicants])}. Ainsi, le nombre de candidats est additionné pour chaque combinaison de Department et Gender, et le résultat donnera la largeur de colonne dont nous avons besoin. Faites glisser ce champ vers la fiche Valeurs de mesures.

7. Nous devons maintenant créer la position de chaque colonne sur l'axe X. Pour ce faire, nous devons répondre à deux questions. Tout d'abord, la mesure en question va-t-elle déterminer la bordure de droite ou de gauche pour la colonne ? Dans notre cas, nous allons utiliser la bordure de droite, car elle est plus facile à calculer.
Ensuite, comment obtenir la même valeur pour chaque repère (créé par la dimension Admission Status) dans chaque colonne (créée par les dimensions Department et Gender) ? Il semblerait que nous ayons uniquement à générer un total cumulé de la mesure Applicants per Column.
Néanmoins, le calcul de table rapide de Tableau pour les totaux cumulés ne propose pas d'option Calculer au moyen de qui fonctionne quelle que soit la structure des données, en particulier pour les données éparses. Nous devons créer notre propre calcul.
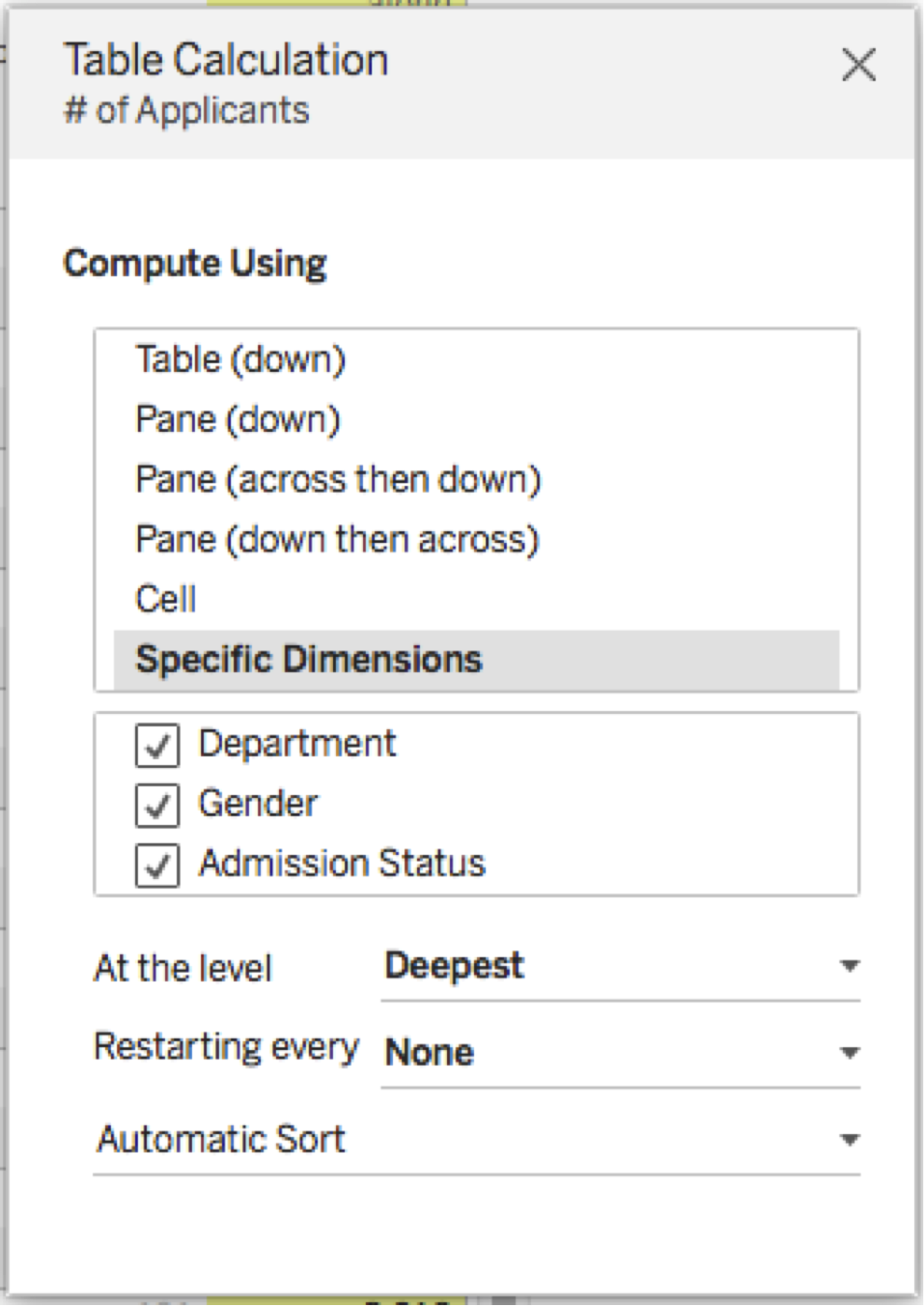
Pour ce faire, nous avons différentes possibilités. Je pense que le calcul suivant est le plus simple à utiliser, car il s'agit d'un calcul unique renvoyant directement les résultats souhaités. Voici la formule pour le nombre de candidats. Ce calcul utilise des dimensions spécifiques : Department, Gender et Admission Status (dans cet ordre) :
IF FIRST()==0 THEN
MIN([Applicants per Column])
ELSEIF MIN([Department]) != LOOKUP(MIN([Department]),-1) THEN
PREVIOUS_VALUE(0) + MIN([Applicants per Column])
ELSEIF MIN([Gender]) != LOOKUP(MIN([Gender]),-1) THEN
PREVIOUS_VALUE(0) + MIN([Applicants per Column])
ELSE
PREVIOUS_VALUE(0)
END
Voici à quoi cela ressemble dans Tableau :

La formule du champ # of Applicants est un peu complexe. En voici le fonctionnement :
a. S'il s'agit de la première adresse (c'est-à-dire ligne dans la partition), alors le calcul renvoie Applicants per Column.
b. S'il y a un changement dans Department ou Gender à partir de l'adresse précédente (c'est-à-dire si nous nous trouvons dans une nouvelle colonne), alors le calcul renvoie la somme de la valeur précédente de cette mesure (à partir de l'adresse précédente) en plus de la valeur Applicants per Column actuelle. Cela permet d'incrémenter le total cumulé pour chaque nouvelle valeur Department ou Gender.
c. S'il n'y a pas de changement dans Department ou Gender, alors le calcul renvoie la valeur précédente de cette mesure (à partir de l'adresse précédente). Cela permet de reprendre le total cumulé dans Admission Status sans l'incrémenter, pour que toutes les valeurs Admission Status de la même colonne aient la même valeur.
Lorsque vous ajoutez cette pile à la vue et définissez l'adressage sur des dimensions spécifiques, Tableau 10 reconnaît automatiquement l'ordre des dimensions sur Lignes, tel que nous l'avons défini à l'étape 2.

Il s'agit là d'un nouveau comportement par défaut de Tableau 10. Dans les versions précédentes de Tableau, l'ordre était alphabétique, ce qui entraînait parfois un adressage incorrect. Ce changement est très utile !
Maintenant, une fois que vous avez validé vos données visuellement, vous pouvez commencer à créer le graphique Marimekko.
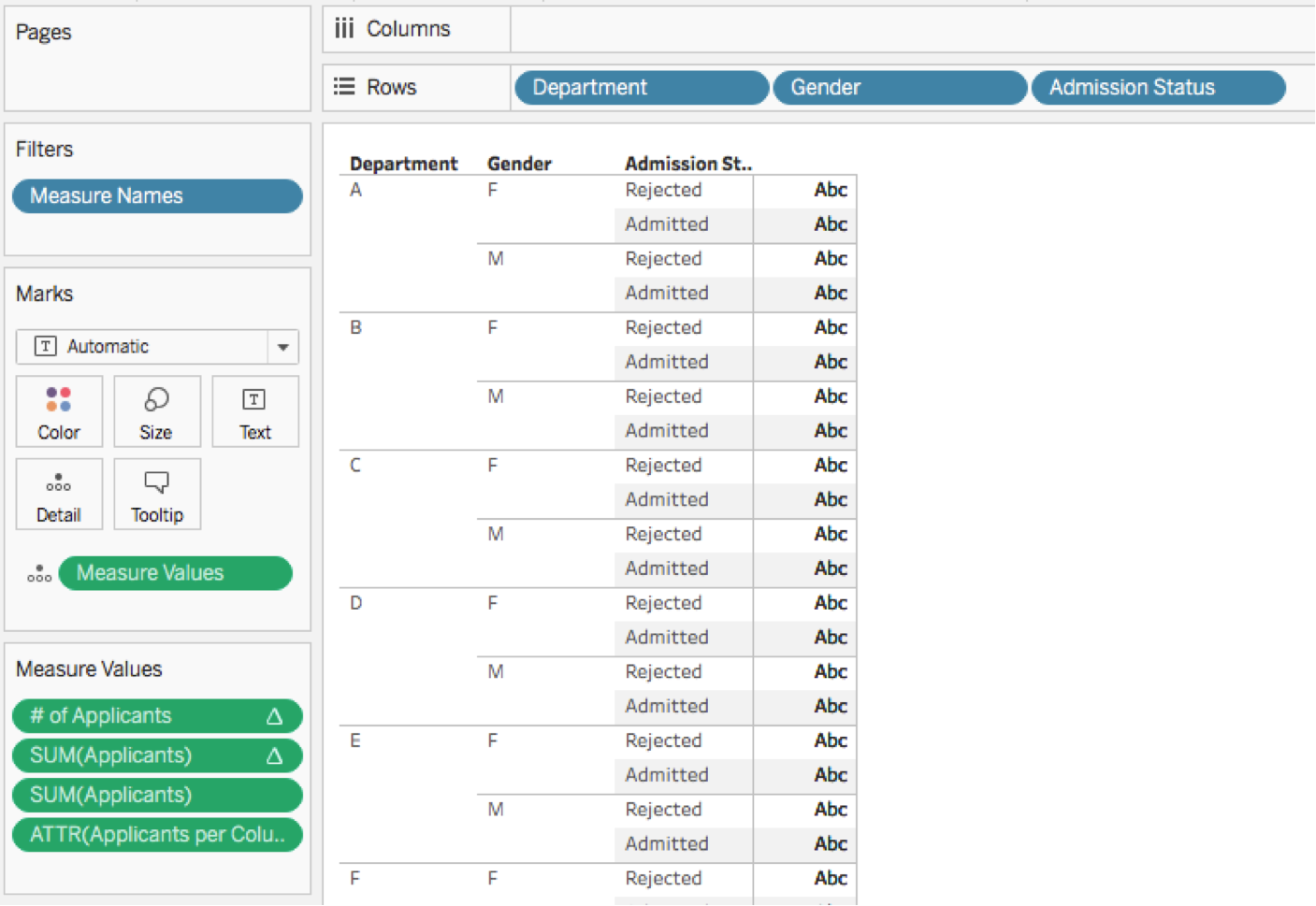
8. Dupliquez la feuille de calcul.
9. Déplacez Valeurs de mesures de l'étagère Texte vers l'étagère Détails. Les valeurs dans la vue seront remplacées par Abc.
10. Retirez Noms de mesures de Colonnes. Tableau superpose maintenant les mentions Abc sur plusieurs lignes.

11. Déplacez Department, Gender et Admission Status vers l'étagère Détails (dans cet ordre). La vue se met à jour et affiche des repères carrés.
12. Déplacez le calcul de table rapide Pourcentage du total SUM(Applicants) de Valeurs de mesures vers Lignes. La vue affiche maintenant une barre empilée unique.

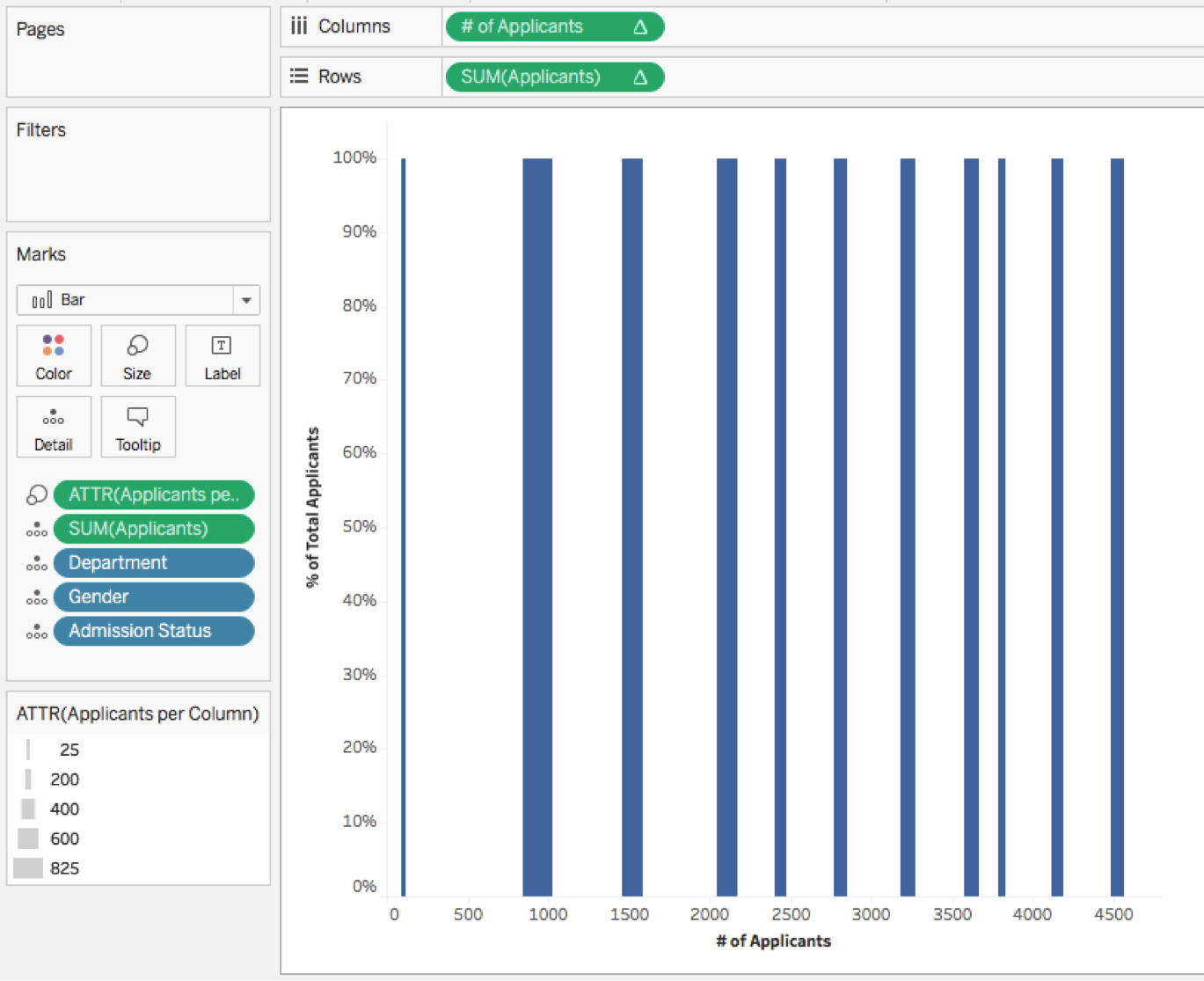
13. Déplacez la mesure # of Applicants de Valeurs de mesures vers Colonnes. Tableau crée un nuage de points.
14. Sélectionnez le type de repère Barre. Tableau affiche maintenant plusieurs barres :

15. Déplacez la mesure ATTR(Applicants per Column) de Valeurs de mesures vers Taille. En plus d'appliquer une taille et de créer une légende, Tableau supprime automatiquement Valeurs de mesures et place la mesure SUM(Applicants) sur Détails.

16. Cliquez sur l'étagère Taille et choisissez Fixe, avec alignement sur la droite.

Cette option apparue dans Tableau 10 indique à Tableau d'utiliser les valeurs de la pile sur l'étagère Taille pour définir la largeur de chaque segment des barres. L'alignement sur la droite indique à Tableau que chaque segment de barre s'étend à partir du bord de droite, où tous les segments sont positionnés en fonction de la pile du calcul de table # of Applicants, sur Colonnes.
Vous devriez maintenant obtenir un graphique Marimekko sans couleurs :

Si les barres ne sont pas empilées verticalement ou horizontalement à ce stade, reportez-vous à ces conseils de dépannage avant de poursuivre.
17. Placez Admission Status sur Couleur.
18. Placez Gender sur Étiquette.

19. Modifiez les infobulles et désélectionnez l'option Inclure les boutons de commande. Pour ce type de vue, il n'est pas souhaitable que les utilisateurs filtrent les données par accident, au risque d'altérer le graphique.
Ajout d'en-têtes au graphique Marimekko
Étant donné que l'axe horizontal du graphique Marimekko est tracé avec une pile continue (# of Applicants), il n'y a pas d'en-têtes pour séparer les différents départements. Par conséquent, nous devons en ajouter pour faciliter la lecture. Vous pouvez le faire manuellement en utilisant deux feuilles de calcul sur un tableau de bord avec des actions de surlignage, ou par automatisation en utilisant un calcul supplémentaire et un axe double.
Je vais présenter l'approche manuelle, car je pense qu'elle génère une meilleure interactivité. Cette méthode utilise un graphique à bâtons empilés standard, pour obtenir le même effet qu'un en-tête, avec les repères mis en forme de manière à ressembler à des en-têtes et des actions de surlignage.
1. Créez une feuille de calcul.
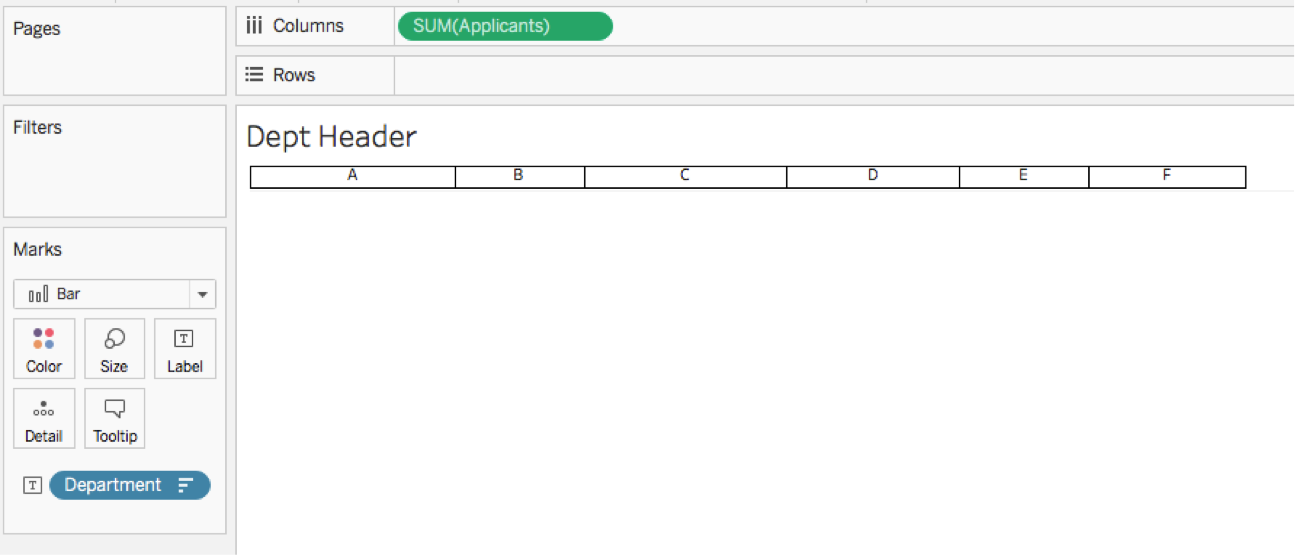
2. Faites glisser la mesure de départ (ici, Applicants) vers Colonnes. Tableau crée un graphique à barres horizontal.
3. Faites glisser la dimension des en-têtes (ici, Department) vers Étiquette. Tableau crée un graphique en bâtons empilés avec l'en-tête en étiquette.
4. Assurez-vous que la dimension des en-têtes est triée de la manière inverse de celle de votre graphique Marimekko.
5. Modifiez les infobulles et désélectionnez l'option Inclure les boutons de commande.
6. Mettez les éléments en forme pour les faire ressembler à des en-têtes. Voici un exemple :

7. Créez un nouveau tableau de bord avec une taille fixe.
8. Placez la feuille de calcul contenant le graphique Marimekko sur le tableau de bord en tant qu'objet flottant ou tuile, selon vos besoins.
9. Redimensionnez le titre du graphique Marimekko, par exemple en ajoutant des lignes, de manière à ce qu'il y ait un espace entre le titre et la feuille.
10. Ajoutez la feuille de calcul contenant les en-têtes sur le tableau de bord en tant qu'objet flottant, puis choisissez l'option Ajuster la largeur et désactivez le titre.
11. Et maintenant la partie compliquée. Vous devez dimensionner et aligner la feuille avec les en-têtes pour qu'elle soit correctement placée par-dessus les colonnes du graphique Marimekko :

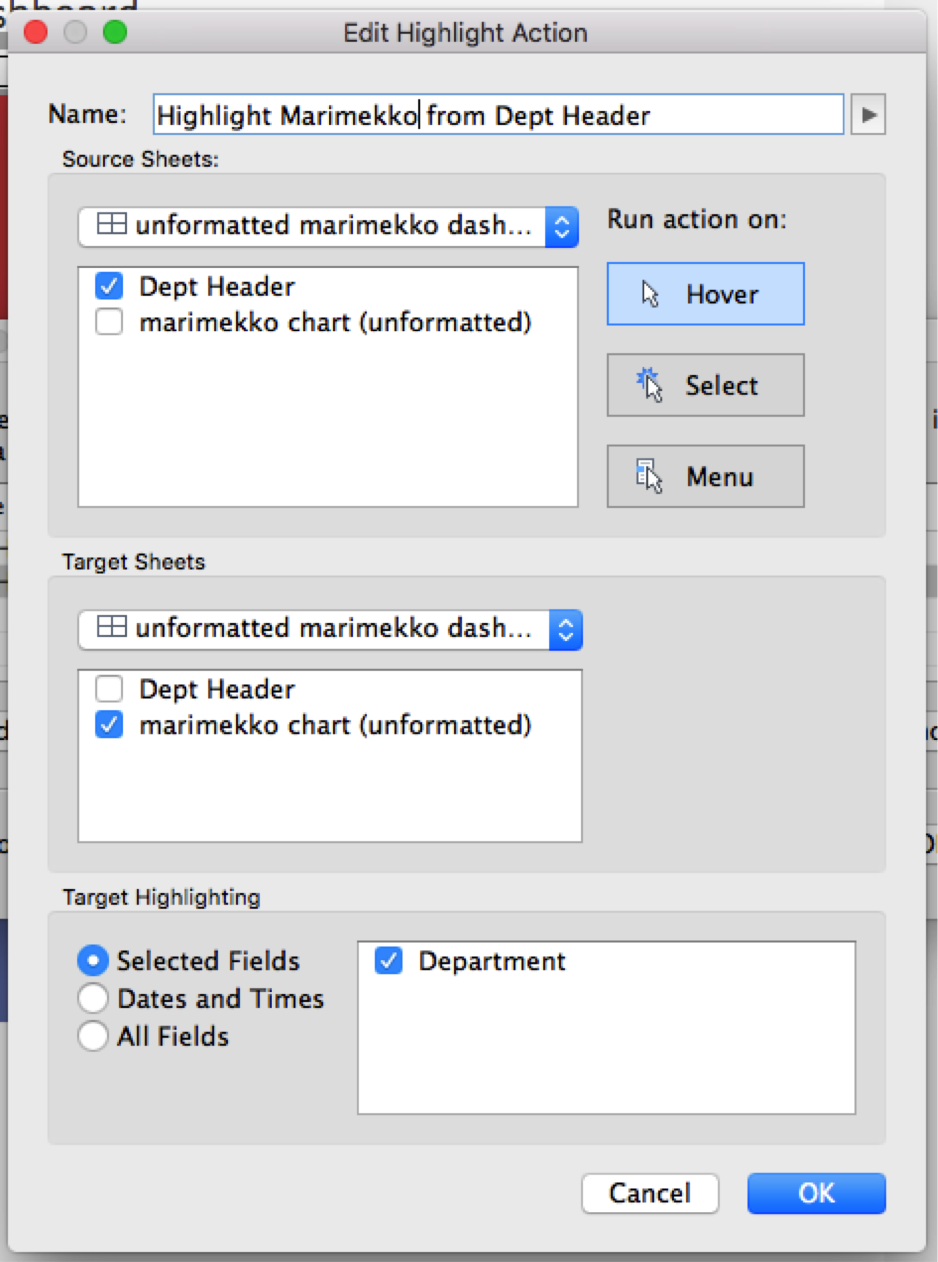
12. Ajoutez une action de surlignage avec survol, avec comme feuille source la feuille des en-têtes et comme feuille cible la feuille du graphique Marimekko, en utilisant la dimension des en-têtes (ici, Department).

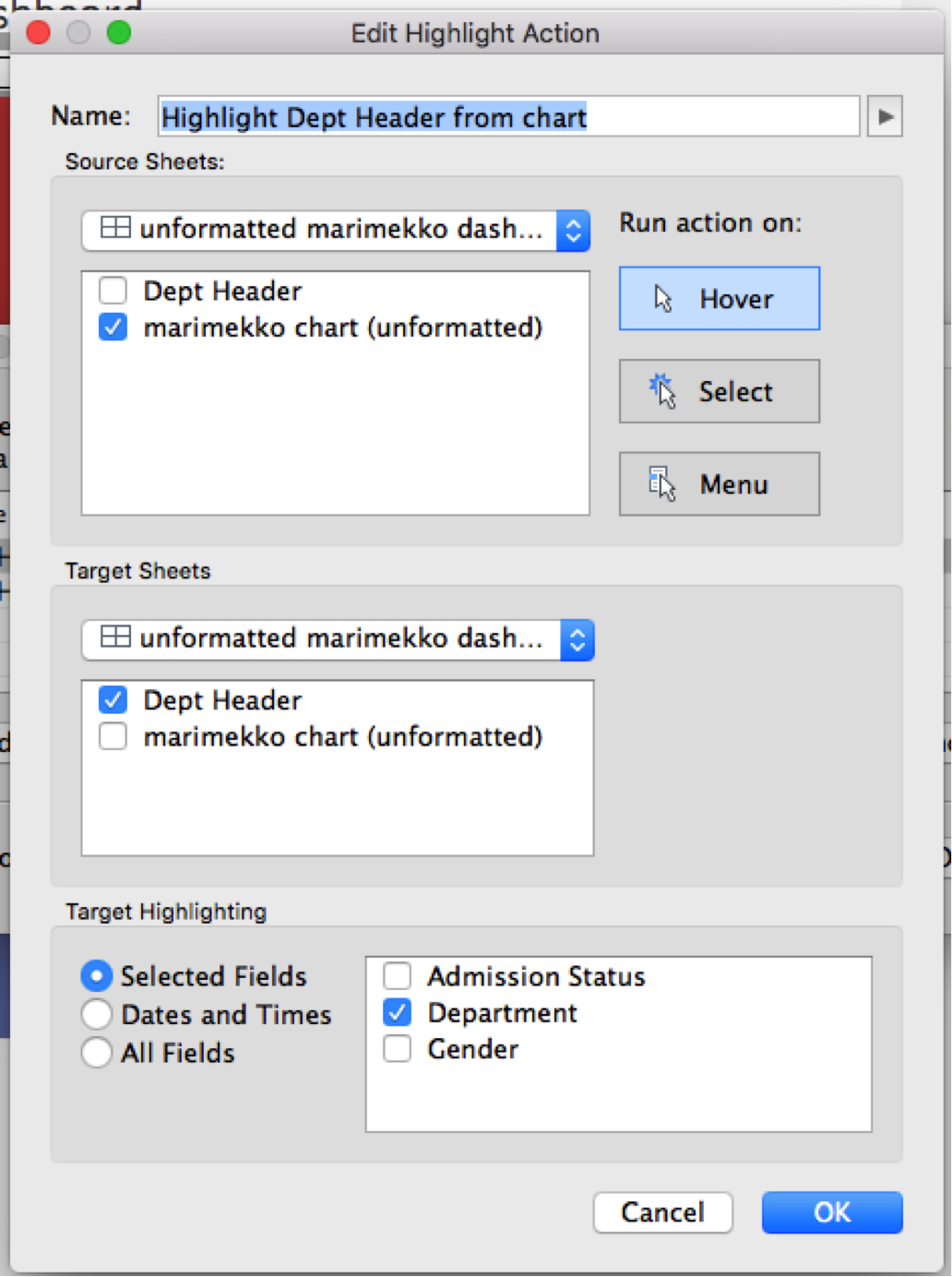
13. Ajoutez une action de surlignage avec survol, avec comme feuille source la feuille du graphique Marimekko et comme feuille cible la feuille des en-têtes, en utilisant la dimension des en-têtes (ici, Department).

Notez qu'il est important d'avoir deux actions de surlignage différentes, pour empêcher que Tableau ne surligne les quatre repères dans Department chaque fois que vous survolez une barre.
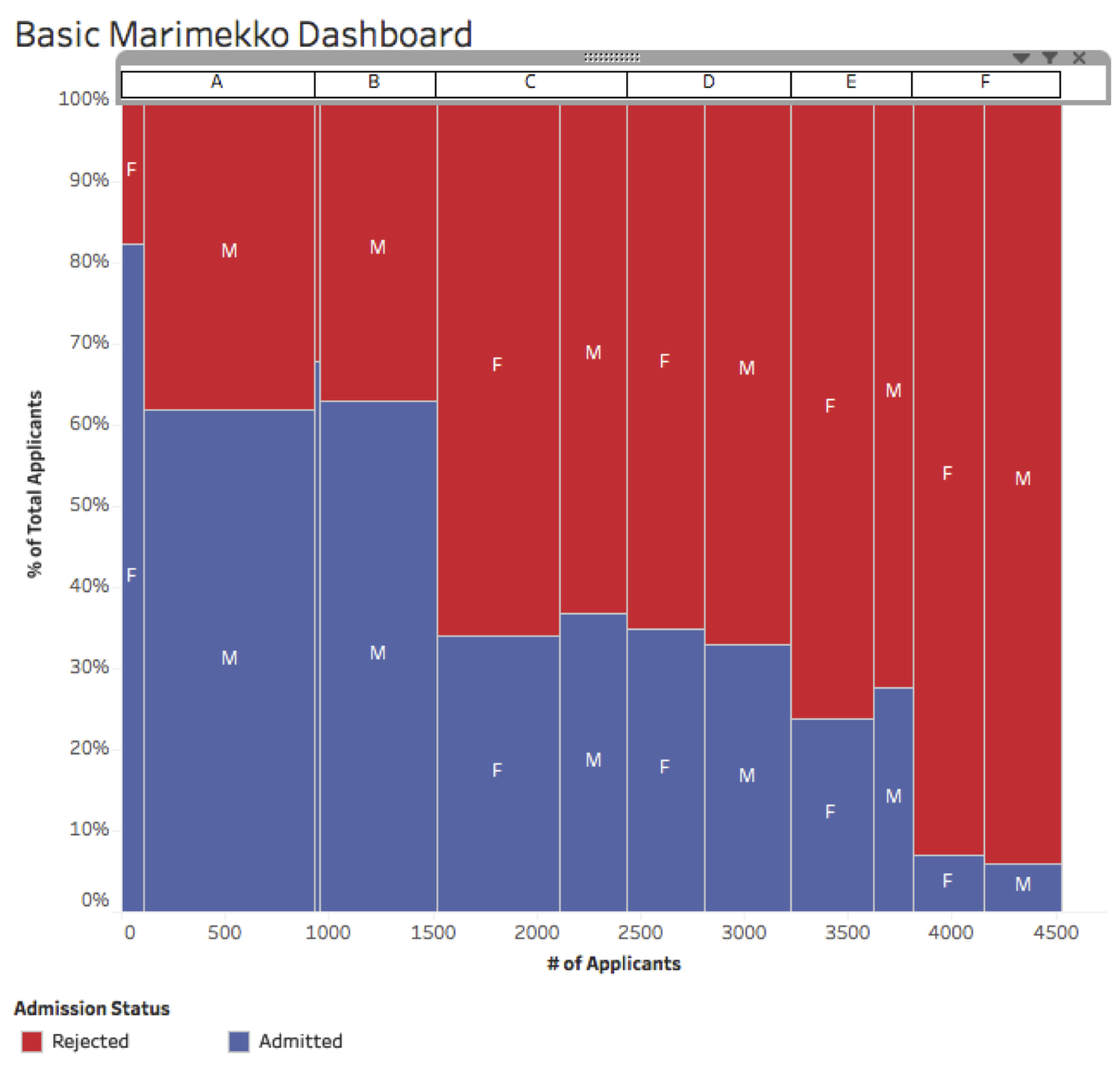
Voici le tableau de bord final :
Articles sur des sujets connexes
Abonnez-vous à notre blog
Obtenez les dernières nouvelles de Tableau dans votre boîte de réception.