Tipps zum Entwerfen gerätespezifischer Dashboards, mit denen alle zufrieden sind
Neuigkeiten: Tableau 10 ist da! Jetzt herunterladen und die unten aufgeführten Funktionen testen.
Sie haben eine Verbindung zu Daten hergestellt, einige Ansichten erstellt und diese auf einem Dashboard platziert. Und jetzt möchten Sie dieses Dashboard freigeben. Bevor Sie dies tun, sollten Sie sich überlegen, wem Sie Ihr Dashboard freigeben. Ist diese Person unterwegs und arbeitet an ihrem Smartphone? Oder ist sie eine von denen, die am liebsten mit ihrem Tablet auf der Couch sitzen? Am wahrscheinlichsten dürfte jedoch sein, dass sie sich jederzeit an jedem beliebigen Gerät Fragen mithilfe Ihres Dashboards beantworten lassen möchte. Schließlich geht es um die Daten.
Bevor wir ins Eingemachte gehen, betrachten wir die Anforderungen Ihrer Endbenutzer. Dashboards können viele Fragen beantworten und gestatten eine nähere Untersuchung der Daten. Nehmen Sie sich also einen Moment Zeit, um sicherzustellen, dass Ihre Visualisierung leicht verständlich ist.
Mal angenommen, Sie müssen Ihrer Chefin die Umsatztrends nach Quartal berichten. Ihr Standard-Dashboard (das erste Dashboard, das Sie erstellen) könnte zwei Ansichten enthalten: ein Balkendiagramm mit dem Namen „Umsatztrend nach Quartal“ und ein Liniendiagramm mit dem Titel „Akkumulierter Umsatz pro Woche des Quartals“. Objektiv betrachtet hilft die zweite Ansicht, die heutigen Umsatztrends in einen Kontext zu setzen.
Doch versetzen Sie sich mal in die Lage Ihrer Chefin: An ihrem Smartphone braucht sie das Liniendiagramm vielleicht gar nicht, wenn sich unterwegs nur schnell einen Überblick über die Trends verschaffen möchte. Dazu reicht ein Balkendiagramm. Mithilfe des Device-Designers können Sie die redundante Ansicht loswerden, vor allem an Smartphones, und Sie schaffen Platz für das Balkendiagramm, das Ihre Chefin eigentlich interessiert.

Tableau erleichtert die Anpassung der Dashboards, damit diese auf jedem Gerät optimal dargestellt werden. Sehen Sie sich diese Tipps und Tricks zur Nutzung des Device-Designers an (neu in Tableau 10!), um Ihre Daten auf jedem Smartphone, Tablet oder sonstigen Gerät perfekt in Szene zu setzen.
1. Starten Sie mit einer Vorschau auf dem Gerät.
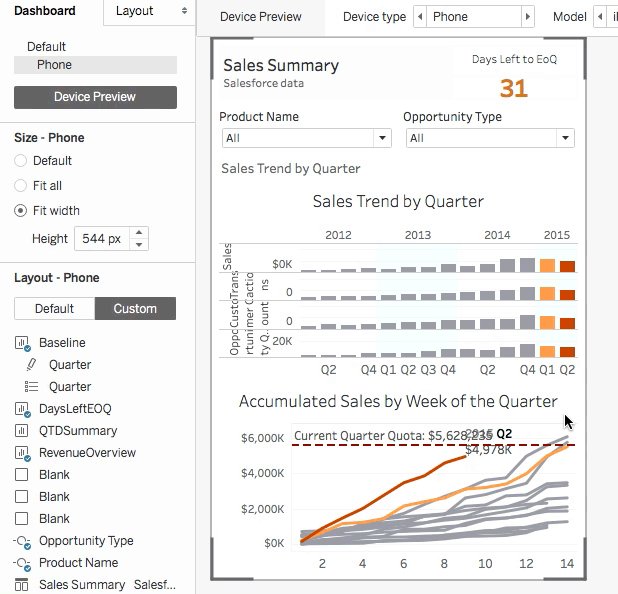
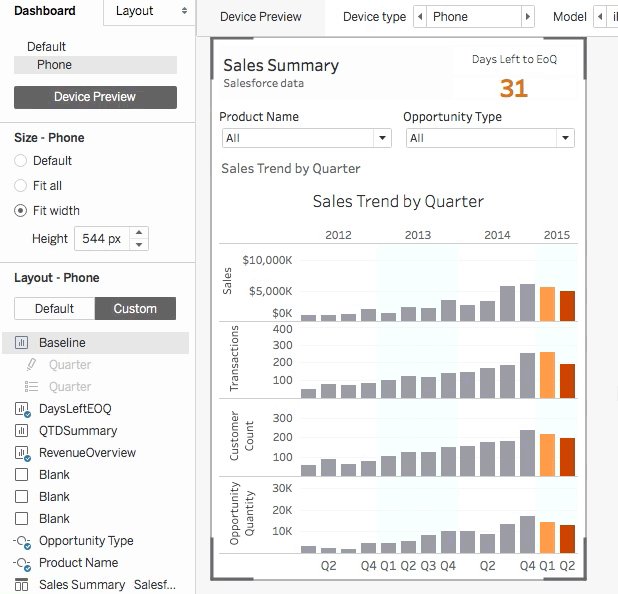
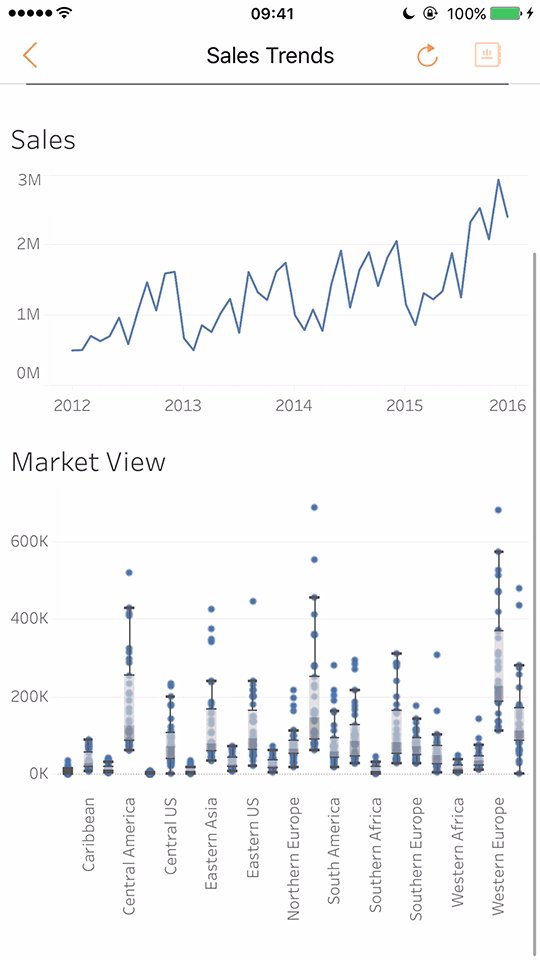
Häufig wird Ihr Dashboard automatisch auf sämtlichen Geräten einen tollen Eindruck machen. Klicken Sie auf „Gerätevorschau“, um sich zu vergewissern, dass dies bei Ihrem Dashboard auch der Fall ist.
 Das grau umrandete Feld verschafft Ihnen eine gute Vorstellung vom Erscheinungsbild Ihres Dashboards auf dem ausgewählten Gerät bzw. Gerätetyp.
Das grau umrandete Feld verschafft Ihnen eine gute Vorstellung vom Erscheinungsbild Ihres Dashboards auf dem ausgewählten Gerät bzw. Gerätetyp.
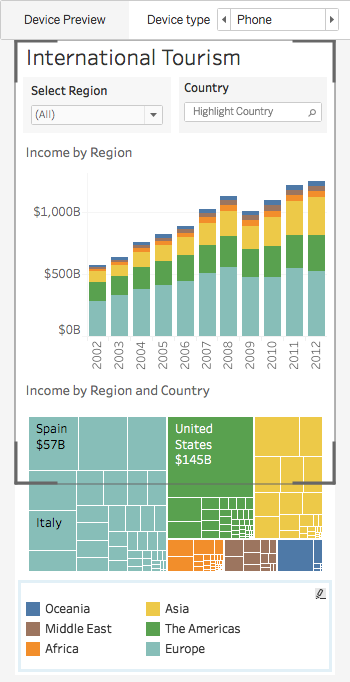
Sie sollten Ihr Dashboard auf unterschiedliche Geräte zuschneiden, wenn:
- der Inhalt Ihres Dashboards nicht ohne Weiteres auf kleine Bildschirme passt.
- Ihr Dashboard viele Objekte enthält.
- Sie wählerisch sind und großen Wert auf das Design legen.
2. Vermeiden Sie eine Überfrachtung.
Bei kleinen Tablet- oder Smartphone-Bildschirmen sollten Sie sich auf die Objekte beschränken, die auf Ihrem Dashboard wirklich erforderlich sind. Fragen Sie sich: Welche wesentlichen Informationen will ich vermitteln?
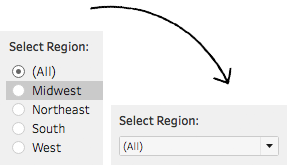
Entfernen Sie zunächst alle unnötigen Ansichten, Filter, Titel und Legenden. Ersetzen Sie anschließend Platzfresser wie den Filter „Einzelwert (Liste)“ durch kompaktere Optionen wie den Filter „Einzelwert (Dropdown)“. So schaffen Sie auf dem Bildschirm wertvollen Platz für Ihre Daten!

Durch Optimierung des Inhalts lässt sich Ihr Dashboard leichter auf kleine Bildschirme zuschneiden.
3. Strukturieren Sie Ihr Dashboard.
Sie haben bereits Ihre Zielgruppe berücksichtigt und den Inhalt Ihres Dashboards optimiert. Wie geht es jetzt weiter?
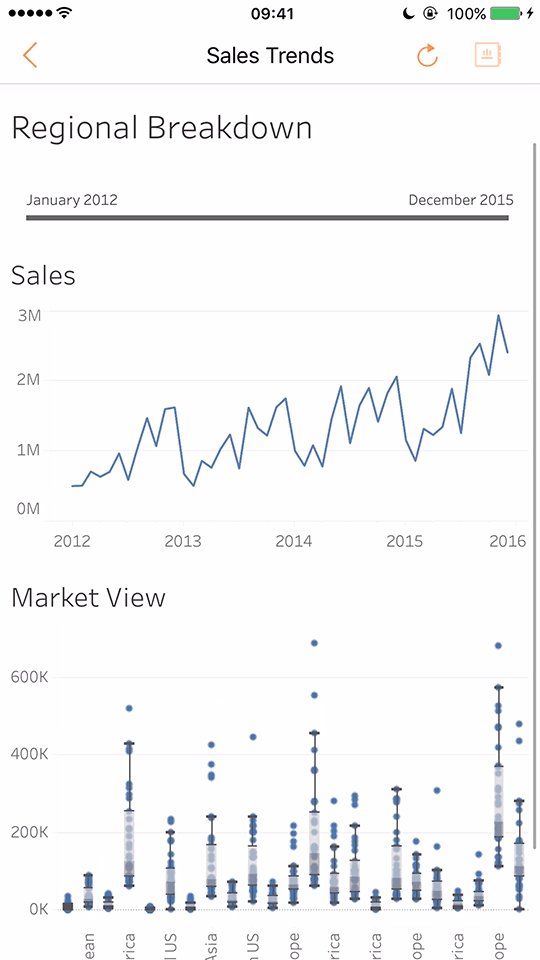
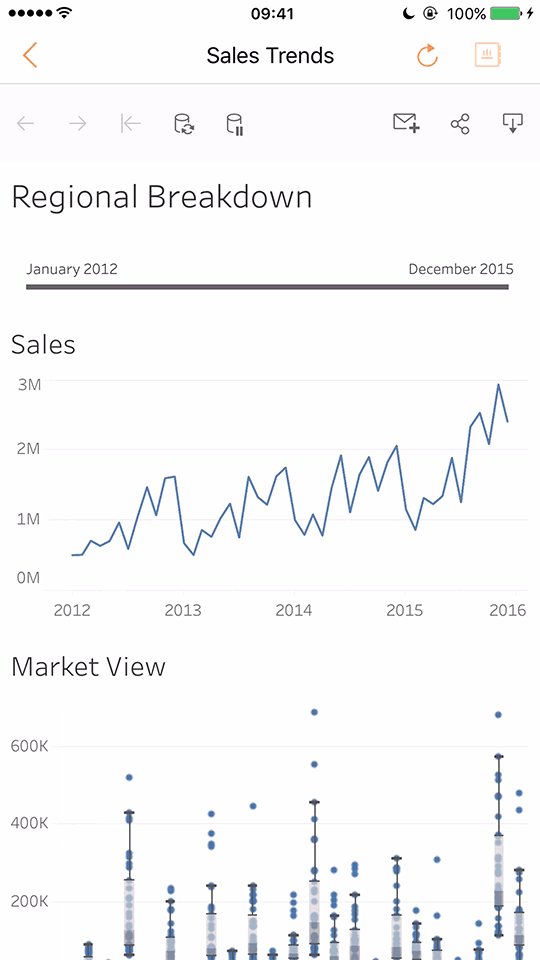
Stapeln Sie die Inhalte vertikal übereinander, um die Darstellung auf kleinen Tablet- oder Smartphone-Bildschirmen zu verbessern. Die meisten Benutzer verwenden auf ihren Smartphones das Hochformat. Sofern Sie keine breite Kartenansicht oder Zeitachse darstellen müssen, optimieren Sie Ihr Dashboard für Smartphones am besten durch vertikales Stapeln. Diese Hierarchie bietet sich für die meisten Fälle an:
- Titel und/oder kritische Kennzahl
- Filter (Selbst wenn die Filter nebeneinander passen, sollten Sie sie vertikal übereinander stapeln, damit sie sich leichter antippen lassen.)
- Ansicht
- Ggf. die zur Ansicht gehörende Legende
- Ggf. zusätzliche Ansichten
Nutzen Sie die Steuerelemente zur Größenanpassung. Der Device-Designer enthält drei Größenanpassungsoptionen: „Standard“, „Alles anpassen“ und „Breite anpassen“ Durch Auswahl der Option „Alles anpassen“ werden die Dashboard-Objekte auf die Höhe und Breite des Geräts zugeschnitten.
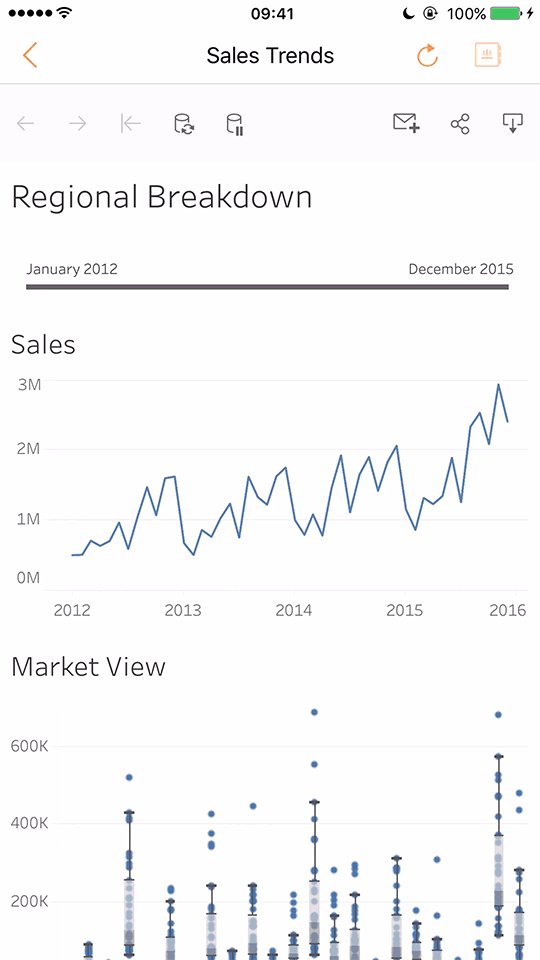
Wenn Sie viele Ansichten auf kleinen Tablet- oder Smartphone-Bildschirmen unterbringen müssen, bietet sich eher die Option „Breite anpassen“ an. Diese Option gestattet vertikales Blättern, um mehrere Dashboard-Objekte anzuzeigen. Die Objekte werden automatisch auf die Breite des Geräts sowie auf eine festgelegte Höhe zugeschnitten.
Tipp vom Profi: Aktivieren Sie das Kontrollkästchen „Tableau Mobile-App“, um Ihr Dashboard optimal auf die Darstellung in Tableau Mobile auszulegen.
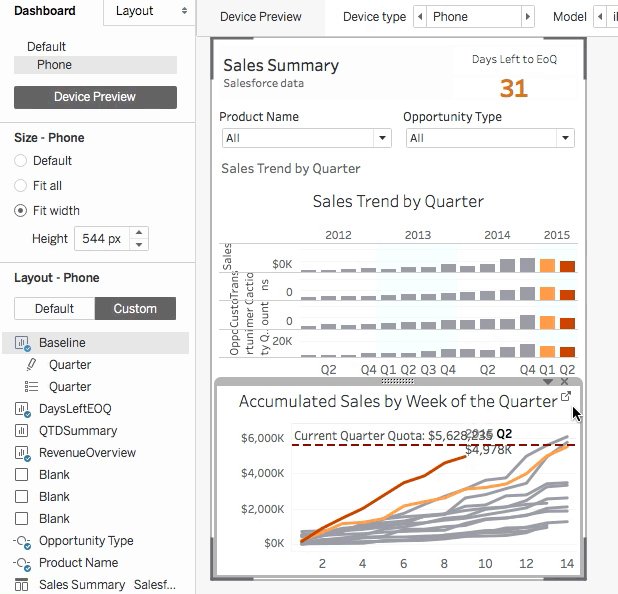
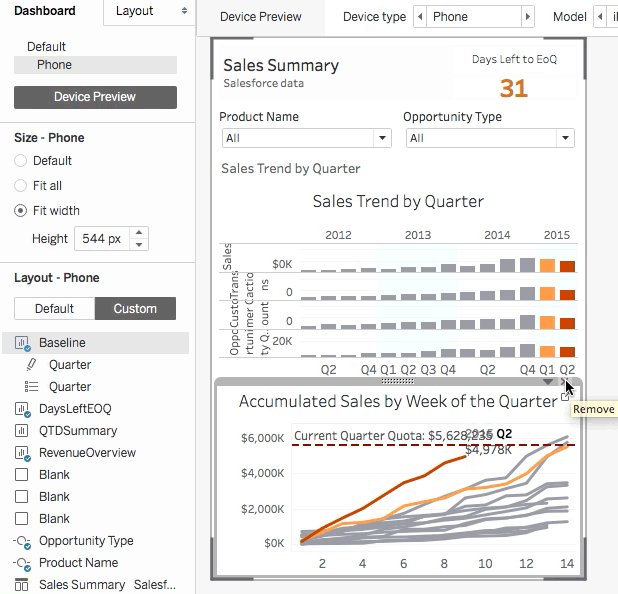
Verwenden Sie ein „Popup“, um anzuzeigen, wenn durch Scrollen noch mehr Inhalte verfügbar sind. Wenn Sie ein scrollbares Dashboard erstellen, sollten Sie Ihre Benutzer darauf hinweisen, dass es noch mehr Inhalte unter der Seitenfalte gibt. Die beste Möglichkeit hierfür bietet ein „Popup“. Dieser Inhalt wird am unteren Rand Ihres Dashboards eingeblendet.
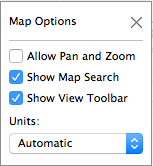
 Bonus: Verankern Sie Karten und deaktivieren Sie die Schwenk- und Zoom-Funktionen. Verankern Sie Ihre Karte und deaktivieren Sie die Schwenk- und Zoom-Funktionen bei scrollbaren Dashboards mit Kartenansichten. So verhindern Sie versehentliche Karteninteraktionen während des Navigierens auf einem Tablet oder Smartphone.
Bonus: Verankern Sie Karten und deaktivieren Sie die Schwenk- und Zoom-Funktionen. Verankern Sie Ihre Karte und deaktivieren Sie die Schwenk- und Zoom-Funktionen bei scrollbaren Dashboards mit Kartenansichten. So verhindern Sie versehentliche Karteninteraktionen während des Navigierens auf einem Tablet oder Smartphone.
 Wählen Sie in Tableau „Karte“ > „Kartenoptionen“, um dieses Dialogfeld zu öffnen.
Wählen Sie in Tableau „Karte“ > „Kartenoptionen“, um dieses Dialogfeld zu öffnen.
TL;DR
Welche Erkenntnisse haben wir gewonnen? Dies sind die wesentlichen Erkenntnisse:
- Fragen Sie sich: Welche wesentlichen Informationen auf meinem Dashboard benötigt mein Endbenutzer?
- Klicken Sie auf „Gerätevorschau“, um zu überprüfen, wie Ihr Dashboard auf unterschiedlichen Geräten aussieht.
- (Bei kleinen Bildschirmen) Entfernen Sie zunächst alle unnötigen Ansichten, Filter, Titel und Legenden.
- (Bei kleinen Bildschirmen) Überlegen Sie sich, ob Sie ein scrollbares Dashboard benötigen (Option „Breite anpassen“). Falls ja, stapeln Sie die Dashboard-Objekte und verwenden Sie ein „Popup“.
- (An Touchscreen-Geräten) Verankern Sie Ihre Karten und deaktivieren Sie die Schwenk- und Zoom-Funktionen auf scrollbaren Dashboards.
Dank des Device-Designers haben Sie die Gewissheit, dass Ihre Daten durch die optimierten Dashboards auf jedem Gerät voll zur Geltung kommen!
Näheres erfahren Sie im Video zum Device-Designer. Sie können Sich auch die folgenden Handbücher in der Online-Hilfe ansehen: Dashboards und Jetzt ausprobieren: Erstellen von Dashboard-Layouts für unterschiedliche Gerätetypen.
Mehr über Tableau 10 erfahren
Tableau 10 wurde komplett umgestaltet und bietet eine ganze Reihe neuer Funktionen, mit denen Sie Ihre Daten noch schneller vorbereiten und analysieren sowie neu gewonnene Erkenntnisse weitergeben können. Auf unserer Seite Demnächst erfahren Sie Näheres.
- Entdecken Sie Muster in Ihren Daten mithilfe der Clustering-Funktion in Tableau 10
- Finden Sie schnell Markierungen im Kontext mit der neuen Hervorhebung in Tableau 10
- Erstellen Sie Ihre eigenen benutzerdefinierten Gebiete in Tableau 10
- Mehr Möglichkeiten mit Balkendiagrammen in Tableau 10
- Mehr Kartendaten und mehrsprachige automatische Erkennung in Tableau 10
Analytics liefern Antworten
- Integrieren Sie Ihre Daten mit datenbankübergreifenden Verknüpfungen in Tableau 10
- Wie von der Community gewünscht, können Sie in Tableau 10 jetzt Filter auf mehrere Datenquellen anwenden
- Mehr Möglichkeiten mit APIs in Tableau 10
- Tableau 10 umfasst sogar noch mehr Datenquellenoptionen
- Stellen Sie in Tableau 10 eine Direktverbindung zu Google Tabellen her
- Sehen und verstehen Sie (zu guter Letzt!) Ihre IoT-Daten mit unserem Google Tabellen-Konnektor
- Stellen Sie in Tableau 10 eine Direktverbindung zu Ihren QuickBooks Online-Daten her
- Kennzeichnen Sie Ihre Datenquellen in Tableau 10 als Favoriten
- Tableau 10 umfasst sogar noch mehr Datenquellenoptionen
Datendurchbrüche:
- Sehen Sie sich das ansprechende neue Design von Tableau 10 an
- Formatieren Sie Ihre Arbeitsmappe mit wenigen Klicks in Tableau 10
- So haben wir die neuen Farbpaletten konzipiert
- Tableau 10 enthält eine neue für Daten konzipierte Schriftart
Ansprechendes Design:
- Gestalten Sie Dashboards in Tableau 10, die auf allen Geräten glänzen
- Verwalten Sie Ihre Tableau Mobile-Bereitstellung mit AirWatch oder MobileIron.
Gut unterwegs
- Gestalten Sie Ihre Dashboards in Tableau 10 direkt im Web
- Mehr Möglichkeiten beim Veröffentlichen von Arbeitsmappen in Tableau 10
- Sehen Sie sich in Tableau 10 Ihren Revisionsverlauf an
- Neu in Tableau Online
Mehr Möglichkeiten im Internet
Zugehörige Storys
Blog abonnieren
Rufen Sie die neuesten Tableau-Updates in Ihrem Posteingang ab.