Erstellen eines reduzierbaren Menücontainers in Tableau
In Tableau-Dashboards auf Mobilgeräten und in Blogs steht häufig auch nur begrenzt Platz zur Verfügung. Wäre es da nicht schön, wenn man einen reduzierbaren Bereich für all die Schnellfilter, Legenden, Erläuterungen und Links hätte? In diesem Beitrag zeige ich, wie Sie ganz ohne Code einen Dashboard-Menübereich ein- und ausblenden können.
Hinweis: Dies ist ein Gastbeitrag von Tableau-Zen-Meister Robert Rouse. Er erschien zuerst im InterWorks-Blog.
Einige meiner Lieblings-Apps wie Slack, Feedly und Google Maps haben ein Slideout-Menü, das erscheint, wenn man auf ein kleines Symbol tippt. Dieses gängige Designelement schafft eine Menge Platz für Benutzereingaben, die anschließend nicht mehr unbedingt sichtbar sein müssen. Das ist die perfekte Lösung für kleine Bildschirme.
In Tableau-Dashboards auf Mobilgeräten und in Blogs steht häufig auch nur begrenzt Platz zur Verfügung. Wäre es da nicht schön, wenn man einen reduzierbaren Bereich für all die Schnellfilter, Legenden, Erläuterungen und Links hätte? In diesem Beitrag zeige ich, wie Sie ganz ohne Code einen Dashboard-Menübereich ein- und ausblenden können.
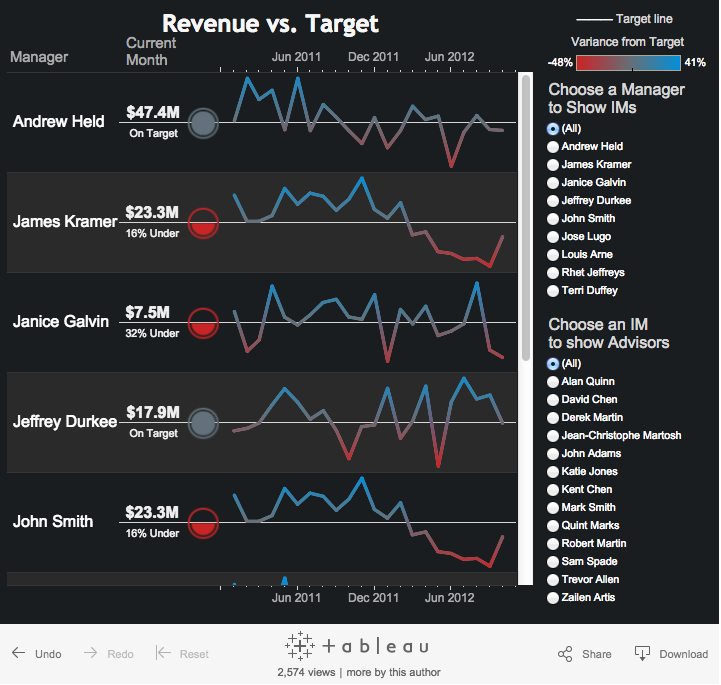
Ich benutze dazu das Beispiel-Dashboard unten. Der Menübereich wird durch Klicken auf das Symbol links oben geöffnet.
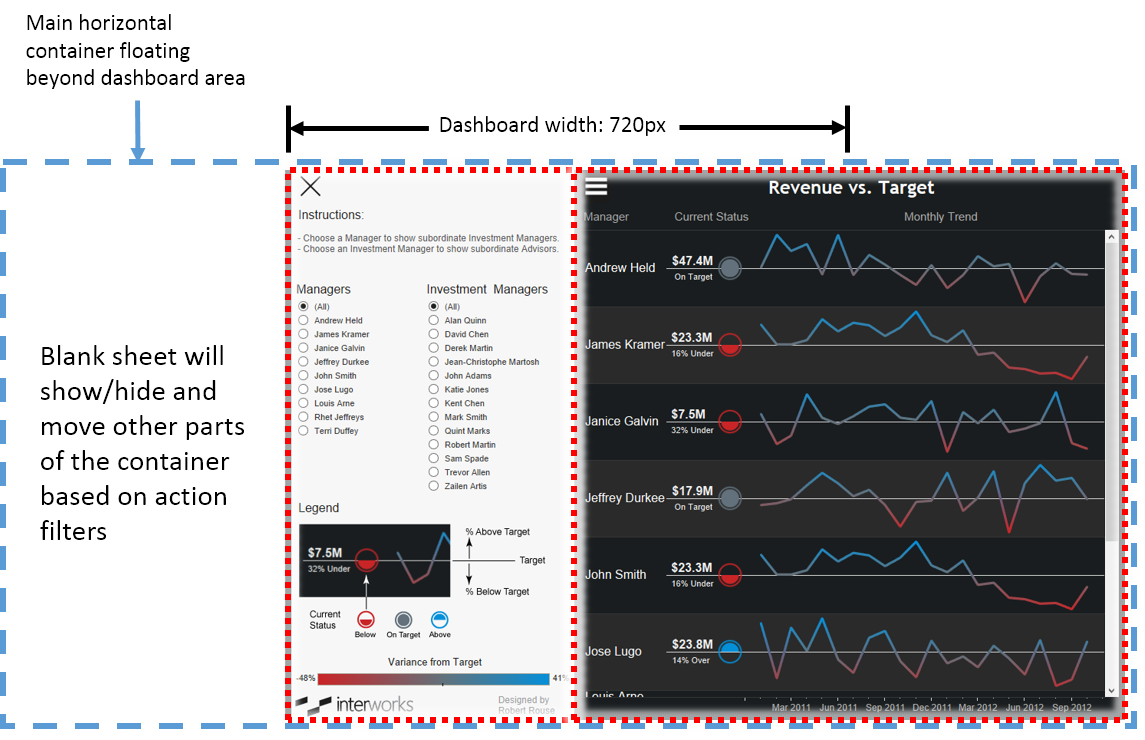
Dasselbe KPI-Dashboard sah in einem früheren Beitrag so aus:
Vorab sei darauf hingewiesen, dass Tableau nicht als vollständiges Anwendungsentwicklungstool gedacht ist. Interaktive Dashboards fallen zwar unter das, was man als Anwendung definiert, aber für Produkte, die sich in einer Webumgebung an Endbenutzer richten und Tableau-Dashboards enthalten, empfehle ich dringend, die JavaScript-API zu verwenden. Scripting bietet das flexibelste und am besten steuerbare Benutzererlebnis. Dieses reduzierbare Menü kann sich jedoch in Situationen, in denen das Schreiben von Code nicht die beste Option ist, als sehr nützlich erweisen.
Bevor ich fortfahre, möchte ich auf zwei ältere Beiträge verweisen, die helfen, einige der grundlegenden Aspekte dieses Themas besser zu verstehen. Da wäre zunächst dieser Beitrag von Dustin Wyers, der zeigt, wie sich Ansichten mithilfe von Dashboard-Layout-Containern ausblenden lassen. Der zweite ist dieser Beitrag von mir, in dem dieses Konzept (neben anderen) angewendet wird, um ganze Abschnitte eines Dashboards ein- oder auszublenden.
Dashboard-Setup
Das Setup besteht insgesamt aus drei Hauptteilen:
- Einem unverankerten horizontalen Container, der über die Dashboard-Ränder hinausreicht
- Einem vertikalen Subcontainer für den Menübereich
- Einem vertikalen Subcontainer für die Visualisierung
- Einem leeren Arbeitsblatt, das mit Aktionsfiltern ein- und ausgeblendet werden kann und die Positionierung der anderen Elemente im horizontalen Hauptcontainer bestimmt

Die Dashboard-Größe ist auf die für den InterWorks-Blog passende Breite von 720 Pixeln festgelegt. Den Hauptcontainer habe ich mit einem negativen „x“-Wert positioniert, um sicherzustellen, dass das leere Blatt niemals sichtbar ist. Der Container, der die Visualisierung, die Titel und das Menüsymbol enthält, hat ebenfalls ungefähr dieselbe Breite. Der Menübereich füllt in diesem Beispiel die Hälfte des Bildschirms, das ist aber keine Bedingung.
Für die Festlegung der Größe dieses Layouts ist es wichtig, die Position und Breite des Hauptcontainers so anzupassen, dass im leeren Blatt am Ende genau der Platz ausgefüllt ist, den Sie ein- oder ausblenden möchten. Außerdem ist wichtig, dass die Dashboard-Größe fixiert ist. Eine automatische Größenanpassung des Dashboards würde das Layout kaputt machen.
In meinem Beispiel hat der Hauptcontainer eine Breite von 1465 Pixeln und die „x“-Position liegt bei −382. Die Breite der Subcontainer beträgt 377 und 710 Pixel, sodass 378 Pixel bleiben, die das leere Blatt füllen kann (plus/minus ein paar Pixel zur Abstandskorrektur). Wenn das leere Blatt ausgeblendet wird, verschieben sich die Subcontainer um diesen Betrag nach links.
Festlegung des Subcontainer-Layouts
Tableau macht es einfach, gekachelte Layouts mit Drag-and-Drop-Aktionen zu erstellen, aber hierfür benötigen wir mehr Einflussmöglichkeiten für die Container. Bei der Erstellung eines gekachelten Dashboards fügt Tableau im Hintergrund automatisch Container für Sie hinzu. Wir müssen nun die Container Stück für Stück erstellen.
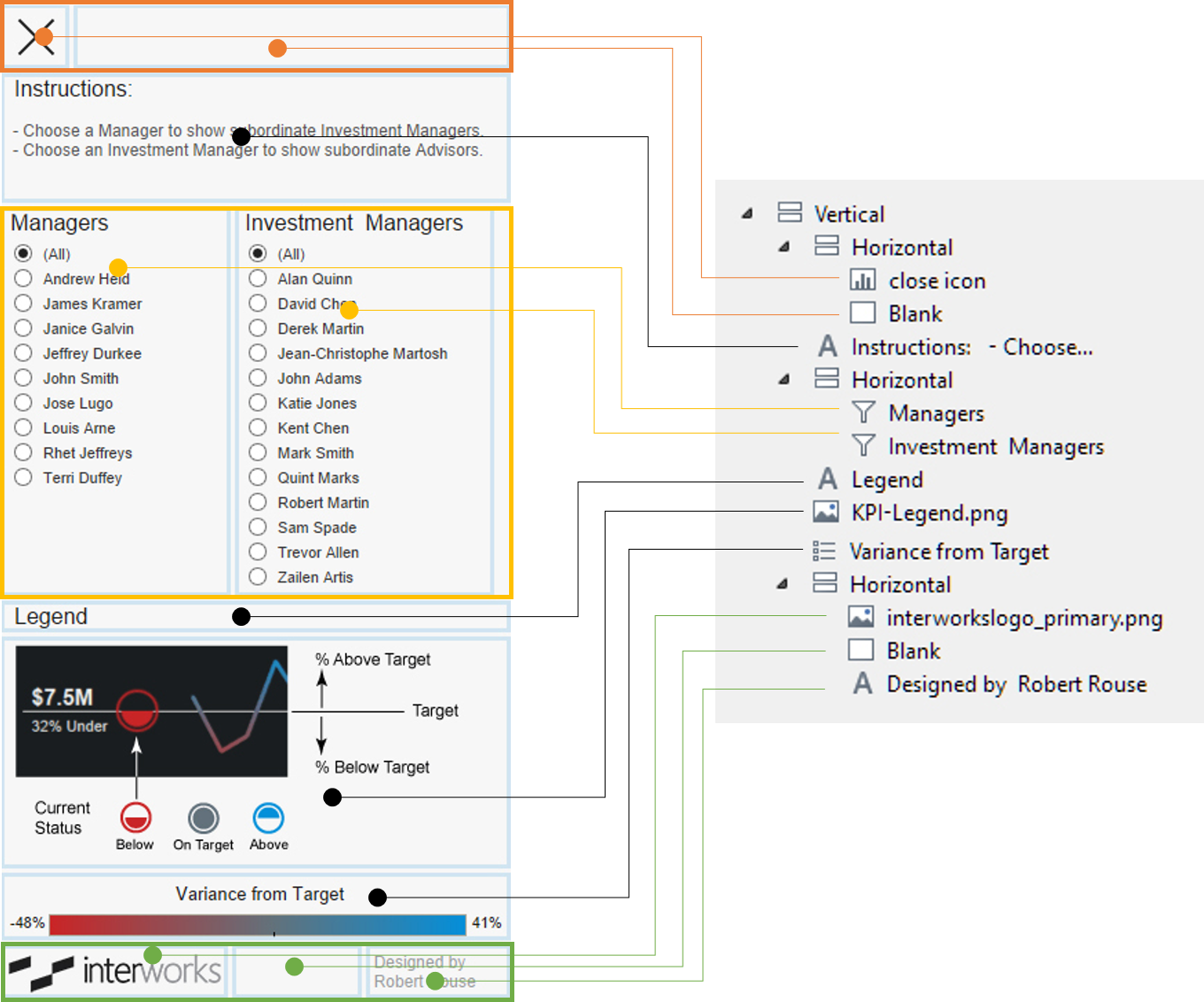
Das Diagramm unten zeigt, wie der Menücontainer aufgebaut ist. Er enthält drei horizontale Container (unten farbig gekennzeichnet) plus individuelle Elemente für Text, Bilder, Filter, Legenden und das Arbeitsblatt, das wir für das Schließen-Symbol verwenden.

Die Breite eines vertikalen Subcontainers oder die Höhe eines horizontalen Subcontainers kann manuell festgelegt werden. Das ist auch die Art und Weise, wie die Größe der meisten Elemente in diesem Dashboard festgelegt wird. Die KPI-Ansicht ist ähnlich eingerichtet: Das Menüsymbol erscheint neben dem Titeltext und öffnet ein dynamisches Arbeitsblatt mit Spalten und Kopfzeilen.
Wenn Sie für eine präzise Layoutsteuerung unverankerte Dashboard-Elemente bevorzugen, muss ich Sie enttäuschen: Diese Elemente können ihre Position leider nicht dynamisch ändern, wenn sie außerhalb des Containers schweben, der das leere Blatt enthält. Man kann zwar mehrere Container mit gleitendem Inhalt haben, aber durch das Übereinanderstapeln der Container kann nicht mehr mit den Containern interagiert werden, die sich weiter unten im Stapel befinden.
Die Aktion „show-hide“
Das Steuern des leeren Blatts, das die Elemente nach links oder rechts verschiebt, ist recht simpel. Wir haben separate Arbeitsblätter für das Menüsymbol (aka „Hamburger“) und das Schließen-Symbol. Diese Blätter nutzen eine Datenquelle mit einem [Toggle]-Feld mit zwei Werten: „show“ (einblenden) und „hide“ (ausblenden). Die Blätter sind wie folgt eingerichtet:
- Das Menüsymbol-Blatt wird so gefiltert, dass es nur „show“ enthält.
- Das Schließen-Symbol-Blatt wird so gefiltert, dass es nur „hide“ enthält.
- Das leere Blatt verwendet eine Kopie des [Toggle]-Felds, sodass von diesem Feld nur „show“ berücksichtigt wird. Die Verwendung einer Kopie hilft sicherzustellen, dass diese Auswahl nicht durch den Aktionsfilter beeinträchtigt wird.
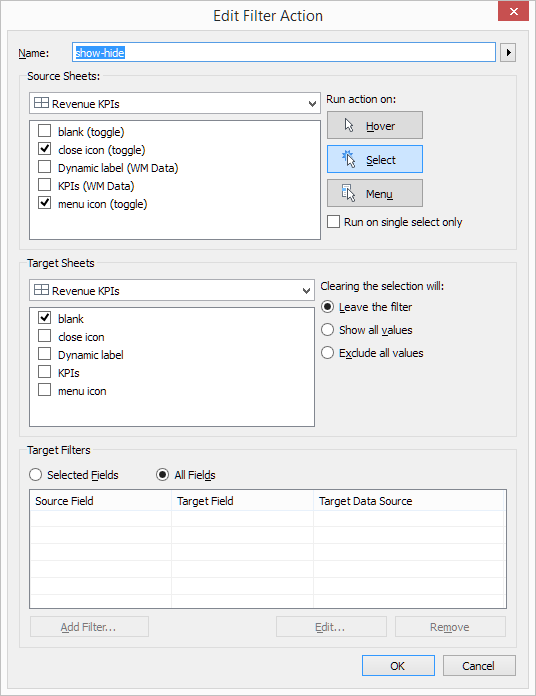
Mit diesem Setup kann sich das Dashboard mit nur einer Aktion begnügen, die die Symbole als Quellblätter und das leere Blatt als Ziel verwendet. Wählen Sie für „Aktion ausführen bei:“ Auswählen und für „Löschen der Auswahl führt zu:“ Filter verlassen aus, wie in der folgenden Abbildung gezeigt:

Mein neuer Lieblingstrick
Ich bekomme häufig sehr eindrucksvolle Tableau-Workarounds zu sehen, verwende sie aber nicht selbst, weil sie zumeist nur auf Spezialfälle zutreffen. In diesem Fall ist das etwas anders. Häufig werden Schnellfilter und Erläuterungselemente irgendwie noch reingequetscht, damit sie auf den Bildschirm passen. Ich möchte aber, dass sie nutzbar und einfach zugänglich sind. Wenn man ihnen einen breiten Raum gibt, der jederzeit wieder reduzierbar ist, können sie einfacher gelesen und angeklickt werden, wenn dies erforderlich ist. Ich habe doppelt so viel Raum zur Verfügung und werde nicht mehr von der Konzentration auf die Dinge abgelenkt, die wirklich zählen – die Daten.
Blog abonnieren
Rufen Sie die neuesten Tableau-Updates in Ihrem Posteingang ab.