10 conseils pour tirer profit d'une carte interactive dans vos tableaux de bord
Les meilleures visualisations de données cartographiques sont axées sur les informations qu'elles font ressortir. Comme beaucoup de projets impliquent des données spatiales, il est important de savoir comment travailler avec les cartes. Dans cet article, nous proposons 10 conseils pour améliorer l'aspect analytique et esthétique des tableaux de bord grâce à des cartes.
1. Le contexte est essentiel dans une carte interactive
Tout d'abord, assurez-vous que la carte que vous choisissez fournit suffisamment de contexte pour votre visualisation, sans toutefois exagérer. Trop d'informations visuelles risqueraient en effet d'empêcher les lecteurs de se concentrer sur les données. Découvrons quelques exemples avec les styles Tableau intégrés et des cartes Mapbox personnalisées.
Tableau propose trois styles de base : clair, foncé et normal. Il s'agit généralement d'un bon point de départ pour la cartographie.
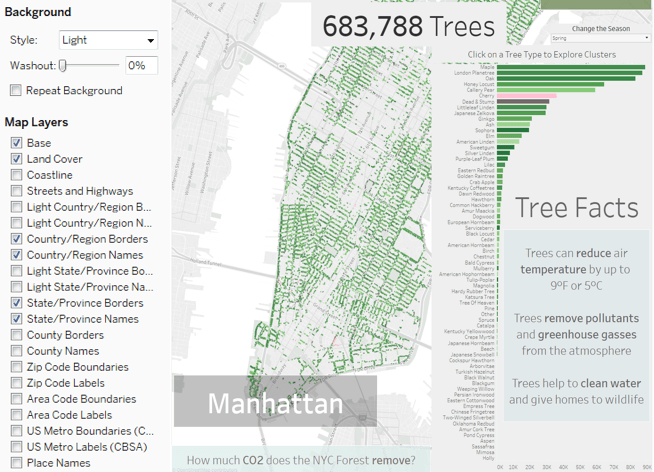
Ce tableau de bord d'Ann Jackson montre les forêts urbaines de la ville de New York. Il est épuré et il fournit le contexte minimum nécessaire avec le style de base Clair de Tableau, qui a été ajusté pour ne montrer que l'occupation des sols et les rues.
Cependant, pour qu'une carte ressorte bien sur le tableau de bord, vous devez peaufiner la visualisation. Par exemple, vous pouvez ajouter des couleurs, des couches de données et du texte, ou concevoir une carte de base personnalisée avec Mapbox.
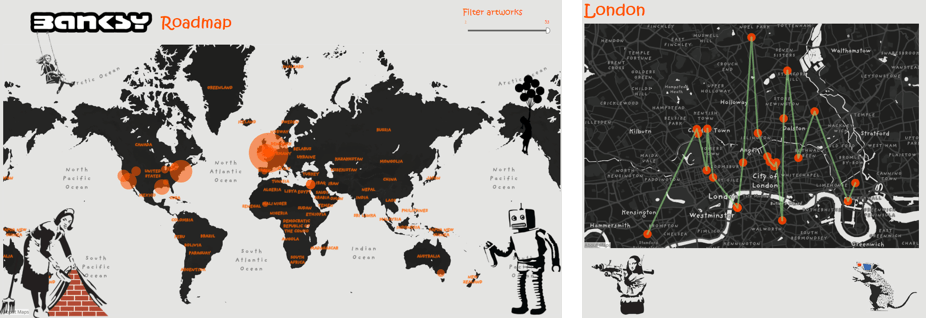
Ce tableau de bord d'André Oliveira, intitulé « Graffiti Around the World », utilise une carte de base simple avec des étiquettes personnalisées. Les couches dépendent du niveau de zoom. Lorsque vous zoomez pour afficher les villes, une carte épurée et simplifiée apparaît avec quelques informations locales supplémentaires. La coordination des couleurs entre la carte de base et les données (ainsi que l'ajout de détails artistiques dans l'espace vide des océans) fait ressortir cette carte sur le tableau de bord.
2. Laissez les données parler d'elles-mêmes
Une bonne visualisation attire l'attention sur les données, pas sur l'arrière-plan. Il peut donc parfois être utile de laisser les données spatiales parler d'elles-mêmes, sans carte de base. Avec des formes ou des lieux connus, comme les régions d'un pays ou les pays d'un continent, la perception spatiale est généralement suffisante pour ne pas nécessiter de carte de base.
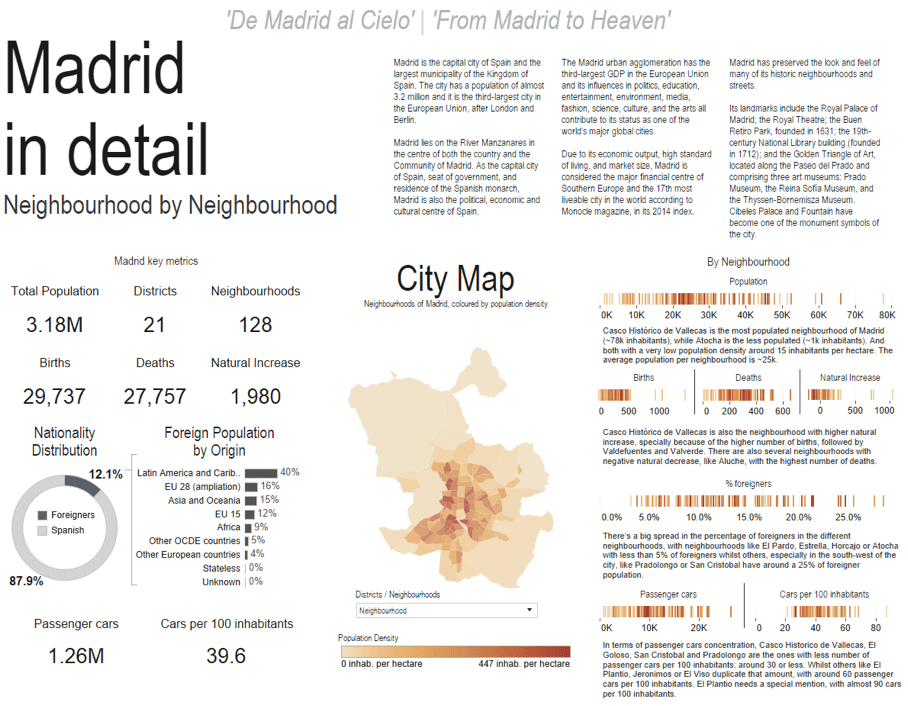
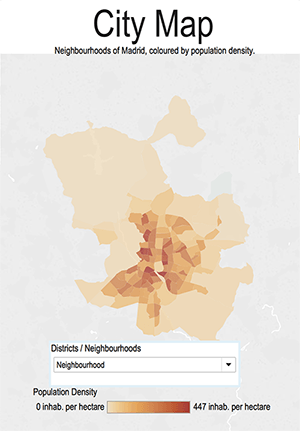
Par exemple, ce tableau de bord de Pablo Saenz de Tejada présente les données démographiques de Madrid, en Espagne, sans carte de base. Sans les petits détails, la carte devient plus claire et l'essentiel ressort mieux dans un design épuré. Si vous comparez l'original à un tableau de bord dans lequel une carte de base a été ajoutée, le résultat n'est pas aussi convaincant :

3. Vous n'avez pas besoin de légende sur votre carte*
Je suis cartographe, et jamais vous ne m'entendrez affirmer qu'il est inutile d'ajouter une légende. D'où l'utilisation de l'astérisque dans le titre. * Vous n'avez pas besoin de légende si vous pouvez savoir ce que signifient les couleurs, les tailles, les formes et les symboles choisis d'après les autres visualisations du tableau de bord.
Vous pouvez gagner beaucoup de place et mieux montrer les liens entre les différentes visualisations du tableau de bord en utilisant les visualisations comme légendes. Dans ce cas, des objets interactifs expliquent la signification des symboles.
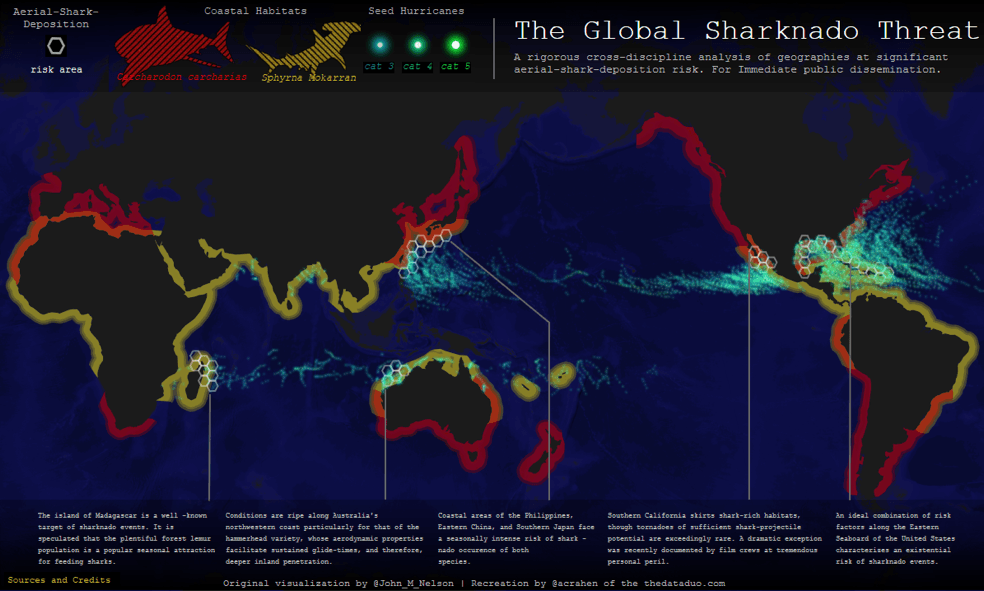
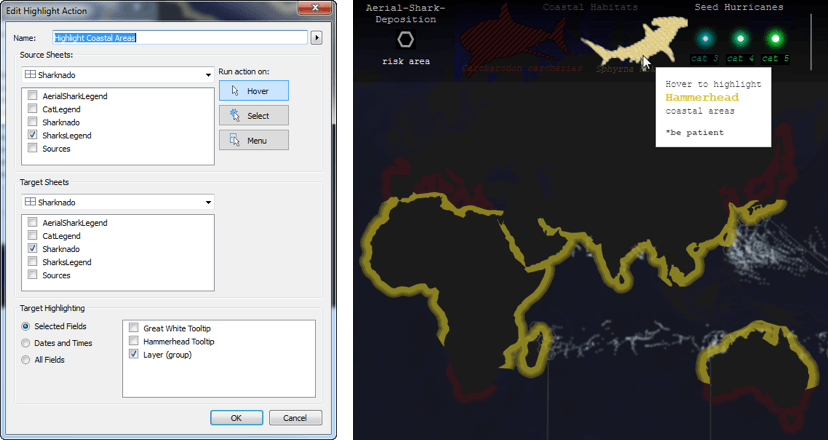
Par exemple, cette visualisation de Data Duo sur les zones les plus menacées par des requins repose sur une feuille contenant deux images de requins comme légende. La couleur permet de les différencier et les images permettent de filtrer la carte.
Ce type de tableau de bord est facile à créer. Utilisez une feuille distincte pour la légende, puis définissez des actions pour associer votre légende aux autres feuilles du tableau de bord.
Dans cette visualisation, la légende est en fait un nuage de points. Le positionnement des deux requins repose sur un champ calculé pour leurs valeurs X et Y. Des repères personnalisés en forme de requins et avec les mêmes couleurs que pour les données cartographiées ont ensuite été ajoutés à la visualisation.

Cette légende fait d'une pierre deux coups : elle représente le type de requin concerné et explique la signification des couleurs jaune et rouge sur la carte. L'ajout d'une action de sélection permet de rendre la légende interactive. Autrement dit, lorsque vous survolez l'un des requins, les données relatives à l'habitat correspondant sont mises en évidence sur la carte.
4. Utilisez une carte comme filtre
De la même manière que vous pouvez utiliser une deuxième visualisation comme légende, vous pouvez trouver une façon d'utiliser une carte comme filtre afin de faciliter l'exploration du tableau de bord. Les formes géographiques sont des filtres parfois plus efficaces que les listes déroulantes. Elles donnent non seulement une indication visuelle qui facilite l'identification des régions, mais elles permettent aussi aux utilisateurs de sélectionner les régions voisines qui les intéressent afin d'approfondir leurs recherches.
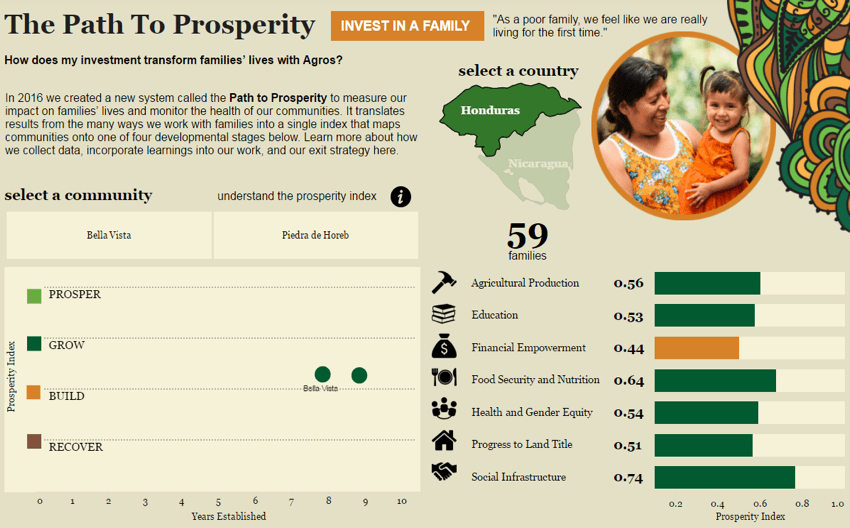
Ce tableau de bord de Decisive Data, «The Path to Prosperity », montre l'impact des dons sur le quotidien des habitants de sept villages au Honduras et au Nicaragua. Une petite carte est très avantageusement exploitée comme filtre pour les deux pays. Cet élément graphique s'inscrit parfaitement dans le tableau de bord et permet de distinguer visuellement chaque pays.
5. Utilisez des actions de surlignage
Tableau est magique dès qu'il s'agit de définir des actions de surlignage sur plusieurs feuilles de calcul. Il serait dommage de ne pas en tirer parti pour vos cartes et vos tableaux de bord.
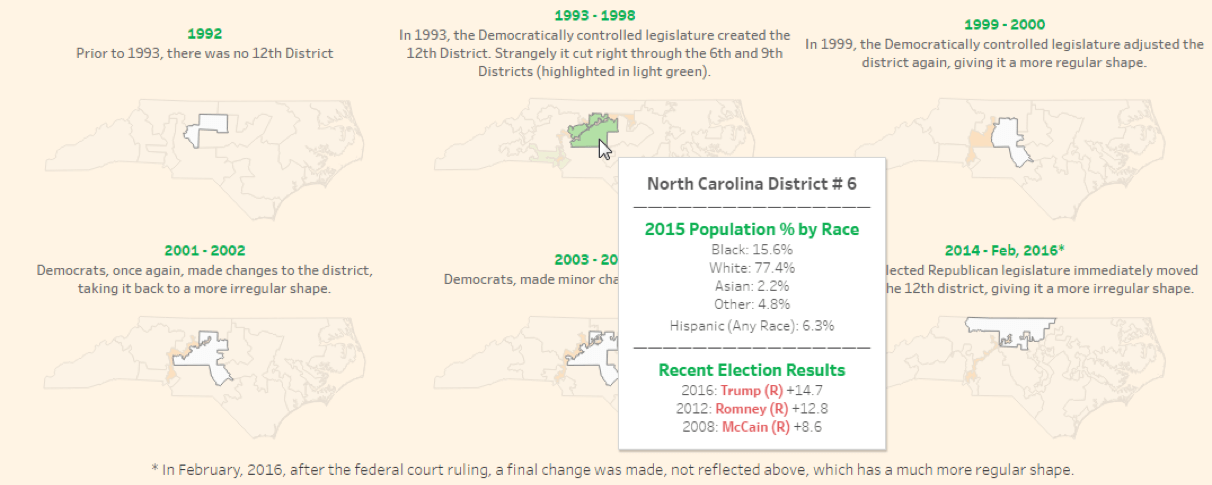
Le tableau de bord de Ken Flerlage, qui présente le remaniement des circonscriptions électorales aux États-Unis, utilise des frontières pour nous aider à comprendre comment ces circonscriptions ont changé et à nous y retrouver entre les six cartes affichées.
Grâce à une action de surlignage basée sur le numéro de chaque circonscription, nous pouvons explorer une circonscription à la fois. Il serait sinon trop difficile de voir les schémas de transition avec les bordures complexes de chaque carte.
6. Misez sur la couleur
Lorsque vous utilisez plusieurs feuilles dans un tableau de bord, pensez à exploiter les outils de design de Tableau pour intégrer correctement la carte dans l'ensemble. Assurez-vous également que les couleurs que vous utilisez pour les données de vos différents tableaux de bord sont bien assorties.
Pour intégrer harmonieusement votre carte dans le tableau de bord, utilisez l'outil de sélection des couleurs. Associez les couleurs de telle sorte que la carte se marie bien avec le design général du tableau de bord. Cette consigne est également valable pour les couleurs des repères et pour l'arrière-plan de la carte de base (ainsi que pour les zones de texte et les autres feuilles de calcul du tableau de bord).

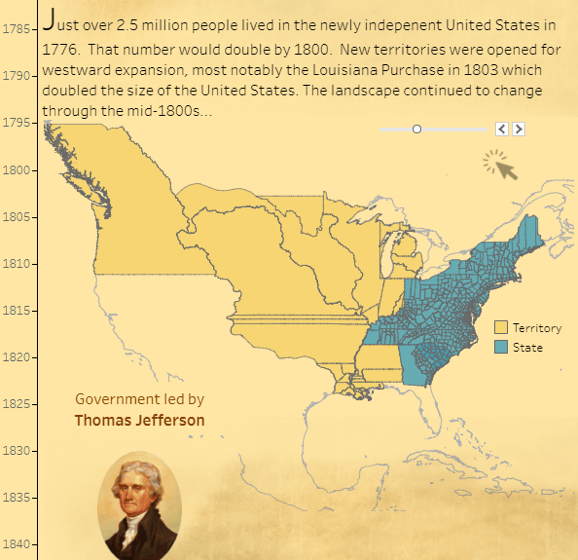
Comme l'illustre le tableau de bord de Joshua Milligan, « The History of the US », l'outil de sélection de couleurs a été mis à profit pour donner à la visualisation l'aspect d'un parchemin.
Vérifiez également que les couleurs que vous utilisez ont les mêmes valeurs dans toutes les visualisations du tableau de bord. Les incohérences rendront l'interprétation de vos données très compliquée.
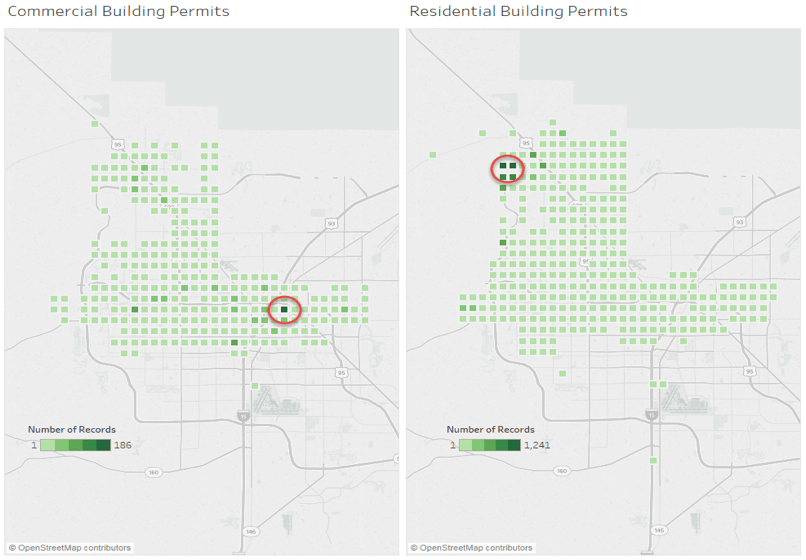
Imaginons que nous devions comparer le nombre de permis de construire attribués à Las Vegas pour les immeubles résidentiels et commerciaux. L'utilisation du codage par couleur par défaut pour les deux cartes prête à confusion, car les nuances de vert ne permettent pas de voir clairement qu'il y a beaucoup moins de permis pour les immeubles commerciaux.

Il faut bien regarder les deux légendes, sinon nous risquons fortement de penser qu'il y a autant de permis de construire dans les deux cercles, alors qu'en réalité il y a plus de 1 000 permis de construction résidentielle en plus dans la zone la plus dense.
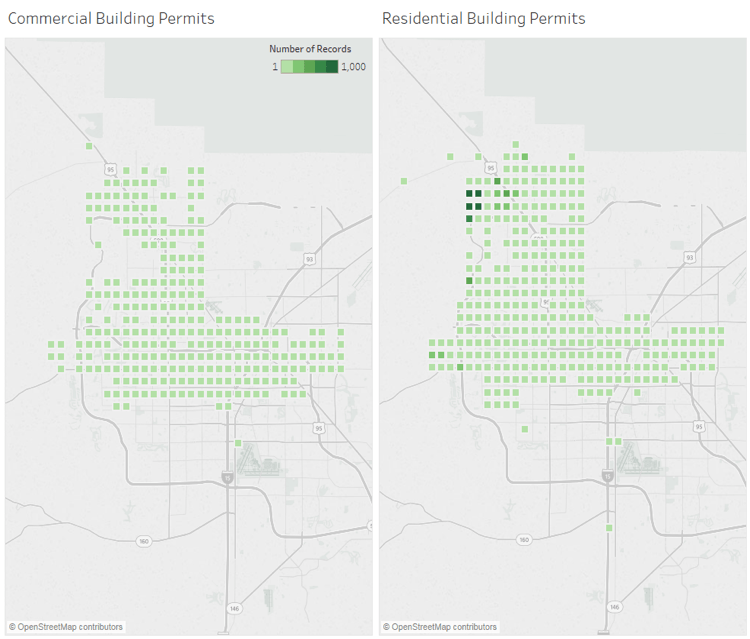
Observons maintenant un tableau de bord avec deux cartes qui utilisent la même plage de valeurs pour le codage par couleur : le résultat est très différent !

Une bonne utilisation de la couleur permet de comparer directement le nombre de permis attribués dans les différents quartiers de la ville.
7. Ajustez la représentation géographique pour un message plus clair
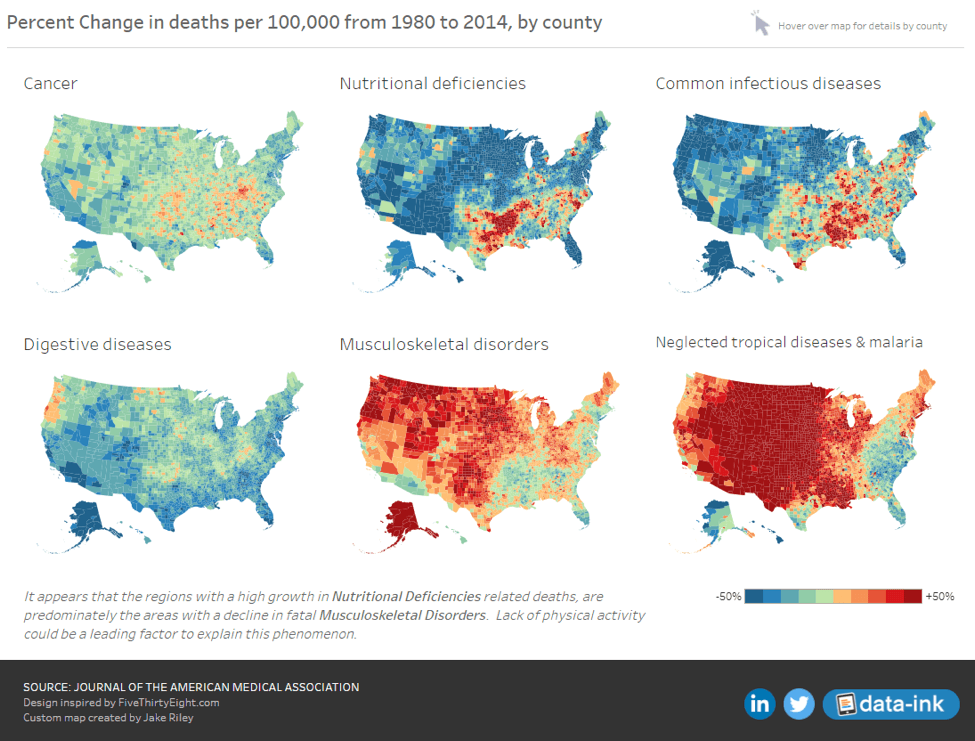
Parfois, les cartes les plus efficaces ne reflètent pas exactement la réalité, à juste titre. Dans ce tableau de bord de Josh Tapley et de Jake Riley sur les causes de mortalité aux États-Unis, l'Alaska et Hawaï ont été déplacés pour que tous les États américains apparaissent dans la même vue.
Dans Tableau, l'utilisation de ce type de carte permet aux utilisateurs d'interagir directement avec les données dans une seule et même feuille de calcul, au lieu d'utiliser une feuille pour le territoire continental américain et une autre pour l'Alaska et Hawaï. Les auteurs ont ajusté la projection de la carte pour fournir une alternative à la carte de base standard.
Si vous souhaitez essayer, reportez-vous à cette discussion de la communauté sur les différentes projections possibles (et le déplacement de zones géographiques) dans Tableau.
Si vous avez besoin d'inspiration, consultez ce tableau de bord sur les sources d'énergie des États américains, qui utilise des hexagones, ou cette visualisation sur la criminalité aux États-Unis, qui utilise des carrés.
8. Optez pour des formes créatives
Par défaut, une feuille de calcul est représentée par une forme rectangulaire sur un tableau de bord, mais les cartes peuvent sortir du cadre, si l'on peut dire. En règle générale, le rectangle n'est pas la forme la plus adaptée pour illustrer vos données géographiques. Testez d'autres options pour améliorer votre visualisation.
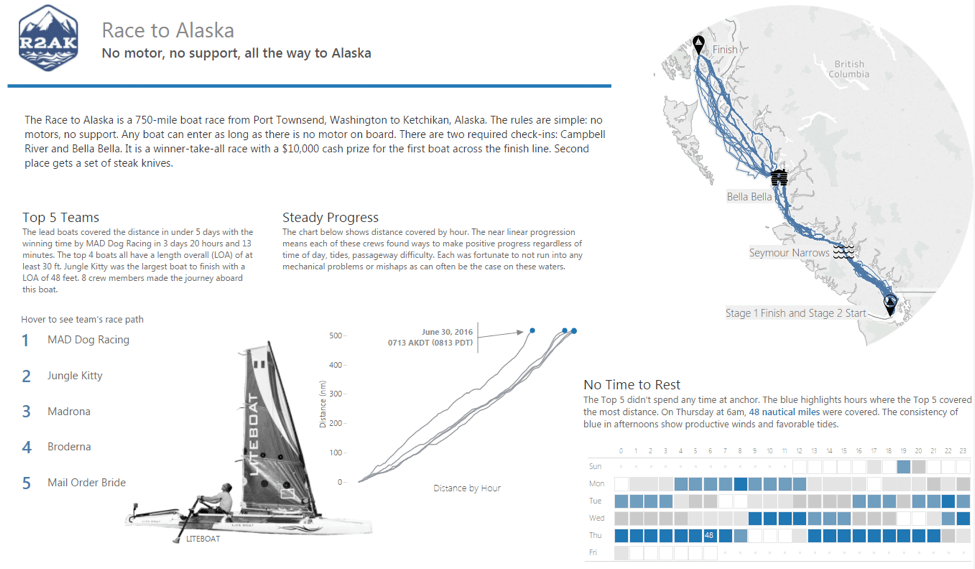
Dans son tableau de bord « Race to Alaska », Anthony Gould utilise un graphique circulaire amputé d'une partie. C'est une excellente façon d'ajouter une image flottante en haut du tableau de bord, en rognant la carte pour mieux l'intégrer.
Dans cet autre tableau de bord, Brian Halloran, utilise la même technique. Une forme circulaire permet de voir clairement les différences entre les options proposées dans le filtre.
9. Les graphiques statiques suffisent parfois
Parfois, un graphique statique suffit amplement pour tout dire. Lorsque la carte est simple, qu'elle sert uniquement de référence et qu'elle n'est pas interactive, envisagez d'utiliser un graphique au lieu d'une feuille de calcul.
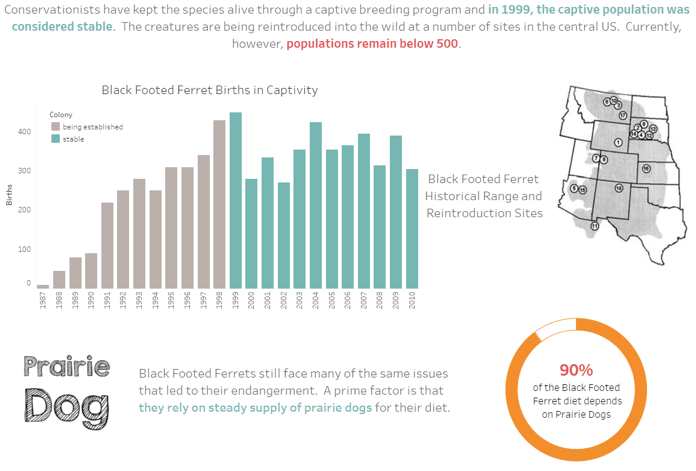
Ce tableau de bord de Becca Cabral sur les putois d'Amérique présente l'évolution historique de l'espèce à l'aide d'une simple carte. L'image statique s'inscrit parfaitement dans le design et complète à merveille les visualisations interactives.

10. Désactivez le panoramique et le zoom pour certaines cartes
Si vous créez une visualisation avec une carte qui ne nécessite pas de zoom ou de panoramique, vous avez la possibilité de verrouiller ces options.
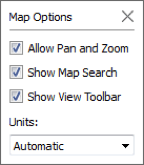
De cette façon, les utilisateurs ne risquent pas de modifier accidentellement la vue. C'est particulièrement utile s'ils consultent les données sur un appareil mobile ou un petit écran. Pour verrouiller une carte, sélectionnez Carte > Options de carte, puis désactivez l'option Autoriser le panoramique et le zoom.

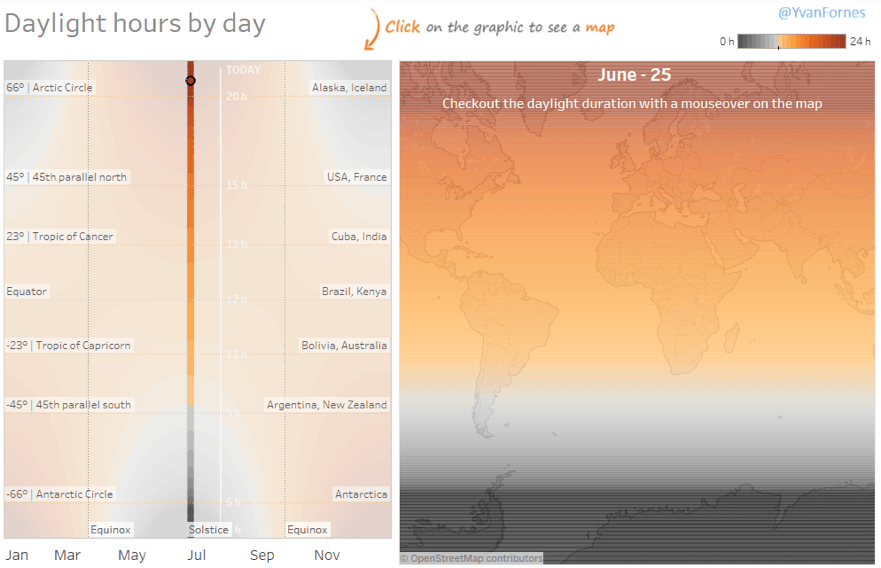
Voici un excellent exemple d'utilisation de cette technique. Yvan Fornes prouve avec sa visualisation ci-dessous que le verrouillage du panoramique et du zoom peut faciliter l'interprétation des données, qui indiquent ici le nombre d'heures du jour en fonction du lieu.
Pour bien comprendre cette visualisation, il faut voir toute la carte. Il est donc crucial d'empêcher les utilisateurs de modifier cette vue.
Pour en savoir plus sur l'utilisation des cartes dans Tableau, regardez ce didacticiel gratuit. C'est l'occasion d'apprendre à utiliser les données géographiques, les fiches Repères et d'autres options de carte pour enrichir votre analyse.
Articles sur des sujets connexes
Abonnez-vous à notre blog
Obtenez les dernières nouvelles de Tableau dans votre boîte de réception.